フォーラムへの返信
-
投稿者投稿
-
>キタジマさん
>GONSYさんご返信いただきありがとうございます。
.smb-recent-posts .c-entriesでは効かなかったのですが、.spider__canvasにjustify-content: center;でイメージ通りの表示にできました。自身のサイトでしょうか?
記事数が少ない状態でカルーセルに設定されている状況が気になります。こちらクライアントの希望でして、カスタム投稿で「お客様の声」を作成しトップページに掲載しているのですが、今後数が増える予定でも今のところは1記事(一社)分しか掲載できないため、記事が増えるまで中央寄せにしたとのことでした。
お二方のおかげで解決できました、アドバイスいただきありがとうございました。
♥ 0Who liked: No user>キタジマさん
>まーちゅうさんSnow Monkey のボタンにもクラスは付与できるので、無設定のシンプルなボタンにクラスを追加して必要な分だけ CSS を当てるのが管理しやすいかもしれません。
ボタンのバリエーションは、自分でも作成可能です。
キラッと光るスタイルを追加する場合、My Snow Monkey に以下のようなコードを追加します。ご返信、アドバイスありがとうございます。
既存のボタンにスタイルを当てて、自分でエディタから呼び出せるようにすると大分使い勝手は良くなりますね…!自力で追加する際にはこちらのやり方参考にさせていただきます。
ちょっと検討します…!
とはいえ、知識もそうですがどうにもデザインセンスに自信があまりないので…テーマ側に標準でいくつかバリエーション実装されているととても嬉しいです。
お忙しいと思いますが、ご検討よろしくお願いいたします…!
♥ 0Who liked: No user横から失礼いたします。
私もここ最近はUAとGA4との両方を導入していたのですが、snow monkeyで設定する際は下記トピックなどを参考にタグマネージャーで設定をしておりました。
ただ設定がやや複雑でミスなど起きそうで、もう少し簡単に設定できたらな~と思っていたのですが、キタジマさんの仰る、
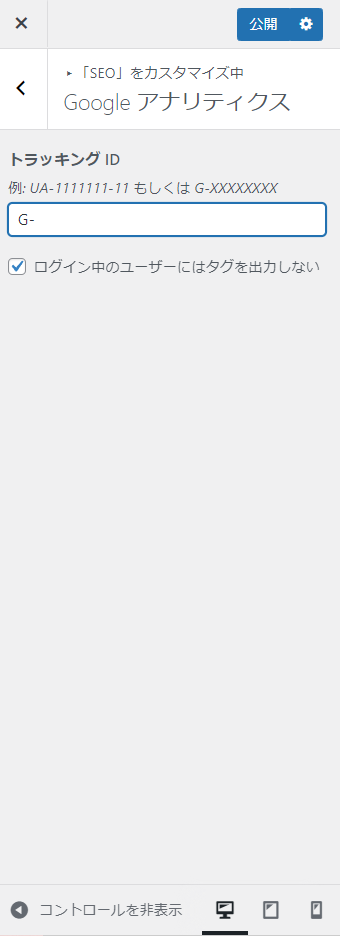
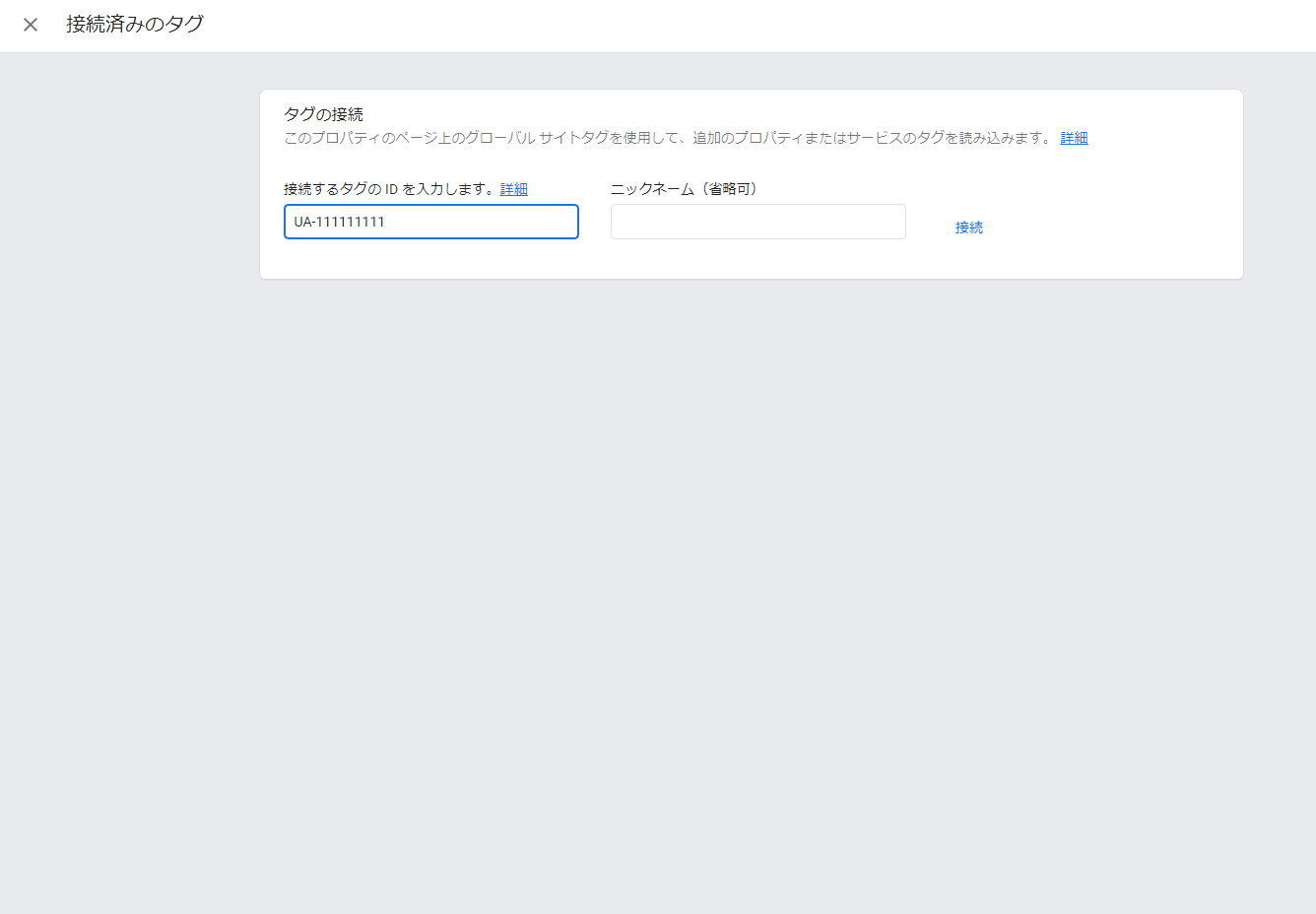
わからないながら設定してみたのですが、Snow Monkey には G- ではじまる測定 ID を設定、そのあとアナリティクスのプロパティ設定画面で管理 → ウェブストリーム → 接続済みのサイトタグとすすみ、UA- ではじまる測定 ID を入力することで両方のプロパティでデータを受信できました(多分)。
というのは、画像の部分にsnow monkeyのテーマ側ではG-xxxx…を、さらにアナリティクスでUA-xxxx…を設定するだけで良いということでしょうか?


であれば既存のUAからGA4への移行・終了期間までの併用設定が非常に楽になるので非常に有り難いですね…
♥ 0Who liked: No user>Olein_jpさん
アドバイスいただきありがとうございます。
『情報』ブロックを思い通りにカスタマイズするには苦労しそうで、標準のテーブル機能を使用することにしました。
ただテーブルブロックのセル内では『リスト』ブロックが使えない?ようで、結局『クラシック版の段落』+Tiny MCEプラグインで表を挿入し各設定を行い、なぜかパディングの設定が効かなかったのでパディングは追加CSSにて設定…としました。
力技でしたが一応当初の目的である枠線の太さを統一&色を変更することはできたので、解決とさせていただきます。
♥ 0Who liked: No user>Olein_jpさん
返信ありがとうございます。
いただいたコードを元に細部調整して希望通りの表示にすることができました。ありがとうございます。
この部分のCSSをご理解いただけないとなると、多少コードを書くことが多い人間からの視点からですが、まずは Snow Monkey のカスタマイズの前に、基本的なCSSへの知見を蓄積されることも視野に入れられた方が、スムーズに実現できることが増えて楽しくなるかなと感じます。
まさにご指摘の通りで、これまでわからないことは都度調べて何となくで対応してきたのですが、疑似要素などは触れたこともなく、また深く学んでいる時間も無かったために自力では解決不可能な状況に陥ってしまいました。
またブロックエディタでの編集+コードの編集というのがいまだになれず、どこまでがブロックで実現してどこからコードを書けば一番無駄なく、理想通りに体現できるのか?という点で躓くことが最近増えたと感じております。
諸々、もう一度基礎から学び直してみたいと思います。
この度はアドバイスをいただきありがとうございました。
♥ 0Who liked: No user>Olein_jpさん
アドバイスいただきありがとうございます。
タイトル部分に直接数字を入れるのではなく、疑似要素でcss内に数字を記述する…という発想でしょうか?
今回『メディアとテキスト』ブロックは同一セクション内にセクション3つ連続で使っていて、
1.タイトル文字
2.タイトル文字
3.タイトル文字
といった形にしたいので、それぞれのブロックにabs-pc01、abs-pc02、abs-pc03とCSSクラスを振ってみました。
そして試しに
.abs-pc01 .smb-media-text__title::before{/*疑似要素*/ position: absolute; top: 10px; left: 0; content: "1."; font-size: 44px; color: #cf2e2e; }と追加CSSに記述したところ、数字は表示されたのですが、タイトル文字部分と重なってしまいうまく折り返しが機能しません。
またsnow monkeyの「表示設定(ウィンドウサイズ)」機能でPCタブレットとスマホでセクションを出し分けているので、スマホ時には疑似要素は消えてほしいのですが、上記記述ですとスマホ時非表示にしているつもりでも、スマホ時にも表示されてしまうようでして…
正直自力で解決が難しい状況です。
アドバイスいただけますと幸いです。
♥ 0Who liked: No userご返信ありがとうございます。
クラスの付与の方法は把握していまして、カスタマイズ時に使用することもあるのですが…今回のようなデザインを実現したいときに、独自のクラスを指定した部分にどうCSSを記述すればうまくいくのかがわからない…という意味合いになります。
動画も先に拝見していて、情報ブロックの~、のところも見てはいたのですが…
ではいざ今回のように、太さを均一にするスタイルを当てたいとなったときに、具体的にどう書けばそれが実現できるのかが知識不足でわからないということでした。
ただ上に書いたCSSを、指定先を独自のクラスに変更するだけでは意味がないので…いったんデザインをリセットしてテーブル組みにいちからCSSを当てたりするべきなのか?何か他にスマートな記述があるのか?等を考えておりました。
♥ 0Who liked: No user>Olein_jpさん
アドバイスいただきありがとうございます。
たしかに色とpxを変更するとかなり目立つことがわかりますね…
私としては色を変更しつつ全ての罫線の太さを同じにしたいのですが、デフォルトのスタイルにCSSを当てるのでは実現が難しい(記述が複雑?)になってしまうのでしょうか。
追加でCSSクラスを付与して記述のほうが楽とのことですがそちらのアイデアや知識も無く…うまい記述がありましたらアドバイスいただけますと幸いです。
繰り返しの質問で申し訳ございませんが、よろしくお願い致します。
♥ 0Who liked: No user>Olein_jpさん
返信いただきありがとうございます。
検証ツール(chromeのデベロッパーツール)の初歩的な使い方は一応理解しているつもりでしたが、見落としがあるのか今回変更したい部分が見つけられずにどう記述するか見当がつかず…という状態でした
もう一度確認してみて、
.smb-information.is-style-border .smb-information__item { border: 1px solid #778899; } .smb-information.is-style-border[data-sm-split-column=true] .smb-information__item>.c-row>.c-row__col:last-child { border-left: 1px solid #778899; }のように記述したところ、色の変更はできたのですが、今度はよく見ると表の一列目の下の線だけ太くなっているように見えます。
デフォルトの薄グレーだと目立っていないのですが、CSSを追記する前も太くなっているように見えるので、何か要素が二重になっているのか?元々の仕様で仕方がないのか?わかりかねています…
♥ 0Who liked: No userありがとうございます!
クライアントからの要望でちょうどこの項目のブロックリンクが使えたら良いなあと思っていたのでご対応いただけると助かります…!年末年始でお忙しいとは思いますがお手すきの際によろしくお願い致します。
♥ 0Who liked: No user>キタジマさん
これは .smb-items.is-style-border についてですかね? こちらで確認したところ、
ご確認いただきありがとうございます。
私が確認して余白が消えたのは、
@media (max-width: 39.9375em) .c-row[data-columns]:not([data-columns="1"])>.c-row__col {の部分のCSSでした。
また、追加CSS以外に自分でCSSを記述したところはありませんので念のため追加CSS部分を再度削除してみましたが状況は変わらずでした(他のプラグイン等の影響などもあるでしょうか?)
ご返信ありがとうございます。
ですので、画像自体もしくはそれらをラップしている要素に任意のCSSクラスを設定し、CSSを設定してみてください。
画像にCSSクラスを付与することで解決できました!
この度はありがとうございました。
♥ 0Who liked: No userご返信いただきありがとうございます。
デモサイトなど実際に拝見できる物があれば、何かしらアドバイス差し上げることはできるかもしれませんが…。
ありがとうございます。本当は見ていただけるのであれば実際のサイトを見ていただくのが確実だと思うのですが、ローカルで構築してしまったためにすぐにお見せできる形ではなく…
ちなみにロゴのサイズ等の情報ですが、元のサイズは320×87で、snow monkeyの設定でPC時の拡大率を50%、モバイル時の拡大率を25%と設定しています。
またモバイル時、実際に出力されているサイズを見ると80×21となっておりました。
またmy snow monkeyに記述して出力した画像をデベロッパーツールで確認したところ、cssが
img { height: auto; max-width: 100%; vertical-align: middle; }となっていましたので、
img { height: auto; max-width: 100%; position: absolute; top: 10px ; }と調整してみたところ、それらしき一に置くことはできました(微調整が必要そうですが)。
ただこれがデベロッパーツール上では動くのですが、追加CSSに記述しても効かないので、何か間違っているのかと思うのですが見当がつかず…
アドバイスやヒントでもいただけると大変助かります。
何卒よろしくお願い致します。
♥ 0Who liked: No user -
投稿者投稿

