-
検索結果
-
【お使いの Snow Monkey のバージョン】 20.3.2
【お使いの Snow Monkey Blocks のバージョン】 19.7.1
【お使いの Snow Monkey Editor のバージョン】 9.2.5
【お使いの PHP のバージョン】 7.4.30
【お使いのブラウザ】 Google Chromeお世話になっております。
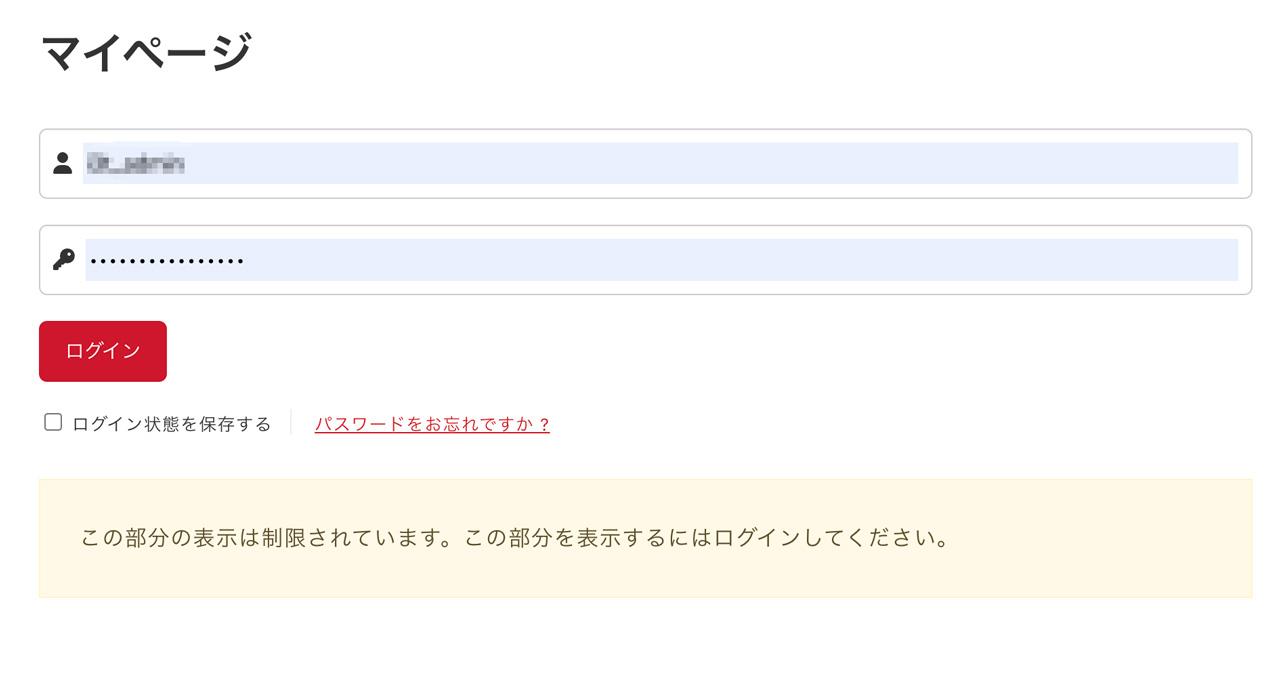
Snow Monkey Member Postを購入させていただいたのですが、設定で躓いたのか不具合なのか、私では判断がつかなくなりましたので、こちらで相談させてください。制限された画面(会員限定ページ)で
「この部分の表示は制限されています。この部分を表示するにはログインしてください。」
と表示されるのですが、
「ログイン」部がリンクテキストにならないのですが、これは何かやり方があるのでしょうか。
ショートコードを入れ、メッセージは表示されるのですが、何故リンクテキストにならないのかわからずハマっています。
そしてこの状態でログインしますと、限定にしているブロックは見れるのですが、
緑背景の「ここから先はメンバー限定コンテンツです」が表示されません。
サポートフォーラムを検索したのですが、それらしいの見つけれられず……。
お手数をおかけしますが、お時間のある時にご確認お願いいたします。【WordPressバージョン】6.2.2
【お使いの Snow Monkey のバージョン】 20.1.0
【お使いの Snow Monkey Blocks のバージョン】 19.3.2
【お使いの Snow Monkey Editor のバージョン】 9.2.5
【お使いのブラウザ】Chrome(PC利用時)、safari(iphone利用時)【当該サイトのURL】
※テストサイトで再現しています。
### 発生している問題
スライダーブロックで作成したスライダーの大きさ(幅と高さ)の挙動が不安定になる。
Snow Monkey Blocksのスライダーブロックを作成してスライドショーを作成しています。
該当ページを表示した際に、スライダーの大きさが意図せず非常に小さくなることがあります。
ブラウザのサイズを縮めて再度大きくしたりなど変更すると、スライダーが通常のサイズに戻るようになります。再度ブラウザを読み込むとスライダーのサイズが元に戻っていることもあれば、スーパーリロードで読み込むと再度スライダーが小さくなっていたりすることもあり、不安定な感じです。
画像の大きさをちゃんと取得できていない感じ?。不具合かもしれないと思い投稿させていただきました。
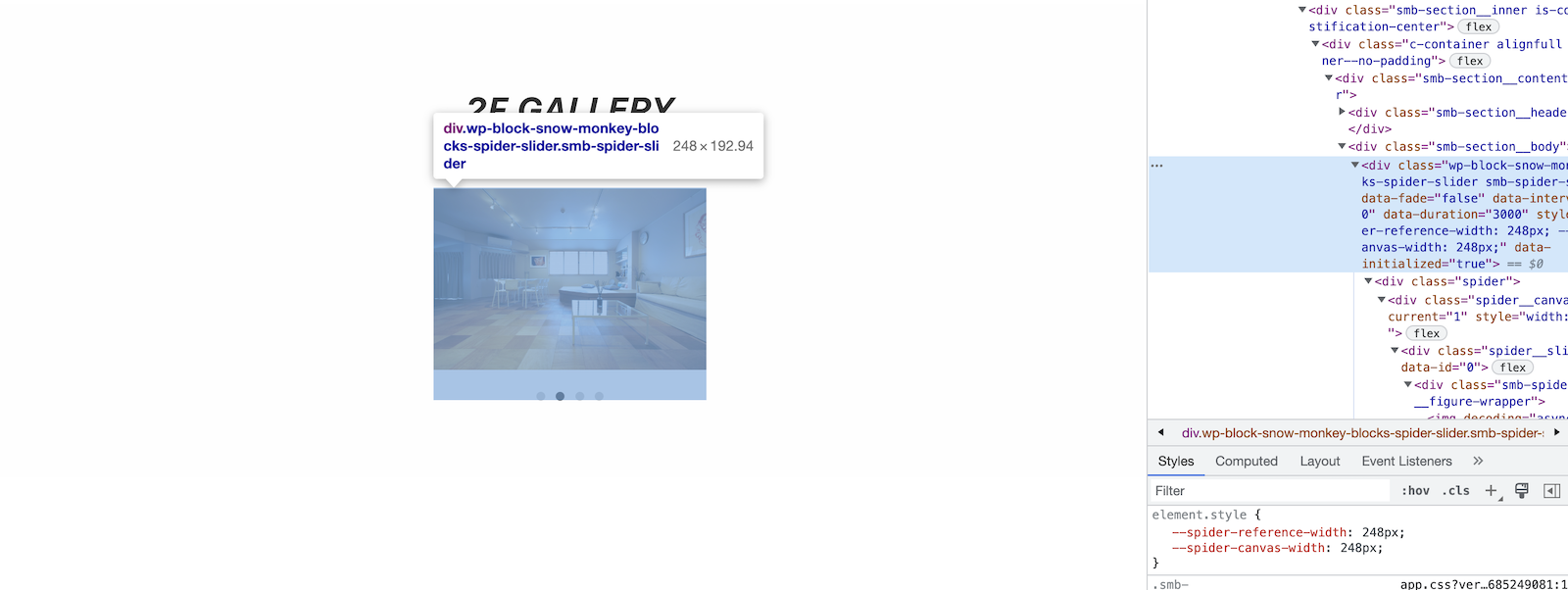
■サイズが意図せず小さく表示されている例。幅がなぜか248pxなど小さい値が設定されている。

■本来はこう表示されて欲しい。幅が1000pxになっている。

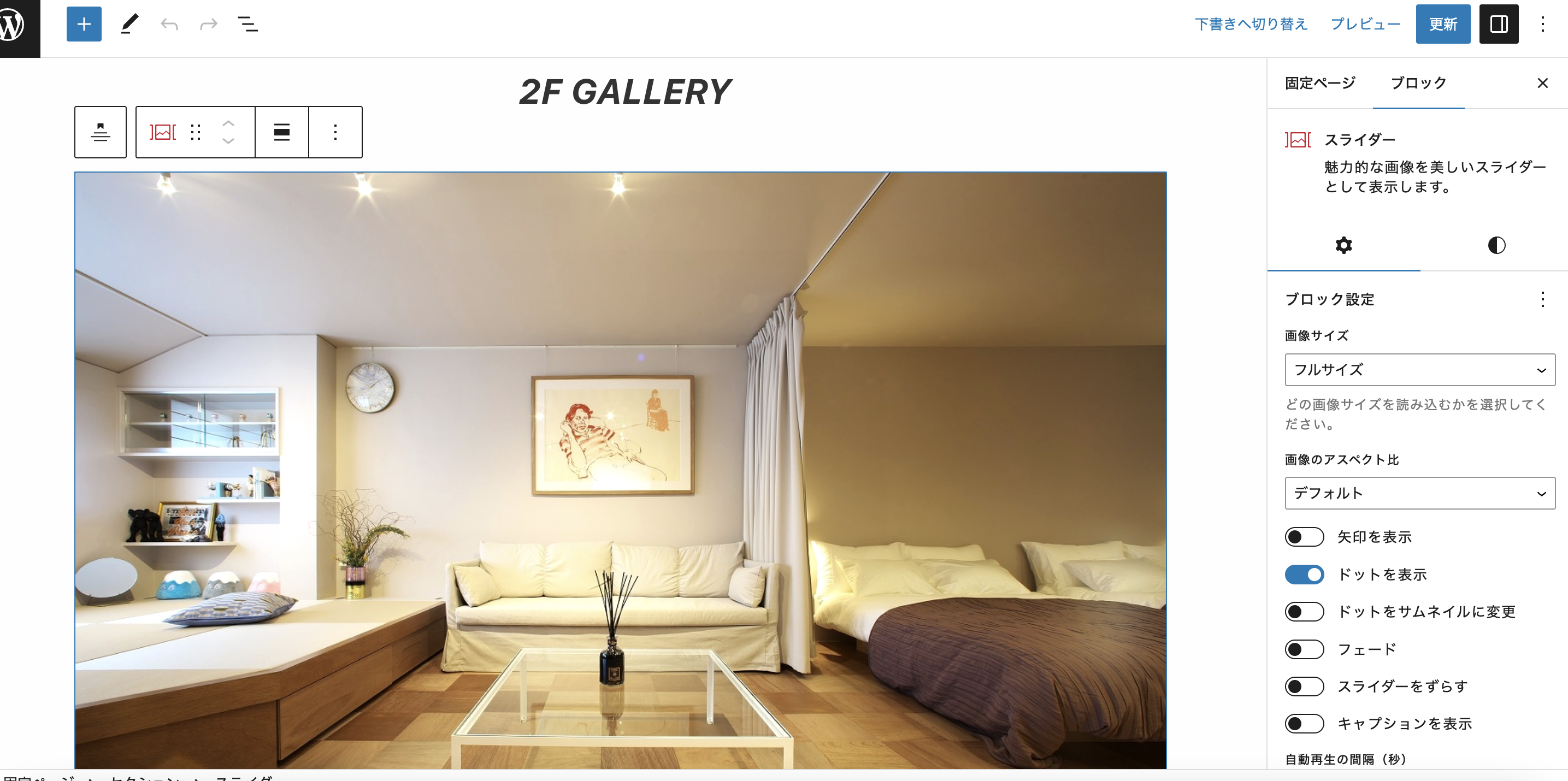
■固定ページ編集画面では通常通り表示されている

###やりたいこと
本来の大きさでスライダーを表示させたい。
仕様制限的な感じであれば不具合回避するための注意点など教えて欲しい。
### 試したこと
とりえあず追加CSSで下記のように設定したら直ったので本番サイトでは暫定的に下記の設定をしています。
.spider__canvas {
width: auto!important;
}お手数をおかけ致しますがどうぞよろしくお願いいたします。
【お使いの Snow Monkey のバージョン】 20.0.2
【お使いの Snow Monkey Blocks のバージョン】 19.2.1
【お使いの Snow Monkey Editor のバージョン】 9.2.1
【お使いのブラウザ】 Chrome
【当該サイトのURL】 ー(作成中)### 実現したいこと
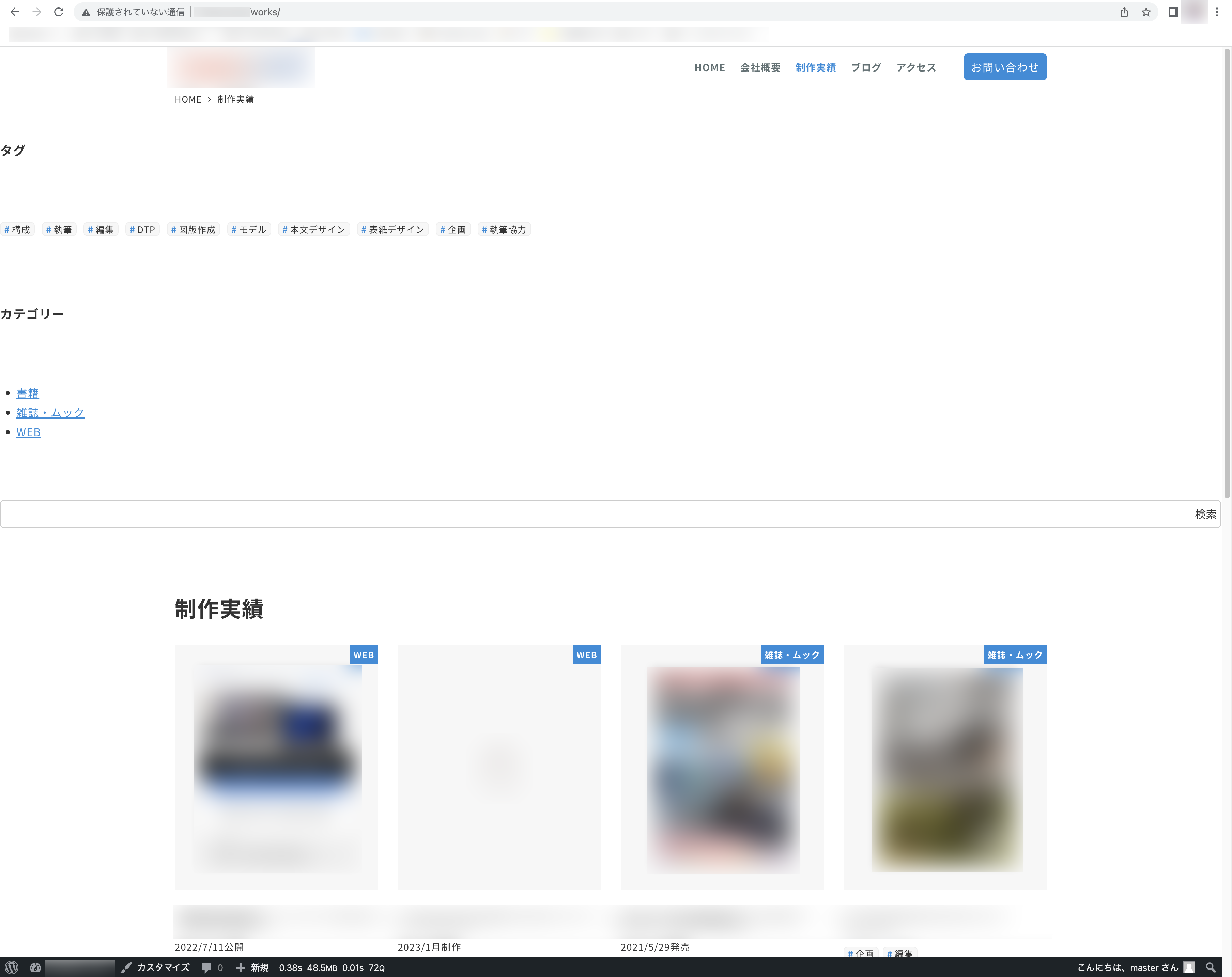
カスタム投稿のアーカイブページの上部エリアに、カテゴリとタグのリンクボタンを見栄え良く設置したい
### 発生している問題
1. ウィジットを使いパーツの表示はできたが、横いっぱいに広がってしまい見栄えを整えることができない。
2. カスタム投稿のみに表示させたいのに、WP標準の投稿にも反映されてしまう。### 試したこと
ウィジェットの「アーカイブ上部」内にタクソノミーを設置。
アクションフィルター「snow_monkey_prepend_archive_entry_content」を利用して設置。
フォーラムとGoogle検索。Custom Post Type UIを利用しています。
アーカイブページの上部にカテゴリーとタグのリストを表示させ、クリックしたらそれぞれ一覧ページに飛ぶようにしたいです。
カスタマイザー上の設定は 投稿のビューテンプレート、1カラム、リッチメディア にしています。アーカイブ上部エリアも1カラムの幅にしたいのですが、左右いっぱいに広がってしまい調整する方法が思いつきません。
カラムに入れて追加CSSを試してみましたがスキル不足でうまくできないのと、そもそももっと手前で間違えているのでは…と行き詰まっています。
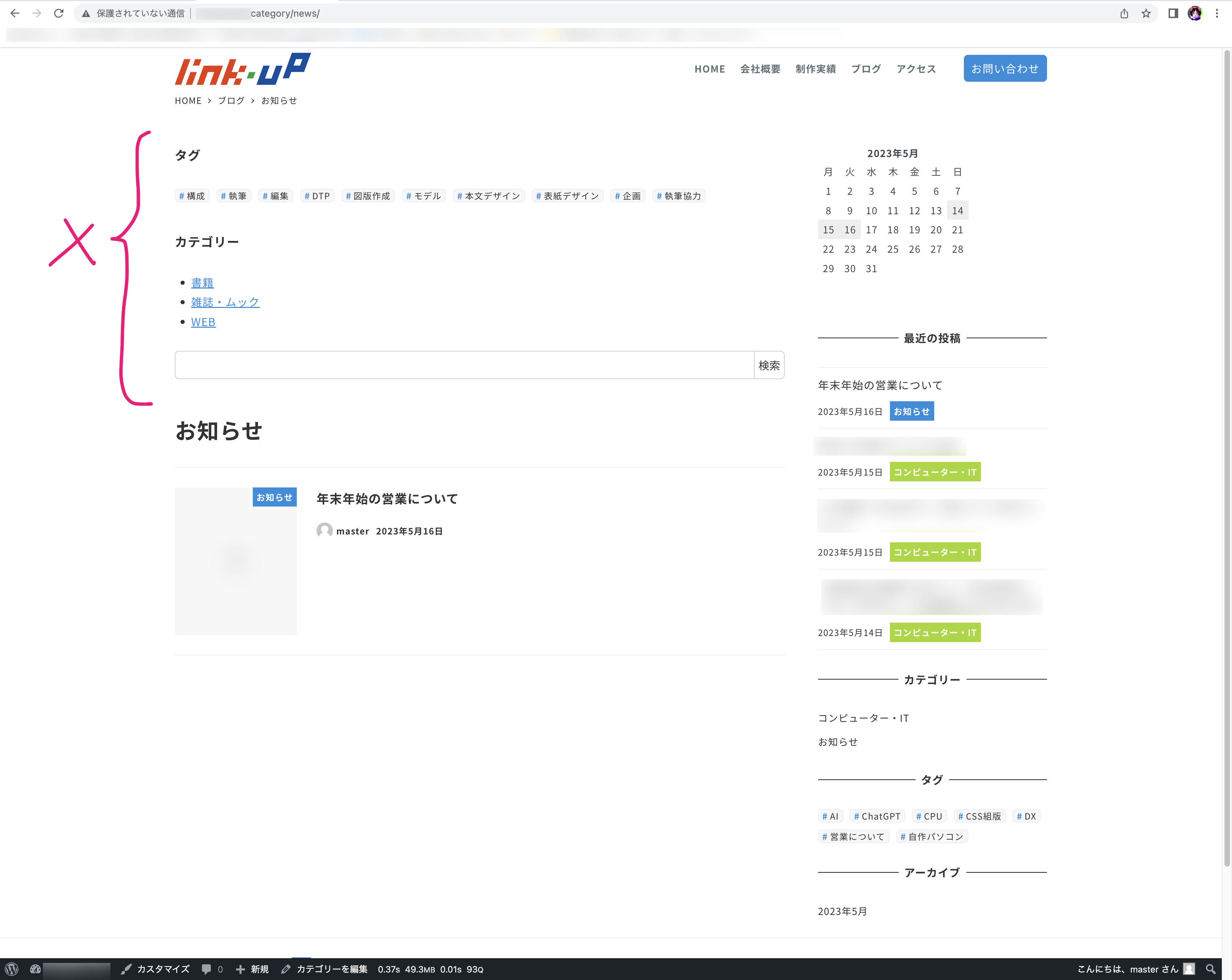
それが解決しても「2」の問題があり、通常の投稿ページ一覧にも同じ内容のウィジットが表示されてしまいます。
2箇所で表示/非表示をコントロールすることはできないのでしょうか。(▽横いっぱいに広がってしまう)

(▽ブログにも反映されてしまう)

【お使いの Snow Monkey のバージョン】バージョン: 20.0.1
【お使いの Snow Monkey Blocks のバージョン】バージョン 19.1.0
【お使いの Snow Monkey Editor のバージョン】バージョン 9.2.1
【お使いのブラウザ】Google Chrome
【当該サイトのURL】https://creative-ocean-design.com/### 実現したいこと
セクション(
背景画像/背景動画)を正常に表示したい。

### 発生している問題
背景画像や背景動画が、右に50%ずれてしまい、左半分しか表示されない。

### 試したこと
検証画面では、positioin:absolute; のチェックを外すと正常に戻るので、positionの値を初期値に戻すべく、追加CSSにてposition: unset; やposition: revert; などを加えてみました。
反映されないので、!importantを加えてーパーリロードしても現状は変わりませんでした。2年ほど正常に表示されていましたが、最近このようになっていることに気づきました。
お忙しいと思いますが、解決策などございましたら、教えていただけますと嬉しいです。
トピック: ヘッダーのバックの色を透明したい
【お使いの Snow Monkey のバージョン】 バージョン: 19.2.0
【お使いの Snow Monkey Blocks のバージョン】バージョン 18.2.0
【お使いの Snow Monkey Editor のバージョン】バージョン 9.1.2
【お使いのブラウザ】Microsoft Edgeバージョン 110.0.1587.69 (公式ビルド) (64 ビット)
【当該サイトのURL】### 実現したいこと
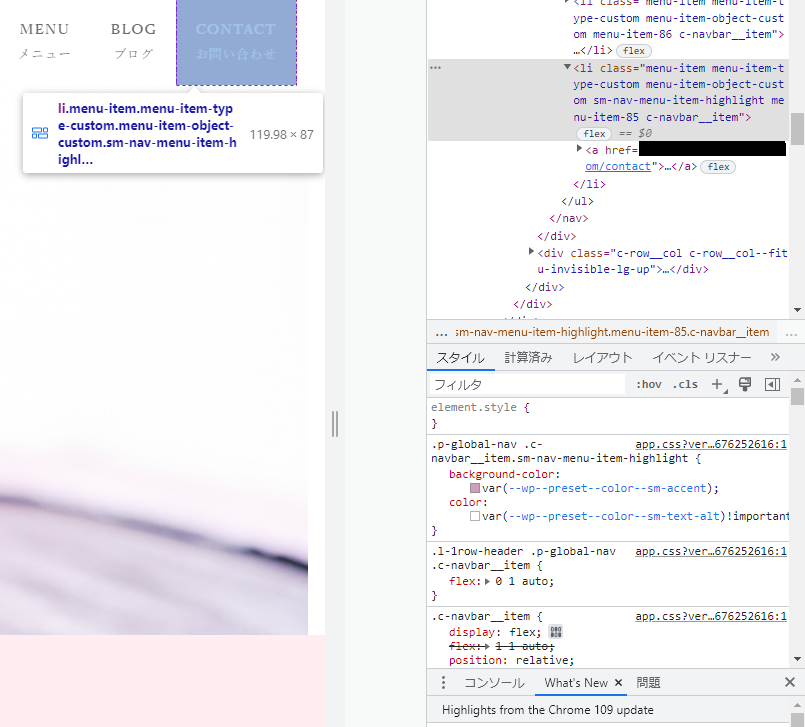
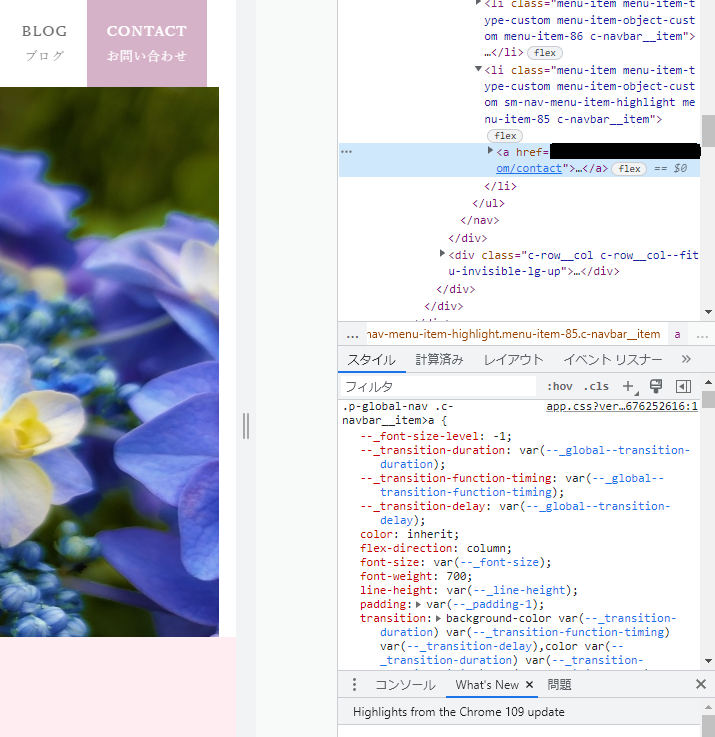
ヘッダーを「オーバーレイ」したときに、ヘッダーのバックの色を透明にして画像の上にヘッダーの文字が浮かぶように実現したい。

### 発生している問題
ヘッダーを「オーバーレイ」や「オーバーレイ(上部固定/スクロール時背景白)」などに選択してもバックの色が白色になってしまう。

### 試したこと
外観→カスタマイズ→デザイン→基本デザイン設定→余白サイズを0.8の設定にしたりいろいろいじってみる。しかし、失敗。
固定ページ→固定ページ一覧→HOMEの編集→右上のはぐるま⚙→セクション(背景画像 / 動画)の固定ページ・ブロックの設定の確認。
スタイル…デフォルト
ブロック設定の高さ…広め、コンテナーの配置…デフォルトなどなどいじってみる。
そのほか、色々いじりすぎて自分が覚えていないです…。
【お使いの Snow Monkey のバージョン】バージョン: 19.1.6
【お使いの Snow Monkey Blocks のバージョン】バージョン 18.1.6
【お使いの Snow Monkey Editor のバージョン】バージョン 9.1.2
【お使いのブラウザ】
iOS16.3.1
スマホブラウザ Safari
macOS Ventura バージョン13.2.1
PCブラウザ Safari バージョン16.3
【当該サイトのURL】
https://tarcoon.me/jp/shop/
https://tarcoon.me/jp/community/### 発生している問題
タブブロックが追加された当時から気になっていた点です。 カスタマイズに関する質問に投稿しようかと思ったのですが、やはりデフォルトでこの状態というのは良くないのではないかと思ったので、こちらに書かせていただきました。タブブロックの見た目で、2点気になることがあります。
1点目は、PCブラウザとスマホでタブの文字の部分の色が違います。
PCではグレーで表示され、スマホでは青色になっています。
スマホはiPhone、iPadで確認しました。どちらも青色です。▼PCブラウザ

▼PCスマホ
2点目は、タブブロックのスタイルで、ラインを選択すると、選択中の色が変化したラインがずれて表示されてます。
▼ズレてるライン
よろしくお願いします。
【お使いの Snow Monkey のバージョン】17.2.7
【お使いの Snow Monkey Blocks のバージョン】16.1.0
【お使いの Snow Monkey Editor のバージョン】8.0.2
【お使いのブラウザ】Chrome### 実現したいこと
My Snow Monkeyを使用せずにパンクズリストを表記させたい。
### 発生している問題
いつもお世話になっております。
テンプレートを「ランディングページ」にしているため、パンクズリストが表記されません。こちらのフォーラムで検索したところ、My Snow Monkeyを使用することでできるとわかりました。ただ、現時点でMy Snow Monkeyを使いこなせないため、困っている状態です。
### 試したこと
・プラグインを検索→Breadcrumb NavXTプラグインだと、リスクがある様子。
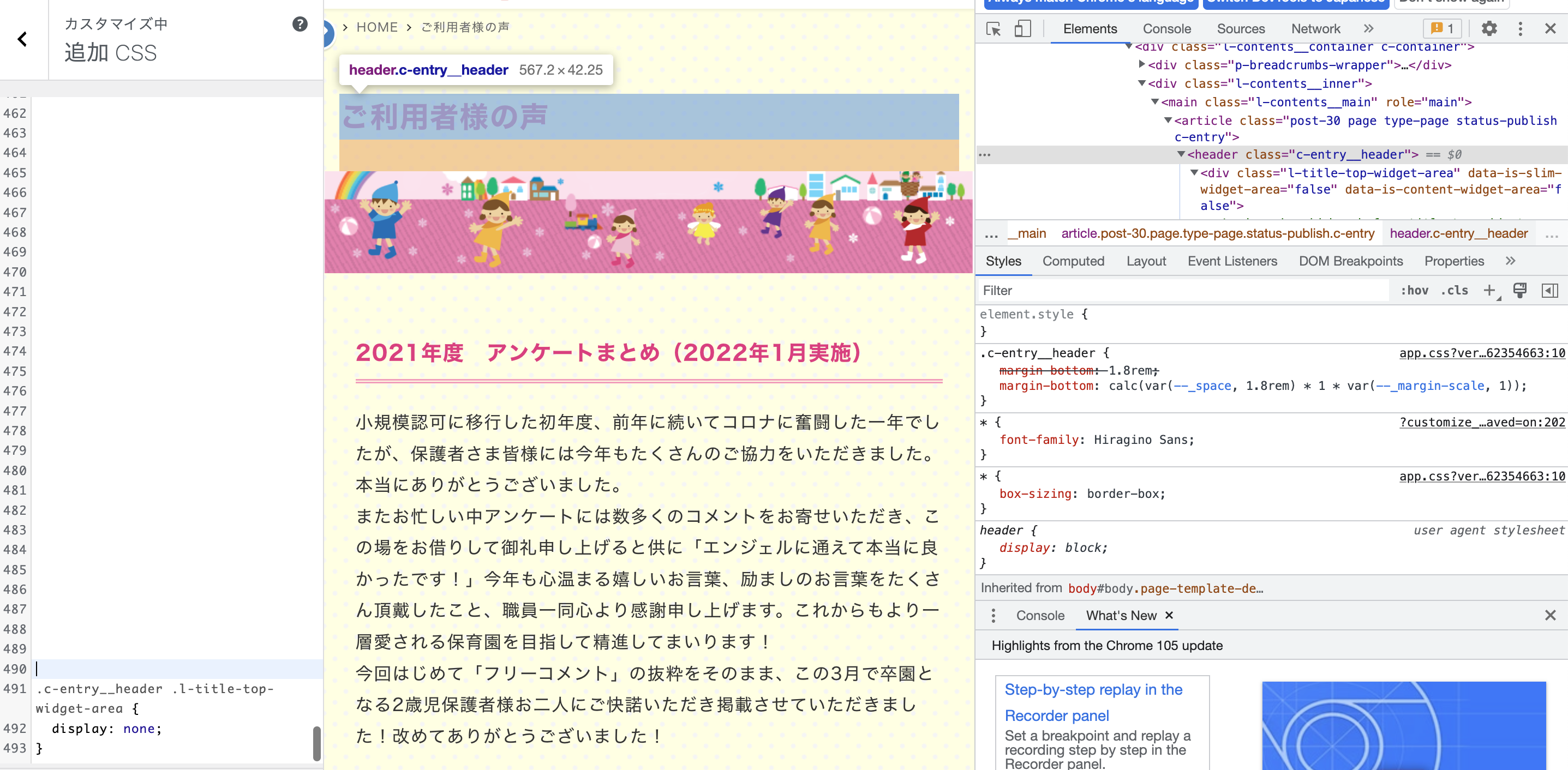
・一旦デフォルト設定して、追加cssでタイトル部分のclassにdispray:noneで消去できるか試しましたが、できませんでした。(画像参照
)

トピック: 投稿ページの編集方法
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】### 実現したいこと
投稿画面の部分です。
画像→タイトル→テキスト→日付の順を、画像→日付→タイトル→テキストの順にしたい(画像は編集前のものです。
)
### 発生している問題
投稿ページでこのような設定になっているが、上記のように順を入れ替えたい。
### 試したこと
投稿画面のため、どのように編集していいか分からず手が止まっています。アドバイスいただけたらと思います。
トピック: 画像の大きさについて
【お使いの Snow Monkey のバージョン】バージョン: 17.2.6
【お使いの Snow Monkey Blocks のバージョン】バージョン 16.0.9
【お使いの Snow Monkey Editor のバージョン】バージョン 8.0.2
【お使いのブラウザ】クローム
【当該サイトのURL】テスト環境### 実現したいこと
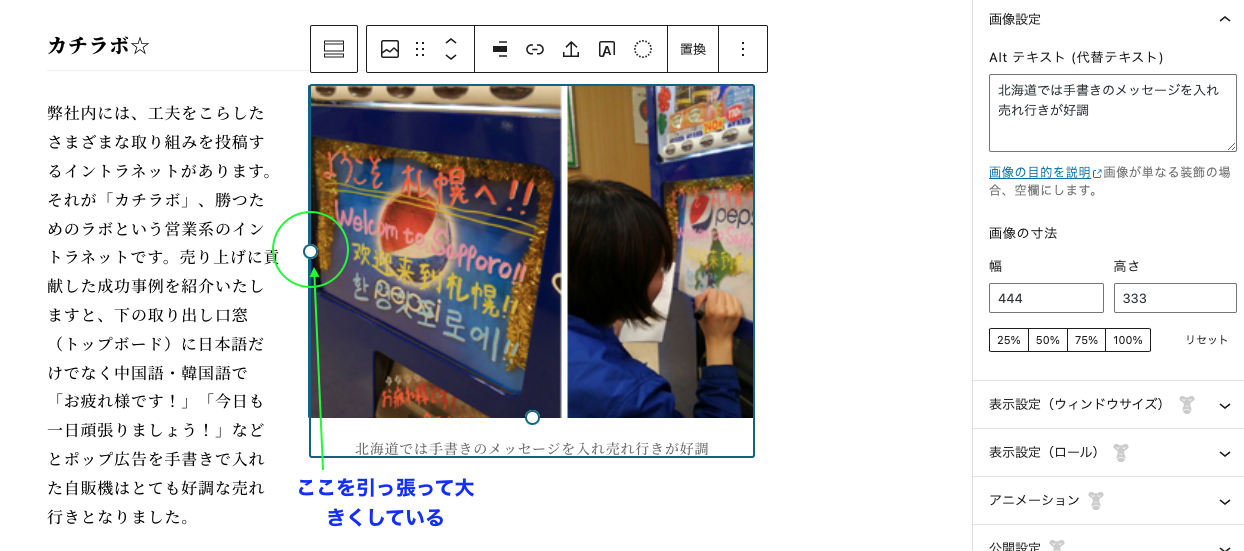
画像を大きくしたい
### 発生している問題
画像を大きくしても反映されないです。
右の画像の寸法の数値は変わるのですが、更新するとそれも変わらないです。
### 試したこと
試しに25%にしてみたところ反映されました。
画像を100%以上にすると反映されないのでしょうか?
もしそうだとしたら100%以上で表示できる方法はありますでしょうか?【お使いの Snow Monkey のバージョン】17.2.4
【お使いの Snow Monkey Blocks のバージョン】16.0.4
【お使いの Snow Monkey Editor のバージョン】8.0.1
【お使いのブラウザ】Chrome【当該サイトのURL】https://sn-blog.demorecommend.site/
【参考サイトURL:スノーモンキー公式サイト】https://snow-monkey.2inc.org/
### 実現したいこと
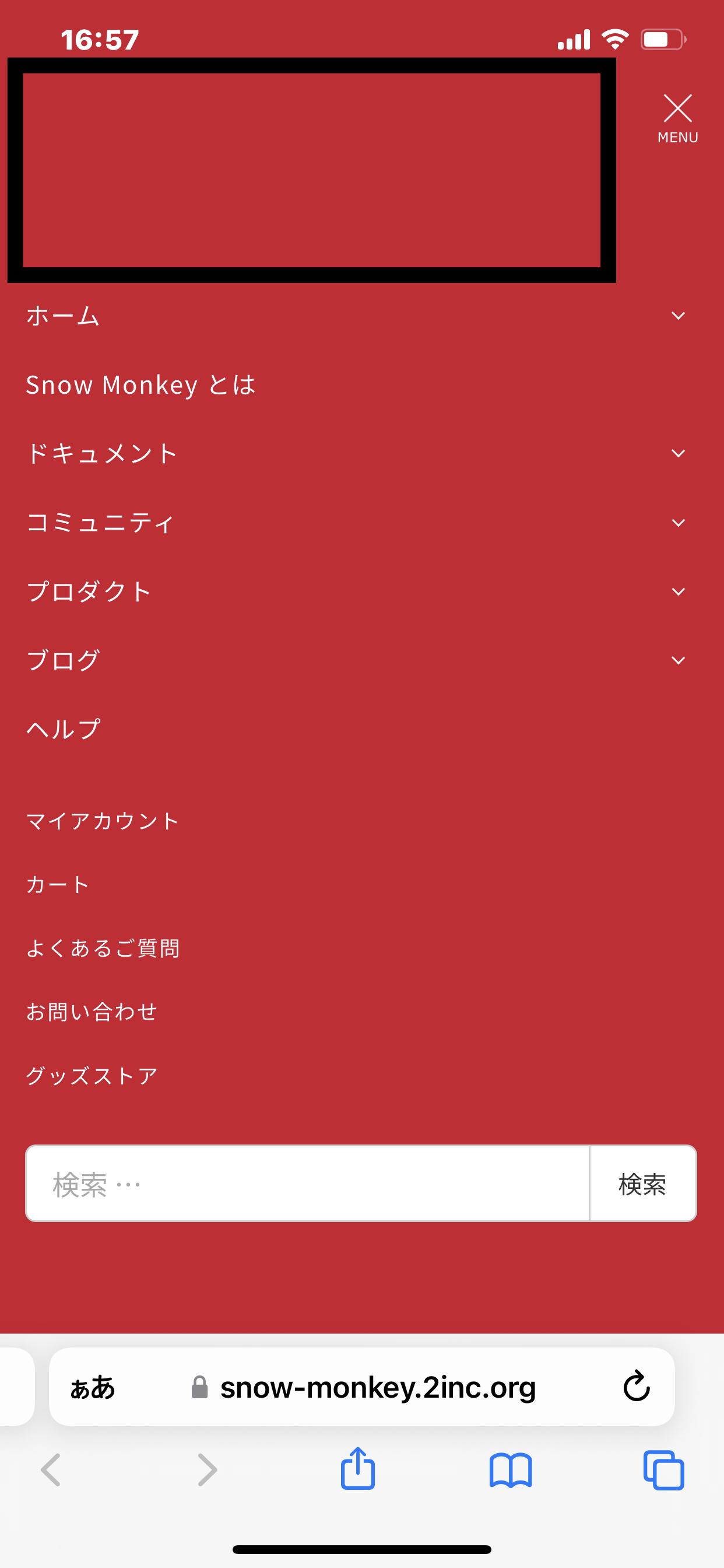
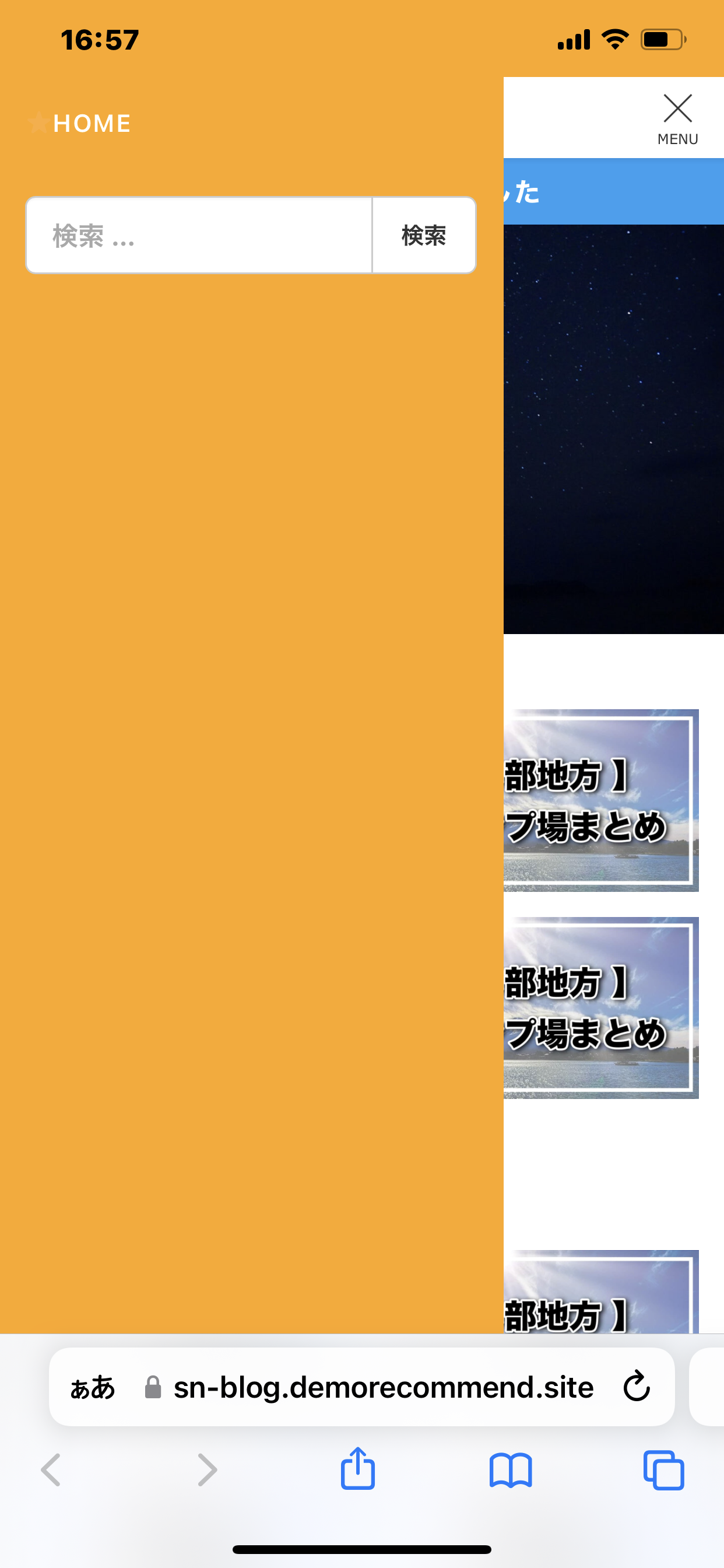
ハンバーガーメニュー表示時に、スノーモンキー公式サイトのようにフルワイド?に表示させたい。また、公式ページは表示時に、上部に適切な余白があるのでそれを再現したい。
### 試したこと
スノーモンキー機能を調査、およびGoogle検索してみたが、解決できない。【公式サイト】

【私のサイト】

【お使いの Snow Monkey のバージョン】17.1.0
【お使いの Snow Monkey Blocks のバージョン】16.0.1
【お使いの Snow Monkey Editor のバージョン】8.0.1
【お使いのブラウザ】Chrome
【当該サイトのURL】***### 実現したいこと
「幅広」の要素と「幅広」の要素の間の余白を埋めたい。

濃い色の背景に薄い色のメインカラムが重なるような、少し前にブログなどで主流だったデザインを想定しています。
全幅だとセクション同士がくっつくとフォーラム内の内容で理解できたのですが、事情があり全幅の利用ができません。(前述のデザインを作る必要があるため)
セクションとセクションの間に余白が出る「幅広」の場合、どのように対処すればよいか悩んでいます。
### 試したこと
背景色を設定すれば良いのかと思い、background-color: でいくつか設定してみたのですが、適切なクラスがわからずうまくいきませんでした。
画像のようにスリム幅の場合には対応できたのですが…。

フッターまで一枚続きのイメージにしたいので
・セクション間のマージンをなくす
・背景色を設定して余白を埋めるのどちらかで対処できるような気がするのですが、
私自身のスキル不足でうまくできない状態です。最適な方法があればご享受いただけますと幸いです。