フォーラムへの返信
-
投稿者投稿
-
ありがとうございました!
個別ページ設定の行揃えが効かない不具合を修正を確認しました。お疲れ様でした。ところで、ちょっと気になる点が見つかったのですが、
同じように設定しているつもりなのですがフォントが違っていたりします。
これは、改めて別のトピックで報告した方がいいでしょうか?とりあえず、此方にも書かせていただきますと、
フォーラムアーカイブ?(フォーラム一覧)、フォーラムページ、トピックのページの
ページヘッダータイトルのフォントが違います。- フォーラムアーカイブ?(フォーラム一覧)
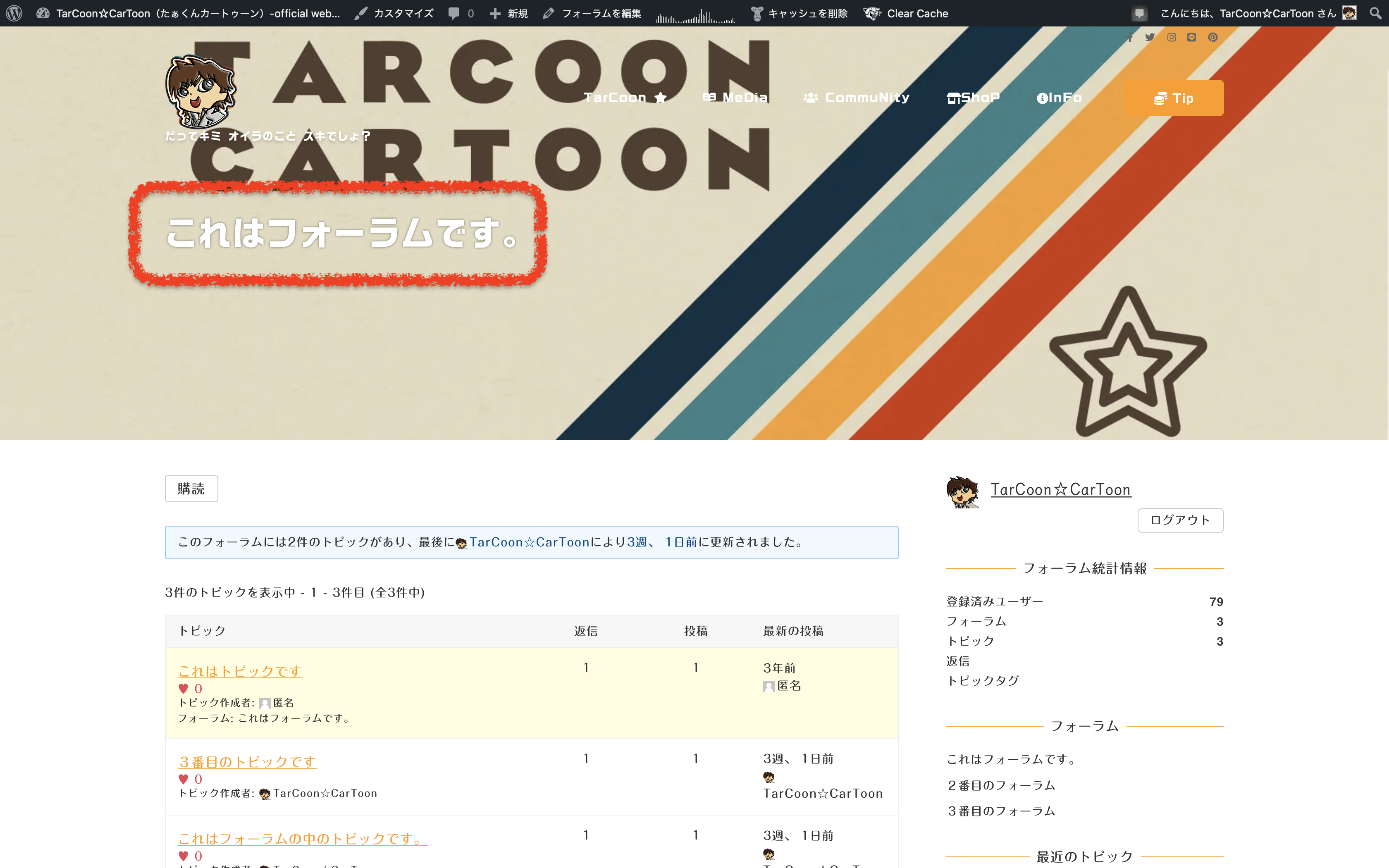
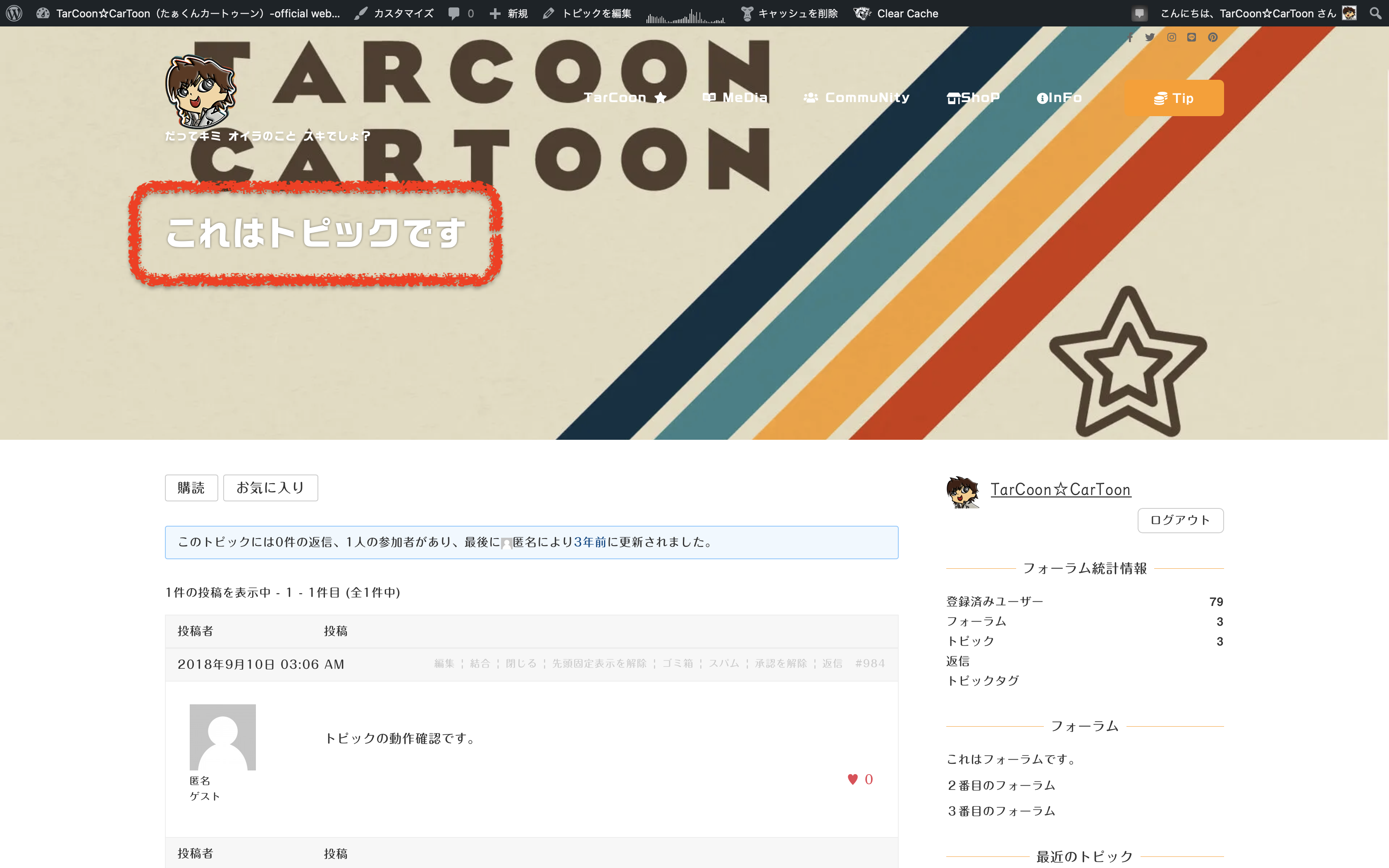
- フォーラムページとトピックのページ


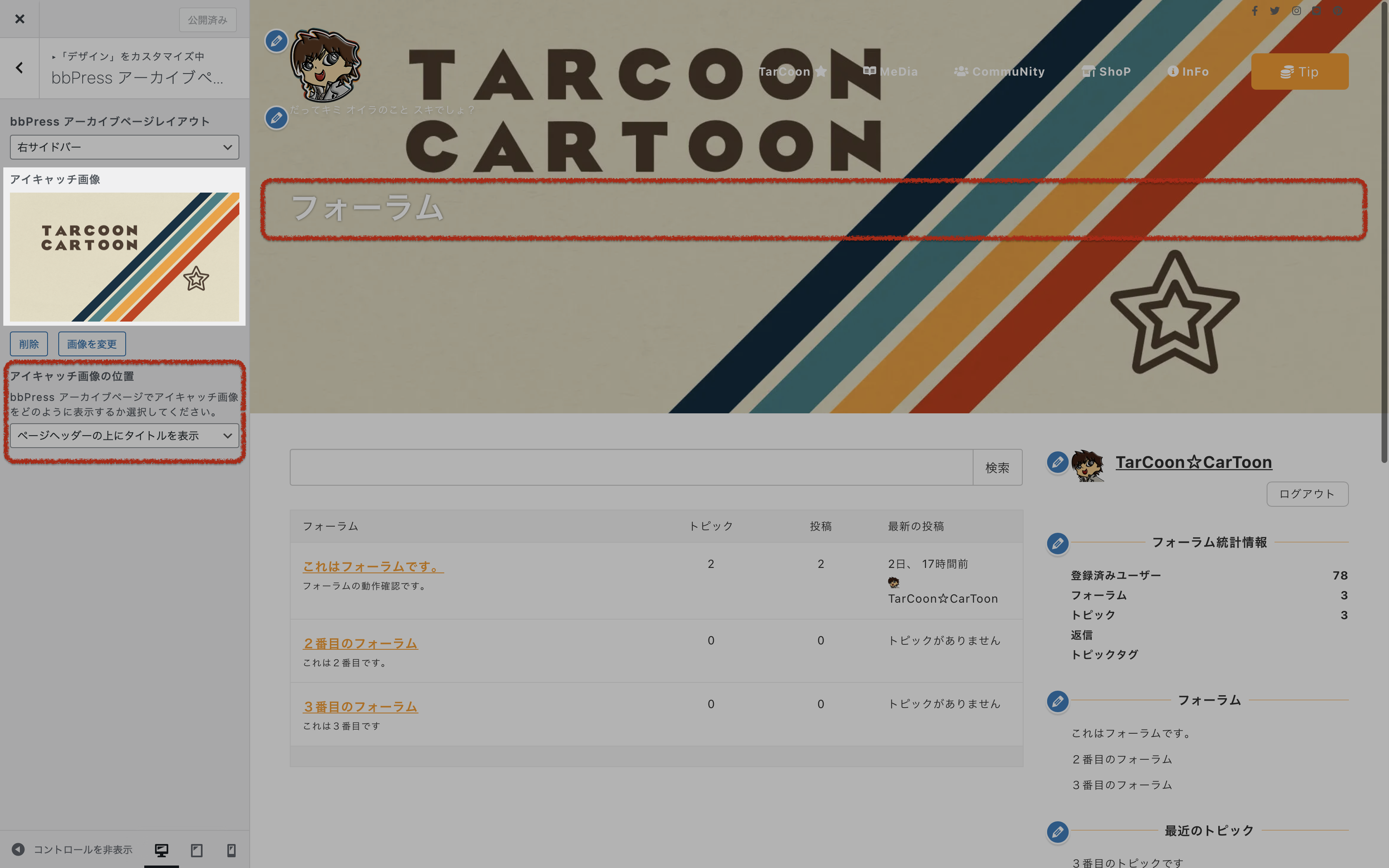
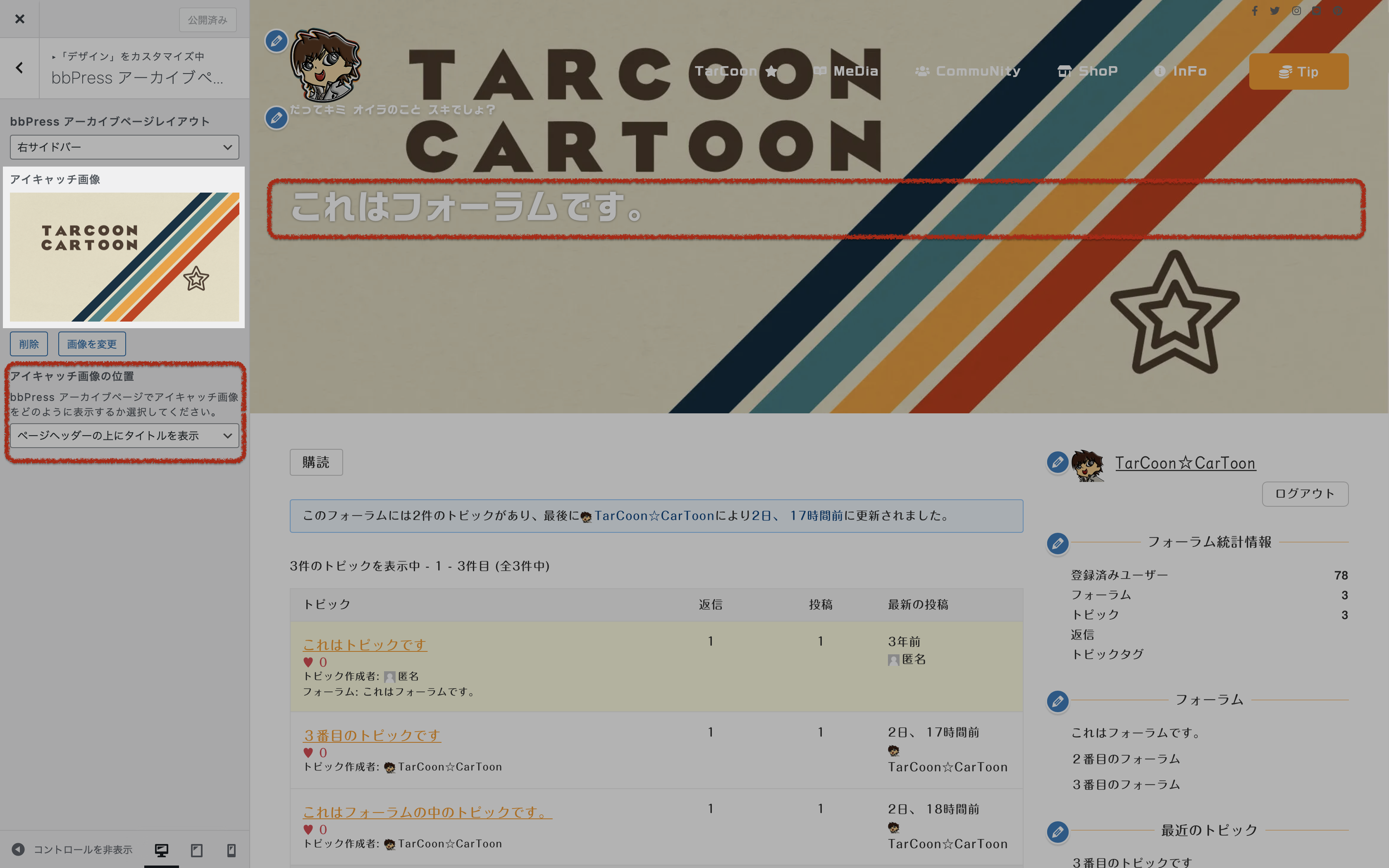
フォーラムアーカイブ?(フォーラム一覧)


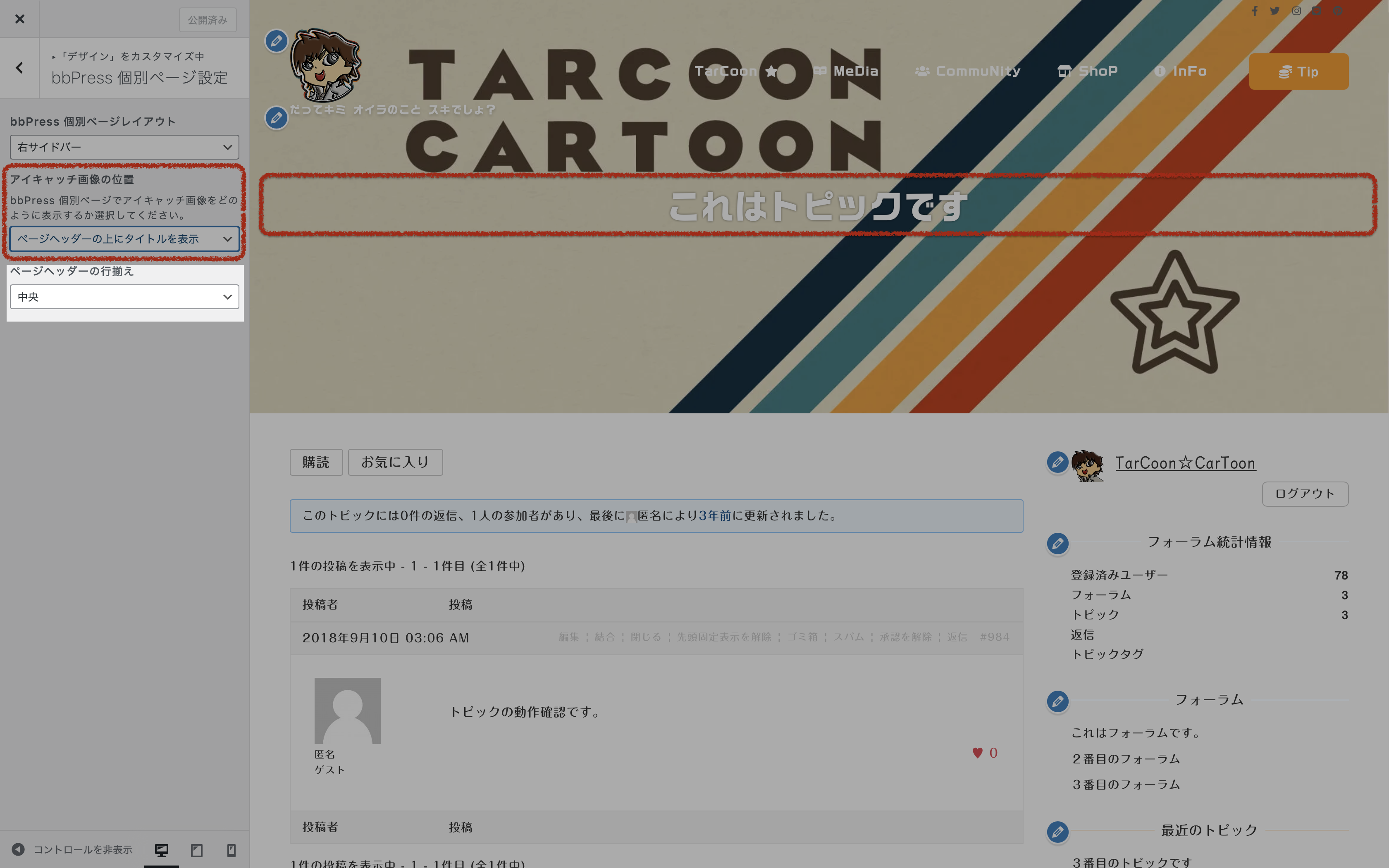
フォーラムページと、トピックのページ
何か考えられる原因はありますでしょうか?
どうぞよろしくお願いいたします。*改めて別のトピックで報告の方が宜しければ改めて投稿いたします。
♥ 0Who liked: No user早速お返事ありがとうございます。
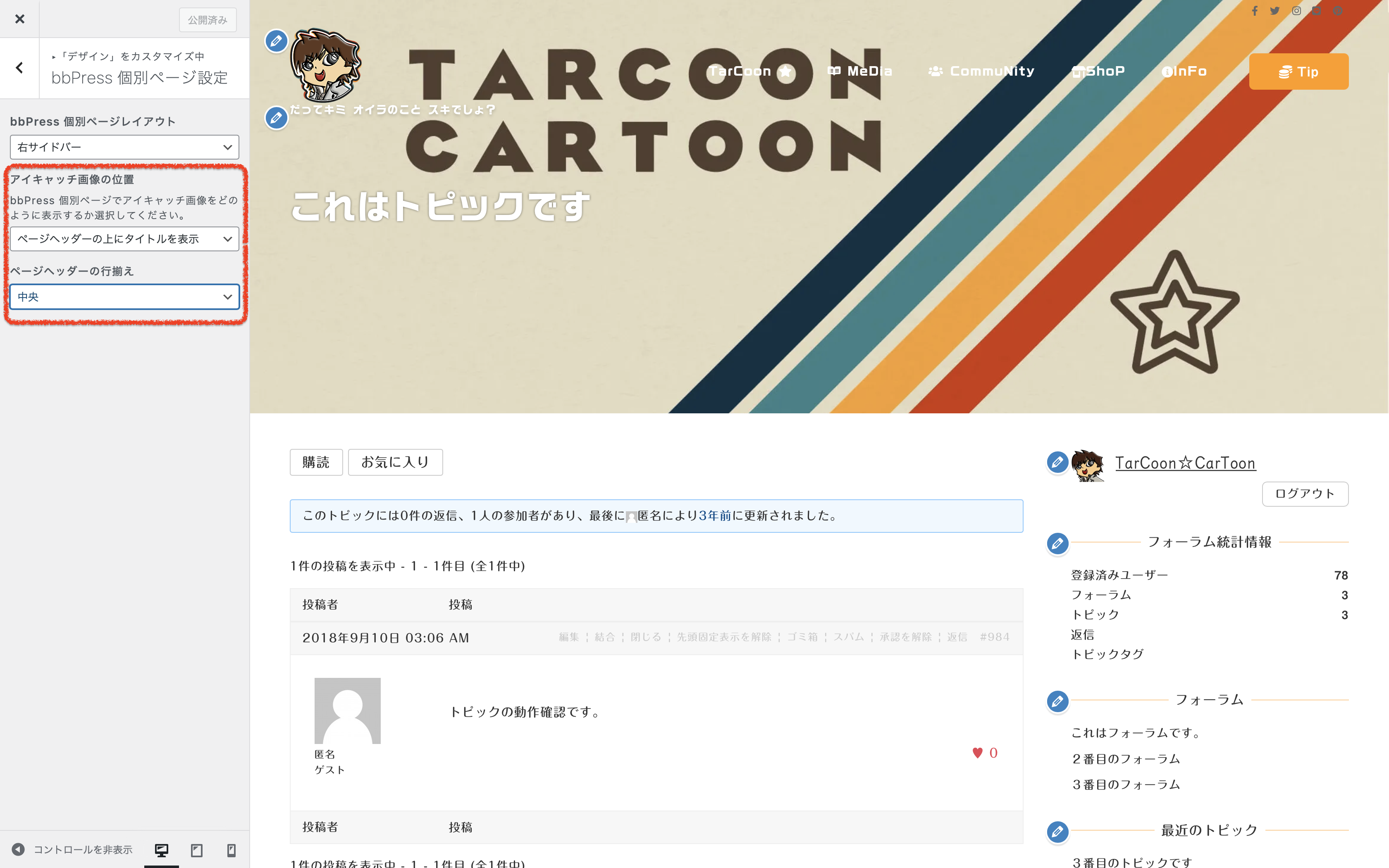
トピックページは、
ページヘッダーの行揃えが有る
アイキャッチ画像の設定が無いデフォルトページヘッダー画像が表示されるようにしています。
確かにそうですね。トピックは一般の投稿者が勝手に立てていくものなので、変更のしようがないよなぁというようには思いました。
フォーラムページのアイキャッチが入っていた方がいいのかなぁ?とも一瞬思ってはみましたが、僕もどうしたいかわからなくなってきましたね。
ありがとうございます。
「ページヘッダーの行揃えが無い」の対応たのしみにしています。♥ 0Who liked: No user追記:
使い勝手としては、ページヘッダーの行揃え、アイキャッチ画像の設定、どちらもあった方が良いかと思いました。
よろしくお願いいたします。♥ 0Who liked: No user早速ご対応ありがとうございます。
アップデート後、改めて設定させていただいたのですが、気になる点がございましたので追記させていただきます。カスタマイザーの設定画面ですが、
- フォーラムアーカイブ?(フォーラム一覧)とフォーラムページ
- トピックのページ
この二つで項目の表示が違うことに気づきました。

フォーラムアーカイブ?

フォーラムページ

この二つは
- ページヘッダーの行揃えが無い
- アイキャッチ画像の設定が有る
トピックページ

トピックページは、
- ページヘッダーの行揃えが有る
- アイキャッチ画像の設定が無い
となっています。
仕様としてこういうものなのかどうか?というのが判別できなかったので、ご連絡させていただきました。ご意見聞かせていただければ嬉しく思います。
どうぞよろしくお願いいたします。
♥ 0Who liked: No user早速ありがとうございました。
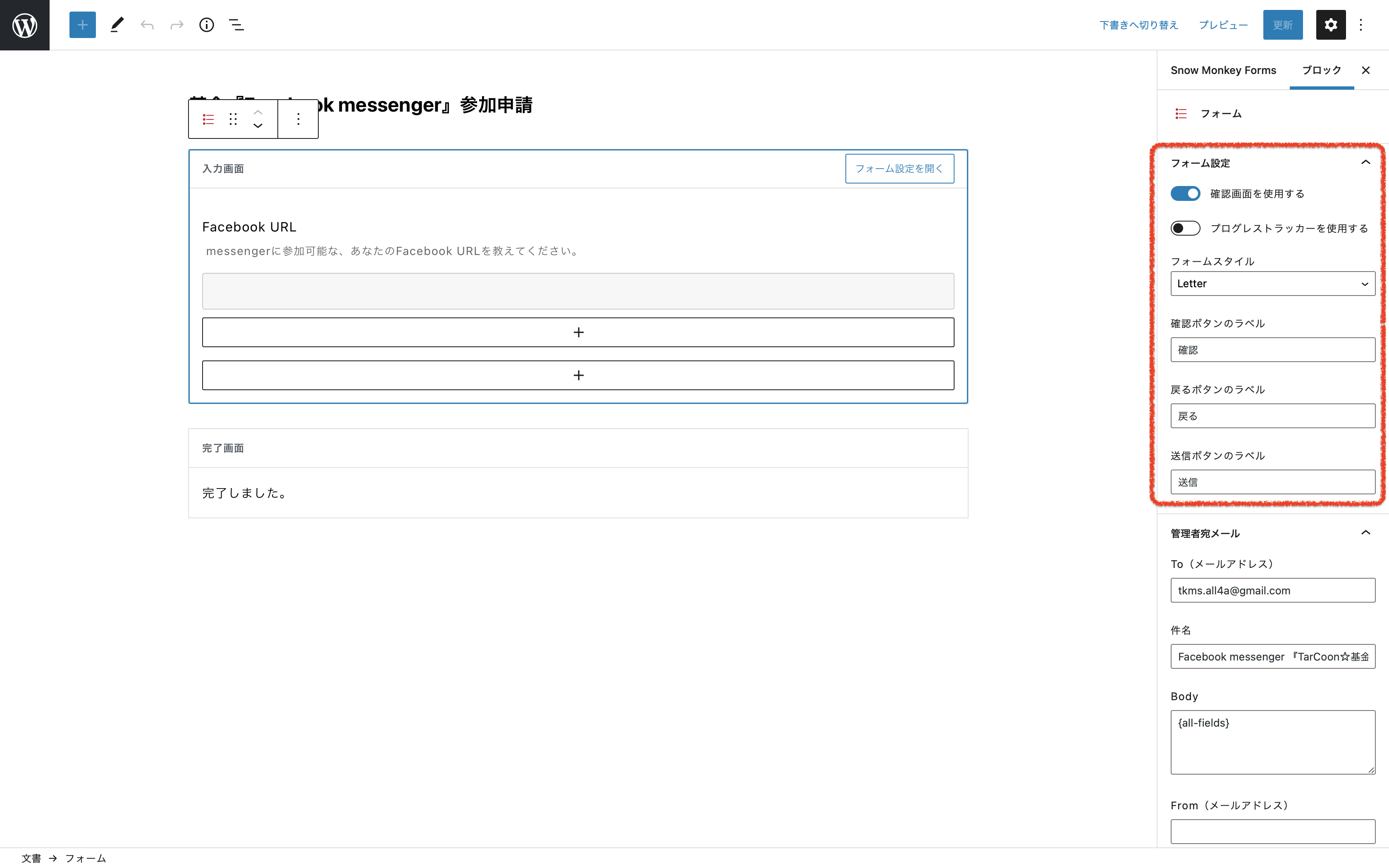
新たに気づいた点があるのですが、Snow Monkey Formsのフォーム設定で「確認画面を使用する」をオンにすると、

[戻る]と[送信]ボタンは前の状態と同じになってしまいました。


こちらの方も対応いただければ幸いです。確認できるURLは、こちらです。
https://tarcoon.me/foundation/♥ 0Who liked: No userありがとうございます。
リダイレクトがブラウザにキャッシュされることもあるので、同じブラウザで表示確認されたのであれば、停止したあとに別のブラウザやシークレットウィンドウで動作確認されるのが確実です。
一応念のため、今朝も別のブラウザやシークレットウィンドウでも確認してみましたが、解決されませんでした。
.htaccess にリダイレクトの記述をしているということもないですかね?
記述をした記憶はないのですが、.htaccess がよくわかっていないので、みていただけますでしょうか?
# BEGIN inc2734/wp-page-speed-optimization # "BEGIN inc2734/wp-page-speed-optimization" から "END inc2734/wp-page-speed-optimization" までのディレクティブ (行) は # 動的に生成され、WordPress フィルターによってのみ修正が可能です。 # これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。 <ifModule mod_expires.c> ExpiresActive On <FilesMatch "\.(css|js)$"> ExpiresDefault "access plus 1 weeks" Header set Cache-Control "max-age=1209600, public" </FilesMatch> <FilesMatch "\.(gif|jpg|jpeg|png|svg|ico|bmp)$"> ExpiresDefault "access plus 1 weeks" Header set Cache-Control "max-age=1209600, public" </FilesMatch> <FilesMatch "\.(ttf|otf|woff|eot)$"> ExpiresDefault "access plus 1 weeks" Header set Cache-Control "max-age=1209600, public" </FilesMatch> </IfModule> # END inc2734/wp-page-speed-optimization #SITEGUARD_PLUGIN_SETTINGS_START #==== SITEGUARD_RENAME_LOGIN_SETTINGS_START <IfModule mod_rewrite.c> RewriteEngine on RewriteBase / RewriteRule ^wp-signup\.php 404-siteguard [L] RewriteRule ^wp-activate\.php 404-siteguard [L] RewriteRule ^login_12156(.*)$ wp-login.php$1 [L] </IfModule> #==== SITEGUARD_RENAME_LOGIN_SETTINGS_END #SITEGUARD_PLUGIN_SETTINGS_END # BEGIN WordPress # "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は # 動的に生成され、WordPress フィルターによってのみ修正が可能です。 # これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。 <IfModule mod_rewrite.c> RewriteEngine On RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress以上が.htaccess の内容となります。
よろしくお願いいたします。♥ 0Who liked: No user今不思議な現象を確認したのですが、
https://tarcoon.me/Profile/とprofile頭文字を大文字にすると、設定したURL(https://tarcoon.me/profile)に飛べるようになりました。
しかし、小文字にするとやはり投稿ページのトップページ(https://tarcoon.me/media/blog/)が表示されてしまいますね。何が悪さしているのだろう?
♥ 0Who liked: No user早速ありがとうございます。
以下の点チェックしてみました。- My Snow Monkey に何かリダイレクトに関するコードを書いていないか
見当たらなかったです。 - SEO 系のプラグインを入れていないか
SEO系のプラグインは以前も問題が起きましたので最近は使わないようにしています。 - プロフィール系のプラグインを入れていないか
思い当たる点で言えばprofilepressがあったので外してみましたが結果は変わりませんでした・
profile ページの内容に関するもの(リダイレクトが発生するようなショートコードやブロックを使っている)かもしれないので、一度中身を空にしてみるというのも試してみたほうが良いかもですね。
これも中身を全部空にして確認してみましたが、解決しませんでした。
何でだろうなぁ。♥ 0Who liked: No userそっかぁ、個別に一つづ設定していった方が良いのか。
ありがとうございます。要望ではなく、問題解決になってしまいましたが
わざわざ、新しいセクションブロックを作るまでもないと思いましたので、
トピックを閉じさせていただきますね。♥ 0Who liked: No user -
投稿者投稿