フォーラムへの返信
-
投稿者投稿
-
お世話になっております。
お忙しい中、検証いただき誠にありがとうございます。
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ( $html, $name ) { if ( is_page( 47 ) ) { // カスタムフィールドで設定したフィールド名を代入 $acf_image = get_field('property_image'); $acf_type = get_field('property_type'); $acf_location = get_field('property_location'); $acf_price = get_field('property_price'); $acf_land_area = get_field('property_land_area'); // テンプレートのh3タグの後に<div class='property-info'>を追加 $acf_property_info = '</h3> <div class="property-info">' . '<div class="property-img"><img src="' . esc_url($acf_image) . '" alt="Image"></div>' . '<div class="property-body">' . '<div class="property-tag">' . '<p>' . esc_html($acf_type) . '</p>' . '</div>' . '<div class="property-content">'. '<p class="location">' . esc_html($acf_location) . '</p>' . '<p class="price">' . esc_html($acf_price) . '</p>' . '<p class="land_area">' . esc_html($acf_land_area) . '</p>' . '</div>' . '</div>' . '</div>'; // テンプレートパーツのh3タグの後ろにdivタグを追加する $html = str_replace( '</h3>', $acf_property_info, $html ); } return $html; }, 10, 2 );このように記述しました。

アイキャッチとタイトルが表示されてしまいますが、こちらはdisplay: none;で消してしまえばいけそうです。
同じページに投稿ページの最新の投稿もブロックで使っていたので

こちらもimageが出てきてしまっていますが、ページ指定で非表示にすればいけそうです。
また試してみて報告させていただきます。
アドバイスいただき、ありがとうございます。
♥ 0Who liked: No user固定ページという認識でいますが念のためにこのページのbodyタグのクラス名は
class=”page-template-default page page-id-47 logged-in wp-custom-logo l-body–one-column l-body”こちらです。
はい、FTPアカウントは既に持っているのですがキタジマさんのアカウントをこちらで作成するということでしょうか
♥ 0Who liked: No userお世話になっております。
書き間違えがなければ条件は通過しそうなので、ちゃんと <div class=”property-info”> などの HTML は追加されているけど get_field(…) が取得できていないから見た目が変わっていないだけなのが、それとも <div class=”property-info”> などの HTML 自体も追加されていないのか確認したいです。
すみませんここの返信がまだでした。
カスタム投稿ページとアーカイブページでは<div class=”property-info”>など追加されていますが問題の固定ページには<div class=”property-info”>などHTML自体も追加されていませんでした。
♥ 0Who liked: No userキタジマさん、返信遅くなってしまい大変申し訳ありません。
URLの共有が難しいので個別にメッセージすることは可能でしょうか?
もしくはURLが表示されないよう、やり取りを削除してもらうことはできますか?
♥ 0Who liked: No user
このような値が出てきました。
♥ 0Who liked: No userご返信ありがとうございます。
上記記述しましたが、変わらずアイキャッチ画像のままでした。
最後は下記のように記述しました。
$html = str_replace( '</h2>', $acf_property_info, $html ); } return $html; }, 10, 2 );♥ 0Who liked: No userキタジマさん、早速のご返信ありがとうございます。
カスタム投稿アーカイブの一覧部分と全く同じデザインの一覧を、特定の固定ページにも表示させたいということでしょうか?
はい、そのように表示したいです。
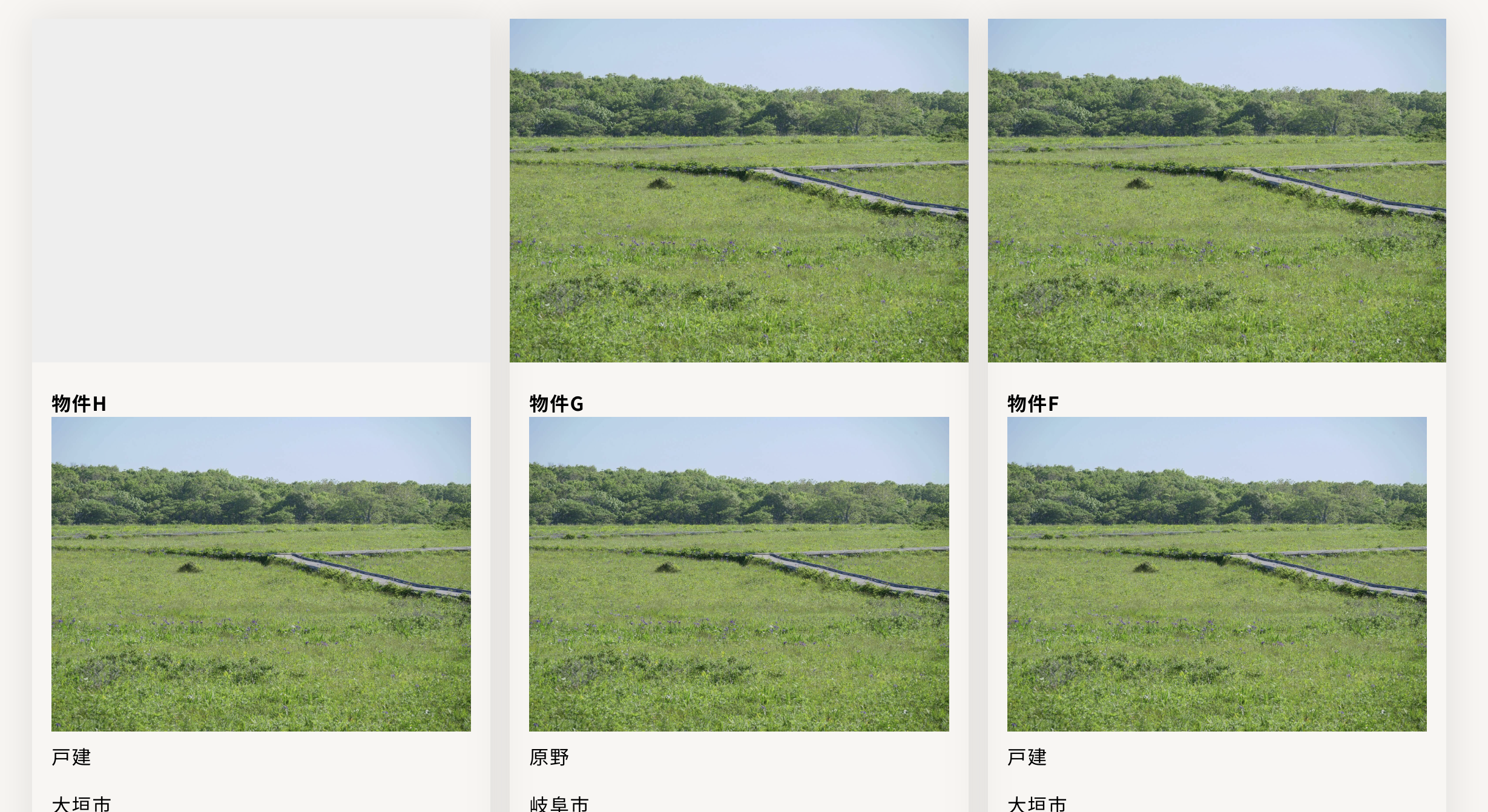
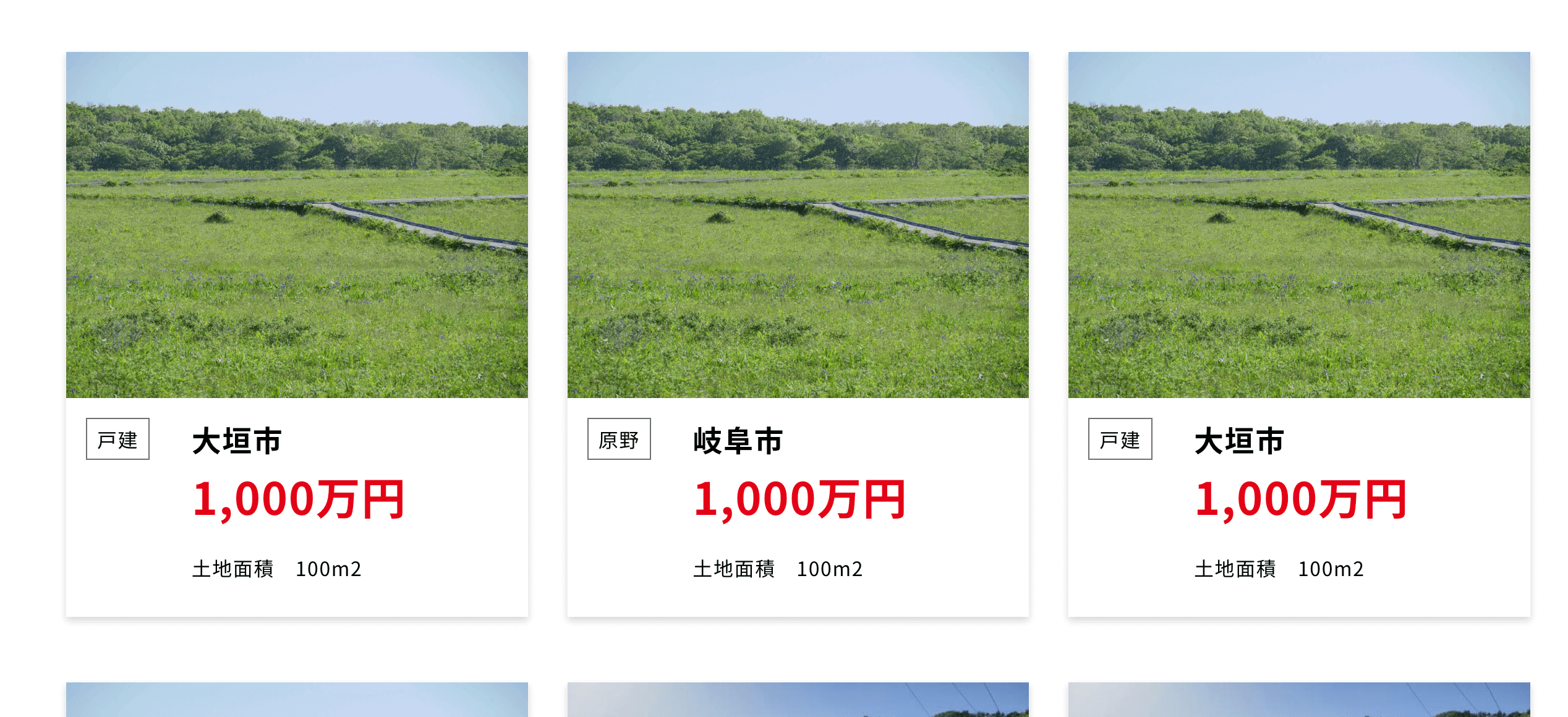
////////////////////////////////////// // カスタム投稿ページにカスタムフィールドを表示 ////////////////////////////////////// add_filter( 'snow_monkey_template_part_render_template-parts/content/entry/content/content', function ($html) { if (get_post_type() === 'propertys') { // カスタムフィールドで設定したフィールド名を代入 $acf_image = get_field('property_image'); $acf_type = get_field('property_type'); $acf_location = get_field('property_location'); $acf_price = get_field('property_price'); $acf_land_area = get_field('property_land_area'); $acf_property_info = '<div class="property-info">' . '<div class="property-img"><img src="' . esc_url($acf_image) . '" alt="Image"></div>' . '<div class="property-body">' . '<div class="property-tag">' . '<p>' . esc_html($acf_type) . '</p>' . '</div>' . '<div class="property-content">'. '<p class="location">' . esc_html($acf_location) . '</p>' . '<p class="price">' . esc_html($acf_price) . '</p>' . '<p class="land_area">' . esc_html($acf_land_area) . '</p>' . '</div>' . '</div>' . '</div>'; $html = $acf_property_info; } return $html; } ); //////////////////////////////////////////// // カスタム投稿のアーカイブページにカスタムフィールドを表示 //////////////////////////////////////////// add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function ( $html ) { if( is_post_type_archive('propertys') ){ // カスタムフィールドで設定したフィールド名を代入 $acf_image = get_field('property_image'); $acf_type = get_field('property_type'); $acf_location = get_field('property_location'); $acf_price = get_field('property_price'); $acf_land_area = get_field('property_land_area'); // テンプレートのh2タグの後に <div class="property-info">を追加 $acf_property_info = '</h2><div class="property-info">' . '<div class="property-img"><img src="' . esc_url($acf_image) . '" alt="Image"></div>' . '<div class="property-body">' . '<div class="property-tag">' . '<p>' . esc_html($acf_type) . '</p>' . '</div>' . '<div class="property-content">'. '<p class="location">' . esc_html($acf_location) . '</p>' . '<p class="price">' . esc_html($acf_price) . '</p>' . '<p class="land_area">' . esc_html($acf_land_area) . '</p>' . '</div>' . '</div>' . '</div>'; // テンプレートパーツのh2タグの後ろにdivタグを追加する $html = str_replace( '</h2>', $acf_property_info, $html ); } return $html; } );アーカイブページの見た目がこちらで(この画像の上にセクションのタイトルがあります)

・実際に他の固定ページで「最近の投稿」ブロックを使用した見た目が
↓↓↓

アイキャッチ画像を仮に抜くと上記添付画像の左上のように何も画像が表示されません。
画像に関してはアイキャッチ画像とカスタムフィールドの画像を合わせれば良いのですがテキストなどをこちらにも紐付けさせることは可能でしょうか。お忙しい中大変恐れ入りますが、よろしくお願いいたします。
♥ 0Who liked: No userキタジマさん、Olein_jpさん、es:エスさん、ご返信いただきありがとうございます。
気がつがず遅れてすみませんでした。
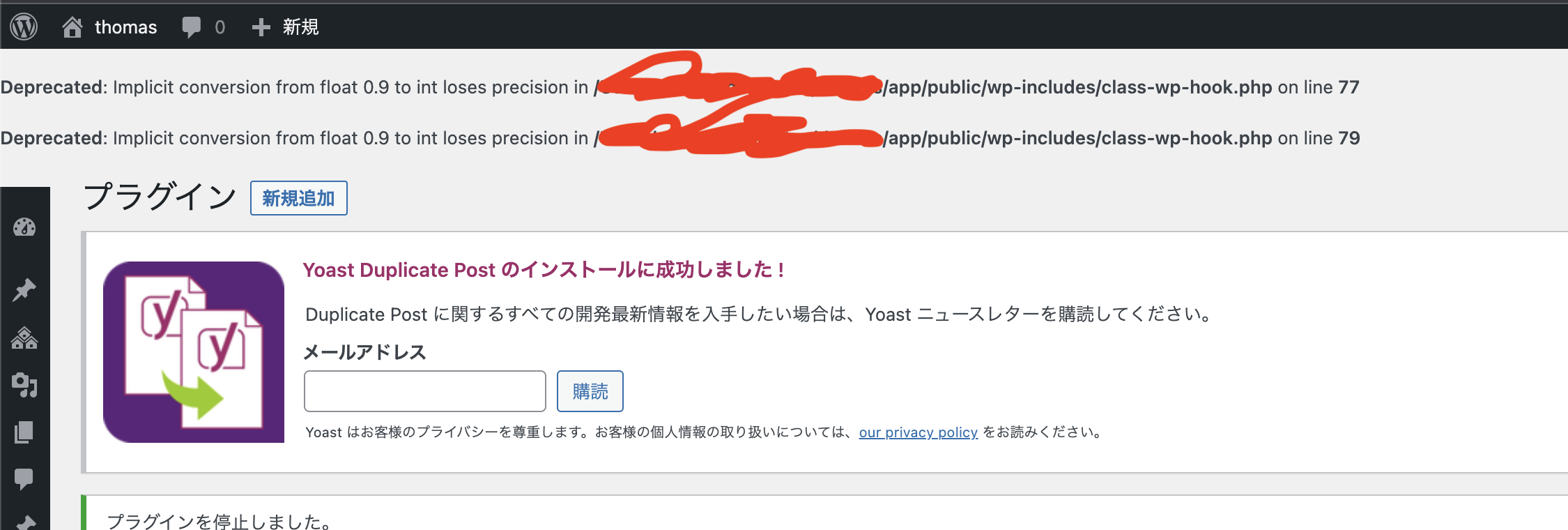
バグの箇所はこちらです
1枚目

2枚目

QueryMonitorを消そうと思い無効化するとこうなってしまいます。
サイトにはヘッダー(グローバルナビゲーション)のところに表示されます。
これが原因なのかはわかりませんがAll-in-One WP Migration でお客様のテスト環境にインポートするとサイトは見れるのですが管理画面が真っ白になってしまいます。
どうかご教示お願いいたします。
♥ 0Who liked: No useres:エスさん、ご返答ありがとうございます。
もともとのパンくずリストは、CSSで消さずともカスタマイザーの「デザイン設定」→「パンくずリストの表示位置」をなしにすることで非表示にできますので、それとショートコードの組み合わせでいけると思います。
こちらを試すと全ページに反映されてしまい他のページのパンくずも消えてしまいます。
クライアント様管理の為、固定ページを追加する度にショートコードを入力しなければ行けなくなるので
できるならばこのページのみ非表示にしたいのですが、実現可能でしょうか?
♥ 0Who liked: No user -
投稿者投稿
