フォーラムへの返信
-
投稿者投稿
-
北島 様
ご対応いただきまして、ありがとうございました!
確認いたしましたところ、画面左上に飛ぶ現象はなくなっておりました。本件の現象とはずれてしまうのですが、「位置移動」されるという点でこのような現象がありました。
最新版の仕様でしたら、失礼いたします!<手順>
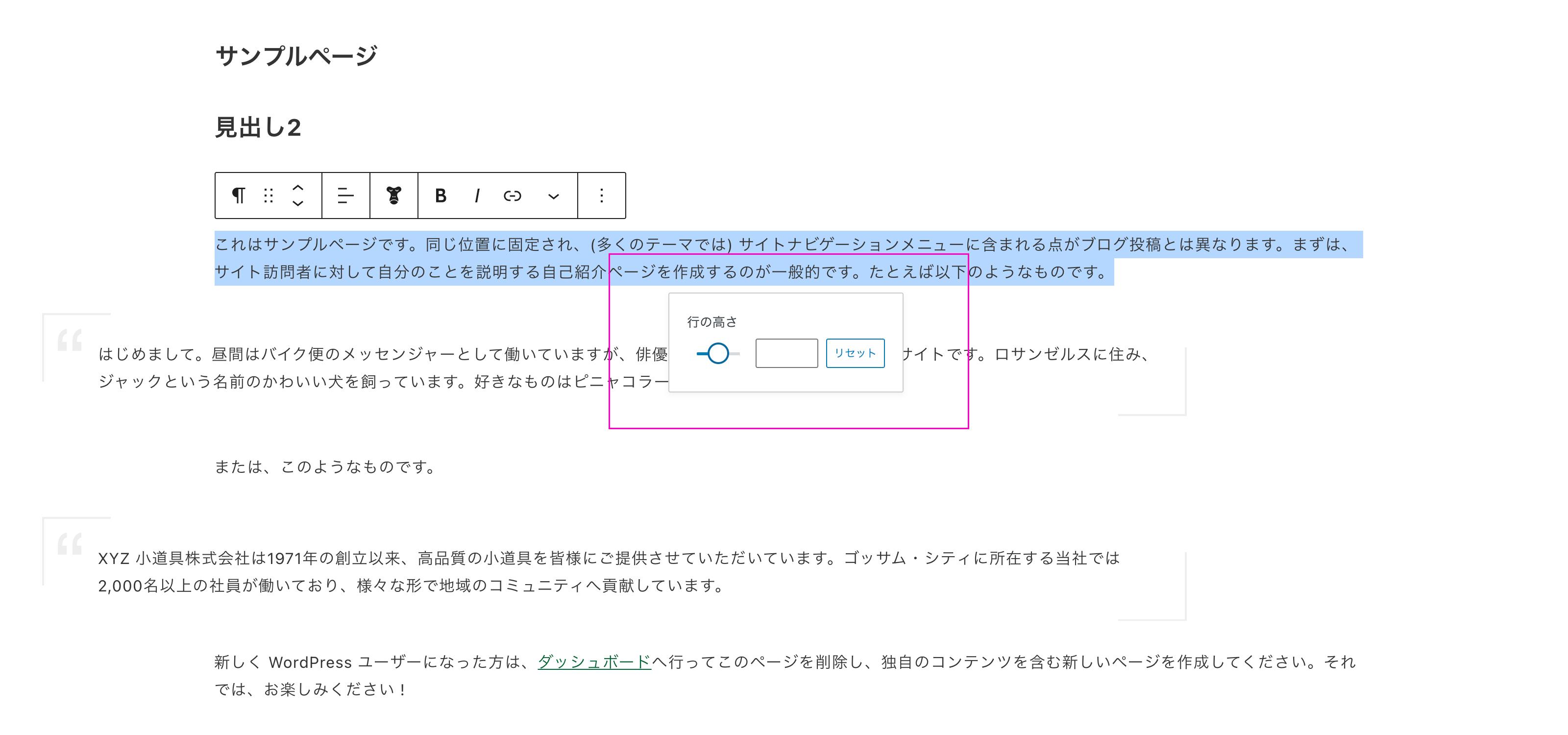
① 目的の箇所を選択後、ツールバーから「文字の高さ」を選択しポップを出します。
② テキストの長さによって、中央あたりに「ポップ」が表示されると思うのですが、
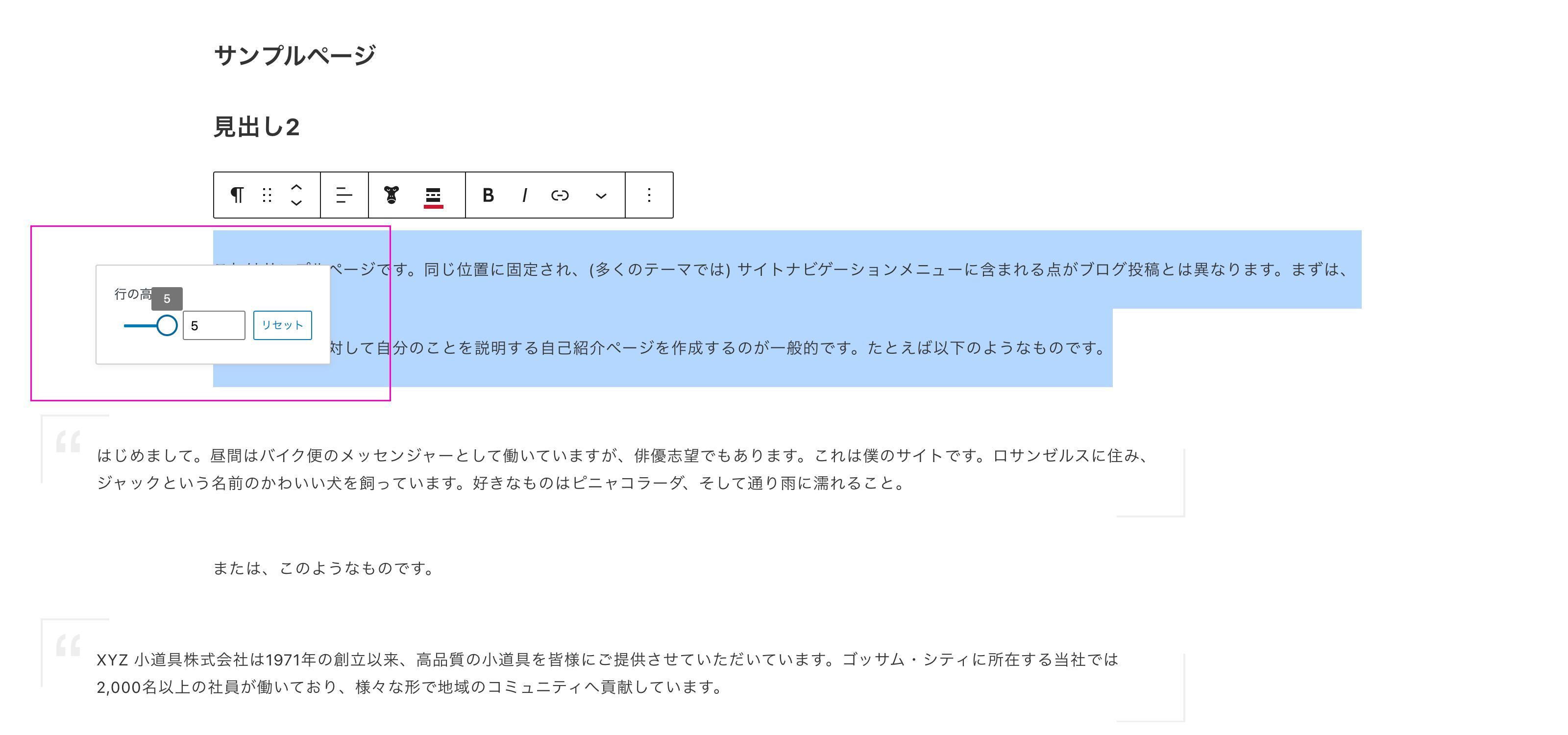
③ バー(まるいカーソル)をスライドさせていくと(MAXまで)、「ポップ」が「左側」に移動される現象があります。バージョン4.1.0ですと、スライドさせても「ポップ」は固定位置に止まっているので、もしかしたら本件の現象と関連があるのかなと思いました。
<添付>
① ポップ(中央)

② ポップ(左へ移動)
 ♥ 0Who liked: No user
♥ 0Who liked: No userこちら、解決いたしましたのでトピックを閉じさせていただきます。
♥ 1Who liked: No user北島 様
仕様だったのですね、失礼いたしました。
はい、5くらいありますと便利かと思います!確認しましたところ、バージョン4.10では「5」まで上げられるようでした。
どうぞよろしくお願いいたします。♥ 0Who liked: No user北島 様
ひととおり確認しましたところ、
エラーが出てこなくなりましたので、修正されているようです!早々にご対応いただきまして、大変助かりました。
ありがとうございました!♥ 0Who liked: No userどうぞよろしくお願いいたします。
※ファイルを削除いたしました。
♥ 0Who liked: No user北島 様
ご返信ありがとうございます。
さっそく現象を動画にしてみましたので、弊社のディレクトリにアップしてみました。
記載しておりませんでしたが、WordPressは最新版の5.7を利用しております。▼一時的に動画をアップさせて頂きました。
–削除しました–
※恐縮ですが、後ほどファイルを削除させていただきます。<手順>
1. ボタンを設置する
2. 位置を変更する
3. 一度離れる
4. ボタンを設置する
5. エラーが起きますこのような手順で再現することができたのですが、もしかしたら「位置揃え」限定の現象ではないのかもしれません。エラーについては、動画内にコンソールを表示しておりますのでご確認くださいますでしょうか。
また、別サーバーでも再現することができました。
◎エラーの一部
react-dom.min.js?ver=16.13.1:125 Error: Minified React error #185;
visit https://reactjs.org/docs/error-decoder.html?invariant=185 for the full message or use the non-minified dev environment for full errors and additional helpful warnings.♥ 0Who liked: No user解決いたしましたので、こちらクローズさせていただきます。
♥ 1Who liked: No user解決いたしましたので、こちらクローズさせていただきます。
♥ 1Who liked: No user素早いご対応ありがとうございます!
ただいまアップデートし、修正されていることを確認いたしました。
いろいろ調査いただきまして、本当にありがとうごうございました。
♥ 0Who liked: No user素早いご対応ありがとうございます!
ただいまアップデートし、修正されていることを確認いたしました。
投稿・固定ページで使用しても問題なく表示されるようになりました。いろいろ調査いただきまして、本当にありがとうごうございました。
♥ 0Who liked: No userありがとうございます。
すごい、、こういう仕組みになっているのですね、解決できそうで嬉しいです。
当初、カスタム投稿タイプは使わずに作ろうとは思っていたのですが、
デザイン的な事情でどうしても使わないといけないなぁと思い、このような仕組みにしていまして、
カスタムタクソノミーも考えたのですが、シンプルにタグをくっつけて対応しようとなったのでしたclassが付くようであれば、簡単に修正が効くと思うのでアップデートをお待ちしています。
♥ 0Who liked: No user2021年2月18日 10:39 AM 返信先: 任意のタクソノミーの投稿でカスタム投稿タイプの投稿を読みこむと、entry-summaryのレイアウトが「post」判定になってしまう。 #68414調査ありがとうございます!
Bookshelf、pickup、aboutについてですが、
投稿記事にブロックで配置しているのではなくフックで挿入しております。挿入方法は下記のサンプルとほとんど同じように設置している状態です。
◎ページURL
<投稿の場合に挿入>
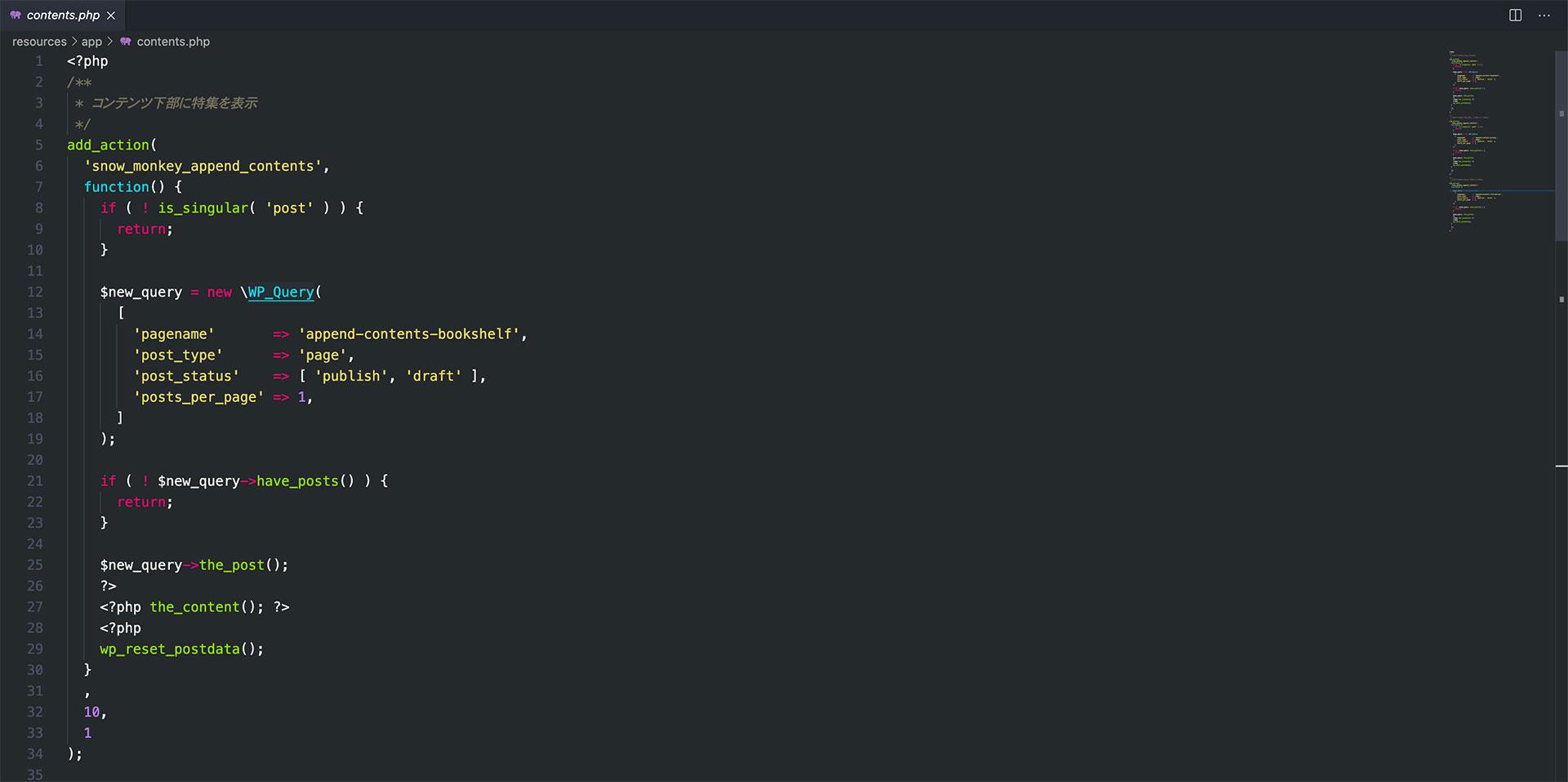
◎Bookshelfについて
「snow_monkey_append_contents」フックにて固定ページを読み込んでおります。◎pickupについて
「snow_monkey_append_contents」フックにて固定ページを読み込んでおります。<すべてのページに挿入>
◎aboutからSNSの横一列について
「snow_monkey_append_contents」フックにて固定ページを読み込んでおります。▼添付 ① bookshelfの読み込み部分

■念のためのこちらも
カスタム投稿タイプの作成には「Custom Post Type UI」をつかい、特に設定などせず標準のまま、
タグ (WP コア)をくっつけております。—
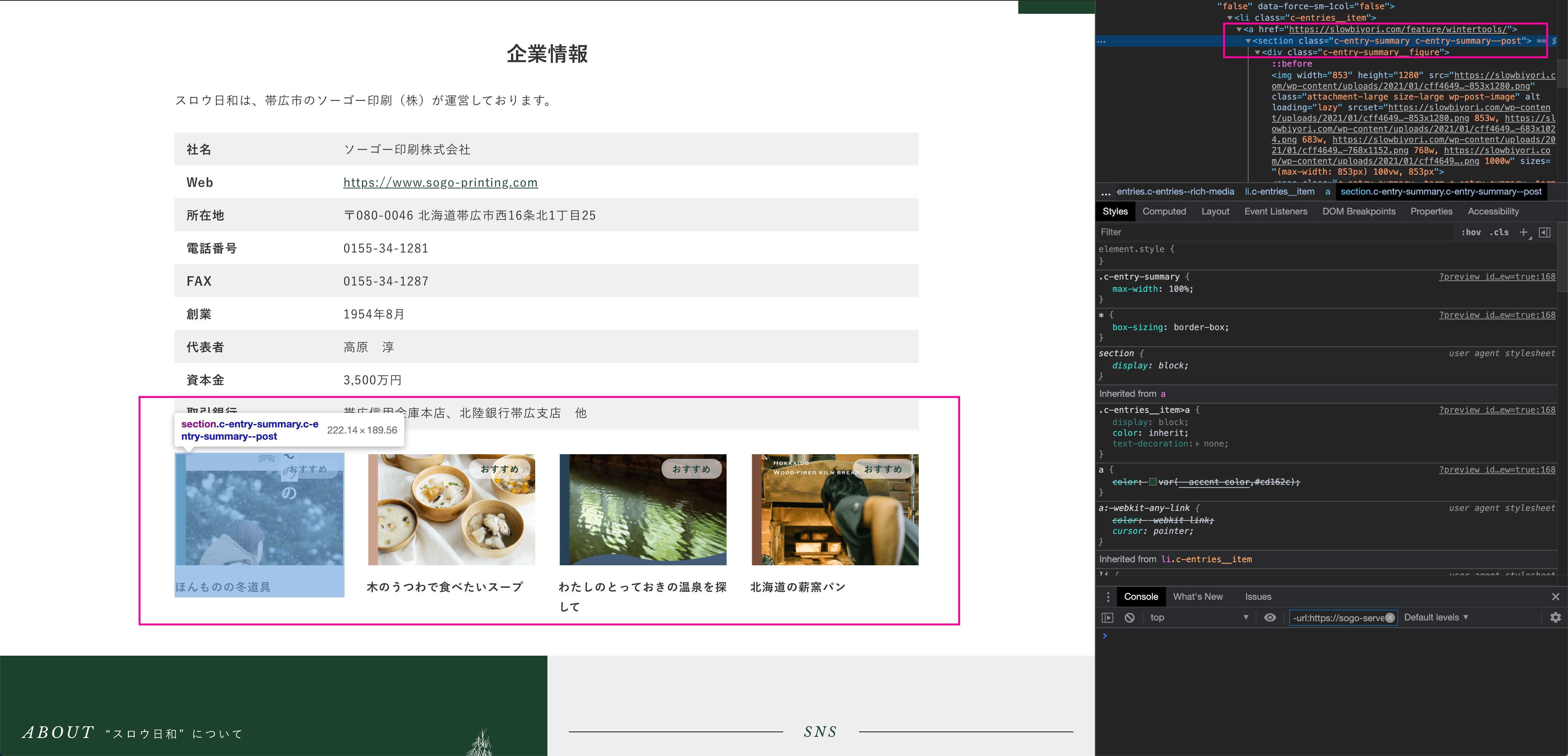
すこし別の方法なのですが、固定ページでつくっている「企業ページ」で同じように読み込んで表示してみましたところ、やはり「post」になるようでしたので、シングルページの場合だけに発現するのではないように思いました。
ご参考になればと思います。
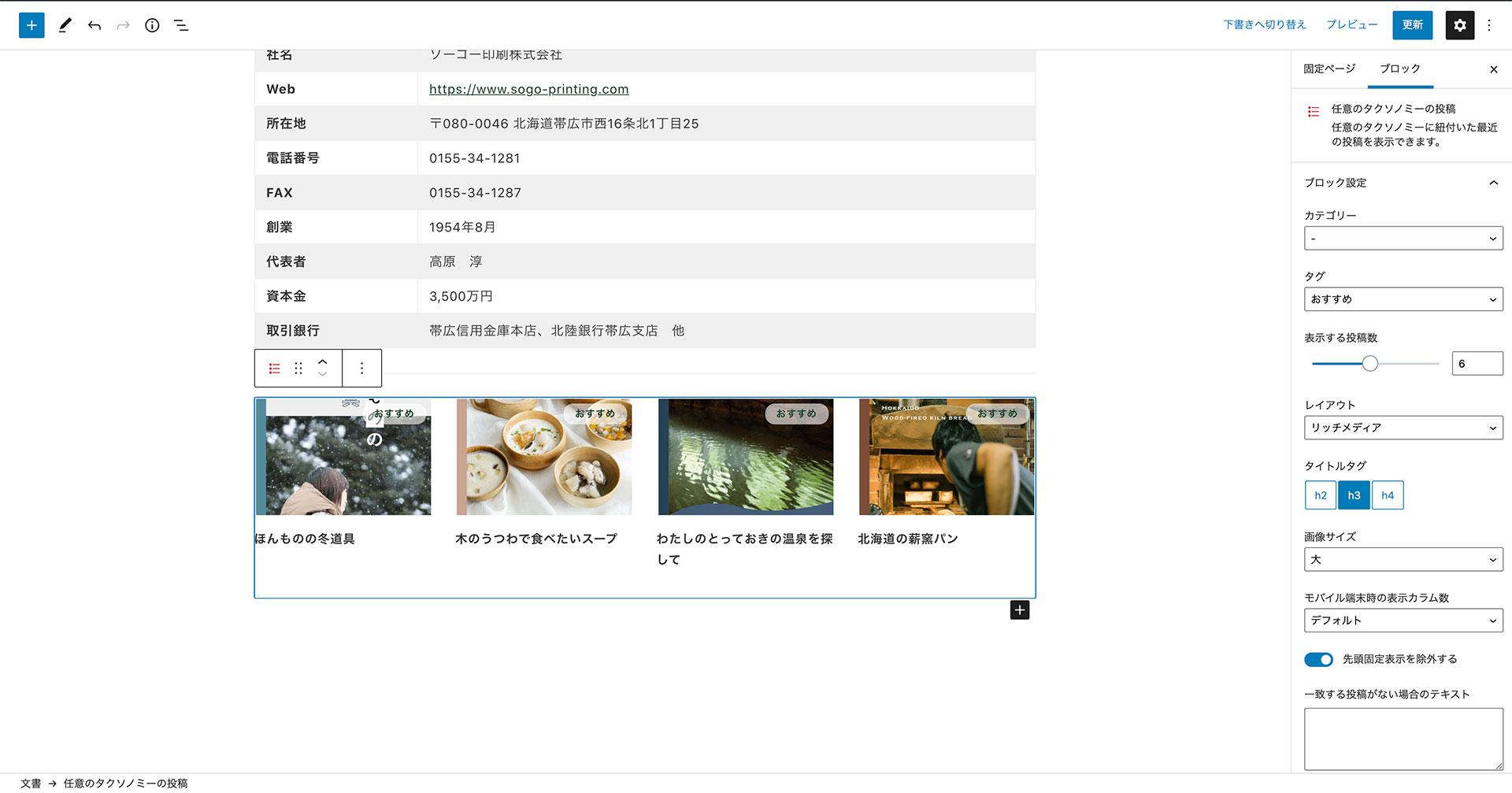
▼添付 ① 管理画面

▼添付 ② プレビュー
 ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます!
どうぞよろしくお願い致します。
♥ 0Who liked: No userご返信ありがとうございます!
通常の「投稿」では1カラム(スリム)を選んでいまして、スリムな状態なのですが、このままですとカスタム投稿タイプでもスリムになってしまうことから、
デザインの事情もあり、カスタム投稿タイプで表示するテンプレートをフックで「one-column」に設定している状態です。また、カスタマイザーの方ではとくに設定せず「デフォルト」でした。
add_filter( 'snow_monkey_layout', function( $layout ) { if ( is_singular( 'feature' ) ) { return 'one-column'; } return $layout; } );▼添付
 ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者投稿

