-
投稿者検索結果
-
2023年7月13日 12:22 PM #128285
返信が含まれるトピック: アイコンが表示されない
ありがとうございます。
その可能性は高いですよね。
試しに無効化してみたのですが、前まで使用できていたシェアボタンがなぜか出てこず?!
もちろんDietなどでチェックもしていないのですが…。
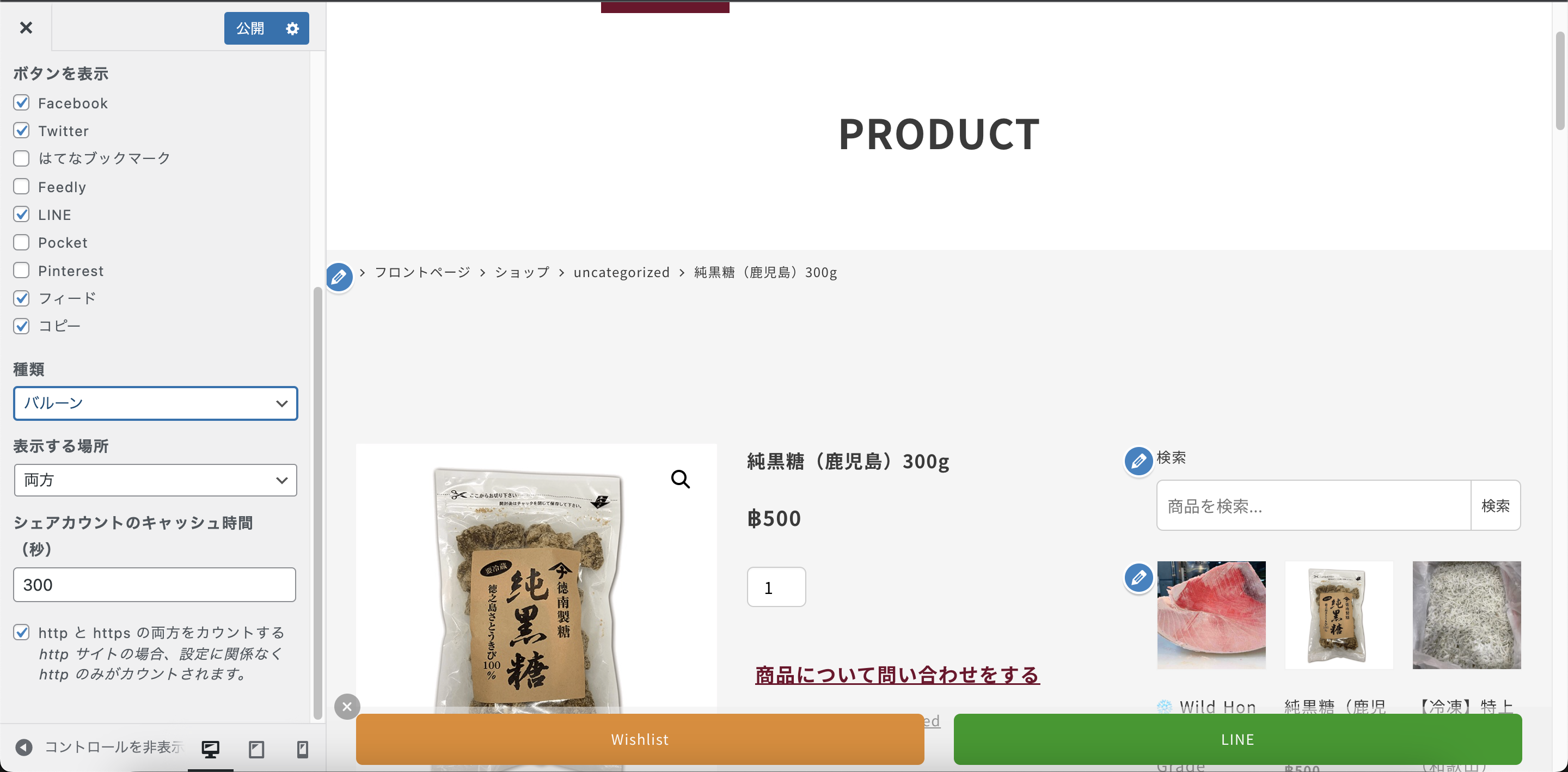
こちらは無効化から有効化し直した時のスクショですが、無効化時もシェアボタン出てきませんでした↓

でもご指摘の通り、YITH WooCommerce Wishlistを入れてから問題発生に気づいたので、それが原因かもしれません。
問題がだんだん迷宮入りになってきましたが、今現在テストドメインで運用中なので、
正規ドメインに変えた時に何か変わるかもしれないですね…。
またその時は報告させていただきます。
みなさん色々とありがとうございます。
2023年7月13日 12:00 PM #128283返信が含まれるトピック: アイコンが表示されない
西澤さん、みなさま こんにちは
該当の「お気に入りに追加」のボタンですが、こちらは「YITH WooCommerce Wishlist」というプラグインで出力されてるようですが、こちらのプラグインを無効化したときにSNSアイコンはどうなりますでしょうか?(※SNSアイコンはSnow Monkeyのテーマ側から出力されたものと想定しております)
逆にSnow Monkeyテーマ以外に切り替えたときに、「お気に入りに追加」ボタンのアイコンは表示されてるか確認したときはどうでしょうか?
====
ものすごいアバウトな勘なので当たってない可能性も高いのですが、ひょっとしたらFontAwesome周りでSnow MonkeyとYITH WooCommerce Wishlistプラグインがバッティングしててなにか不具合が起きてるかもしれないのかなあと。。。
ちがったらごめんなさい
2023年7月13日 11:28 AM #128277返信が含まれるトピック: アイコンが表示されない
ありがとうございます。
すでにチェックを外して試しているのですが、どうしても反映しません…。

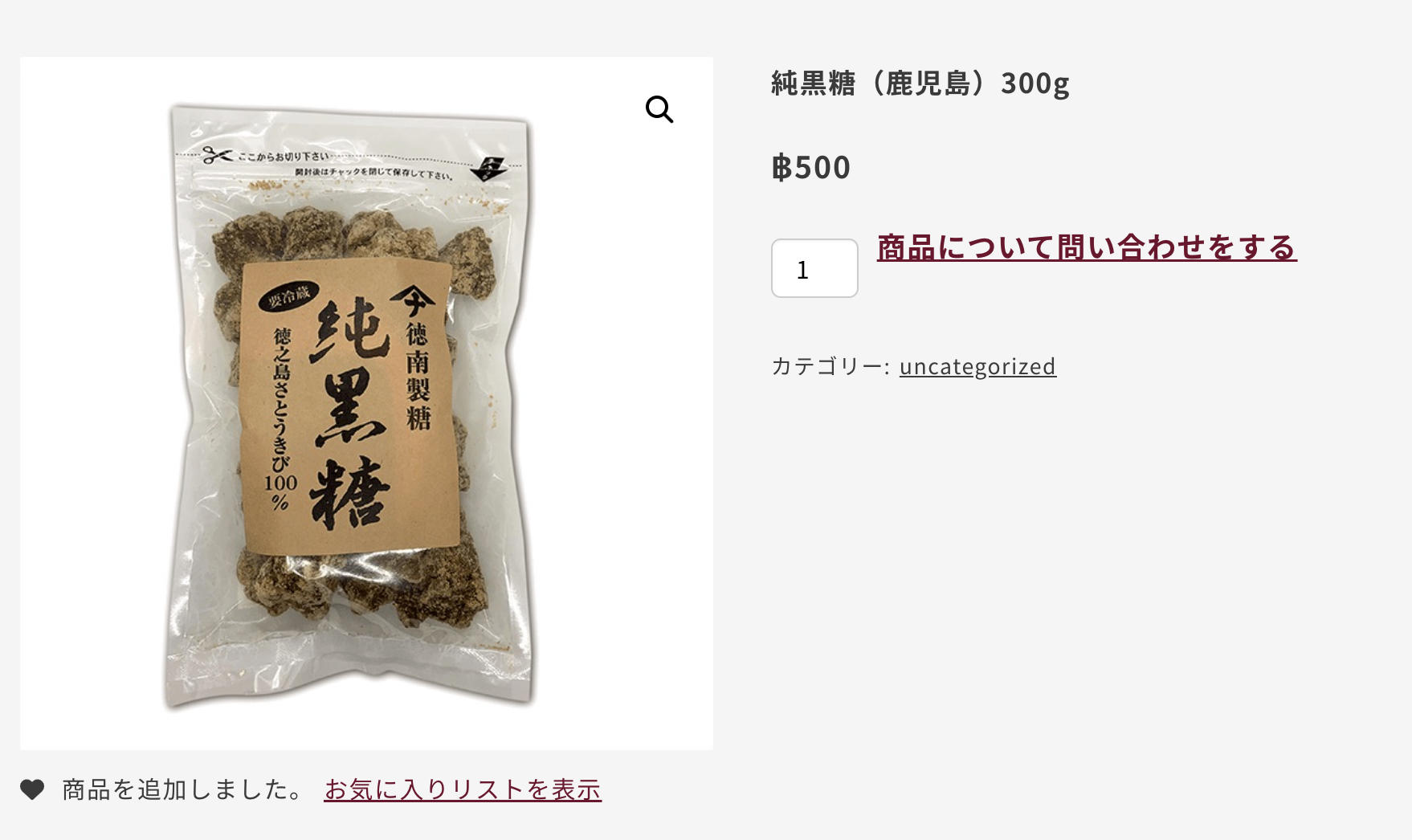
ちなみに、このボタンを押した後のハートマークは反映されています。

何かプラグインが邪魔しているのですかね?
♥ 0Who liked: No user2023年7月13日 11:25 AM #128276返信が含まれるトピック: アイコンが表示されない
2023年7月13日 10:50 AM #128275返信が含まれるトピック: アイコンが表示されない
西澤颯さん
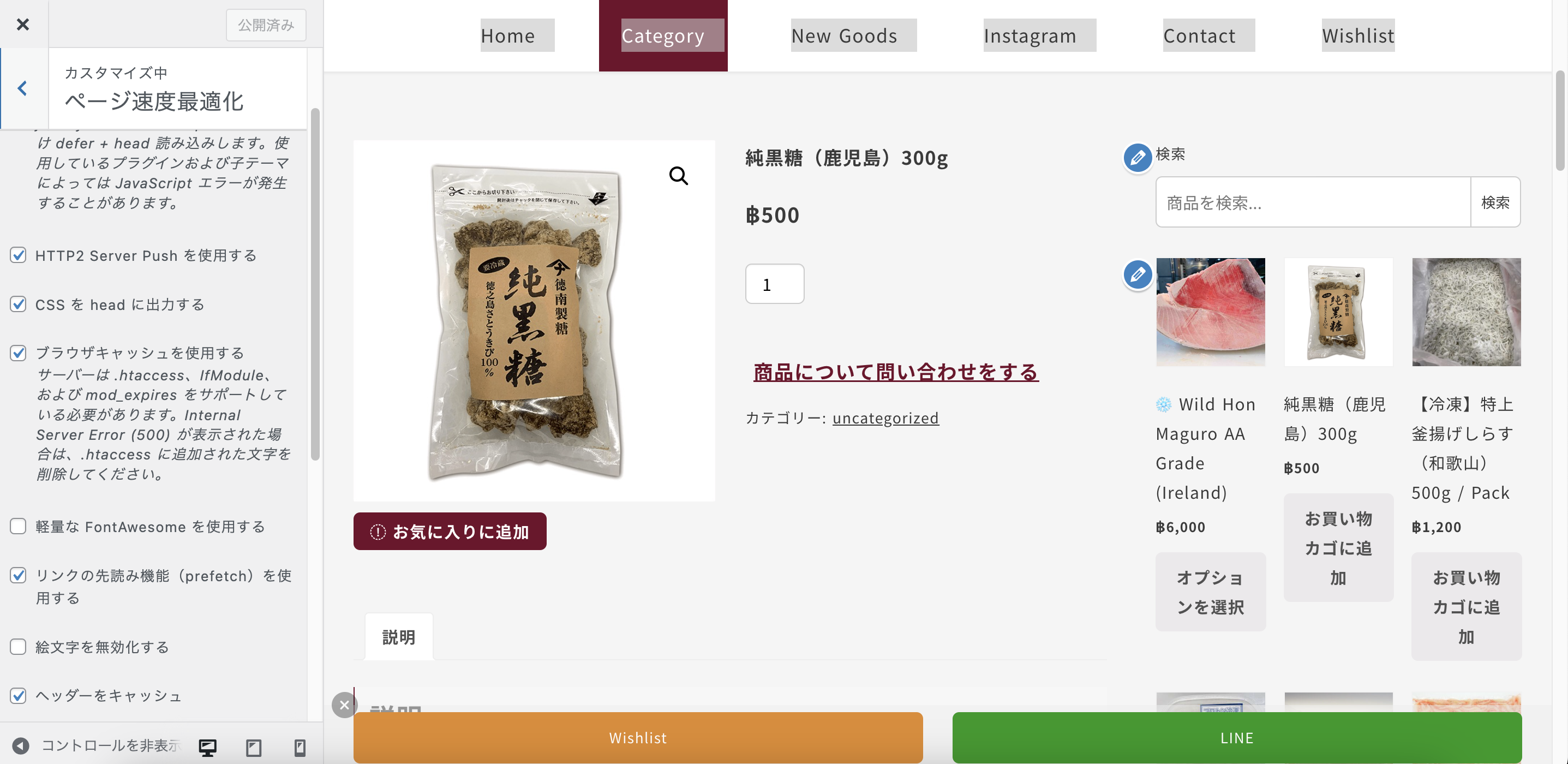
ご使用のアイコンはこのあたり <i class=”fa fa-heart” aria-hidden=”true”></i> かな?と思うので確認したところ、私の環境では表示されました。
ひょっとしたら、カスタマイザーの最下段、ページ速度最適化の「軽量な FontAwesome を使用する」にチェックが入っているのではないかな?と思います。
そこをチェックすると、現在お示しのサイトのような 点滅?になりましたので、一度、チェックの有無をご確認くださいませ。
♥ 0Who liked: No user2023年7月13日 10:44 AM #128272返信が含まれるトピック: アイコンが表示されない
なるほどです。となると Diet に問題がある可能性もありそうですね。ちなみに Diet で無効化しているのはどれどれになりますか?また、Diet プラグイン自体を無効化(停止)したらどうなりますか?
♥ 0Who liked: No user2023年7月13日 10:37 AM #1282712023年7月13日 9:50 AM #128267返信が含まれるトピック: アイコンが表示されない
早速ご返信ありがとうございます。
いえ、それはチェック済みで関係がないようです。
ちなみに今はsnoe monkey dietの方で機能を外しておりますが、
SNSのシェアボタンも同じように?と!マークになっていたので、
どうやらデフォルトで入っているアイコンにも影響があるみたいです。♥ 0Who liked: No user2023年7月13日 9:37 AM #128266返信が含まれるトピック: アイコンが表示されない
これの可能性ありますかね?
♥ 0Who liked: No user2023年7月13日 9:25 AM #1282632023年7月12日 2:52 PM #128096返信が含まれるトピック: アーカイブページを表示させる際、カテゴリごとにタイトルを変更したい
なるほどです。基本的にカテゴリー名は一覧部分のカテゴリーラベルに使用するという感じですかね?
今回は GONSY さんのやり方で解決されたということで良かったのですが、もうひとつの方法として、カテゴリーだけで管理せずに、カスタムタクソノミーを追加して、カテゴリー名は「Works」「Profile」、カスタムタクソノミーで「um production」「um report」を付与するようにして、記事一覧部分のカテゴリーラベル部分をカテゴリーじゃなくてカスタムタクソノミーを表示するようにする、という方法もあるかなと思いました。
解決済みということで、クローズをお願いします!
♥ 0Who liked: No user2023年7月12日 2:43 PM #128088返信が含まれるトピック: カスタム投稿一覧のアーカイブページに、カテゴリーの先頭へ
なるほどです。その場合であれば、もう一覧表示部分を自作してしまっても良いかもですね。HTML を自分で書かないといけないのが少々面倒ですが…。
// 記事一覧部分を完全に独自のものに置き換える add_filter( 'snow_monkey_pre_template_part_render_template-parts/archive/archive', function( $null ) { // 投稿タイプが news のとき以外は通常のレンダリングをおこなう if ( 'news' !== get_post_type() ) { return $null; } ob_start(); global $post; ?> <h2>役員</h2> <ul> <?php $_posts = get_posts( ... ); foreach ( $_posts as $post ) { setup_postdata( $post ); ?> <li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li> <?php } wp_reset_postdata(); ?> </ul> <h2>事務局</h2> <ul> <?php $_posts = get_posts( ... ); foreach ( $_posts as $post ) { setup_postdata( $post ); ?> <li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li> <?php } wp_reset_postdata(); ?> </ul> <?php return ob_get_clean(); } );♥ 0Who liked: No user2023年7月12日 1:49 PM #128086返信が含まれるトピック: アーカイブページを表示させる際、カテゴリごとにタイトルを変更したい
キタジマ様
こちらはお客様からのご要望だったのですが、理由といたしましては、
カテゴリー名・・・媒体名(今回で言うところの um productionやum report)
表示タイトル・・・各媒体で扱う内容の詳細名(今回で言うところのworksやcreators)といった感じで、カテゴリー名を「大枠」、表示タイトルを「詳細」というように表示を切り替えたいとのことでした。(伝わりますでしょうか…)
♥ 0Who liked: No user2023年7月12日 10:54 AM #128072返信が含まれるトピック: アーカイブページに投稿文を表示させたい
お使いの Snow Monkey のバージョンが 20.3.3 ということですが、v20.4.2 で、どんぴしゃではないのですが関連部分の修正を入れているので、もしかしたらアップデートで直るかもしれません。
特に古いバージョンを使わないといけない理由がないのであれば、アップデートして確認してみてください。
♥ 0Who liked: No user2023年7月12日 10:07 AM #128065返信が含まれるトピック: フローティングメニューを表示させたい
このアドオンそのものですね。
 Snow Monkey Footer CTAコンバージョン率を高めるために、フッターにボタンを固定表示できるアドオン(Snow Monkey 専用のプラグ…
Snow Monkey Footer CTAコンバージョン率を高めるために、フッターにボタンを固定表示できるアドオン(Snow Monkey 専用のプラグ… snow-monkey.2inc.org
snow-monkey.2inc.org検討してみてください。
-
投稿者検索結果
