サイト全体で共通する、ヘッダーの設定がまとめられた設定パネルです。設定はカスタマイザーから行います。
- 管理バーの
カスタマイズもしくは、ダッシュボード > 外観 > カスタマイズをクリック。カスタマイザーが開きます。 - カスタマイザーメニューの中から設定したい項目を選びクリック。各設定パネルが開きます。


設定方法
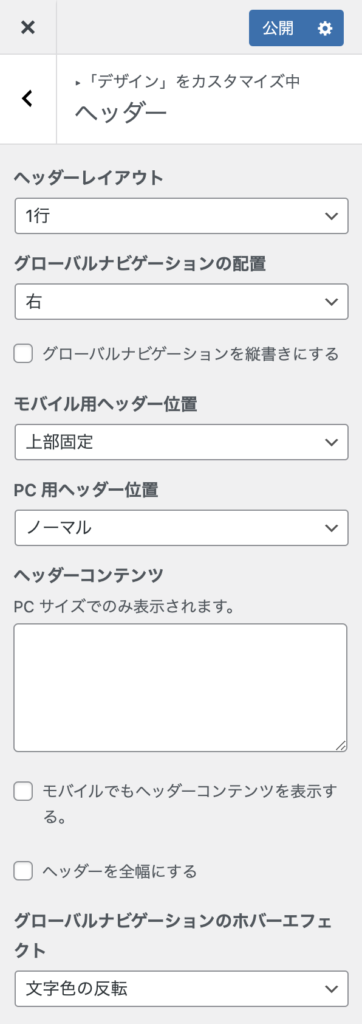
- カスタマイザーでデザイン > ヘッダーを開く。
- 各種項目を設定する。
公開をクリック。

ヘッダーレイアウト
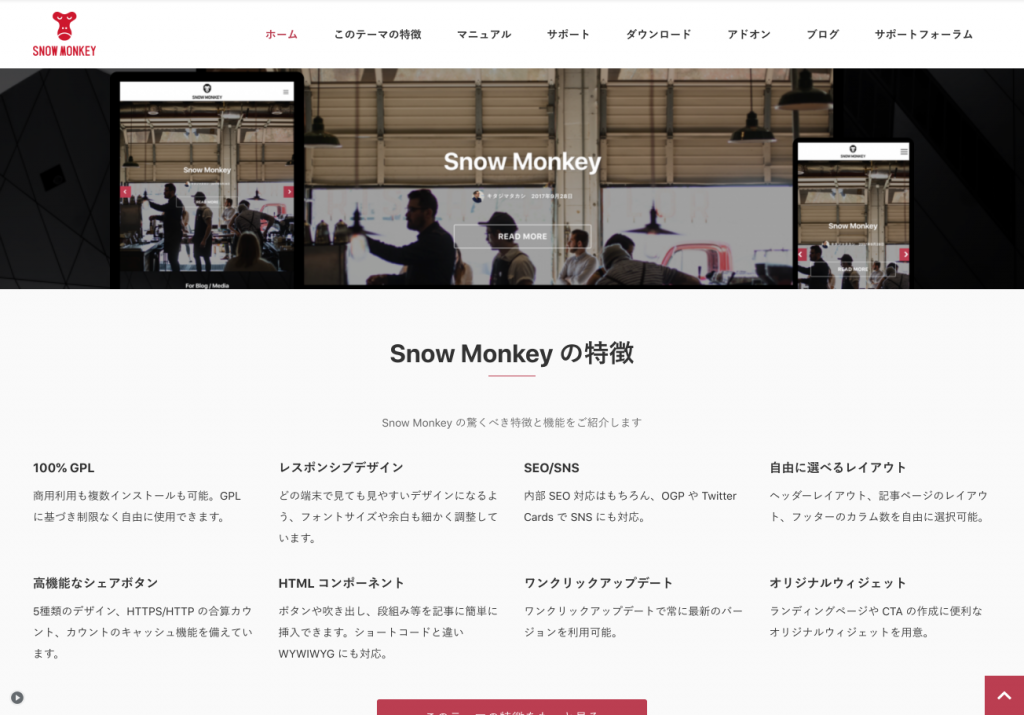
PCでの、ヘッダーレイアウトを設定できます。


ヘッダーレイアウトで使用したいレイアウトを選択してください。プレビュー画面が更新されてデザインを確認できます(ブラウザのサイズが小さい場合はタブレットサイズのヘッダーデザインが表示されてしまう場合があります)。
グローバルナビゲーションの配置
「ヘッダーレイアウト」が1行のときだけ設定できます。
グローバルナビゲーションの配置を「左」「中央」「右」から選択できます。デフォルトは「右」です。「中央」の場合、「ヘッダーコンテンツ」が未入力の場合はグローバルナビゲーションは右に寄ります。
グローバルナビゲーションを縦書きにする
ヘッダーレイアウトが「2行」以外の場合に設定できます。
チェックすると、グローバルナビゲーションの各項目が縦書きで表示されます。

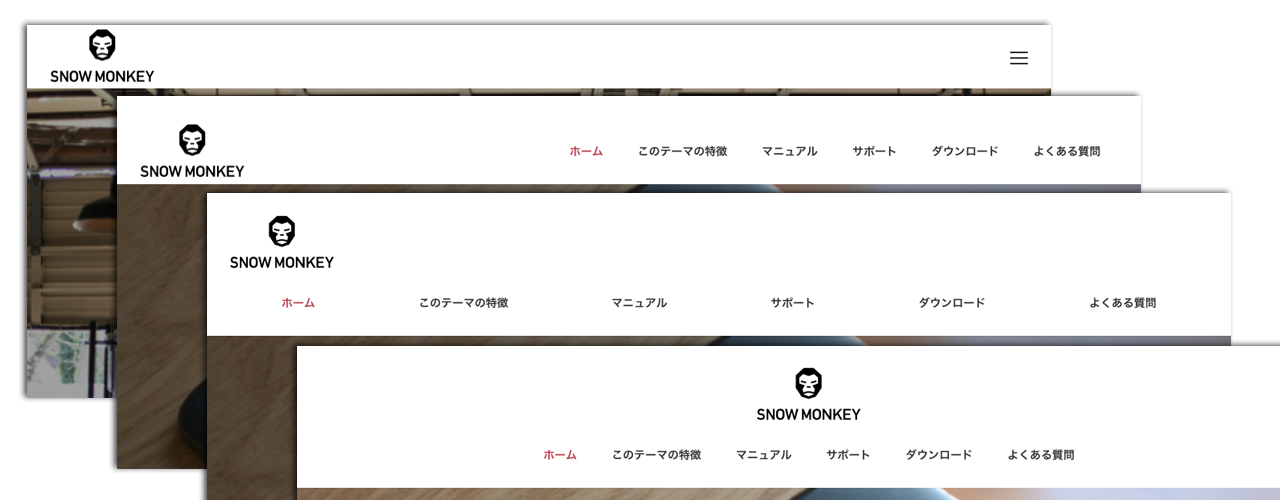
モバイル用ヘッダー位置
スマホ・タブレット用のヘッダーの表示位置を下記から選択できます。
- 上部固定
- オーバーレイ(上部固定)
- オーバーレイ(上部固定/スクロール時背景白)
- オーバーレイ
- ノーマル
上部固定は IE11 などのレガシーブラウザには反映されません。
PC 用ヘッダー位置
PC 用のヘッダーの表示位置を選択できます。選択肢は「ヘッダー位置」と同じです。


上部固定は IE11 などのレガシーブラウザには反映されません。
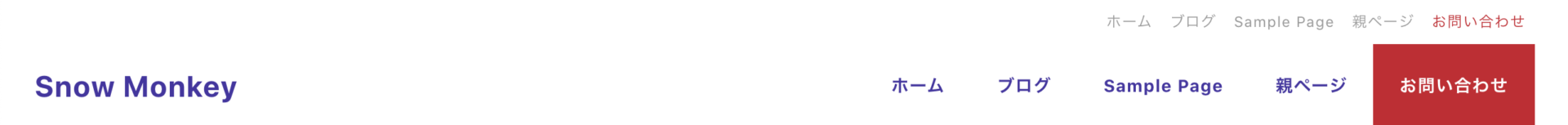
ヘッダーコンテンツ
ヘッダーの右端に任意のコンテンツを追加できる機能を追加しました。よくある予約ボタンとか電話番号とか、そういうのを入れる想定です。PC サイズのときだけ表示されます。

モバイルでもヘッダーコンテンツを表示
ヘッダーコンテンツはPCのみでの表示ですが、モバイルでもヘッダーコンテンツを表示にチェックをいれるとスマートフォンやタブレットでもヘッダーコンテンツが表示されるようになります。
ヘッダーを全幅にする
通常、ヘッダーの中身はコンテンツの幅と一致した状態で表示されますが、この設定を有効化するとブラウザの端いっぱい(左右余白は確保されます)まで広がるようになります。
グローバルナビゲーションのホバーエフェクト
グローバルナビゲーションのメニュー項目にホバーしたときのエフェクトを選択できます。



グローバルナビゲーションのカレント表示エフェクト
グローバルナビゲーションにおいて、現在開いているページと一致するメニュー項目のデザインを選択できます。


ヘッダーの文字色
未設定の場合は通常の文字色(#333)、オーバーレイの場合は白(#fff)となります。

ドロップナビゲーションにサイトロゴを表示する
ドロップナビゲーション(PC でページをスクロールしたときに上部からでてくるナビゲーション)にサイトロゴを表示します。