-
投稿者検索結果
-
2022年9月29日 10:46 AM #111729
返信が含まれるトピック: スマホChromeで検索バーとヘッダーに間に謎の余白が出来てしまう
iOS のブラウザはよくわからない不具合がでることがちょくちょくあるので、そのたぐいかもしれませんね。
実際のページを見てみたいのですが、URL を共有してもらうことは可能ですか?
♥ 0Who liked: No user2022年9月29日 7:13 AM #111717返信が含まれるトピック: 投稿ページの編集方法
一応僕は
flexを使った方法を。.c-entry-summary__bodyをflexにすることで、その中の.c-entry-summary__meta(日付が入っている) の順序を入れ替えられるようにしています。.c-entries--rich-media .c-entry-summary__body { display: flex; flex-direction: column; } .c-entries--rich-media .c-entry-summary__body .c-entry-summary__meta { order: -1; }2022年9月29日 1:12 AM #111712返信が含まれるトピック: 投稿ページの編集方法
2022年9月28日 9:53 PM #111703返信が含まれるトピック: 投稿ページの編集方法
大変失礼致しました。
改めて、初めから質問させ直させていただきます。
【お使いの Snow Monkey のバージョン】17.2.7
【お使いの Snow Monkey Blocks のバージョン】16.1.0
【お使いの Snow Monkey Editor のバージョン】8.0.2
【お使いのブラウザ】Chrome
【当該サイトのURL】### 実現したいこと
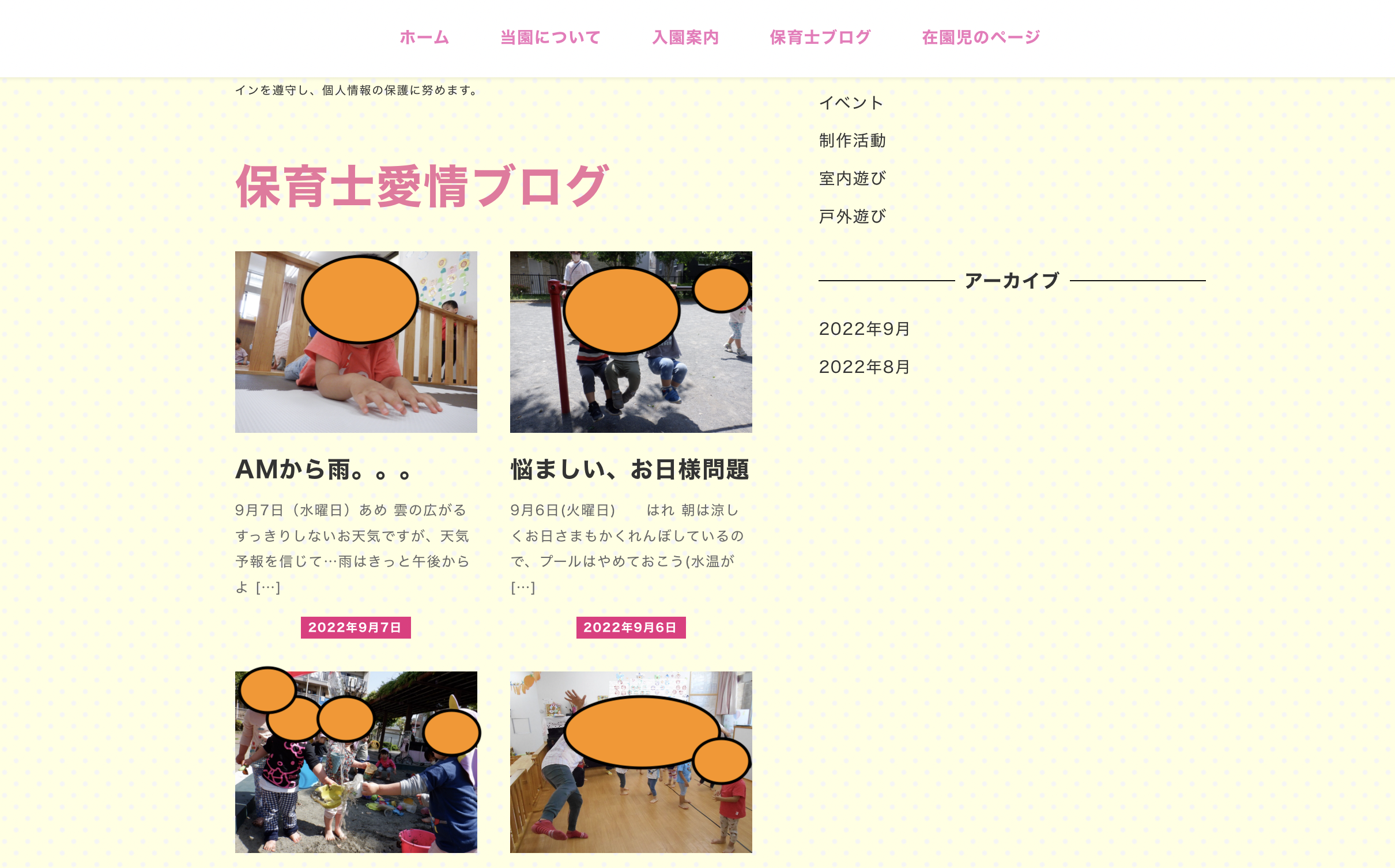
投稿画面(アーカイブページ)の部分です。
画像→タイトル→テキスト→日付の順を、画像→日付→タイトル→テキストの順にしたい(画像は編集前のものです。 )
### 発生している問題
投稿ページでは、元々このような設定になっているが、上記のように順を入れ替えたい。
### 試したこと
投稿画面のため、どのように編集していいか分からず手が止まっています。アドバイスいただけたらと思います。
お手数ですが、よろしくお願いいたします。
♥ 0Who liked: No user2022年9月28日 12:05 PM #111678返信が含まれるトピック: 投稿ページの編集方法
@みーな さん
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】フォーラム参加者も参考にしますので、バージョンなどは必ず記載していただいたほうが良いと思います。
### 実現したいこと
投稿画面の部分です。
画像→タイトル→テキスト→日付の順を、画像→日付→タイトル→テキストの順にしたい(画像は編集前のものです。)
画像がアップされておりませんが、これは【最近の投稿】ブロックを用いたリッチメディア(レイアウト)のことを指していますか?
もしくは投稿一覧やアーカイブページで表示されるリッチメディアのことでしょうか?
もう少し具体的に示されたほうが解決策が出しやすいと思います。2022年9月28日 6:18 AM #111667返信が含まれるトピック: ヘッダー及びグローバルメニューが表示されなくなった
2022年9月27日 4:10 PM #111650返信が含まれるトピック: 記事詳細ページでのヘッダー表示について
トップページ以外でもオーバーレイにする必要はあるのですかね? もしないようであれば、トップページとそれ以外のページでヘッダー位置を違うものにできるので、それでやるのが簡単だと思います。
コードで対応する場合は下記のトピックが参考になると思います。
トップページ以外もオーバーレイにする必要があるということであれば、CSS でヘッダーの高さ分の
paddingを.l-containerに追加するとかでしょうか。♥ 0Who liked: No user2022年9月27日 12:17 AM #111606返信が含まれるトピック: footerの罫線を消したい
下記だとどうですかね?
.l-footer, .l-footer__body { border-top: none !important; }♥ 0Who liked: No user2022年9月26日 1:59 PM #111568返信が含まれるトピック: スマホのハンバーガーメニュー プルダウンについて
CSS を書いてみました。
/* サブメニューを持つメニュー項目直下のリンクは無効化 */ .c-drawer__item--has-submenu > a, .c-drawer__subitem--has-submenu > a { pointer-events: none; } /* トグルボタンのクリック範囲を広げるための枠を定義 */ .c-drawer__item, .c-drawer__subitem { position: relative; } /* トグルボタン自体ではなくトグルボタンの疑似要素を広げるので、トグルボタン自体は static にする */ .c-drawer__toggle { position: static; } /* トグルボタンの疑似要素を広げる */ .c-drawer__toggle::before { content: ''; display: block; position: absolute; top: 0; right: 0; bottom: 0; left: 0; }URL の判定などはしていないので、サブメニューを持つメニュー項目直下のリンクはすべてクリックできなくなります。
♥ 0Who liked: No user2022年9月23日 10:11 PM #111506返信が含まれるトピック: スライダーをずっとループさせる方法
@松村 さん
独自で実装するなら、こちらの記事が参考になると思います。
Snow Monkey + Lazy Blocks + Swiper をつかった方法です。
表現は違いますが、SwiperのパラメーターやCSSで理想に近いスライダーができると思います。プラグインなら Carousel Slider あたりが良さそうです。
2022年9月23日 9:13 AM #111481返信が含まれるトピック: Snow Monkey Form Bccで他のメールアドレスにも送信する場合
2022年9月23日 8:44 AM #111479返信が含まれるトピック: Snow Monkey Form Bccで他のメールアドレスにも送信する場合
My Snow Monkeyに追記し、Snow Monkey FormのID、アドレスを自分のものにしましたがCcもBccのアドレスにも届きませんでした。
add_filter( 'snow_monkey_forms/administrator_mailer/headers', function ( $headers, $responser, $setting ) { // フォームの ID が 3599 のとき if ( 3599 === $setting->get( 'form_id' ) ) { return array_merge( $headers, [ 'Cc:自分の@gmail.com', 'Bcc:自分の@icloud.com', ] ); } return $headers; }, 10, 3 );何か間違っているのでしょうか??
♥ 0Who liked: No user2022年9月22日 10:57 AM #111440返信が含まれるトピック: ピックアップスライダ-が表示されない。
initの表示が消えないのですが、どうすればよいでしょうか?
追加した
var_dump( 1 );のコードを削除してください!♥ 0Who liked: No user2022年9月22日 10:50 AM #111437返信が含まれるトピック: ピックアップスライダ-が表示されない。
お世話になっております。
確認したところ、おっしゃるように複数入れ子状態になっていたようです。
コンテンツスライダーを間違って入れてしまっていました。
お騒がせしました。
initの表示が消えないのですが、どうすればよいでしょうか?
♥ 0Who liked: No user2022年9月22日 8:49 AM #111429返信が含まれるトピック: Snow Monkey Form Bccで他のメールアドレスにも送信する場合
上記のコードを My Snow Monkeyに追記するという認識であっていますでしょうか?
CcとBccはどこにいれるのでしょうか?はい、ご認識の通りです。メールヘッダーをカスタマイズできるフックになるので、既存のヘッダー(
$headers)と追加したいヘッダー(CcやBccを記述している配列)を合体(array_merge())させています。下記を追加してみて、動作するか確認してみてください!add_filter( 'snow_monkey_forms/administrator_mailer/headers', function ( $headers, $responser, $setting ) { // フォームの ID が 111 のとき if ( 111 === $setting->get( 'form_id' ) ) { return array_merge( $headers, [ 'Cc: 私のアドレス@gmail.com', 'Cc: cc2@example.com', 'Bcc: bcc@example.com', 'Bcc: bcc2@example.com', ] ); } return $headers; }, 10, 3 );♥ 0Who liked: No user -
投稿者検索結果