フォーラムへの返信
-
投稿者投稿
-
サイズは直接数値入力が可能とのことですが、その表示が出てきませんでした。。
前回、私が書いた内容は「画像ブロック」についてのアドバイスです。添付いただいたスクリーンショットですと、「項目ブロック」を使われているのかな?と思いますが、その場合は画像ブロックではないので、数値設定できるパネルは表示されません。
やりたいこととしては現在の画像をもう少し小さくして真ん中に寄せ上の文章の幅に3枚の画像を治めたいのです。
CSSでの対応で可能かと思います。どのブロックを利用しているのか断定できないため、正しい情報をお伝えすることが難しいです。
仮に、項目ブロックの場合は、以下のトピックで項目ブロック内の画像に対するCSSの当て方の記述があるので参考になるかもしれません。
さらに3枚の画像の下に説明文を入れると画像1枚ずつの説明のような表示になってしまうので画像の上の記載されてる文章表示にしたいです。
こちらについてはお考えを把握することができませんでした。スクリーンショットにコメントを書き込んでいただくか、もしくは手書きでも良いので分かりやすくお伝えいただけますと、返答がつきやすいかと思います。
♥ 0Who liked: No userこちらの実機では、Facebook と Twitter も含めて3つのSNSボタンの表示はされていますねぇ〜。
iPad Safari でプライベートモードなどでアクセスしてみた際には表示はいかがでしょうか?
♥ 0Who liked: No userこの青い線は、ウェブサイト上でクリック可能な場所を示す「フォーカス時のアウトライン」と呼ばれたりするものです。
お身体が不自由な方の中で、マウスを上手く操作できない方々はキーボードのタブキーなどを活用してウェブサイトを閲覧されるのですが、そういった方々がキーボードで操作される際に、現状どこが選択されているのかを視覚的にわかりやすくするものです。
健常者の中には、これらの表示を見た目(デザイン)の統一感などを理由に非表示にされたいという方もみえます。しかし、より多くのざまざまな方々に閲覧していただくという考えをお持ちのウェブサイトであれば、こちらを非表示にされない方が良いかなと個人的には思います。
表示自体はCSSで変更することができるので、上記キーワードと一緒に検索いただくと良いかと思います。
こちらのiPad実機で確認しましたが、記事詳細ページ下部のSNSシェアボタン(Facebook / Twitter / LINE)全て表示されていました。
Google Chrome バージョンは、90.0.4430.78 です。
表示されていない状況のスクリーンショット画像などを共有されるとわかりやすいかもしれません。
♥ 0Who liked: No userもっとスマートな方法があるかもしれませんが、僕の思いついた方法を書いてみますね。
方法としては以下のような感じです。
- 再利用ブロックの中に、任意のタクソノミーの投稿ブロックを設定して設置
- その再利用ブロックの post_id を指定して
snow_monkey_append_contentsなどに出力する
この方法で手軽にブロックの設定を固定したまま、任意のアクションフックに出力することができると思います。
サンプルコードとしては(もっと綺麗な書き方あるかもしれませんが)、
add_action( 'snow_monkey_append_contents', function() { echo apply_filters( 'the_content', get_post( [post_id] )->post_content ); } );必要であれば、条件分岐を入れて表示したいページなどを振り分けることもできるでしょう。参考になれば幸いです。
ステップブロックの点線のつけ方が変更されているので、参照された記事の時点とは現状違っている可能性がありますので、うまくいかなかったかもしれませんね。
現在では、ステップブロックの全体を覆う要素に罫線をつけている形になっているので、これ自体は全体にかかってしまいます。ですので、最後の要素にこの点線を上書きする形で罫線を用意して視覚的には消えたと見せるという方法がスムーズかと思います。
以下、こちらのローカルでは動作確認しております。ご確認ください。(適当に書いているので不要なプロパティがあるかもしれませんので、今一度ご確認を…)
.smb-step__item:last-child:before { content: ''; border-left: 1px solid #fff; display: block; position: absolute; left: 1.25rem; height: 100%; z-index: 0; }本件、おそらく「不具合」ではないので、「不具合報告」ではなく「使い方」などのフォーラムが最適かと思います。
加えまして、Snow Monkey とその他プラグインなどご利用の場合には、バージョン番号をトピック作成時に入力されることをお願いいたします。本トピックを将来的に参照される方が、どのバージョンの時点での話題なのかを判断するために必要な情報となります。今後、トピックを作成される際の参考にしてください。
—
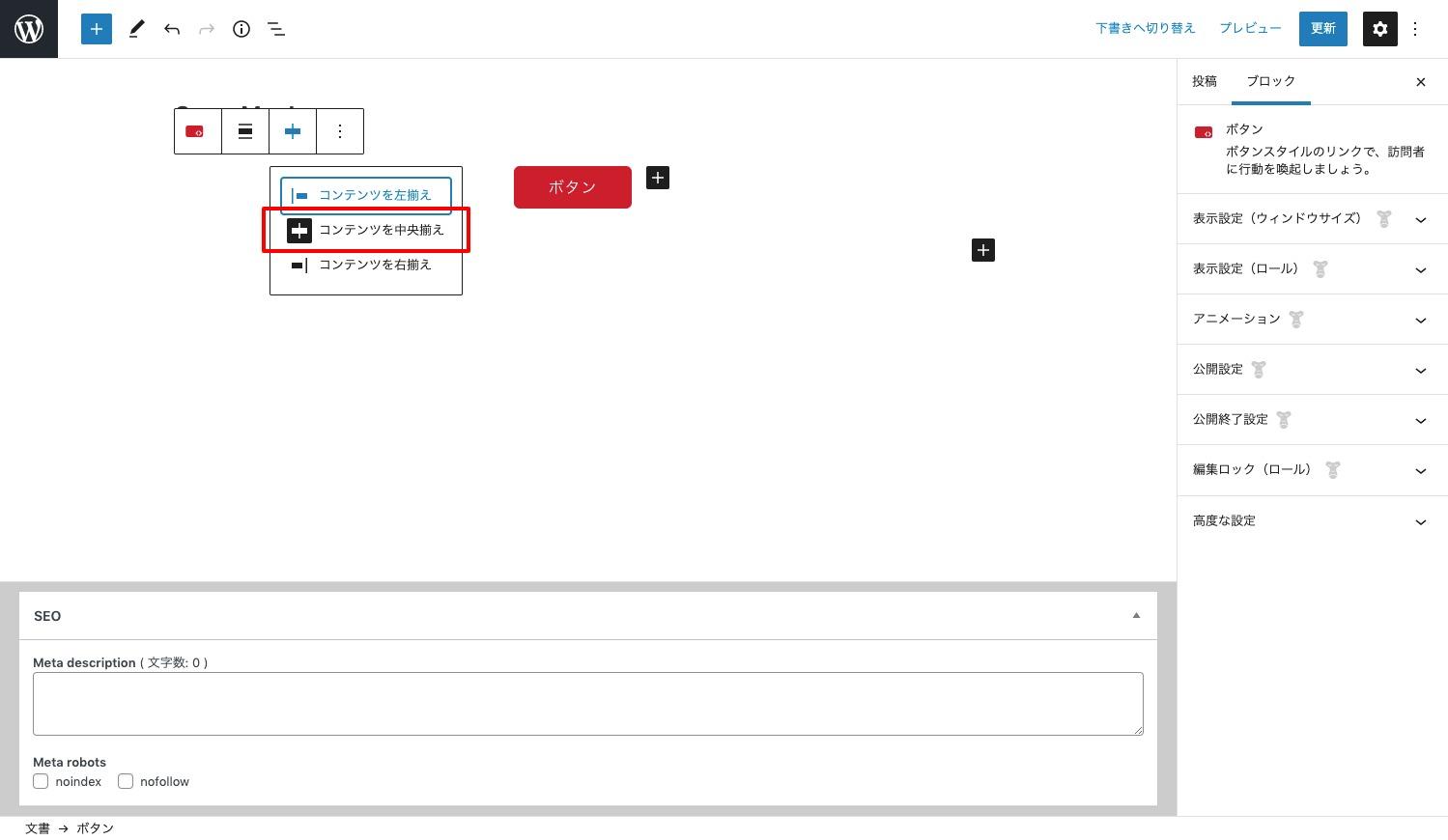
ABOUTボタンを作成して真ん中に表示させたかったのですが、真ん中に表示が出来ませんでした。。
おっしゃられている「左寄せ」「右寄せ」が表示されるボタンの、もう一つ右側のボタンにて「左揃え」「中央揃え」「右揃え」を選ぶことができます。

この際に、「ボタン本体」を選択するのではなく「ボタンエリア全体」を選択した状態でないと、この選択項目が表示されないので、探せない場合には画面左下のブロックパンくずリストなどを参照して確認してください。
本件、おそらく「不具合」ではないので、「不具合報告」ではなく「使い方」などのフォーラムが最適かと思います。
加えまして、Snow Monkey とその他プラグインなどご利用の場合には、バージョン番号をトピック作成時に入力されることをお願いいたします。本トピックを将来的に参照される方が、どのバージョンの時点での話題なのかを判断するために必要な情報となります。今後、トピックを作成される際の参考にしてください。
—
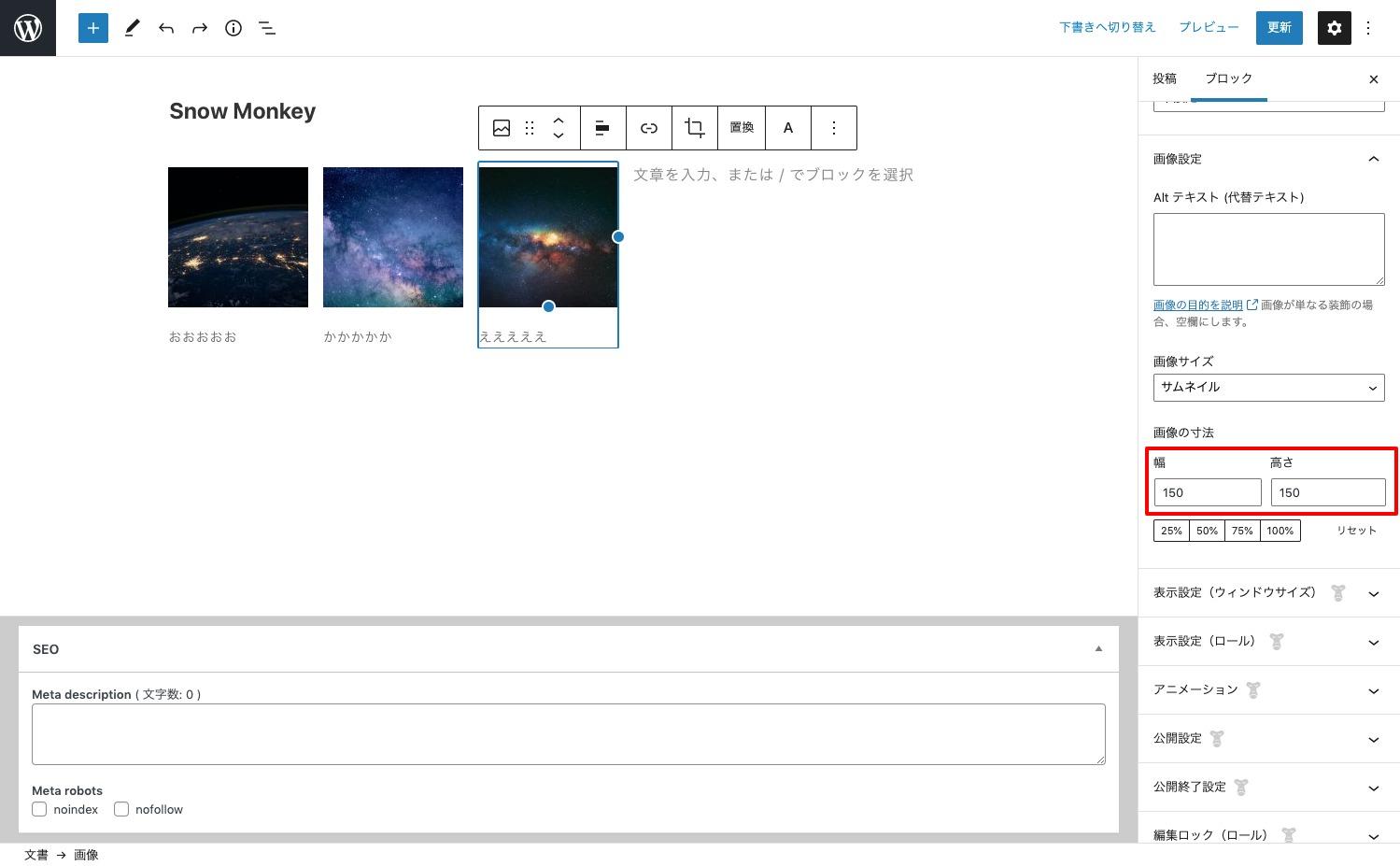
トピック内に「実現したいこと」が書かれていませんので、「画像のサイズの変更方法」のみをお伝えします。
画像ブロックを選択した際に、右サイドバーに「サムネイル」「中」「大」などといったサイズを選ぶことができるようになっていますが、その下部に数値を入力することでサイズを変更することも可能となっております。ですので、これらすでに決まっているサイズではない画像サイズにされたい場合には、直接数値入力にて指定されることをお勧めします。

また、コンテンツ幅に均等に並べたいということであれば「項目ブロック」などの活用もおすすめです。お試しください。
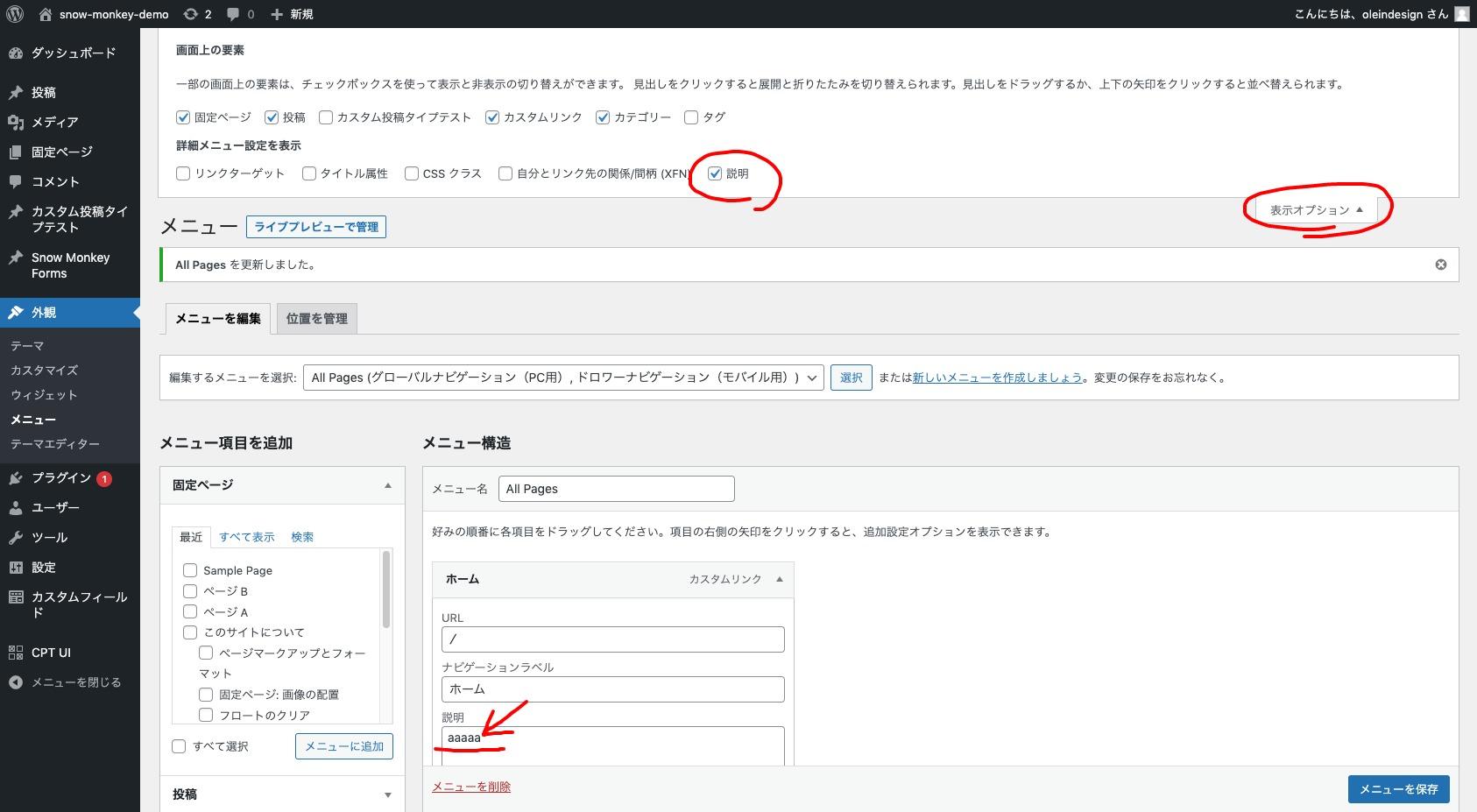
こちらのメニューはWordPressの機能になるので、色々と検索してみると出てくると思います。
1トピック1テーマのルールがあるのでお返事は割愛します。ぜひ、ご自身で検索して色々と試してみて下さいください!
それでも不明な場合は別途トピックを立ててみて下さい。
♥ 0Who liked: No user2021年5月7日 2:09 PM 返信先: 投稿ページ内に記載した年月日のテキストをアーカイブページとトップページ(ブロックの任意のタクソノミーの投稿の投稿日の代わり)に表示させたい。 #75132「投稿ページに記載したイベントの年月日」は、おっしゃる通り単に投稿の中に段落ブロックに年月日のテキストを入れているだけです。
投稿のコンテンツの中に、段落ブロックなどで入力しただけのテキスト(本件であればイベントの年月日)を、アーカイブなど他の場所に引っ張ってきて表示させるということはできません。
おそらく実現されたいことを拝見する限りでは、投稿に対してカスタムフィールドを用意し、そちらに年月日情報を入力して投稿と紐づけます。
そちらをPHPなどで処理をして、アーカイブ一覧ページの各投稿部分に表示させるという方法が一般的かと思います。
そのためには、My Snow Monkey などでプラグイン形式でカスタマイズできる環境を用意し、PHPへの多少の理解が必要になります。
-
投稿者投稿