フォーラムへの返信
-
投稿者投稿
-
>キタジマさん
正確にいうとコアブロックの拡張ではなくてブロックスタイルに応じた設定項目の増減ですね。技術的には無理やりやればできなくはないのですが、無理やりなので今後のことを考えるとやらないほうが良いという感じです。
こちらも CSS でできなくはないと思いますが、かなりいじらないといけないと思うので、今後のアップデートの影響を考えるとやらないほうが良いのかなと思います。
なるほど、ありがとうございます。
それでは一旦ご共有いただいたCSSで矢印の方向と背景色を変更するに留めて、機能が追加された場合に活用させていただきます…!
ひとまず解決済みとしてトピック閉じさせていただいてよろしいのでしょうか?
もしくは過去の質問の例を見るに、機能追加された際にご返信いただく場として残しておいたほうがよろしいでしょうか?
♥ 0Who liked: No user>キタジマさん
お世話になっております。
ご返信いただきありがとうございます。
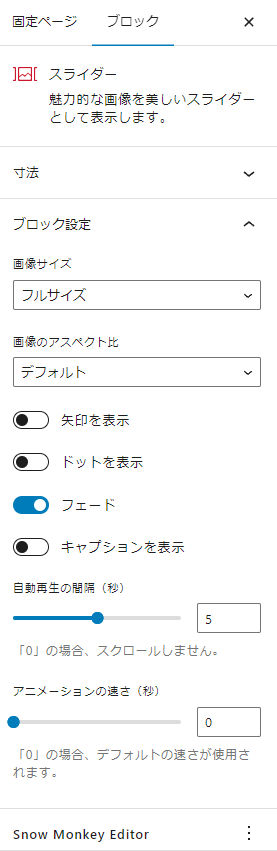
スクロールさせるためには情報ブロックを画面からはみ出させる必要があるわけですが、どうやってはみ出させるかですね…。中身を全部折返しさせないというのも微妙だし、情報ブロックをスマホ画面幅より大きい幅○○pxで固定するというのも微妙ですし…。
私自身技術的に詳しくなく仕様についての意見は難しいところなのですが…
たとえば他のテーマやプラグインですとスクロールの設定に「スマホ時」「PC時」「両方」といった選択肢があって、更に表の幅(width)もブロックのメニューから設定できるものもあるようです。
なのでそれに倣ってメディアクエリで「〇px以上(以下)のときにスクロールする」といった仕組みで何パターンか切り分けてもいいのかな?と思うのですが…
♥ 0Who liked: No user>キタジマさん
ご返信ありがとうございます!
なるほど、コアのブロックの拡張は難しいんですね…
なので、細かくやりたい場合はやはりブロックスタイルの「吹き出し」ではなくて「吹き出しブロック」を使うほうが良いかもです(吹き出しブロックなら設定を追加することは可能です)。
吹き出しブロックに適当な CSS クラスを追加して、それでアバター画像を display: none、その吹き出しブロックをカラムブロックなんかに入れて横に画像を並べる、というのはどうでしょうね?
一旦アドバイスいただいた形で構成してみたいと思います。
ただいずれにしても現状では枠線と背景色を分けることはできなさそうですかね?
機能追加していただけるとしたら、アバターの表示・非表示や枠線・背景色のオプションなど追加していただけると嬉しいです…!
お忙しいところ恐縮ではございますが、ご検討いただけますと幸いです。
♥ 0Who liked: No user>キタジマさん
ご検討いただけるとのことで、ありがとうございます!
またCSSもありがとうございます。
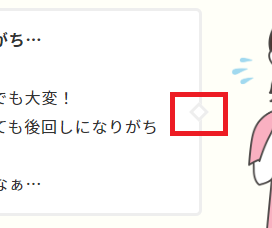
ちなみに、上記CSSを元に吹き出しの左右変更はできたのですが、デフォルトのグレー背景だとやや見づらい状況でして、背景色と枠線を付けて吹き出しの形と中身を認識しやすいようにしようとしたのですが…

画像のように、吹き出しの三角部分の設定が上手くいかずに悩んでいました…
図形の描写方法の問題だと思うのですが、具体的にどう対処して良いかわからず、半分塗りつぶし?たり、三角の部分を上手く枠線と一致させる方法ありますでしょうか?
・三角の右半分をグレーに塗りつぶす
・三角の左半分を白に塗りつぶす
どちらでも良いのですが…解決策ございましたらアドバイスいただけますと幸いです。
※機能として実装していただける場合、吹き出しの拡張で枠線や背景色の設定もできると嬉しいです…!
♥ 0Who liked: No userご返信ありがとうございます!
一点教えてください。「見切れたとき」とありますが、見切れるときってどのようなシチュエーションでしょうか?中身がすごく多いとか、大きなボタンが入っているとかでしょうか?
あこちら表現が適切でなく失礼しました。
今現在見切れているようなものはないのですが、仰るように中身が多いとスマホサイズなどで非常に見づらくなったり、稀にレスポンシブが正常に機能せず見切れてしまうことなどもあるかなと思いまして、それなら最初からスマホサイズなどでは見切れることを前提にスクロールできる設定があれば良いかなと思いました。
今見切れているわけではなくて、見切れた分をスクロールで見られるようにできる…という設定がしたいという要望でした。
ご検討よろしくお願いいたします!
>キタジマさん
返信遅くなりまして申し訳ございません。
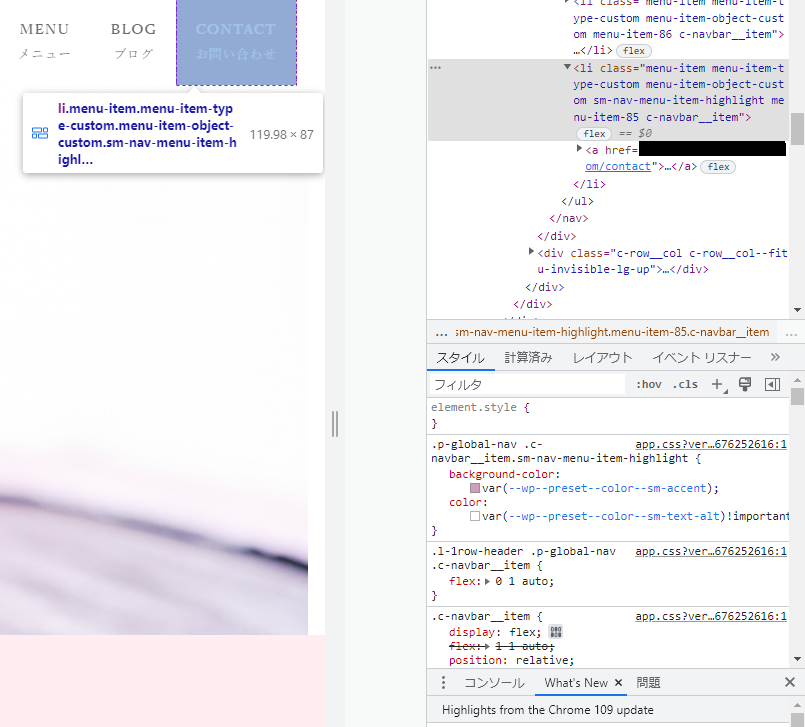
子テーマをお使いなら子テーマ、My Snow Monkey をお使いなら My Snow Monkey をコードエディターで開いて、「overlay」で全文検索したら引っかかったりしないでしょうか…?
こちら、以前トピックで質問させていただいた下記コードの関係で干渉していたようです…!
上記コードを削除してみたところ、設定が反映されました。
ただアップデート前も上記コードを書いていたのですが、その時点では問題が無かったので優先順位が違ったのか、そもそもアップデート前はコードが正常に機能していなかったのか…?など疑問は残るのですが…
ひとまず解決しましたので、トピックは解決済みとさせていただきます。
お手数おかけしました。
>キタジマさん
ご返信ありがとうございます。
それぞれどのような設定にしていて、どのような設定に変更されたのでしょうか…?
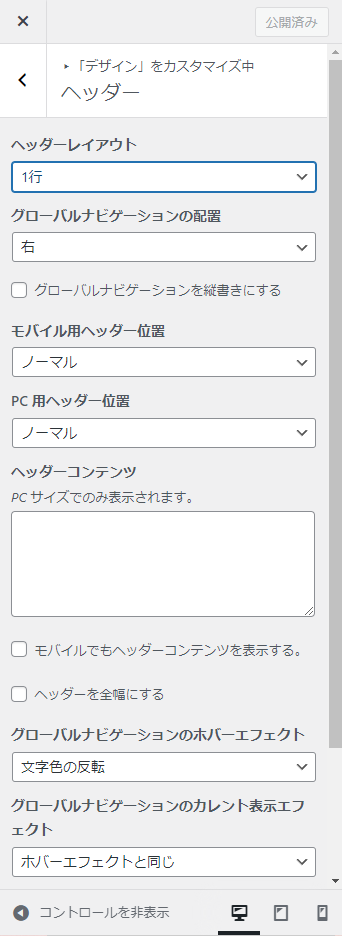
元々は「ヘッダー」の設定をPC、スマホどちらも「ノーマル」に設定していました。
合わせて「ホームページ」設定はどちらも「上書きしない」に設定していました。
この設定でこれまでは「ヘッダー」に設定したとおり「ノーマル」のメニュー表示だったのですが、今は「ホームページ設定」のほうが「上書きしない」の状態ですと、ノーマルや上部固定など、どれを選んでも実際にはオーバーレイの状態になってしまう状況です。
一応、「ホームページ設定」のほうで「ノーマル」などを選ぶとこちらが優先されているのか変更が反映されていることは確認しました。
また「ヘッダー」の設定をカスタマイザーで変更しているときには「ノーマル」や「上部固定」などを選択するとそれぞれ変更が反映されているような挙動が見てとれるのですが、実際に設定して公開すると、「ノーマル」などいずれも反映されず、オーバーレイ状態になります。
どうも「ヘッダー」の設定が効いておらず、強制的にオーバーレイ状態になってしまうようです…
♥ 0Who liked: No user>キタジマさん
早速のご連絡ありがとうございます。
「ホームページ設定」はどちらも「上書きしない」になっていたのですが、「ノーマル」等に合わせたところ希望の表示になりました。
元々は「ヘッダー」の項目で設定した表示が優先されて「上書きしない」だとそのまま表示されていた気がするのですが…最近の仕様変更などに伴い優先度が変わったのでしょうか?
♥ 0Who liked: No user>キタジマさん
お世話になっております。
返信いただきありがとうございます。
カスタマイザー → ホームページ設定 → ホームページのコンテンツエリアに上下余白を追加する、にチェックが入っていると思うのでチェックを外してみてください!
こちらの設定を試したところpaddingのズレは解消されたのですが、ヘッダーの設定で「上部固定」や「ノーマル」を選んでもメニューと最上段のスライダーが重なってしまいオーバーレイ表示になってしまいます。
カスタマイザーでの設定時点では「上部固定」「ノーマル」それぞれ機能しているように見えるのですが、実際に設定を保存時「公開」ボタンを押すと、どの設定でもオーバーレイ状態になってしまいます。
こちら修正方法ございますでしょうか?
お手数おかけしますが、お手すきの際にご確認いただけますと幸いです。
♥ 0Who liked: No user>キタジマさん
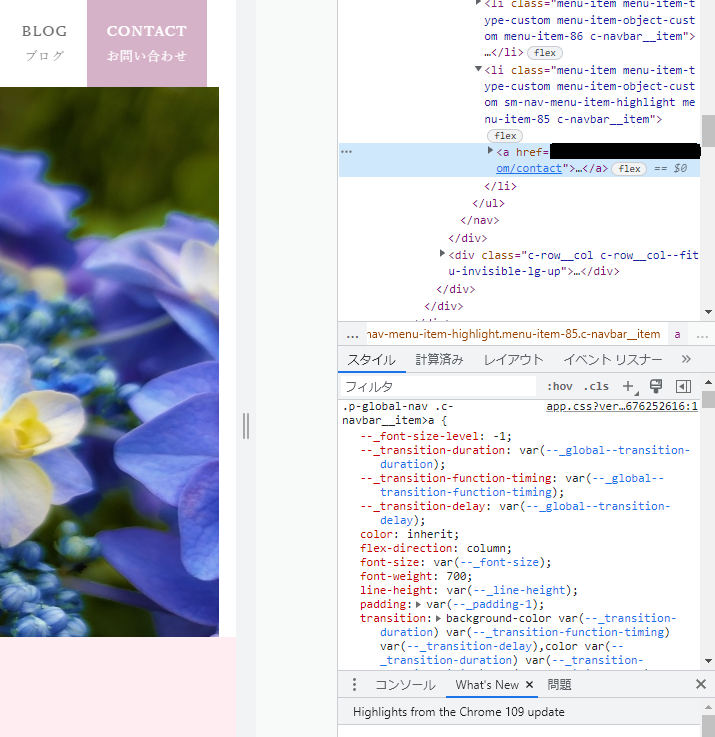
ご案内ありがとうございます。
以下にcssの画像添付します、確認お願いいたします。


ちなみに同じメニュー設定でもトップ以外の下層ページに設定しているヘッダー(「セクション」など)では特に被ることもなく正常に表示されていましたので、トップの「スライダー」のみpadding-topで調整しましたが、スライダーのほうのcssという可能性はありますでしょうか?
♥ 0Who liked: No user>キタジマさん
返信ありがとうございます。
URLなのですが、クライアント都合につき不特定多数に公開状態で共有できない場合どのようにすればよろしいでしょうか?
何かクローズドで共有できる方法ありましたらご教示いただけますと幸いです。
♥ 0Who liked: No user -
投稿者投稿