フォーラムへの返信
-
投稿者投稿
-
ありがとうございます。調整できました!
トピック閉じさせていただきます。♥ 0Who liked: No userすみません、試した方法が間違っていたようです。
先にお教えいただいたコードでうまくいきました。
ありがとうございました。トピックを閉じさせていただきます。♥ 0Who liked: No userありがとうございます。
すみません、管理者が複数いて、別のPCから編集する場合があるのですが、ログインした管理者全てに編集ボタン表示。woocommerce利用の一般ユーザーには見えないようにするのは難しいでしょうか。♥ 0Who liked: No userありがとうございます。うまくいきました!
今後は、これを参考にしたいと思います。
トピック閉じさせていただきます。♥ 0Who liked: No user注意点、ご教示ありがとうございました。
①の場合、function custom_override_checkout_fields( $fields ) {というのがあって、plugins_loadedでの囲い方がよく分かりません。お手数ですが、教えていただけませんでしょうか。♥ 0Who liked: No user申し訳ございません。、function.phpの記載を外していませんでした。外したらエラー消えました。
この関連でお聞きしたいのですが、ウーコマース関連のカスタマイズで、順番によってエラーになる時があります。
①//WooCommerce 請求先情報 項目削除 add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' ); function custom_override_checkout_fields( $fields ) { unset($fields['billing']['billing_company']); unset($fields['billing']['billing_address_1']); unset($fields['billing']['billing_address_2']); unset($fields['billing']['billing_city']); unset($fields['billing']['billing_postcode']); unset($fields['billing']['billing_country']); unset($fields['billing']['billing_state']); unset($fields['billing']['billing_phone']); return $fields; }②
//WooCommerce 関連商品削除 remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); add_action( 'plugins_loaded', function() { add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' ); } );①、②の順ならよいのですが、②、①の順だとエラーが出ます。
function.phpではどちらでも大丈夫なようですが、この辺はどういった点を気を付けたらよいでしょうか。
MWFORM関連でも、同じフィルターフックでも下記で囲わないとエラーになる場合と、そのままでも大丈夫な場合があります。add_action( 'plugins_loaded', function() { -----内容------ } );♥ 0Who liked: No userエラーがなくなりました! 早速のご対応ありがとうございました。
それから、MWフォームでもお世話になっております。
トピック閉じさせていただきます。♥ 0Who liked: No userまだエラーが出ます。エラーの
snow-monkey/my-snow-monkey.php on line 492の部分は、if ( ! class_exists( "MW_WP_Form_Validation_Rule_RequiredCheckbox" ) ) { class MW_WP_Form_Validation_Rule_RequiredCheckbox extends MW_WP_Form_Abstract_Validation_Rule { protected $name = 'requiredcheckbox';のうち、この部分です。
class MW_WP_Form_Validation_Rule_RequiredCheckbox extends MW_WP_Form_Abstract_Validation_Rule {♥ 0Who liked: No userありがとうございます。
以下の内容をご教示いただいた内容に変えてみたのですが、まだエラーが出ます。
add_filter( 'mwform_validation_rules', 'mwform_validation_rule_requiredcheckbox' );▼エラー内容です。
Fatal error: Class 'MW_WP_Form_Abstract_Validation_Rule' not found in /home/volunavi/stopkodokushi.info/public_html/test3/wp-content/plugins/my-snow-monkey/my-snow-monkey.php on line 492♥ 0Who liked: No user隙間調整できました! ありがとうございました。
トピック閉じさせていただきます。♥ 0Who liked: No userお手数おかけします。
該当URL(テストサイト)です。現在、nth-child()の4,5,6,7で、ご教示いただいたCSSを当てています。
https://test3.stopkodokushi.info/
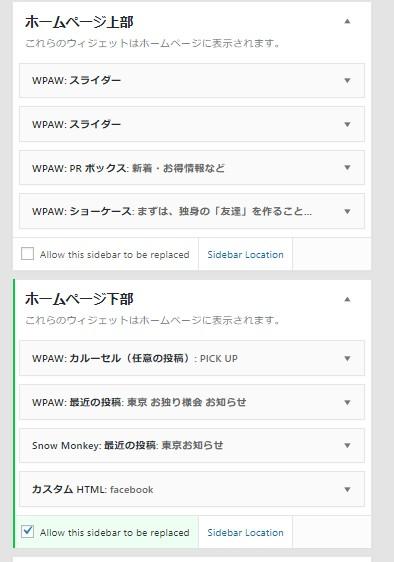
ウィジェット設置状況は画像の通りで、下部のウィジェット間の間隔を詰めるのが希望です。
(スライダーはスマホ、PCで切り替えのため2つあります)
上部と下部の間に、記事をはさんでいます。
 ♥ 0Who liked: No user
♥ 0Who liked: No userウィジェットでもnth-child()を使うのですね。勉強になりました。
ただ目的のウィジェットには、うまくいきません。
ウィジェット設置状況は、トップページの上部ウィジェットに4つ(うちスライダー2つ→PC・スマホ切り替えのため)、下部ウィジェットに3つ入っており、下部ウィジェットの隙間を調整したいです。
ご教示いたただいたコードのマージンを極端に300pxくらいで試してみると、上部は効くのですが、下部のものは効かないようです。
上部、下部で記載方法等が違うのでしょうか。
また、ゼロmarginでも足りず、余白をさらに詰めたい場合は、マイナスmarginも可能でしょうか。♥ 0Who liked: No userよく確認せずにすみません。記載ミスがありました。
教えていただいたコードで、「Snow Monkey: 最近の投稿」へのカスタム投稿タイプ追加ができました!重ねて申し訳ございません。関連ですが、「Snow Monkey: 最近の投稿」の上に「カールセル(任意の投稿)」を入れているのですが、ウィジェット間の隙間を詰めたい場合は、どのCSSを調整すればよいでしょうか。
例えば、#inc2734_wp_awesome_widgets_recent_posts-8
.c-section widget_inc2734_wp_awesome_widgets_recent_posts
などのマージンでやろうとしましたが、変わりませんでした。それと、「カールセル(任意の投稿)」のタイトルを入れても表示されないのですが、私だけでしょうか。ほかのウィジェットは問題ありません。
追加の質問は、細かな部分なので新たにトピックを立てませんでしたが、立てた方がよかったでしょうか。
♥ 0Who liked: No userありがとうございます。
高さのずれが修正されました。それと、「Snow Monkey: 最近の投稿」へのカスタム投稿タイプ追加を試みたのですが、反映されませんでした。以下の内容は間違っていますでしょうか
※カスタム投稿タイプnews_tokyo ウィジェットIDは2です。
2行目は、category_nameとpost_typeの両方でやってみました。add_filter( 'snow_monkey_recent_posts_widget_args_2', function( $query_args ) { $query_args['post_type'] = 'news_tokyo'; $query_args['posts_per_page'] = 6; return $query_args; } );♥ 0Who liked: No userさっそくのご対応、ありがとうございました。ご教示のコードで2列になりました。
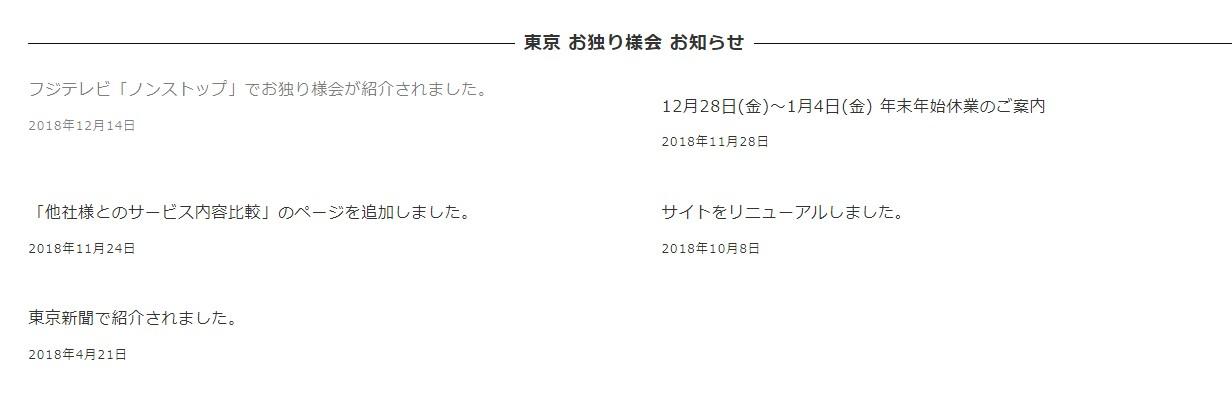
ただ、画像ではちょっと分かりにくいと思いますが、1行目だけが高さがずれています。

それと、1~3が左側、4~6が右側にするのは、function.phpなどを使う場合、かなり大掛かりになってしまいますでしょうか。
本来は「Snow Monkey: 最近の投稿」ウィジェットでレイアウトをテキスト(1行)でやろうと思ったのですが、カスタム投稿タイプが対応していないようなので、このウィジェットを使いました。
♥ 0Who liked: No user -
投稿者投稿
