フォーラムへの返信
-
投稿者投稿
-
>キタジマさん
返信いただきありがとうございます!
またコードのアドバイスありがとうござます。
特に動的に何かをしているようには見えなかったので、動的に項目の増減等が不要なのであればフォームの作成画面で設定してしまうのが簡単だと思います。
なるほど、アップデート情報のサンプルコードを元に選択肢を上書きした感じだったのですが、これ自体は必須ではなくフォームのほうでラジオボタンを設定するだけで問題ない感じなんですね。
入力画面については、頂いたコードをベースに↑の修正を入れて調整すれば実現できるそうでしたが、そこから管理画面にいって入力画面に戻ったり、バリデーションエラーがあってエラー画面になったりしたときにも選択肢に応じて正しく画像を表示させるのが、どうやったら良いのだろう…という感じでした。
やはり簡単にはいかなそうですね…
キタジマさんで良い方法が思いつかないのであれば到底今の私には実現できないと思いますので…ちょっと今々の実装は一旦諦めることとします。。。
選択肢に応じて画像を出さなくても、注釈的にポップアップを添えておくくらいでも同じ目的は果たせそうですので、代替手段で対応してみます。
お忙しい中アドバイスいただきありがとうございました!
♥ 0Who liked: No user>キタジマさん
ご返信いただきありがとうございます!
僕も特にそういうのをつくった経験はないので、試したコードがあるのであればそれを共有してください!(それをもとにやったほうが簡単かなと思うので)
こちらかしこまりました。
ただ私自身がJavaScriptやjQueryの知識に乏しくほとんど何もわからない素人なので、色々検索しつつChatGPTと問答しながら試してみたという状況なのですが…ChatGPTも最初にsnow monkey formsのコードを読み込ませてそれを前提にしているはずが途中でコードを無視したりと、結局うまくいかずじまいでした。。。
ですので参考になるかはわかりませんが、一応、最終的に提示されたコードを共有させていただきます。
・snow monkey formsのコード
add_filter( 'snow_monkey_forms/checkboxes/options', function( $options, $name, $setting ) { if ( 'checkboxes-xxxxx' === $name ) { return array( 'option-1' => 'あいうえお', 'option-2' => 'かきくけこ', 'option-3' => 'さしすせそ', ); } return $options; }, 10, 3 );・JavaScript
jQuery(document).ready(function($) { // チェックボックスの選択状態が変わるたびに実行 $('[name="checkboxes-xxxxx[]"]').change(function() { // すべての関連画像を非表示にする $('.image-for-checkbox').hide(); // 選択されているチェックボックスに応じて画像を表示 $('[name="checkboxes-xxxxx[]"]:checked').each(function() { var selectedValue = $(this).val(); // 対応する画像のIDに基づいて画像を表示(例: #image-for-option-1) $('#image-for-' + selectedValue).show(); }); }); });・画像表示(HTML)
<img id="image-for-option-1" src="画像のURL" style="display:none;" alt="説明">・画像表示(PHP)
<img id="image-for-option-1" src="<?php echo get_template_directory_uri(); ?>/path/to/image.jpg" style="display:none;" alt="説明">以上になります。
お手数ですがお手すきの際にご確認いただけますと幸いです。♥ 0Who liked: No user>キタジマさん
ご返信ありがとうございます。
まさにそんな感じです!
たとえば資料請求やサンプル請求のフォームで、A、B、C、Dといった4つの選択肢があって、選択するとそれぞれのイメージが表示されるようにしたい(他のイメージは非選択時は隠しておきたい)といった感じです。
自分なりに調べてもみたのですが、jQueryと連携させてチェック時の条件分岐をする(?)といった方法でできる?ようなところまでは行き着いたのですが、実際に試してみても全くうまくいかず、完全にお手上げ状態でした。。。
アドバイスいただけると大変有難いです…!
何卒よろしくお願いいたします。
♥ 0Who liked: No user>キタジマさん
ありがとうございます!
今再度確認してみたところ、なぜか自分でCSSに追記しなくてもunderlineが正常に表示されているようでした…??

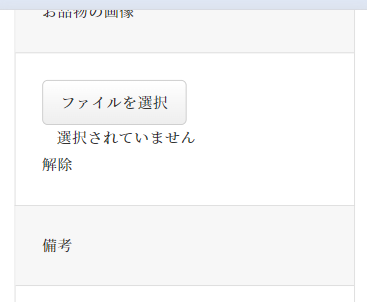
ただ元々PC時には解除ボタンはファイルをアップしない状態でも表示されていて、今はファイルを一度アップしないと解除ボタンが表示されず、また表示位置もさきほどまではボタンのすぐ近くにあったのが今は右端に寄っているようで…??
特にプラグイン等更新したわけでもないので何か変更が入ったとも考えにくいのですが、とりあえず原因不明ですがこちら解決しました、ありがとうございました…!
こちらのトピックは、とりあえず暫定的にCSSでの対処法を教えていただきましたが正式にアップデートいただくまで閉じないほうがよろしいでしょうか?
♥ 0Who liked: No user>キタジマさん
早速のご返信ありがとうございます!
いただいたCSSでひとまず折り返しが入ること確認できました、ありがとうございます。
アップデートでもご対応いただけるとのことで、正式リリースお待ちしております。

※ボタンの真下ではなくやや右に配置されているのはこういうものでしょうか?
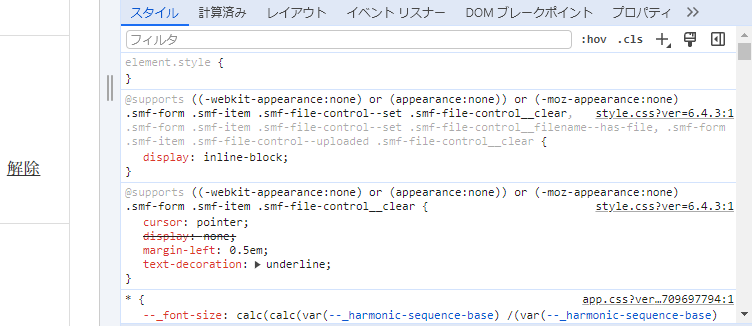
これはこちらの環境では下線が表示されているっぽいです。もし独自に CSS を追加されているのであれば、その影響がないか確認してみてください。
こちらもご確認ありがとうございます!
私もCSS関連かなと思い見てみたのですが該当するような記述は見当たらず、試しに追加CSSに記述しているものを全て削除してプレーンな状態にしてみたのですが、変わらず下線は表示されずでした…とりあえず
smf-file-control__clearにtext-decoration: underlineで下線表示させましたが、根本解決していないのでどこか別のところでも影響出ていないかな~と思っています…
何か導入しているプラグインでCSS当たっていて、その影響とかも考えられるでしょうか。♥ 0Who liked: No user>キタジマさん
ご回答ありがとうございます!
返信遅くなりまして申し訳ございません。
んー PHP 自体ではできないと思うので、PHP で style タグを突っ込むみたいなことですかね?
『メディアクエリ』という書き方が悪かったかもしれません、自分でPHPでの内容出し分けの方法を検索したときにそういった表現が出てきたのでそのまま描いたのですが、実際にはメディアクエリというか、PHPでの条件分岐の書き方の情報だったのかなと思いました。
いずれにせよ、PHPでデバイス毎出し分けするよりCSSで出し分けたほうが良いとのことで、アドバイスいただいたようにクラスを付与してCSSで出し分けできました!
またアニメーションも、追加でCSSでやろうと思うとうまくいかなかったのですが、『Blocks Animation: CSS Animations for Gutenberg Blocks』プラグインを別で入れているので、こちらを使い別ページのブロック内で仮にアニメーションを付与したバナー画像を作り、ブロックをHTML化することでCSSへの追加記述無く簡単なアニメーションまで実装できました。
同プラグインのアニメーション設定はけっこう細かいので、これだけで色々と動きは付けられそうです。
色々試行錯誤しましたが、結果的に想定通りの実装ができかつ今後にも応用が効きそうな内容になりました。
この度はアドバイスありがとうございました!
♥ 0Who liked: No user>キタジマさん
ご返信ありがとうございます!
「PCやタブレットなど」は CSS でメディアクエリを使って出し分けるのが無難です。
アドバイスありがとうございます!
phpでもメディアクエリが使えると聞いていたので(自身でやったことはないのですが)今回の場合はphp内で分岐したほうが良いのかな?と思ったのですが別にcssでも問題ないのですね。
「トップページや特定のページのみ」については、WordPress の条件分岐タグを使えば良いです。下記は公式ドキュメント(英語)のページですが、ぐぐったらいろいろでてくるかなと思います!
ありがとうございます!分岐条件の書き方がいまいち自信なかったのですが、なんとなく理解できました。
丁寧にアドバイスいただきありがとうございます。
またわからないことが出てきた際にはご相談させていただくと思いますが、何卒よろしくお願い致します。
♥ 0Who liked: No user>キタジマさん
ご回答いただきありがとうございます!
2つ目以外は(多分)技術的には可能ですが、経験上 PC だけじゃなくてモバイルでも表示できるようにしたいとか、正常に動作しない前提としていても正常に動作していませんとクレームが入る、といったことは確実にあるので、Snow Monkey 標準の機能として入れるのはどうかなという感じですね…。
たしかに、割り切って実装していただいたとしても今後流れを知らない方からクレームなど来る可能性もありますし、制作サイドに立って考えると難しいところではありますね。。。
上記承知致しました。
確かにこれも技術的には可能です。空の使用していないウィジェットエリアでもできるとは思いますが、独自にウィジェットエリアを追加してやるほうがわかりやすいかなとは思います。ただ、ご自身でやるにしても、それなりに複雑なことになるので、バナーの表示くらいであればそこまでするのは大変そうかなとは個人的には思います。
またこちらもアドバイスありがとうございます!
参考情報も教えていただいたので余裕があれば挑戦してみたいところですが、たしかに画像や単純なリンク程度なら最初にいただいたコードでやるのが無難ですかね…。
ちなみに上記コードまだ試せていないのですが、特に条件分岐など無さそうなので上記コードですと全ての閲覧環境・全てのページで表示されるという理解でよろしいでしょうか?
PCやタブレットなどデバイス別(メディアクエリ別?)で表示したり、トップページや特定のページのみ(ページidで指定でしょうか)表示させたいときの条件分岐の書き方など教えていただけると大変有難いです……
お手数おかけしますがお手すきの際にご確認いただけますと幸いです。
何卒よろしくお願いいたします。
♥ 0Who liked: No userキタジマさん
早速ご返信いただきありがとうございます!
なるほど…素人考えですと他のウィジェットと同じ形で箱を用意して位置だけ変えれば良いのかな~と思ったのですが、色々と複雑に考慮する事情があるのですね。
イメージとしては、右サイドバーウィジェットをそのまま最前面に表示し、1カラム時もメインエリアの幅に干渉しないように表示する…みたいなイメージだったのですが、そんな単純な話ではなかったですね…
ちなみに今回の機能を実装するにあたって自分なりにも調べたところ、空の使用していないウィジェットを使って、それを
positionなどで任意の位置に無理矢理置いて表示させる…みたいなやり方もみたので(生憎ソース元を再度探しても見つからなかったのですが)そういったことができるなら、あまり工数かからず既存の機能を利用する形で実装できるのかな~とも思ったのですが…(そもそも本来の表示場所じゃないところに無理矢理表示するのは不可能か、できても不具合が多くなりますかね?)たとえば、
・PC限定(メディアクエリで一定のサイズ以上限定)、
・ブロックあるいはクラシックウィジェットどちらか限定、
・最大幅固定でサイズ以上のものは正常に動作しない(レスポンシブ対応や綺麗な拡縮などの制御は無視)前提…みたいな、極めて限定的な条件であればできる…といった感じでしょうか?それだと汎用的じゃないのでsnow monkey的には微妙そうですが。。
それならたしかにキタジマさんにご紹介いただいたコードで、単純に画像など表示するほうが無駄が無いでしょうかね。。。
♥ 0Who liked: No user>まーちゅうさん
返信遅くなりまして申し訳ございません。
またカスタマイズのサンプルコードもありがとうございます!
教えていただいたコードでバリエーションを追加することができました。
ただそのまま貼り付けたところカスタマイザーでの背景色が反映されず全て白色になってしまったのですが、何か背景色の指定方法間違っていますでしょうか?
CSS変数で書かれているのでそのままコピペすればボタンブロックの設定で背景色を変えられると思ったのですが…(文字色の変更は可能でした)。
詳細度の問題かと思い全部に無理矢理
!importantを振ってみましたが、そうすると今度は背景色は設定できるようになったのですが、矢印が表示されなくなったりと各ボタンのエフェクトが正常に機能していないようです。自力で解決を試みたのですが思うようにいかず…お手すきの際にアドバイスいただけますと幸いです。
♥ 0Who liked: No user>Olein_jpさん
ご返信いただきありがとうございます。
僕の場合、お仕事で制作するサイトで、よく利用するスタイルについてはブロックスタイルを登録して、利用者がワンクリックで変えられるようにしています。
そうなんですよね、cssを都度直に書くのではなくスタイルを自分で登録しておけば、エディタ内で利用できるので自社で制作する場合などにも便利になるなとはわかっているのですが…
そこまで知識に自信があるわけでもないので、テーマやWP本体のアップデートの際にうまく効かなくなった場合の対応などを考えると、やはりよく使うものは最初からテーマやブロックに同梱されていてほしいなあというのが本音でした。。
もちろん最初から全く備わっていない機能などは自分で実装することになるでしょうし、既存の機能の拡張でも用途が限られていたり汎用的でないものは自分で追加するべきなのでしょうが、「ボタン」に関しては全く使わないサイトのほうが少ないと思いますし、そのバリエーションやマウスオーバーの効果も特殊なものではないので、他のテーマと比較した際にも「snow monkeyにもこれがあれば良いのにな~」と思うことがあったので、今回リクエストをしてみました(※だったら他のテーマを使えば…という話になるのですが…色々触ってみてもやはりsnow monkeyの素晴らしさを体感して極力snow monkeyを使いたい!となるので…)
キタジマさんの考えやアップデートの労力、またsnow monkeyの設計思想など考えるとあまり凝ったデザインやレイアウトを入れたり汎用的でないものは追加されないと思いますしその点十分理解してはいるのですが…
どこまでならOKかな~という基準も難しいので、採用されるかどうかは別として「これくらいは汎用的かな?あったら便利じゃないかな?」と私が思った部分をリクエストさせていただいた次第です。
snow monkeyが素晴らしいのでついあれもこれもと要望をしたくなるのですが、お時間あるときにでもご検討いただければなと思います。
♥ 0Who liked: No user>キタジマさん
お世話になっております。
ご返信いただきありがとうございます。
ご紹介いただいたコードはsnow monkey blocksのほうの「メディアとテキスト」でよろしいでしょうか?
WordPressの追加CSSに書いてみたのですが、やはり画像の上下に余白が生まれてしまいました…
クラスを指定したので何か記述ミスなどでうまくいっていないのか?と思いそのままコピペもしてみたのですが同様でした。

セクション(ブロークングリッド)については、PC では margin という意味での余白はないので、具体的にどういう感じが想像できませんでした。すみません…。
こちらは、セクション(ブロークングリッド)の場合は余白が無いのでデフォルトで余白の無い画像、たとえば添付画像のように下の余白が無いものだとその次のセクションや項目とピッタリくっつく、と言う理解でよろしいでしょうか?
こちらも試してみたところうまくいかない…と思ったのですが、ブロック設定のところにパディングの項目があったので0にしたところこちらでピッタリくっつきました。基本的にはセクション(ブロークングリッド)で対応すれば良さそうでしょうか…?
♥ 0Who liked: No user>キタジマさん
ありがとうございます!私の環境ですと「セクション」系のタイトルなど文字色変更しようとすると、ツールバーのほうではコピペも効かないのですが、カラーコードじゃなくRGBなどは設定できるのでやや手間ですがRGBで一旦は設定することにしました。
この問題はWPコアの問題ということで、トピック閉じたほうがよろしいでしょうか?
♥ 0Who liked: No user>キタジマさん
ご返信ありがとうございます!
なるほど、ということはやはりWPコアの問題なのですかね。
もし他のテーマやプラグインで、こういう部分文字列の色設定機能があって、それだと正しく動くということであれば僕のほうでもそれを調査してみたいなと思うので、もしご存知でしたら教えてください!
ありがとうございます、生憎他のテーマやプラグインの独自設定で上手くいっている例は私は知らず…誰か知っている方や情報があれば良いのですが…
一応、テキスト設定からカラーは変更できるのでこちらを使いつつ対応待ちですかね?ただこの場合、セクションの見出し部分などの色変更が効かず本文(段落)のみ色が変わってしまうようなので、そのあたりちょっとやりづらいのですが…暫定的に個別でcss当てるような対処をするしかないでしょうか。
♥ 0Who liked: No user -
投稿者投稿