フォーラムへの返信
-
投稿者投稿
-
2021年5月7日 1:19 PM 返信先: 投稿ページ内に記載した年月日のテキストをアーカイブページとトップページ(ブロックの任意のタクソノミーの投稿の投稿日の代わり)に表示させたい。 #75125
少し詳しくお教えいただきたいのですが、
アーカイブページとトップページ(ブロックの任意のタクソノミーの投稿)の投稿日の代わりに
「ブロックの任意のタクソノミーの投稿」という部分の意味が理解できませんでした。お教えいただけますと幸いです。
また、
投稿ページに記載したイベントの年月日のテキストを表示させたい。
投稿ページに記載したイベントの年月日は、単純に投稿の中に段落ブロックなどを用いて記載しただけの状態ということでしょうか?
♥ 0Who liked: No userスマホ、タブレットで、縦並びになったときに、ボタンの長さと、位置を
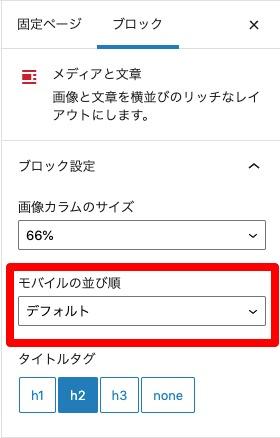
そろえたいです。ボタン幅サイズは中のテキストの量で可変となります。ですので、文章内容が違うボタンの幅を統一したい場合には、CSSにてデバイス毎にサイズを指定してあげるしかないかなと思います。
.wp-block-snow-monkey-blocks-btnにwidth:100%を加えて、.smb-btnにもwidth: 100%を加えれば全幅になると思います。しかし、他のボタンにも作用してしまうので、ボタンエリアに任意のクラス名を追加することをお勧めします。あとは、メディアクエリでスマホとタブレット時の幅を調整し、PC表示時には解除するCSSを書けば実現できると思います。
こちらは「カラム落ち」というか、メニュー項目テキストのキャパが超えているだけで、動作としては正常だと思います。
ですので、こう言う場合には、
- 項目テキストを見直す
- ヘッダーレイアウトを見直す(2段とかにするとか)
というようなことを検討されても良いかもしれませんね。
ゴリゴリとCSSでなんとかしてもいけなくはありませんが、メンテナンス性を損ないそうな気がしなくもないです。
♥ 0Who liked: No userこちらの状況を当方ローカルで再現して確認してみました。
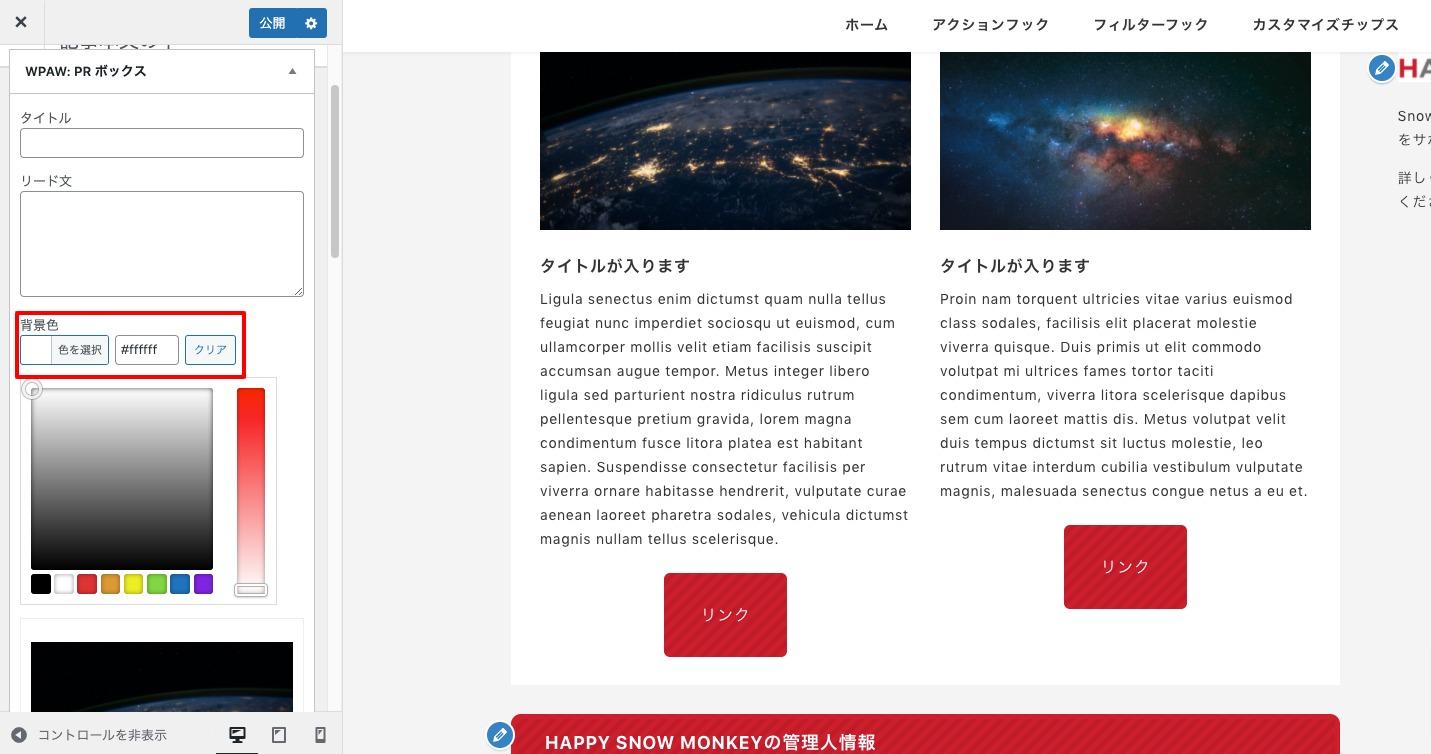
ウィジェットの設定画面で、タイトルとリードテキスト、そのあとに背景色を設定できると思いますが、こちらのデフォルト値が
#ffffffになっており、そちらがwpaw-pr-boxというこのウィジェットの全体を囲っている要素にインライン出力されています。ですので、CSS的にはこちらを
!importantで上書きするしかないとは思いますが、下記添付画像のように設定画面で任意の背景色を設定すれば解決しないでしょうか?仮に、ウィジェット設定画面では
#ffffffを設定しておき、CSS側から変更を加えないといけない理由が当てばコメントで追記いただければと思います。
この掲示板システムは開発者ツールで見ていただくと分かるかと思いますが、 bbpress で作られています。
しかし、オリジナルのカスタマイズは独自プラグインという形で改良されているので、仮にここと全く同じものを作ろうとされるならば、同等のカスタマイズを独自でされる必要があるかと思われます。
会員サイトといっても仕様は様々ですのでプラグインを入れて解決!となるかどうかはわかりません。また、会員サイトを構築することができるプラグインは多くありますので、どれか目星を決めて即採用されるのではなく、全てをテストされてからの方が後戻りが少なくなるかと思います。よろしければ参考になさってください。
♥ 0Who liked: No userあ、これもしかしたら僕の過失の可能性あるかも…
♥ 0Who liked: No user実際の環境で確認してみました。
.p-footer-sub-nav .c-navbar { overflow: scroll; }この辺が悪さしてそうですね。本体からの修正が必要かもしれません。
@キタジマさん
♥ 1Who liked: No userこちらの環境で掲載いただいているソースコード
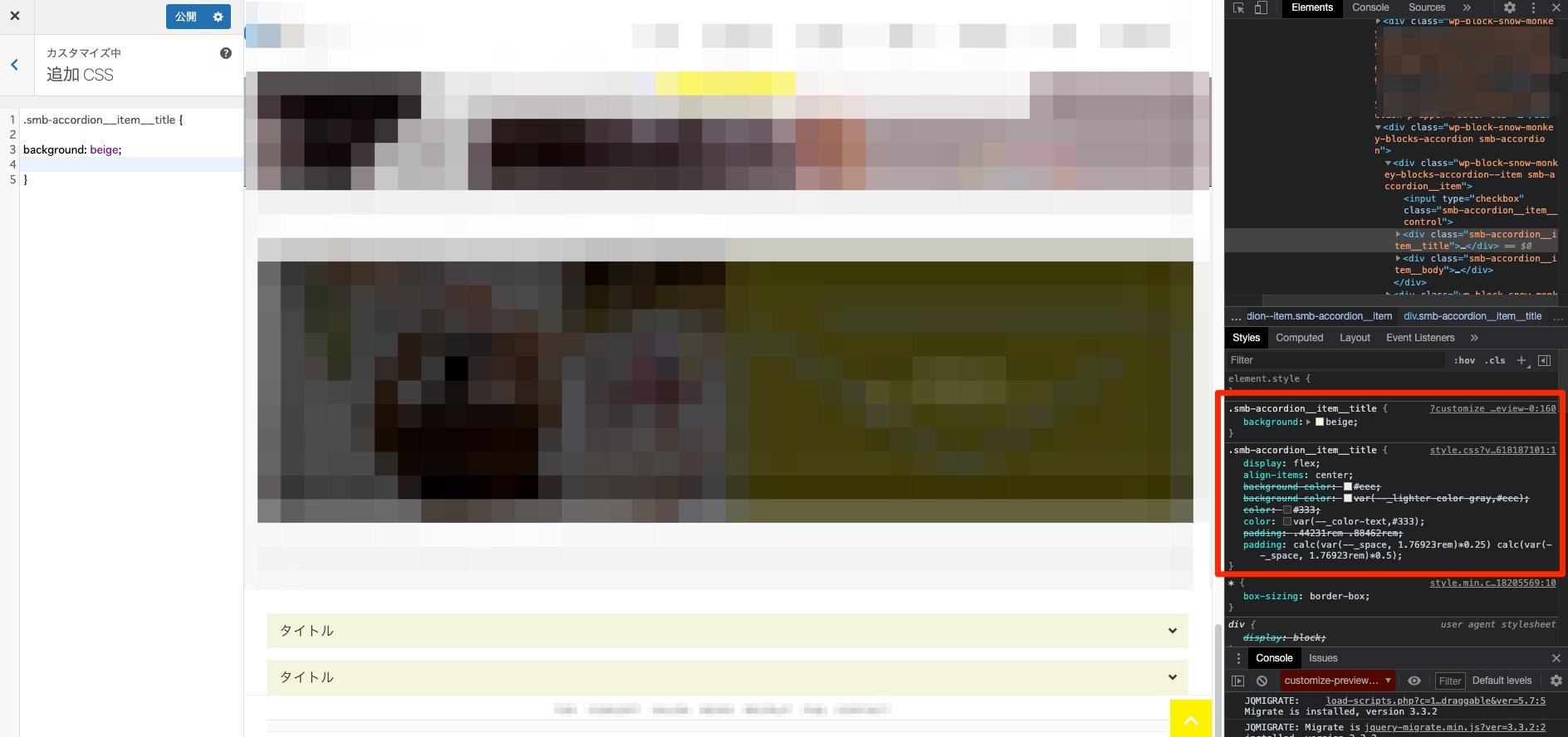
.smb-accordion__item__title { background: beige; }を、開発者ツール・実際の環境に、そのままコピペしてみましたが、問題なく反映されました。
拝見するとバージョンが最新ではないので、その点が影響しているかどうかは僕の方では判断できないのですが、反映されない場合にどんなCSSが優先的に効いているかを開発者ツールで確認することができるかと思いますが、確認いただけそうでしょうか?(添付画像のような感じで)
 ♥ 1Who liked: No user
♥ 1Who liked: No user(今パソコンに向かえないので僕は検証できていませんが)ブラウザの開発者ツールで該当箇所を検証してみて下さい。
そこに罫線に関するプロパティがテーマ側から提供されるものであれば、それは仕様かと思われます。
あと本件質問内容とは直接関係ありませんが、テーマやプラグインのバージョンは「最新」ではなく「数字」を書いて頂けると良いかと思います。
このトピックを一年後に見た方の最新ではないので…。
♥ 0Who liked: No userできないと思います。local内ではmailhogがあると思いますので、そちらを使いましょう。
♥ 3Who liked: No user -
投稿者投稿