フォーラムへの返信
-
投稿者投稿
-
トピックに掲載されているコードは、箇所としてはちょっと違うような気がするので調べてみました。以下のトピックが役立つかと思います。
こちら
snow-monkey/templates/view/content.phpというファイルの中を見ると、_display_eyecatchというのがあるので、こちらを辿っていって条件分岐させることで実現できそうな気がします。(PHPの理解は必要になるかと思います…♥ 0Who liked: No userいや、全く変な要望ではないと思いますよ。至極、真っ当なご要望だと思います。
Snow Monkey プロダクトで実装されると喜ばれる方も多いと思いますし。ただ、実装までに時間がかかる or されるかどうかわからないという点を考えて、VK Blocks との併用とブロックマネージャの利用という情報を提供させていただきました。
プラグイン同士の相性というものが実際にあることも理解しますし、Snow Monkey Blocks などと VK Blocks の併用を検証もしていないので、実際にどうか責任を持ってお伝えすることは難しいですが、Vektor さんのプロダクトですし変な作りもされていないと推測できるので、よっぽど大丈夫かなと個人的には考えてしまいます。ですが、実際に試してみないとなんともですね。
実装されるかどうか、開発者の考え方を仰ぎましょう。私の方こそ、失礼致しました。
♥ 0Who liked: No userレスポンシブに対応した改行機能という要望は以前からあったと記憶しているのですが、そこの判断は開発者判断ですので僕にはわかりませんが、
VK BLOCKというプラグインを導入すれば使用できるみたいなのですが、Snow Monkey Blocksがありますし似たようなブロックも多いので、できれば、他のブロック系のプラグインは導入したくないかなと考えています。
「他のブロック系プラグインは導入したくない」というお考えの理由次第ではありますが、単純に考えると、プラグインとは機能を WordPress に提供するものですので、必要としている機能を持っているプラグインが存在するのであれば、そちらを採用すれば良いという考え方が WordPress 的な思想となるのかもしれません。
また、分かりませんが、VK Blocks などから既に提供されている機能であるが故に、Snow Monkey Blocks や Snow Monkey Editor には採用しないという考えなのかもしれません。
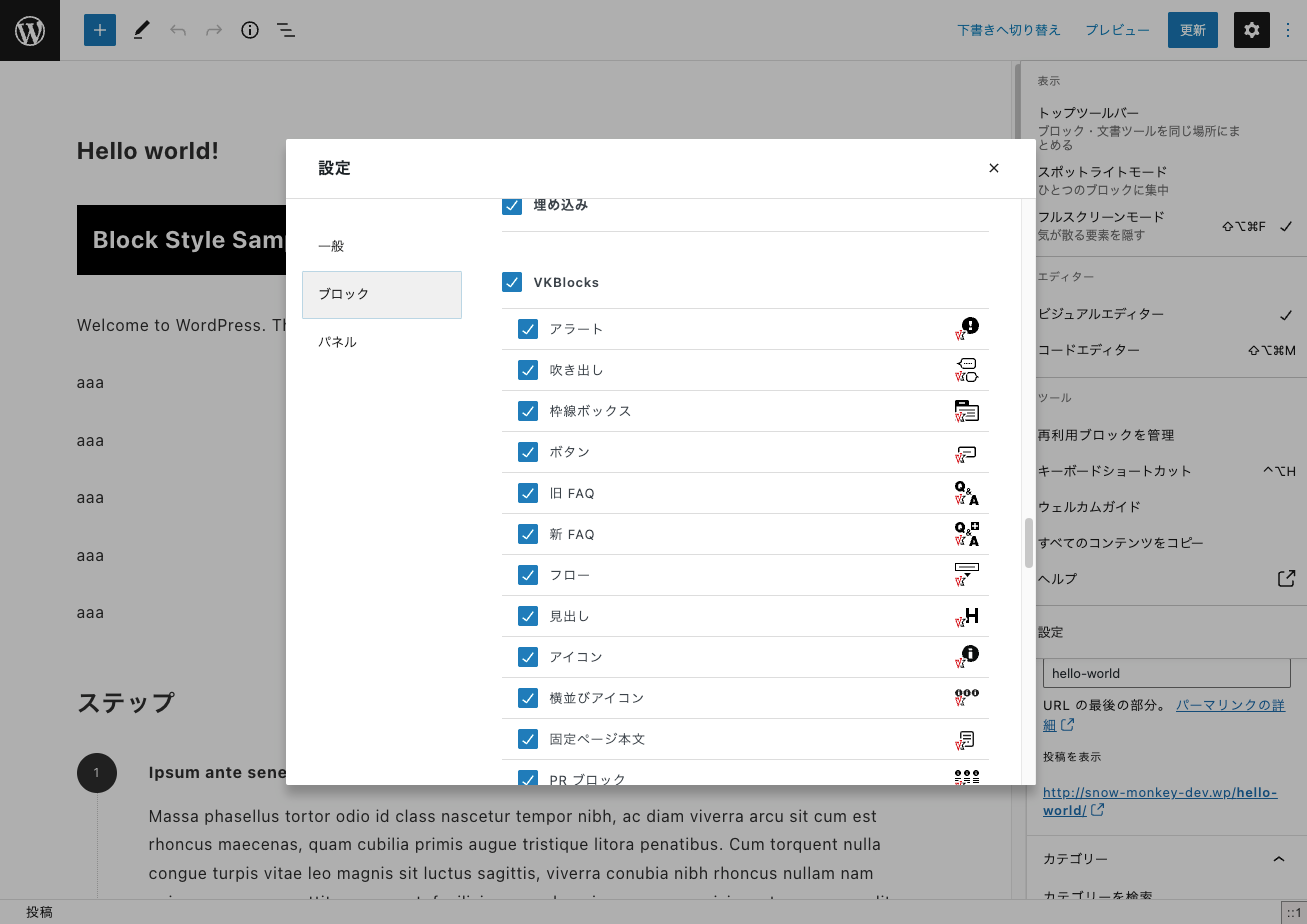
話がそれましたが、似たブロックが重複するという理由だけであれば、ブロックマネージャーで非表示にしてしまうということで、管理上の煩わしさは改善されるのかなと思いました。既にお試しかもしれませんが、よかったら参考にしてください。
 ♥ 0Who liked: No user
♥ 0Who liked: No user実現されたいことはトピックの内容で推測はできます。また、現状も少々理解しました。
その上で僕が感じたところ、「まずは子テーマが何かを知られた方が良い」と思います。
上記に添付されているページにも書いてありますが、Snow Monkey では子テーマでのカスタマイズを「非推奨」としています。ですので、非推奨の方法を選択される場合には、そのデメリットなども理解された上で利用されるべきでしょう。
そう考えると、推測するにカスタマイズ云々という話以前の必要になる前提知識にまずは触れていただいて、その後どう触れてくかということを考える方が良いと思います。
ですので、まずは「子テーマ」について色々と調べて自身で試されてください。
そして、言われている「テンプレ化」というものですが、自身で実現されるには、もしかしたら多少お時間を要する可能性があります。まずは子テーマへの理解、ならびに Snow Monkey のカスタマイズ方法について知見を深めてみてはいかがでしょうか。
どのようにされたいのか次第ですが、以下の点を吟味された方が良いかもしれませんね。
<div class="c-entry-summary__content">の直下に挿入するべきなのかどうか- なぜ
.reserve-linkにdisplay: flexしているのか
単純に
<div class="c-entry-summary__content">の閉じタグの後に挿入してスタイリングを行えば良いのではないでしょうか?スタイリングに関する知識が必要な場合は検索するとたくさん出てきます。♥ 0Who liked: No user毎回入力するものに関してはテンプレ化したい
この「テンプレ化」の定義が全くされていないのでアドバイス差し上げることも難しいです。
♥ 0Who liked: No user実際の状況を確認できるURLを共有してください!
♥ 0Who liked: No user方法としては以下のような流れで実現は可能かと思います。
- カスタム投稿タイプに紐付いているカスタムタクソノミー(ライブ情報)を選択した際にリンク先URLを設定できるカスタムフィールドを用意する
template-parts/loop/entry-summary/content/contentortemplate-parts/loop/entry-summary/meta/meta辺りにフックでカスタムフィールドを出力させる
ただし、こちらを実現するために必要な知識としては、
- カスタムフィールドを設定・設置
- PHPにてフックの処理を
となります。ただ、
カスタムフィールドを自分で実装したことがないので、まだよくわからず…
と書かれている状態を推測すると、難易度はかなり高めと考えていただいた方が良いかもしれません。
挑戦される場合には、以下のリソースでいけると思います。
個人的にインラインでスタイルを入れる方法で実装した経験がほとんどなく、基本的にフロントとエディター向けにそれぞれCSSファイルを用意するというスタイルで実装しています。
分ける一番の理由は、フロント側とエディター側でスタイルの当てからが変わってくる場合があるからです。例えば、Snow Monkey で言うと、コンテンツエリアのラッパークラスをフロント側では利用することで書きやすくなりますが、エディター側ではそのラッパークラスは不要になるからです。
トピックに掲載されているコードを拝見する限り、エディター向けにCSSファイルを用意されているようですので、こちらを使い分けることでもう少し手軽にブロックスタイルを活用いただけるのかなと感じました。
試しに以下のようにブロックスタイルを追加してみました。そして、コンテンツ部分の見出しスタイルは無効にしています。その場合でも正常に動作しています。
add_action( 'init', function () { register_block_style( 'core/heading', [ 'name' => 'sample-block-style', 'label' => 'サンプルブロックスタイル' ] ); } );editor-style.cssにはこのように書いています。.is-style-sample-block-style { padding: 1rem; background-color: #000; color: white; }こちらで正常にフロント/エディターともに表示されることが確認できました。こちらをヒントにエディター側のスタイルの書き方を工夫されるとスムーズに実装できそうな気がします。
ご参考にどうぞ。
♥ 0Who liked: No userブロックスタイル自体も反映されているようですので、CSSの詳細度の問題なのかなと思われます。エディターのラッパークラス(名前忘れてしまいました)を併用した書き方を併記してはどうでしょうか?(未検証ですが)
.editor-wrapper-class-name .is-style-side-line, .is-style-side-line { border-left: solid 10px red; padding-left: 15px; }♥ 0Who liked: No user -
投稿者投稿