フォーラムへの返信
-
投稿者投稿
-
ありがとうございます。
確認いたしました。そこで比較しやすいように。ページを二つ用意しました。
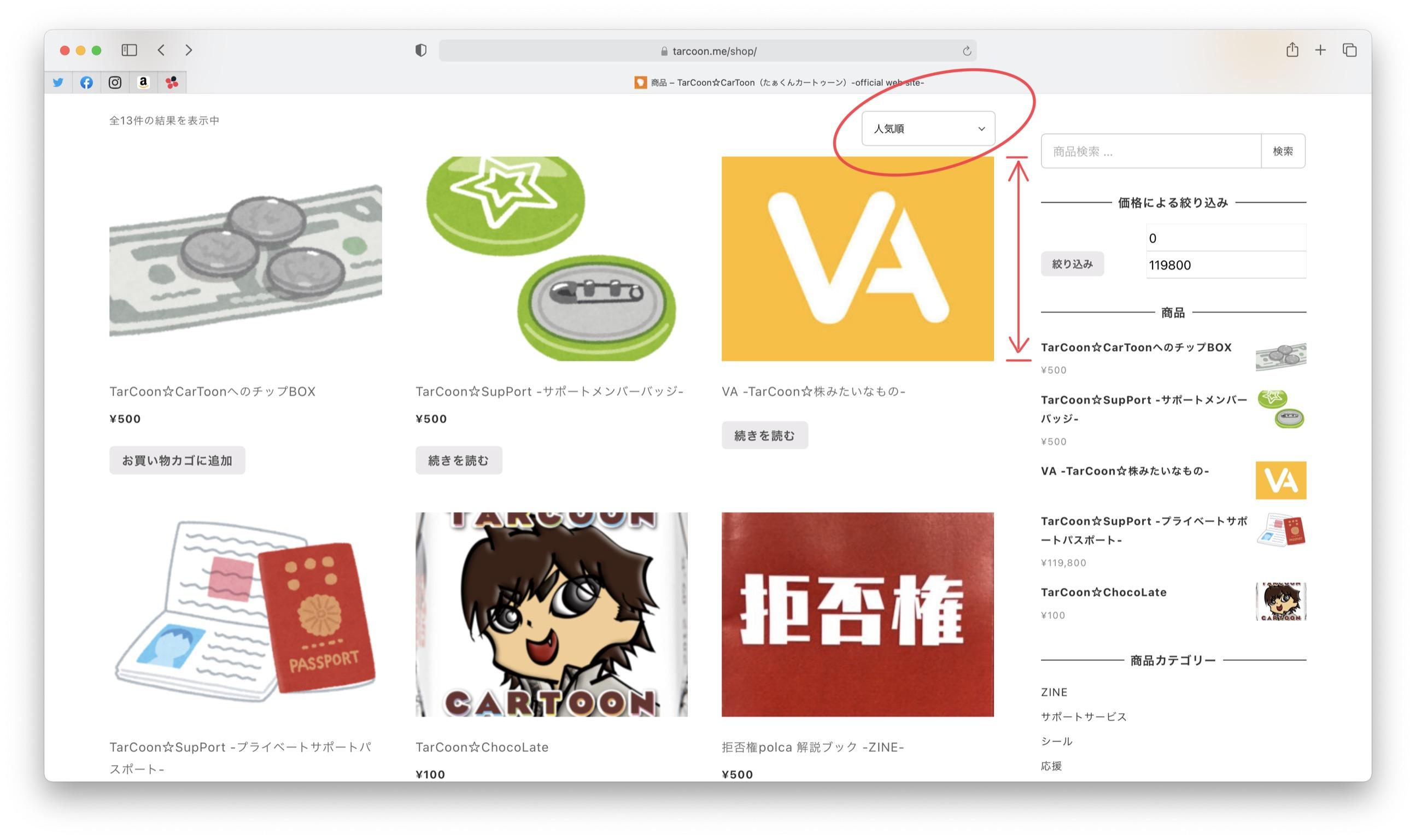
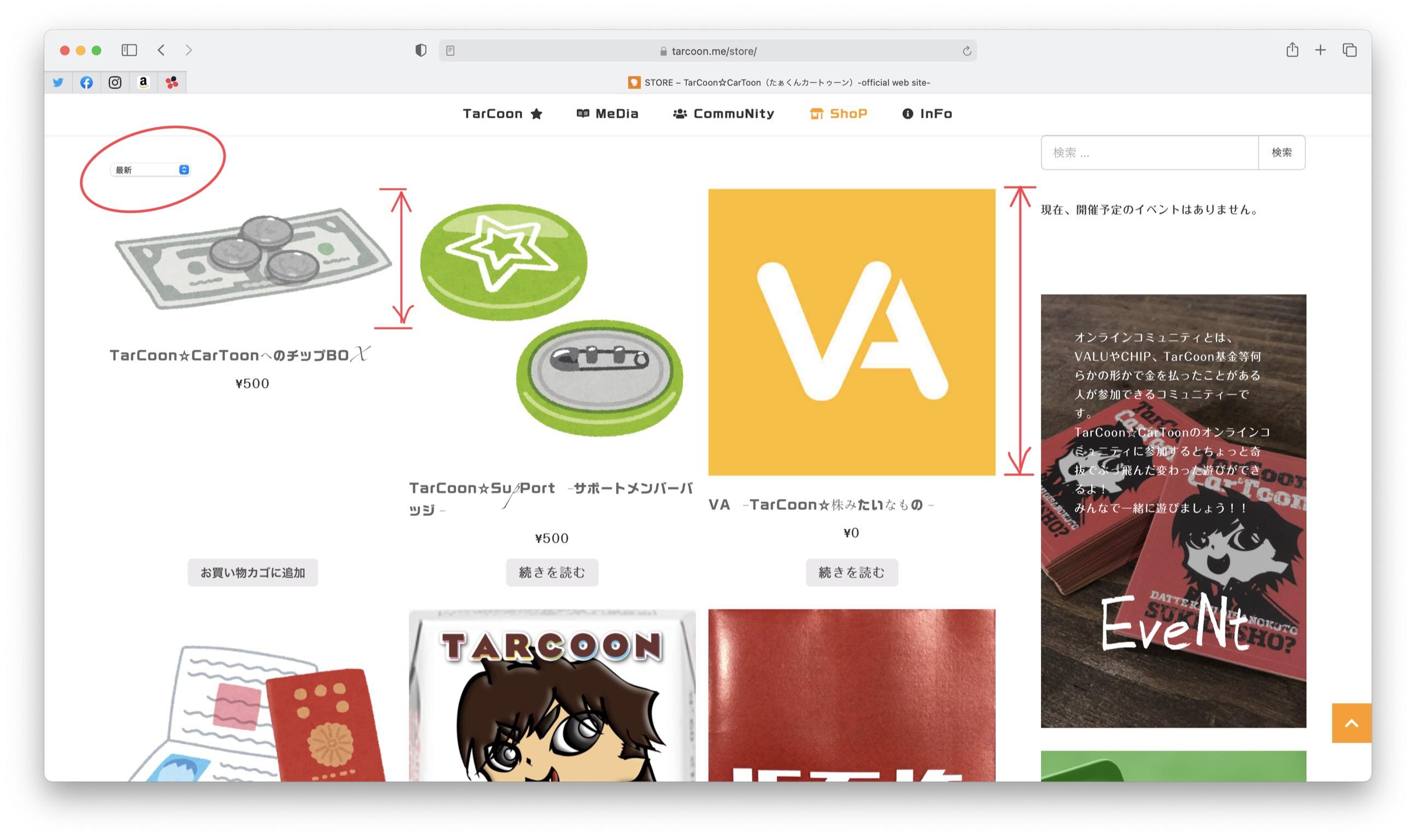
https://tarcoon.me/shop ショップトップページ一覧
https://tarcoon.me/store 一覧系の「すべての商品」ブロックサムネイルの高さと、
並び替えのプルダウンメニューの形と位置が違っていました。こちらの方も対応していただければ嬉しくおもいます。
宜しくお願いいたします。
 ♥ 0Who liked: No user
♥ 0Who liked: No user同じ問題が起きているので報告いたします。
【お使いの Snow Monkey のバージョン】 14.0.4
【お使いの Snow Monkey Blocks のバージョン】 11.0.3
【お使いの Snow Monkey Editor のバージョン】5.0.1
【お使いのブラウザ】macOS:11.2.3 Safari: 14.0.3
【当該サイトのURL】https://doga-tschool.jp
【サーバー】エックスサーバー PHP7.4.13### 発生している問題
子テーマを使用していてカスタマイザーでアクセントカラーを赤以外に変更しても反映せずデフォルトの赤のままになります。
♥ 1Who liked: No userありがとうございます!
楽しみにしています!♥ 0Who liked: No userありがとうございました!
確認いたしました。いつもご対応いただいて嬉しく思います。
これからもよろしくお願いいたします。トピック閉じます!
♥ 1Who liked: No userありがとうございます!
確認いたしました。
トピックを閉じさせていただきます。♥ 1Who liked: No userありがとうございます!できました!
ブラウザ表示されているプロフィールURLだとアイコンが表示されました。ありがとうございます。
ただ、TikTokアプリの自分のプロフィールをシェアからリンクURLを取得すると
https : //vt.tiktok.com/ZSvaNRjh/
のようにサブドメインのvt.tiktok.comになりますのでこのURLを使用した場合も『TikTok』のアイコンが反映されるようになると親切かも知れませんので、こちらの対応も宜しくお願いいたします。
♥ 0Who liked: No userありがとうございます!宜しくお願いいたします!
♥ 0Who liked: No userお返事ありがとうございます。
よろしくお願いいたします。
反映されましたらトピックを閉じさせていただきます。よろしくお願いいたします。♥ 1Who liked: No userご検討ありがとうございます。
確かに星評価は「ページをつくった人」が入力する仕組みですが、サムズアップ&ダウンの場合は「ページを見た人」が評価をする仕組みにする必要があるのかなぁと思いながらも、単純に評価の表現の仕方の違いだけで「ページをつくった人」が入力することを考えておりましたので、「ページを見た人」が書けると言うのは、とても嬉しい機能ですね!とても楽しみです。
こちらの要望は、あったらいいなぁ〜と言うものでしたので、トピックは一旦閉じさせていただきますが、今後の進展を楽しみにしております。
どうぞよろしくお願いいたします!
♥ 1Who liked: No user2020年10月21日 4:30 PM 返信先: WordPressのサイドバーなどに表示されるウィジェットのタイトルを「h2」タグから他のタグ(例えば「div」タグ)へ変更する方法教えてください! #59501ありがとうございます。
ページ速度最適化でウィジェットエリアをキャッシュしていませんでした。
また、ページキャッシュするプラグインも使っていませんでした。やはり自分がよくわかっていないところはあまり弄らない方がいいかもしれませんね。
一旦保留して、時間をかけで自力解決していきたいと思います。ありがとうございました。
♥ 0Who liked: No user -
投稿者投稿
