フォーラムへの返信
-
投稿者投稿
-
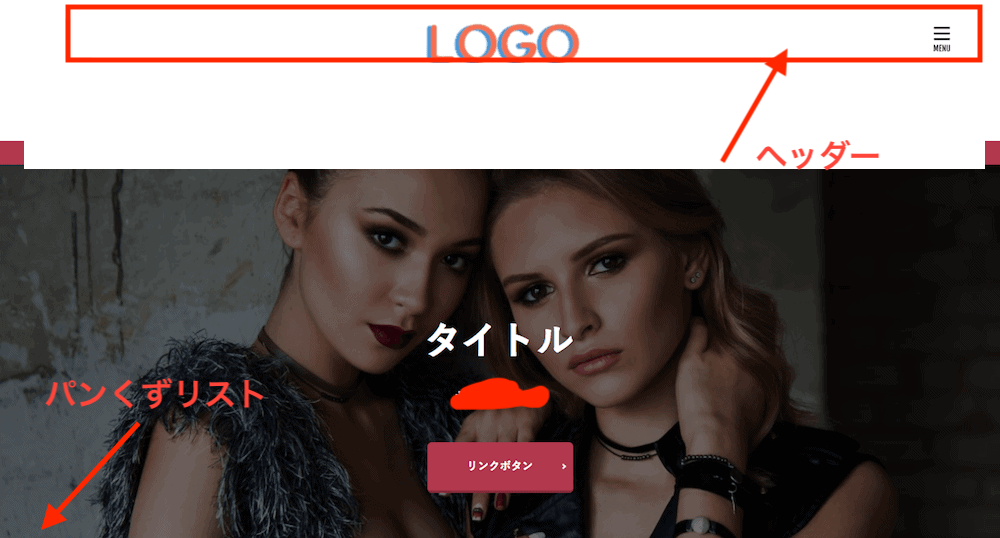
es:エスさん、上記の方法でパンくずリストを自由に配置し、上に表示されてしまうタイトルはcssで消せましたが、
ヘッダーとメインビジュアルの間に表示されるパンくずリストを消そうと思うと
ショートコードで入れたパンくずリストまで消えてしまいました。
♥ 0いいねをした人: 居ませんes:エスさん、ご返信ありがとうございます。
こちらも試したのですが固定ページのタイトルとパンくずがヘッダーとセクション(背景)の間に表示されてしまいます。
全ページではなく特定のページ(1ページ)にのみタイトル下にボタンが必要なのです。。。
♥ 0いいねをした人: 居ませんキタジマ様、お忙しい中ありがとうございます。
「アイキャッチ画像の位置」は「ページヘッダーの上にタイトルを表示」ですか?
はいその通りです。
固定ページには body に page-id-16497 のようなクラスがつくので、それを使って CSS で調整するのが簡単ではないですかね?
承知いたしました。このクラスに気付いてなかったためご教示ありがとうございます!
下記の画像のようなイメージに仕上げたいです。

ご教示いただけますと幸いです。
♥ 0いいねをした人: 居ませんすみません本当ですね、気が付きませんでした。
ありがとうございます。
♥ 0いいねをした人: 居ませんキタジマ様、ご返信ありがとうございます。
これは現状出ないのが仕様になります。Twenty系のテーマでも出ないので、多分 WordPress 的にも出ないのが一般的なのだと思います。
そうなのですね。かしこまりました。
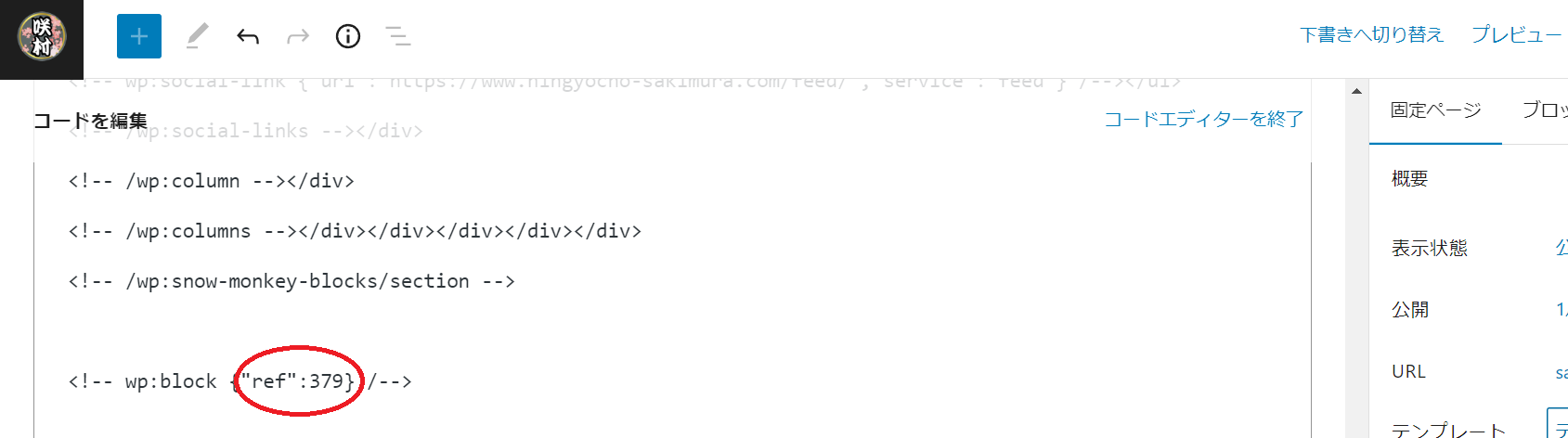
再利用ブロックの id(↑の場合は 1844)は、ブロックエディター上で再利用ブロックを挿入して、エディターをテキストモードに切り替えれば確認できます。
すみませんテキストモードに切り替えるというのはクラシックエディタのことでしょうか?
コードエディターというもので表示された下記画像の丸で囲ったものがidでしょうか?

再利用ブロックの idは括弧内のシングルクォーテーションの間に記述でよろしいでしょうか。
return do_blocks( '' ) . $html; } );こちらに記述したところ

このようになってしまいました。
度々の質問で申し訳ありませんがご教示いただきたく存じます。
♥ 0いいねをした人: 居ません検証していただきありがとうございます。
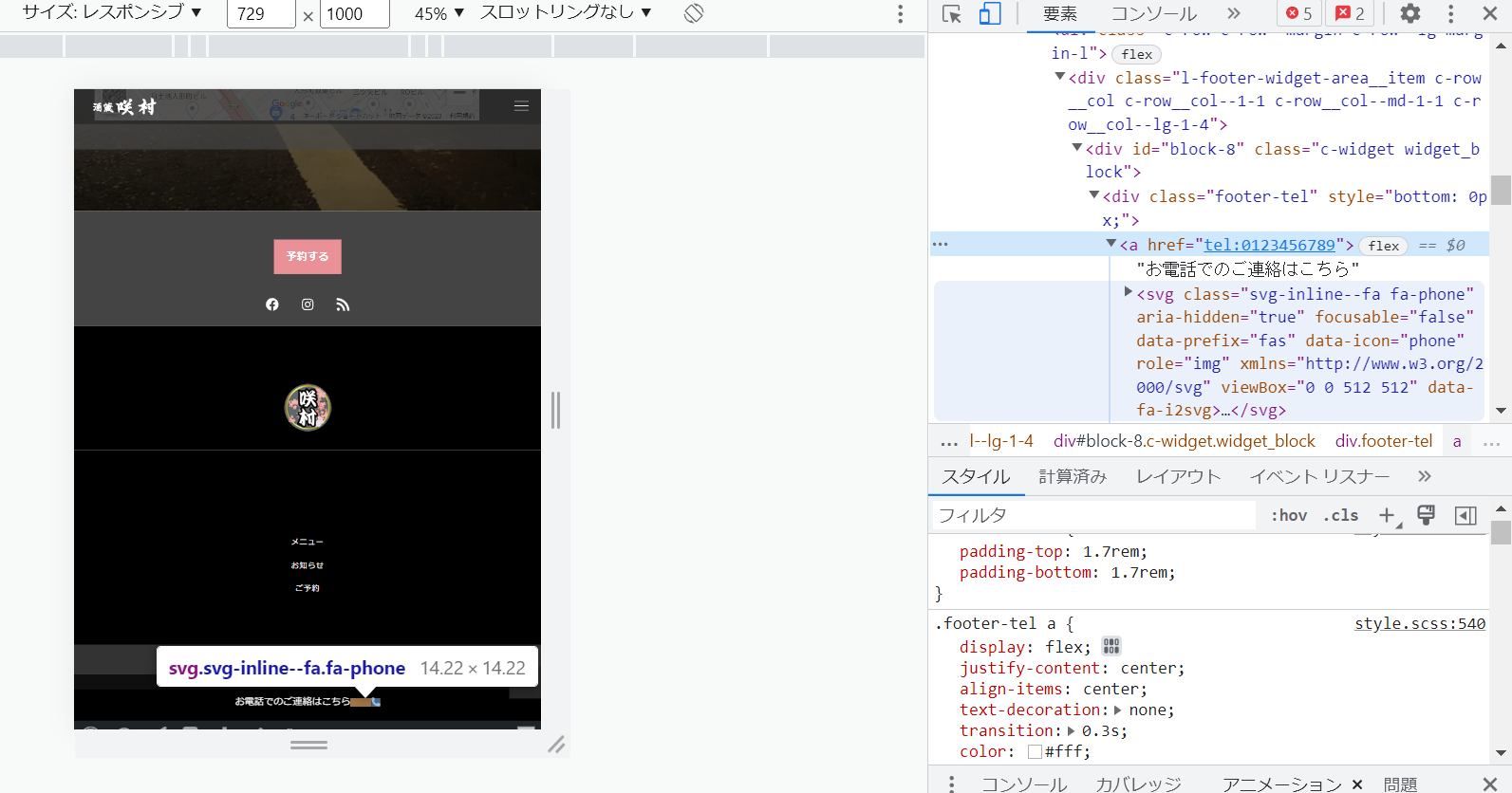
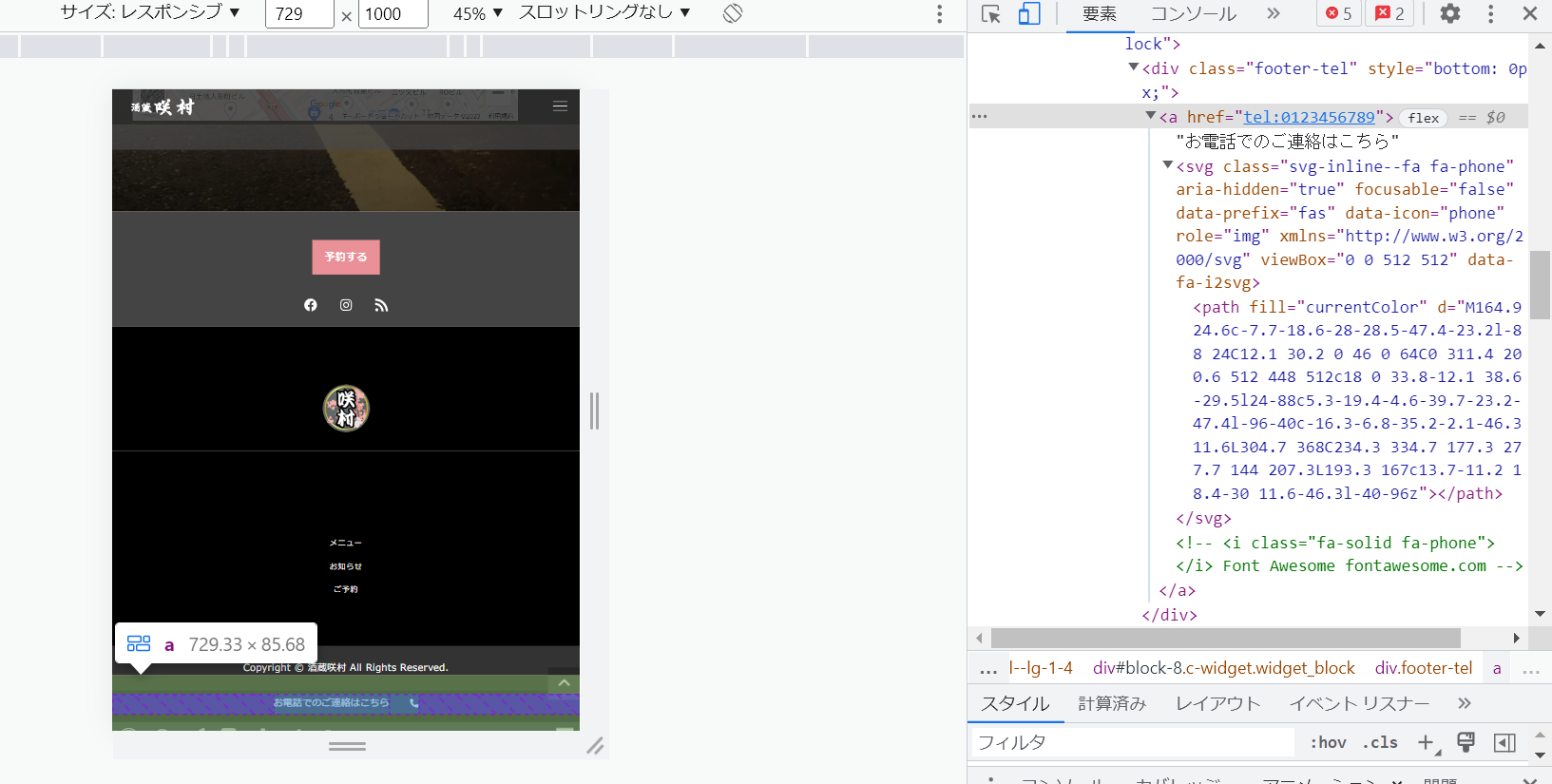
下記のJSのコードを一旦消してみると繋がりました。しかしこのスクロールして指定の場所に到達すると出現するという機能もそのまま使用したいです。
// スクロールするとフッター出現 jQuery(function ($) { var showFlag = false; var topBtn = $(".footer-tel"); topBtn.css("bottom", "-100px"); var showFlag = false; //スクロールが指定位置に達したらボタン表示 $(window).scroll(function () { if ($(this).scrollTop() > 1200) { if (showFlag == false) { showFlag = true; topBtn.stop().animate({ bottom: "0" }, 200); } } else { if (showFlag) { showFlag = false; topBtn.stop().animate({ bottom: "-100px" }, 200); } } }); //スクロールしてトップ topBtn.click(function () { $("body,html").animate( { scrollTop: 0, }, 500 ); return false; }); });ご教示いただきたく存じます。
♥ 0いいねをした人: 居ませんキタジマ様
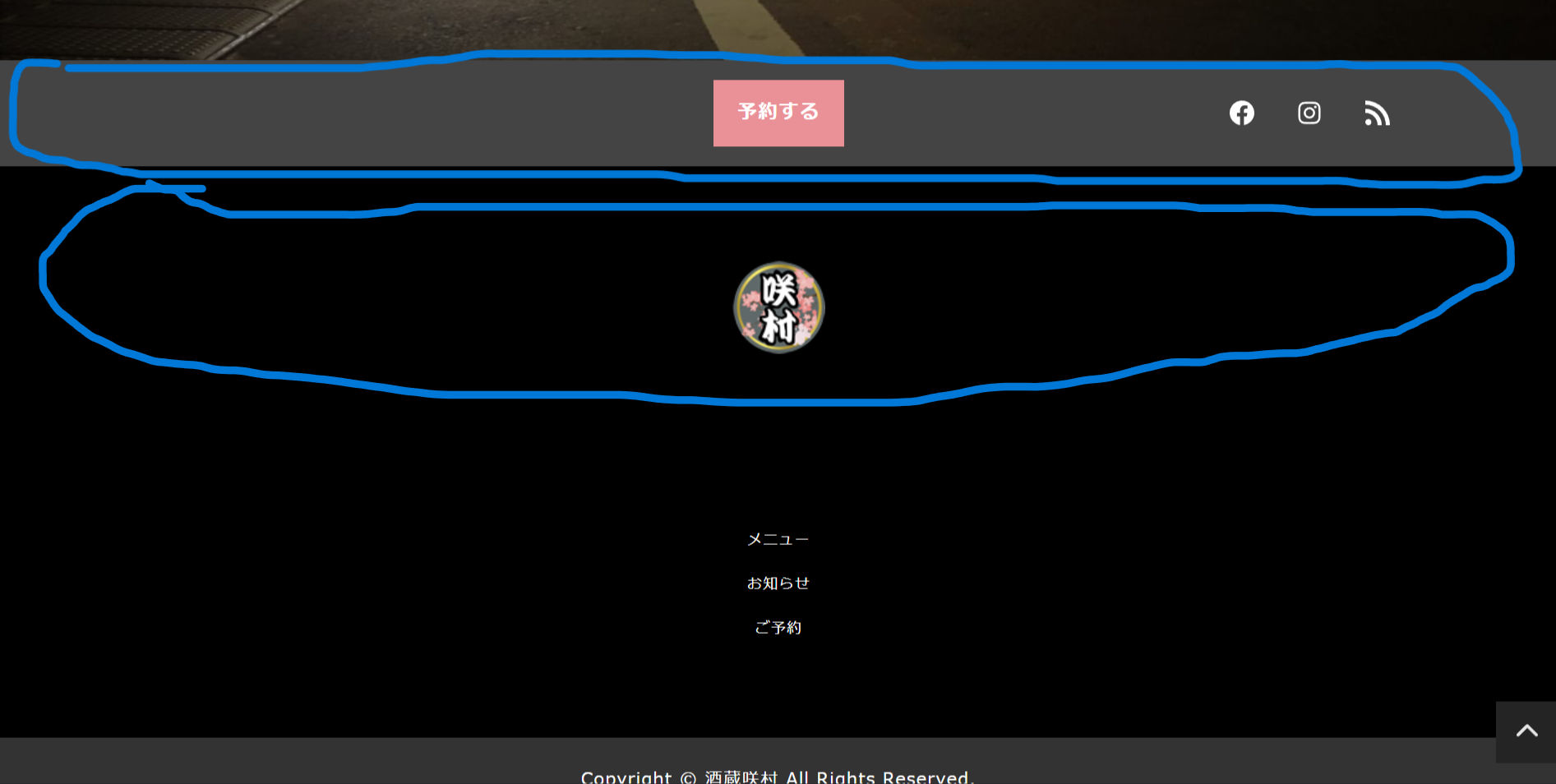
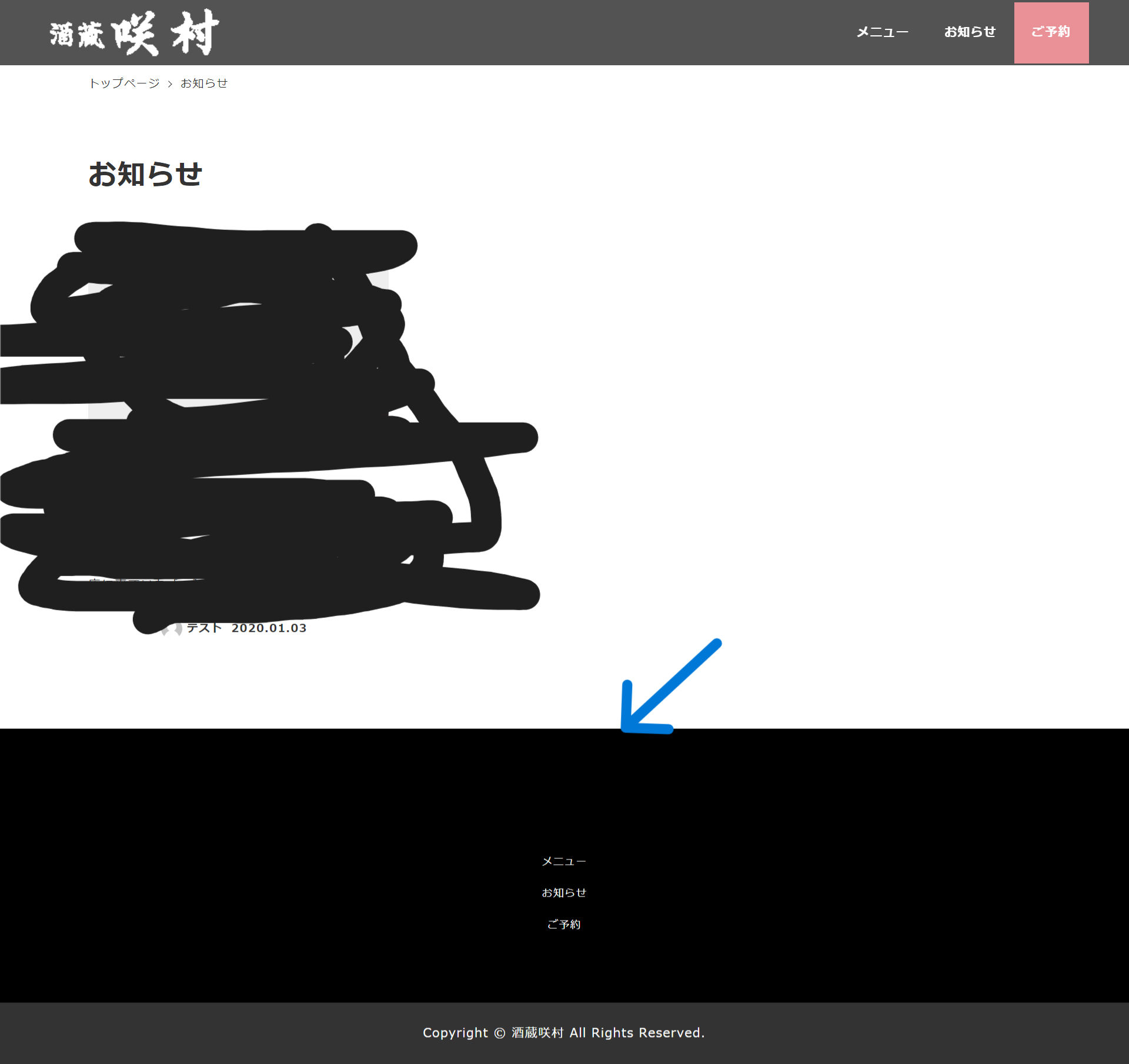
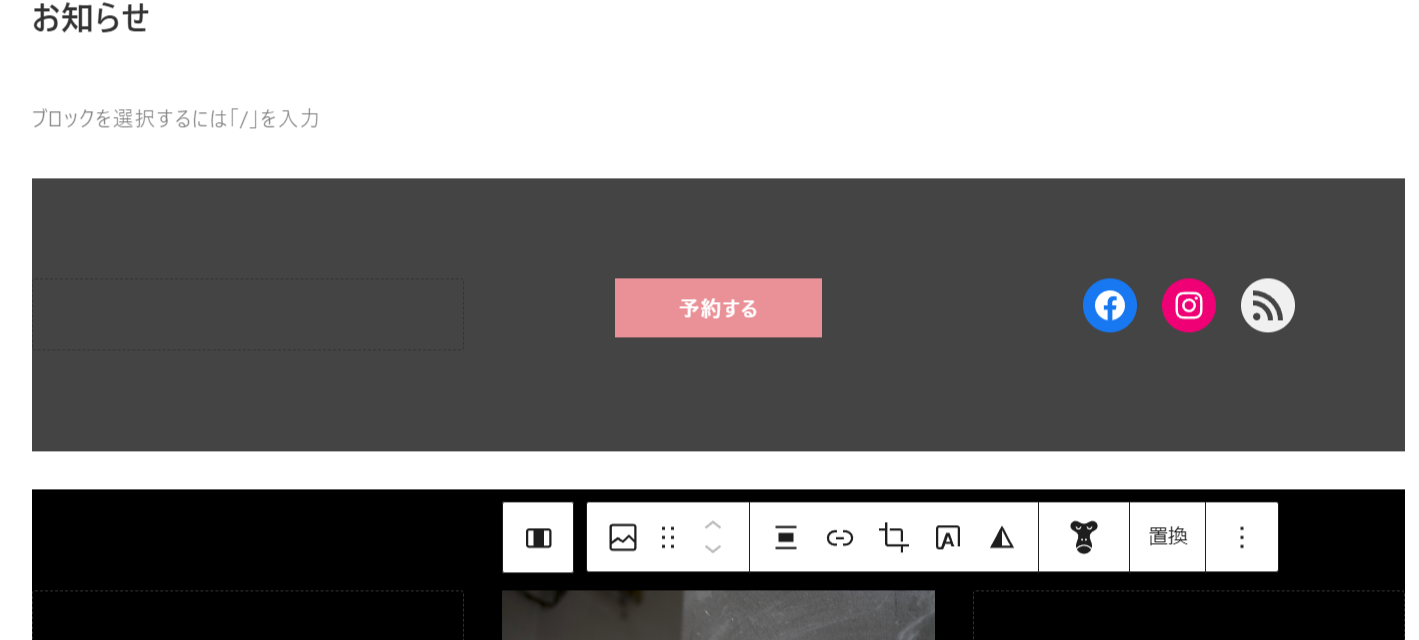
手描きの線で申し訳ありませんがご了承ください。

上記画像の丸で囲った2つのブロックを下層ページにも追加したいです。
※投稿一覧ページと投稿記事のページにだけうまく反映されません。
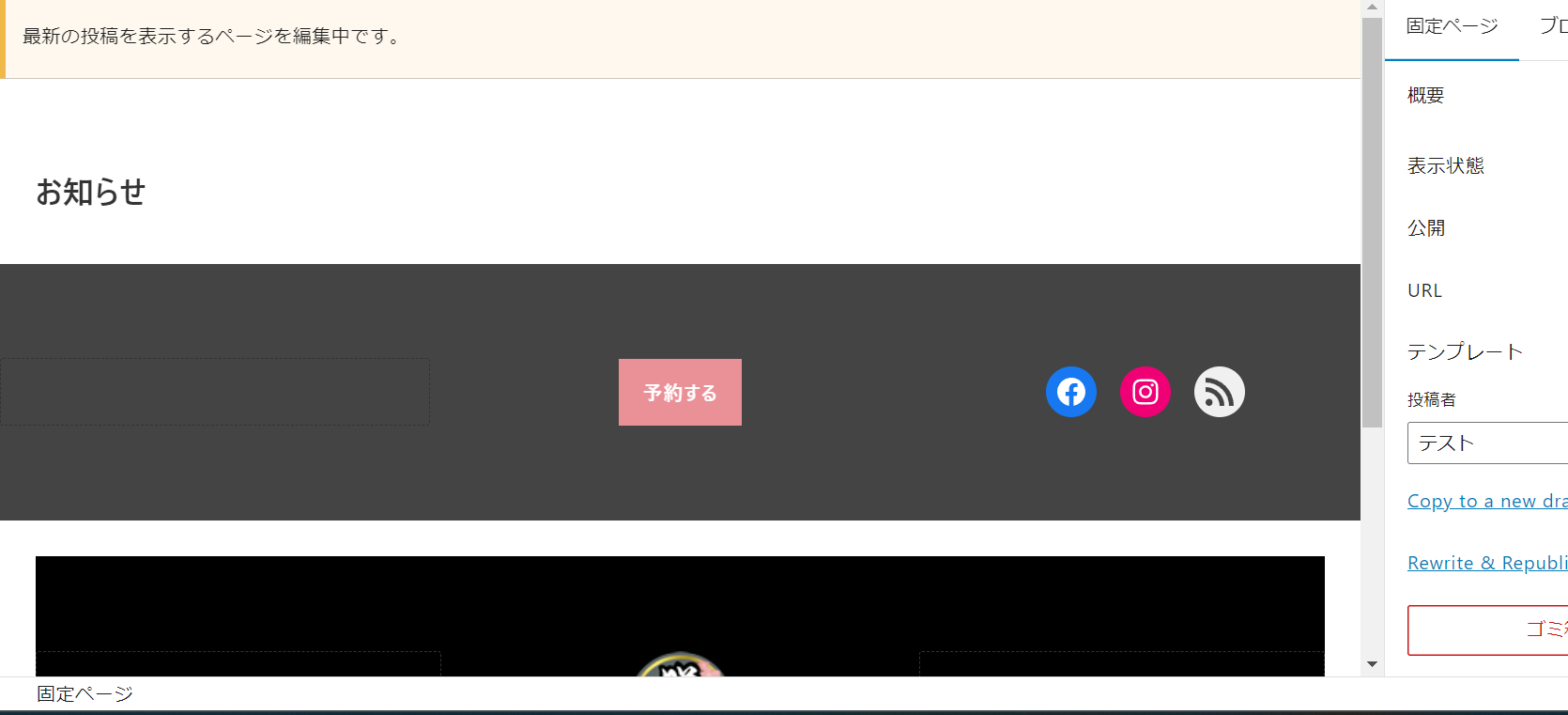
現状、固定ページの投稿一覧ページに

このようにブロック追加してるのですが

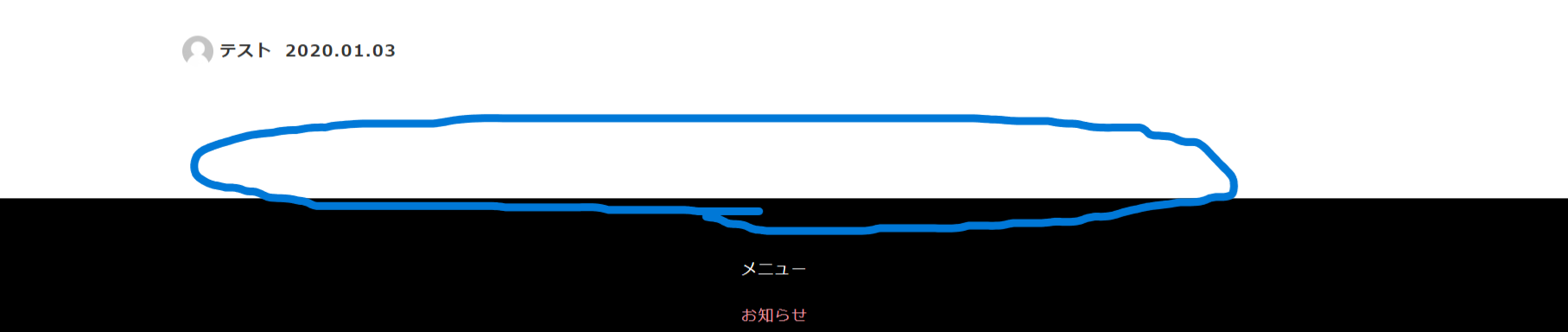
矢印の部分に挿入したいのですが何も表示されません。
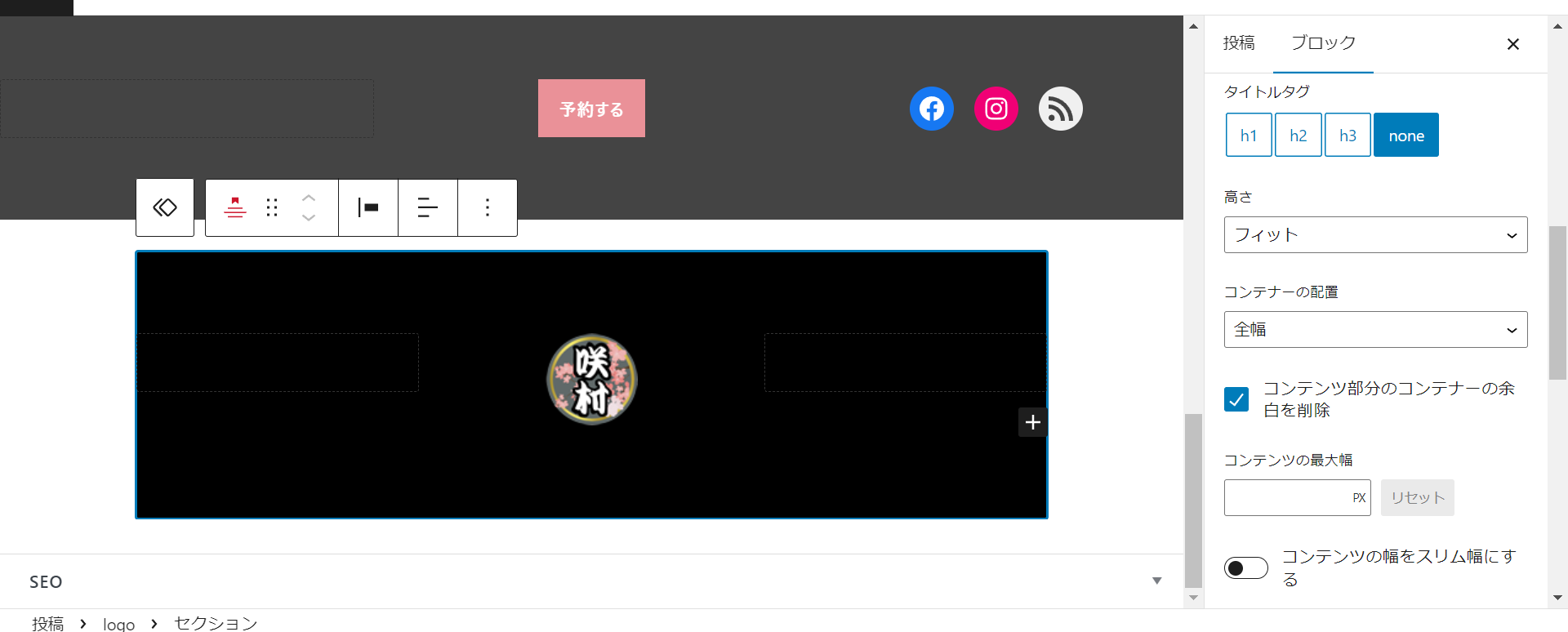
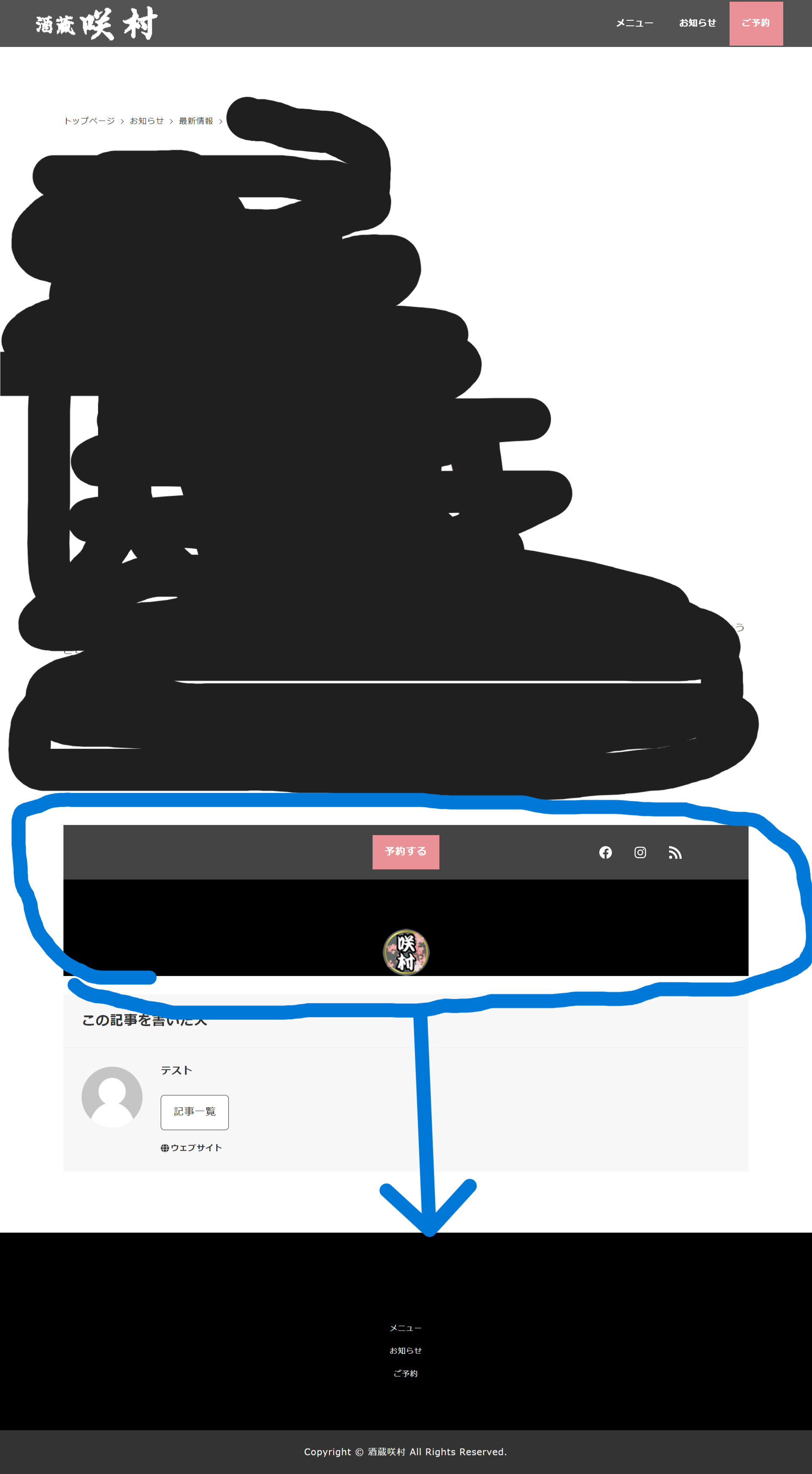
投稿記事のページに関しましても

このようにブロックを追加したのですが

矢印の場所に挿入したいのですが上の方に表示されてしまうので幅が狭くなってしまいます。
長くなってしまいましたがお手すきの際にご教示いただけると幸いです。
よろしくお願いいたします。
♥ 0いいねをした人: 居ませんキタジマ様、



こちらでわかりますでしょうか。
よろしくお願いいたします。
♥ 0いいねをした人: 居ませんキタジマ様、返信いただきありがとうございます。
こちらのサイトの再現になります。
店内の様子、店舗情報は再現なしです。
「お問い合わせ」を「ご予約」にしてほしいようで、「flatpickr」というカレンダーを希望されましたがプラグインをいれれず、Booking Packageで対応しました。
Snow Monkey には「フッター固定ナビゲーション」と「フッターサブナビゲーション」がありますが、「フッターメニュー」というのはそのどちらかのことでしょうか?
┗フッターサブナビゲーションのほうです。
♥ 0いいねをした人: 居ません画像添付していませんでした。

 ♥ 0いいねをした人: 居ません
♥ 0いいねをした人: 居ません早速のご回答ありがとうございます。
そのように実践してみます。ご教示いただきありがとうございました。
♥ 0いいねをした人: 居ません -
投稿者投稿
