フォーラムへの返信
-
投稿者投稿
-
2021年11月4日 7:54 PM 返信先: TOPページを編集したあと、更新後にページを確認したらヘッダー、フッターが非表示、セクションブロックのレスポンシブが対応されなくなった事象について #90973
内容を拝見しまして、僕なりの所感をお伝えします。
まずは、起きている「事案」については、「TOPページを編集したあと、更新後にページを確認したらヘッダー、フッターが非表示、セクションブロックのレスポンシブが対応されなくなった」とのことで理解いたしました。
ただ、この現象が起きている「環境」の情報がほとんどないので、正直なところ「何も答えられない」という状況です。また、この現象を確認するためのスクリーンショットなどはありませんか?
あるとより良いだろうなと思われる情報としては、
- 現象が発生している状態のスクリーンショット
- コンテンツ内に何かスクリプト等を設置していないか
- コンソールなどで出ているエラーの開示
- 利用されているプラグイン情報
- Snow Monkey本体と関連プラグインのバージョン
まずはこれらがないとなんともお伝えし難い状況ですので、可能な範囲で情報共有いただけますと幸いです。
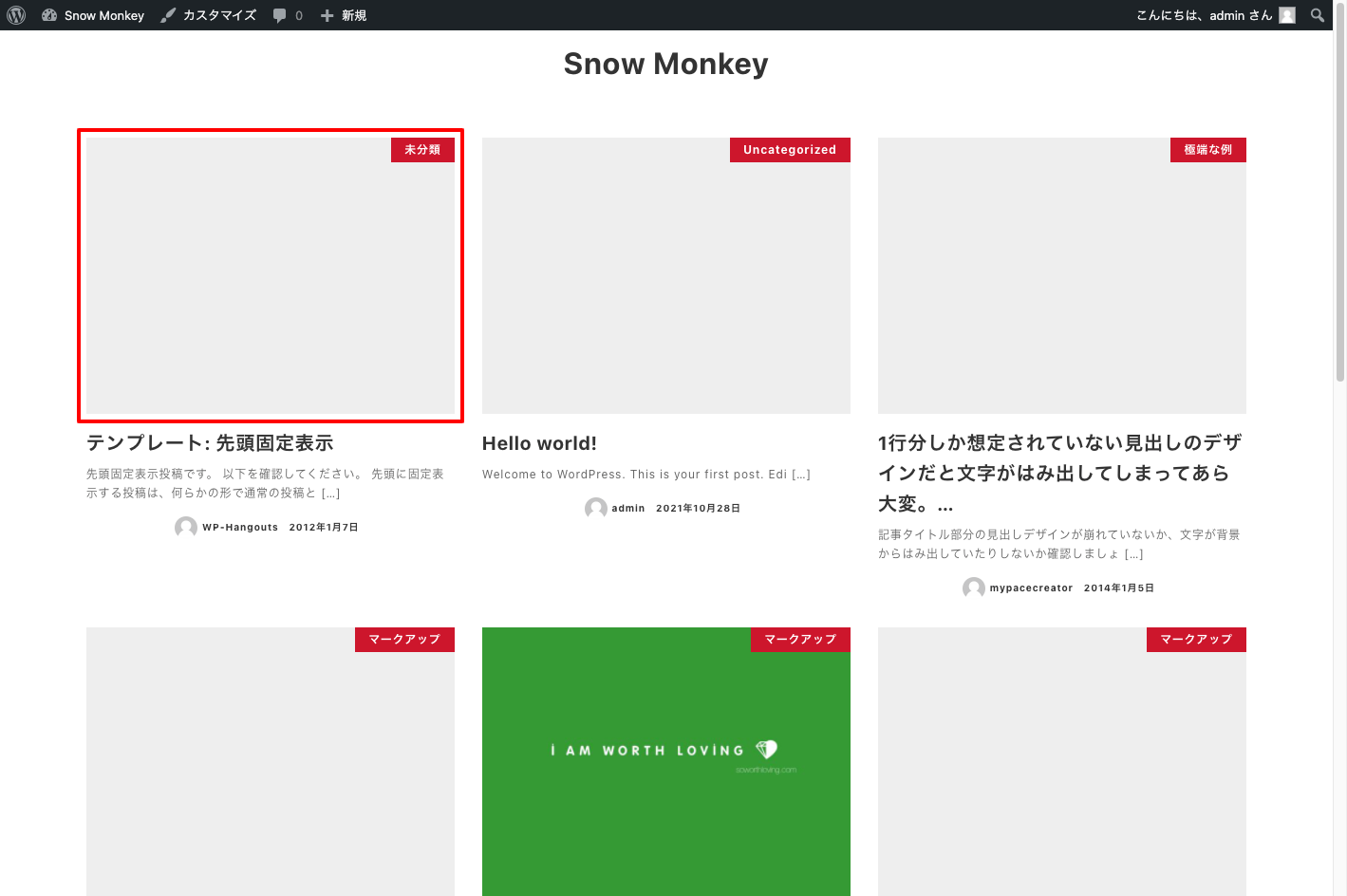
デフォルトのアイキャッチ画像の設定はこちらを参照いただくと良さそうです。
♥ 0Who liked: No userこちらの赤枠の部分に入るのは、投稿など編集画面で設定した「アイキャッチ画像」が表示されるようになりますので、カスタマイザーでの設定ではなく、各投稿や固定ページの編集画面からの設定となります。
何も設定されていない時のデフォルトアイキャッチ画像はカスタマイザより設定することができます。
ご確認下さい。
♥ 0Who liked: No user有効化は問題なさそうですね。
先日、こちらのトピックに返答をした後に、もう少しわかりやすい雛形があっても良いかなと思いまして、こういったものを作りました。
利用方法はこちらに書いてあります。
もしよかったらご利用ください。
—
上でキタジマさんが言われているように、PHP側で読み込みが問題なく行われているかという点と、スクショを拝見する限りではディレクトリを分けていらっしゃるので、そのあたりのパスの指定が問題なく行われているかを確認すると良さそうですね。
おはようございます。
こちらの環境でも試してみたところ、以下の条件で同様の現象を確認することができました。
- コアリストブロックを使用
- テキストを改行
- リスト項目内で Snow Monkey Editor のフォントサイズ変更機能で任意のフォントサイズへ変更
ちなみに、リストアイテムのテキストを普通に改行するだけでは問題は発生しません。
気にされている事象が起きる原因は、こちらで確認しただけで他に理由があるかもしれませんが、Snow Monkey Editor経由で任意の箇所のフォントサイズを変更した際に付与される
<span>〜</span>に対して.sme-font-sizeというクラスが付与されるのですが、そこでdisplay: inline-block;が設定されているからだと思われます。しかし、これがないと任意の箇所へのフォントサイズ変更はできないため、Snow Monkey Editor での任意の箇所のみのフォントサイズ変更を行う場合には、この動作は避けられないと思います。(もし方法があればキタジマさんがアップデートで対応してくれるかと思います)
ちなみに、複数業になるような文字列に対して Snow Monkey Editor でフォントサイズを変更するだけでも事案は発生することも確認できました。ですので、改行することが問題ではないとも言えるでしょう。
対処方法としては、任意の箇所で Snow Monkey Editor にてフォントサイズの変更をしないようにする、ということが言えるかと思います。
本件の参照サイトのように、リスト全体でフォントサイズを変更したい場合には、Snow Monkey Editor で行うのではなく、リストブロック自体の設定パネルよりフォントサイズをカスタムサイズにする方法が良いと思います。
参考になれば幸いです。
こんばんわ!
編集画面の左側のブロックやパターンなどを選択できるエリアと、実際のコンテンツ編集エリア、右側の記事の設定や選択したブロックの設定などを行うエリア、この3つが同時に表示されなくなったというお話でしょうか?
もしそうであれば、個人的には「全て同時に開けた事がない」という認識でした。どちらかを開けばどちらかが閉じるという、Snow MonkeyではなくWordPressの仕様と認識してました。
僕の画面幅環境だけかもしれませんので、なんとも言い切れませんけれども。
参考になれば幸いです。
♥ 0Who liked: No user詳しく教えていただきましてありがとうございます。
構成はトップページ1ページ、投稿ページ1ページ、固定ページ3ページあるのですが、投稿ページ以外のページのヘッダーはウィジェットよりも上にくるようにしたいです。
とのことですので、条件分岐としては
is_front_page() || is_page()の時にコンテンツエリア(左サイド:コンテンツ/右サイド:サイドバー)の上にコンテンツヘッダーを置きたいという感じとお見受けしました。また、表示したいコンテンツも固定ページで作られているように(編集画面を拝見して)お見受けしましたが、もし自分がやるとしたら「再利用ブロック」を活用するかもしれません。
流れとしては以下のような手順になるかと思います。
- 再利用ブロックとして挿入したいコンテンツを作る
- 再利用ブロックの
post_id番号を確認 - フックを利用して再利用ブロックを任意の場所に出力
再利用ブロックを管理したり
post_id番号を確認される場合、手前味噌ですが僕が作ったプラグインを使われてもスムーズに確認いただけるかもしれません。使い方はこちらをどうぞ。ショートコード内に表示されている数字が
post_idになります。そして、実際に挿入するソースコードですが、こんな感じで良いかと思います。
フック先は
snow_monkey_before_contents_innerとし、post_idは1234とした場合、add_action( 'snow_monkey_before_contents_inner', function() { if ( is_front_page() || is_page() ) { echo apply_filters( 'the_content', get_post( 1234 )->post_content ); } } );こんなコードで出力できるかと思います。もし、複数の再利用ブロックを用意されて、別の任意の固定ページなどに振り分けたい場合には、条件分岐を変えたり増やしたりすることで対応可能かと思います。
長くなりましたがご確認ください。
-
投稿者投稿