-
投稿者検索結果
-
2022年9月19日 4:28 PM #111224
返信が含まれるトピック: 会員制サイトを作成しています。ログインの有無でヘッダーコンテンツにアバター表示をさせたいです。
例えばこんな感じでしょうか。
add_shortcode( 'header_option', // ヘッダーコンテンツに入れるショートコード = [header_option] function () { if ( ! is_user_logged_in() ) { // ログインしていない場合 // ログインボタン } else { // 上記の条件に該当しない場合 // アバター + ログアウトボタンなど } } );アバターはこちらで表示できると思います。
的確な回答ではありませんが、よかったらお試しください。
2022年9月19日 4:11 PM #111219返信が含まれるトピック: 会員制サイトを作成しています。ログインの有無でヘッダーコンテンツにアバター表示をさせたいです。
こちらのプラグインですね。
[wpmem_avatar]というショートコードでアバターを表示できるのですが、
こちらをログインで表示の有無の設定をしたいです。プラグインのショートコードを使わない方法になってしまいますが、WordPressデフォルトのアバターであれば、このトピックで解決したショートコードにログインした場合の条件を追加して、表示させるのはいかがでしょうか?
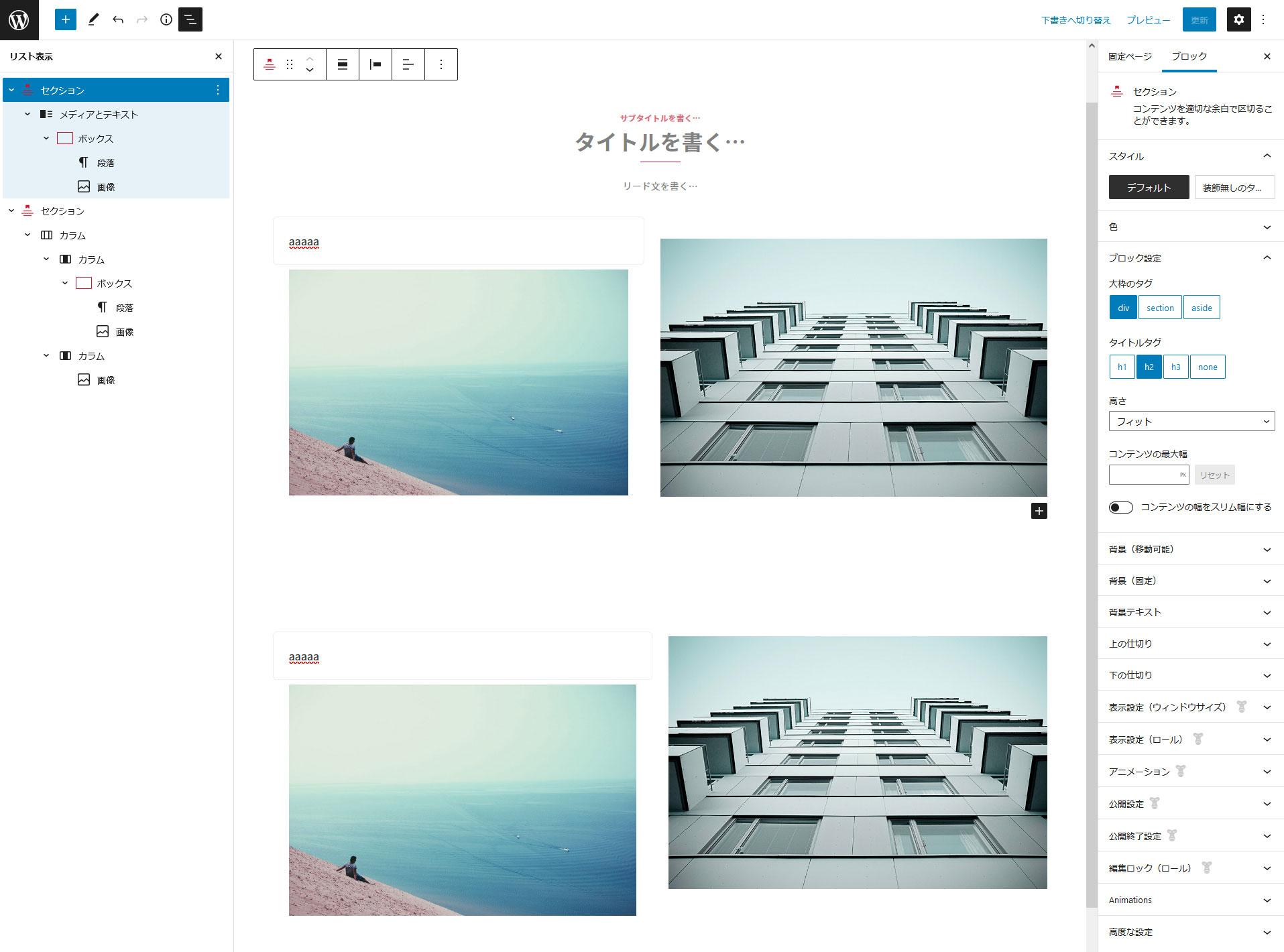
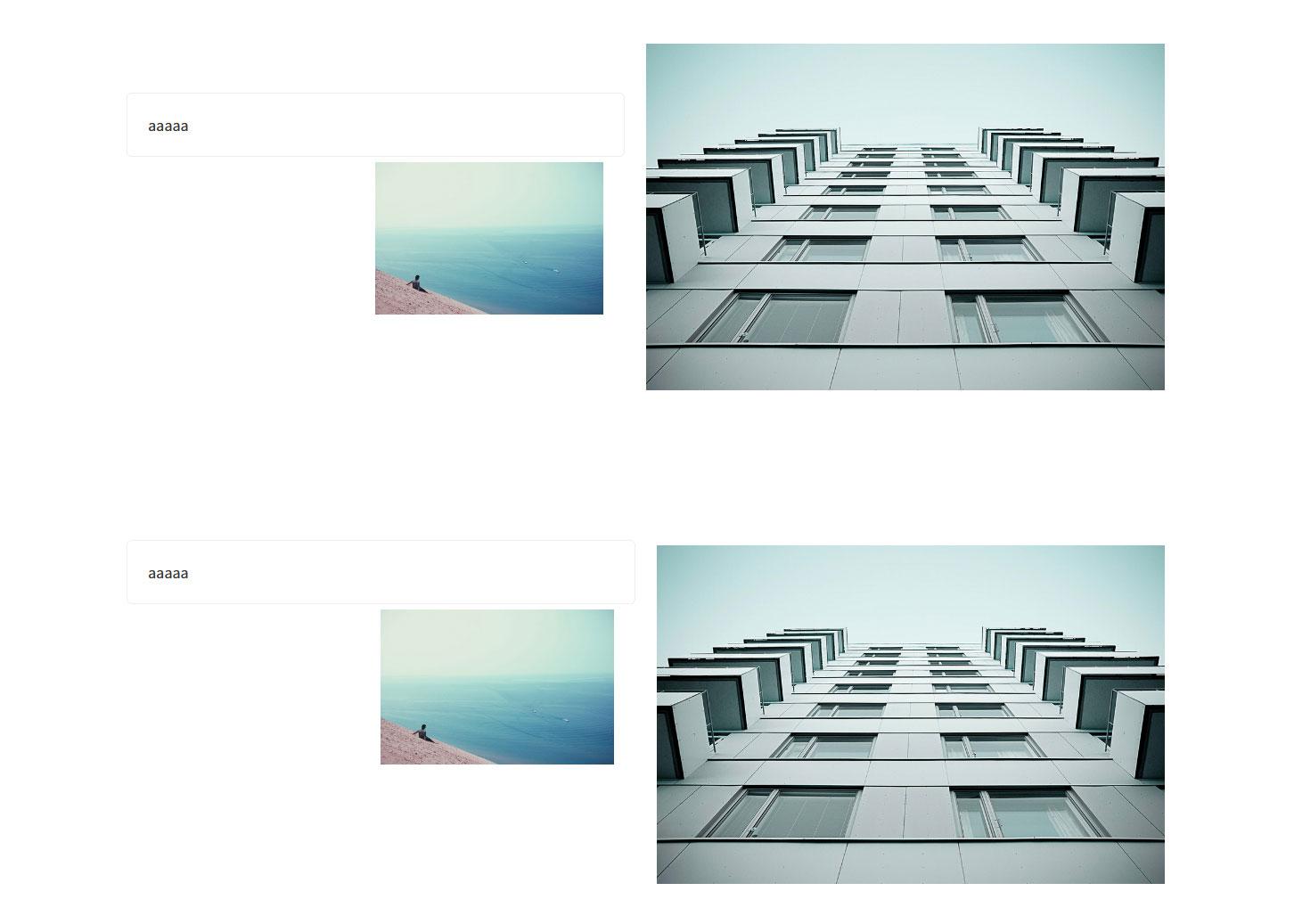
♥ 0Who liked: No user2022年9月19日 12:57 PM #111203返信が含まれるトピック: ボックス内で画像を設置するとはみ出てしまう
2022年9月19日 12:13 PM #111200返信が含まれるトピック: 画像の大きさについて
ご返信ありがとうございます。
画像の寸法での変更が反映されなかったとのこと、承知しました。
お示しのコードは私の環境でも表示されますが、それでも画像の寸法を変更できているのでどうしてでしょうね。。他の部分への影響も気になりますが、下記CSSを記述いただくと打ち消すことができると思うのでお試しいただけますか?
.alignleft, .alignright { max-width: initial; }♥ 0Who liked: No user2022年9月19日 11:08 AM #111194ありがとうございます!
教えていただいたコードでショートコードを作成したらできるようになりました!
ありがとうございます。
[wpmem_avatar]というショートコードでアバターを表示できるのですが、こちらもログインで表示の有無の設定をしたいです。
//ログインユーザーのみ表示 function if_login($atts, $content = null) { if (is_user_logged_in()) { return '' . $content . ''; } else { return ''; } } add_shortcode('if-login', 'if_login');このコードを使用して
[if_login][wpmem_avatar][/if_login]としてもショートコードとして反映されません。
ログインの有無でアバター表示のショートコードを使用するにはどうすれば良いでしょうか。よろしくお願いします。
2022年9月19日 8:40 AM #111192返信が含まれるトピック: 画像の大きさについて
ご返信ありがとうございます。
右側の欄にある「画像の寸法」の「幅」か「高さ」のどちらか一方を画像サイズ以上にしてみましたが反映されませんでした。ブロック名かどうかわからないのですが、「画像」を右よせして文章は「段落」にしています。クラス名は以下の通りです。
class="wp-block-image alignright is-resized".alignleft, .alignright { max-width: 50%; }このCSSのチェックを外すと、画像サイズ以上にした状態が反映されました。
このCSSを上書き?なくすためにはどうすればいいのでしょうか?♥ 0Who liked: No user2022年9月19日 3:46 AM #111190shone
参加者【お使いの Snow Monkey のバージョン】17.2.6
【お使いの Snow Monkey Blocks のバージョン】16.0.9
【お使いの Snow Monkey Editor のバージョン】8.0.2
【お使いのブラウザ】Google chrome
【当該サイトのURL】お世話になっております。
表題の件で、「段落」ブロックにテキストを入力し、Shift+Enterでブロック内改行を行い、文字サイズや背景色などを設定しています。
その際、通常は背景色は文字の周りをある程度余白を持って設定され、行同士の高さもそれほど高くなく表示されると思うのですが、稀に背景色の上下の高さが文字の高さと同じ?くらいのギリギリに設定され、その分行同士の間の余白が広くなる…という現象が起こります。
一度現象が発生すると文字サイズや背景色などの書式設定をクリアして再度設定しても駄目で、すべて消去しやり直すとうまくいくこともあるのですが、うまくいかないときもあり…
その場合は違う文言を仮に入力(「テキストテキストテキスト…など」)して各書式を設定、書式設定がうまくいったら間に本来の文言を入力して要らない仮テキスト部分を削除…などと対応しています。
一応上記のように色々と試せば正常にすることもできるのと、どういった条件下で発生するのが再現できないので対応も難しいかと思うのですが、何か検証できるようでしたらご確認お願いいたします。
2022年9月18日 6:47 PM #111176返信が含まれるトピック: Snow Monkey Formsへの計算式
JavaScript(jQuery)を使ったHTMLなら再現できたのですが、それをSnow Monkey Formsに組み込む(管理画面から?)方法をさわりだけでもご教示いただければ幸いです。
管理画面からだけでは実現できませんが、My Snow Monkeyを使った方法は以下のとおりです。
参考記事にあるJSを、例えばcalcular.jsなどとして、my-snow-monkeyの適当な場所(例は「js」フォルダ)にアップします。▼calcular.js
jQuery(function($){ var value = 300; // りんごの単品価格 var maxNum = 100; // 注文できる個数の上限 var tagInput = $('#jsNum'); // 入力対象のinputタグID名 var tagOutput = $('#jsPrice'); // 出力対象のinputタグID名 tagInput.on('change', function() { var str = $(this).val(); var num = Number(str.replace(/[^0-9]/g, '')); // 整数以外の文字列を削除 if(num == 0) { num = ''; } else if (num > maxNum) { // 上限を超える個数を入力した場合 num = maxNum; } $(this).val(num); if(num != 0) { var price = num * value; tagOutput.value = Number(price).toLocaleString() ; // 3桁ごとにカンマ tagOutput.readOnly = true; // 金額を変更できないように readonlyに } }); });
my-snow-monkey.php に calcular.js がフォームのページ(例:calcular-contact)だけに読み込まれるように記述add_action( 'wp_enqueue_scripts', function() { if( is_page('calcular-contact') ) { // ページスラッグ「calcular-contact」のみ読み込み wp_enqueue_script( 'navsync', MY_SNOW_MONKEY_URL . '/js/calcular.js', ['jquery'], filemtime( MY_SNOW_MONKEY_PATH . '/js/calcular.js' ), true ); } });
Snow Monkey Formsの設定
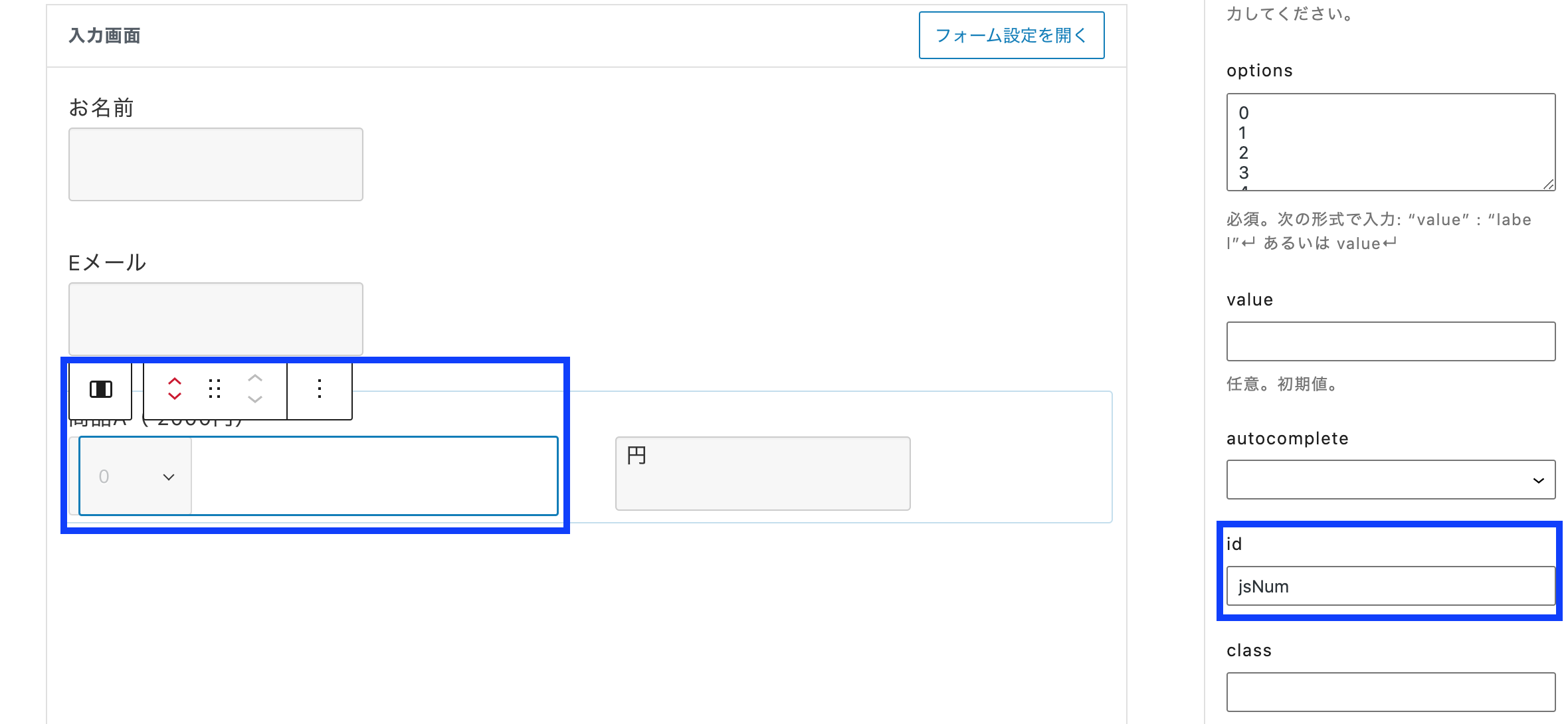
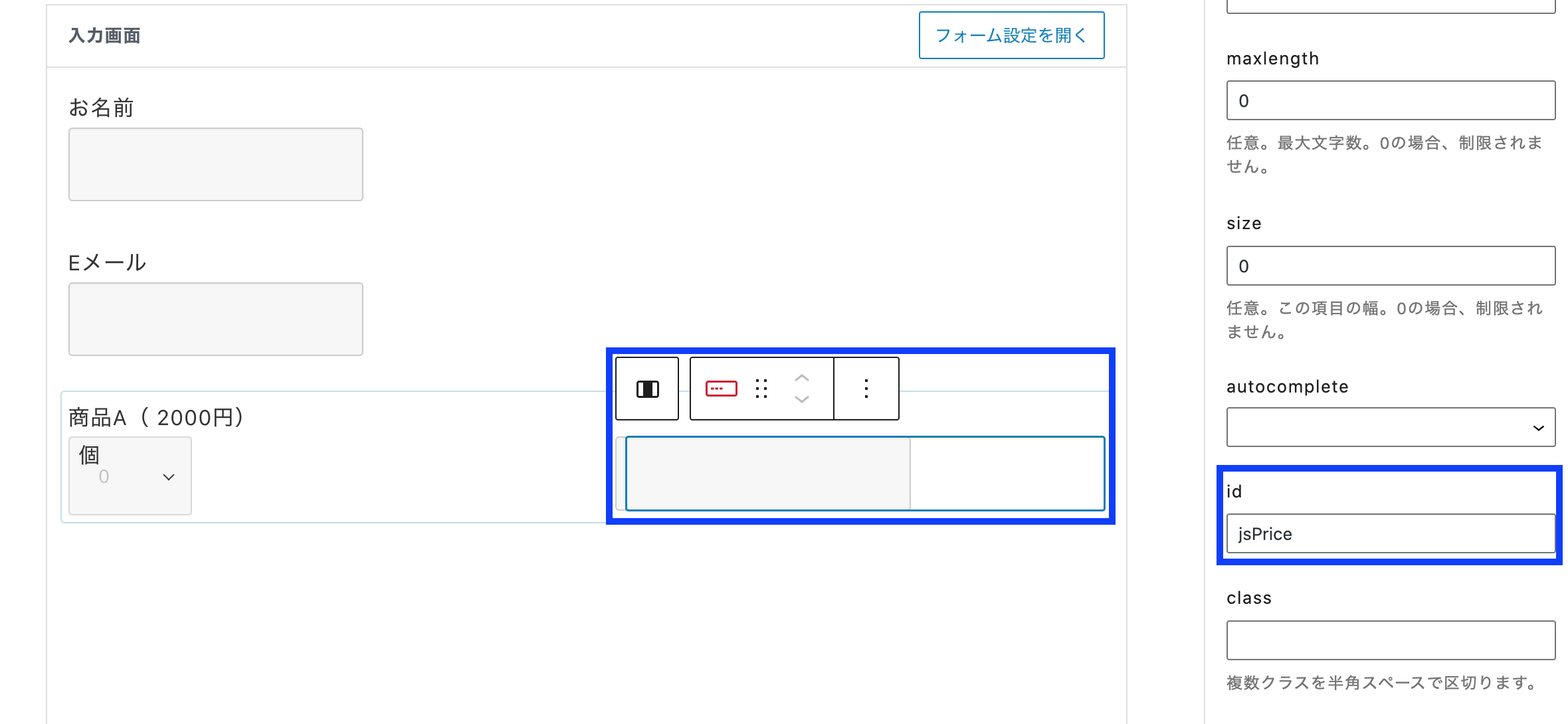
今回、個数はselect、金額はtextで入力欄を用意しました。
JavaScriptにあるIDを各要素に記述してあげます。var tagInput = $('#jsNum'); // 入力対象のinputタグID名 var tagOutput = $('#jsPrice'); // 出力対象のinputタグID名


細かな部分は省略しますが、これだけです。あとはこのフォームを固定ページ(スラッグは
calcular-contact)に貼り付けて完了です。
計算させる商品を増やしたり、増やした分の小計をもとに合計値を出す場合はJavaScriptに計算式を追加すれば良いと思います。2022年9月18日 6:03 PM #111175返信が含まれるトピック: Snow Monkey Formsへの計算式
GONSY様、ご回答いただきましてありがとうございます。
希望を再現していただき、心より感謝申し上げます。ご教示いただいたプラグインも試しておりましたが、まさにこちら(https://demo.gonsy.net/calcular/)のようなシンプルな仕組みをSnow Monkey Formsに入れたいと思っておりました。ありがとうございます。
JavaScript(jQuery)を使ったHTMLなら再現できたのですが、それをSnow Monkey Formsに組み込む(管理画面から?)方法をさわりだけでもご教示いただければ幸いです。お忙しいところ恐れ入ります。
♥ 0Who liked: No user2022年9月18日 4:25 PM #111170返信が含まれるトピック: Snow Monkey Formsへの計算式
Snow Monkey Formsで金額計算をつけることはできませんでしょうか。
見積もり用ですか?何かの注文用ですか?
完成状態がイメージできるような具体的な質問をされたほうがアドバイスしやすいと思います。
数字を入れて合計金額を出すのであれば、JavaScriptを使ってSnow Monkey Formsに組み込むことになるんじゃないでしょうか。
▼参考になりそうな情報▼上記の情報を使いSnow Monkey Formsに組み込んだ例
他のプラグインを使ったり代替する方法でも構いませんので、アドバイスをいただければ幸いです。
Contact Form 7なら、組み合わせて使うプラグインが公式ディレクトリからダウンロードできるようです。
また、計算とフォーム機能をもった国産の無料プラグインもあります。
このプラグインは依頼されて一度導入したことがありますが、なかなかよくできています。
フォームごとにショートコードが発行されますので、固定ページなどに貼るだけで使え、専用のサンクスページの指定もできます。2022年9月18日 3:21 PM #111164wp-membersというプラグインを使用して会員制サイトを作成しています。
このプラグインでしょうか?
メニューにはログインの有無で表示・非表示を設定できますが
このプラグインを有効化すると、メニュー設定にログインの有無で表示がコントロールできるんですね。
ヘッダー横に設置したボタンに関しても同じようにできませんでしょうか?
このプラグインに限らず、
is_user_logged_in()で判定できると思いますので、ボタンの表示の条件として使えると思います。
また、ヘッダー横ということで、 カスタマイズ → デザイン → ヘッダー → ヘッダーコンテンツ を利用されると思いますが、私なら上記を含めたボタンのショートコードをつくって入れます。
ショートコードの作り方は検索すればたくさん出てくると思いますので、そちらを参考にしてみてください。
ショートコードに含ませるボタン表示の条件はこんな感じになると思いますが、適宜調整してください。if (!is_user_logged_in()) { // ログインユーザー以外 echo '<a href="'.esc_url( home_url('login-page') ).'" class="button-login">ログイン</a>'; }2022年9月18日 9:22 AM #111151返信が含まれるトピック: グローバルナビのカレント表示(下線)をアンカー先に合わせることは可能でしょうか
GONSY様
丁寧すぎるほど細やかな対応、本当に感謝します。
グローバルナビゲーション(サイト内)とローカルナビゲーション(ページ内)の混在ということですね。私個人の印象だと、一般的ではないと思いますが、どのような意図があるのか教えていただけると嬉しいです。
今回のローカルナビゲーションは、TOPページに設置予定のものです。
現時点ではTOPページにのみコンテンツがある形ですが、プライバシーポリシーや約款のページが用意されています。
今後、コンテンツが増えるかは現時点では未定です。ちなみにクライアント様の案では「HOME」がない形状で、「ページの中間と後半に移動できるナビの設置とカレント表示」のみのオーダーです。
ただそれだと、他のページからTOPの上部に戻るナビがないよな・・・と思って、「HOME」を設置してみた次第です。LP形式のサイトなどでは、トップの特定の場所にアンカーを設定し、ナビでhttp://~/#〇〇で指定するケースをよく目にしてたので、あまり深く考えていませんでした💦
せっかく実装できたJavaScriptを変えるのもいいですが、この(ローカルナビゲーションが動いてる)ページ以外は、グローバルナビゲーションのリンクを#からURLにすれば問題解決な気がします。
フックの使用経験はないですが、教えていただいた方法でナビの差し替えで対応したいと思います。
この度は細やかな対応、本当に感謝します。
ありがとうございました。
♥ 0Who liked: No user2022年9月18日 12:42 AM #111145返信が含まれるトピック: グローバルナビのカレント表示(下線)をアンカー先に合わせることは可能でしょうか
グローバルナビゲーション(サイト内)とローカルナビゲーション(ページ内)の混在ということですね。
私個人の印象だと、一般的ではないと思いますが、どのような意図があるのか教えていただけると嬉しいです。@meg さんのデモページにあるナビゲーション「HOME」は、ローカルナビゲーション(ページ内移動)ではないのでしょうか?
トップページが別にあるようなら、通常の方法でメニューに追加すれば問題ないと思います。ただ、今回設置したJavaScriptはローカルナビゲーションのためのものなので、根本的な変更が必要になってしまいます。
せっかく実装できたJavaScriptを変えるのもいいですが、この(ローカルナビゲーションが動いてる)ページ以外は、グローバルナビゲーションのリンクを#からURLにすれば問題解決な気がします。スマートな方法ではないと思いますが、上記のトピックの回答を参考に差し替え用のメニューを作成して、フックをmy-snow-monkey.phpに追記します。

// つくったメニューを条件で差し替えるようにするadd_filter( 'wp_nav_menu_args', function( $args ) { if ( ! is_page( 'sample' ) ) { // 条件(スラッグ:sample という固定ページ以外) if ('global-nav' === $args['theme_location']) { // どのナビゲーションを差し替えるか(グローバルナビゲーション(PC用)を替える) $args['menu'] = 'test-menu'; // メニュー管理画面で入力した名前(test-menu) } } return $args; } );私のサイトがそのようになっています。
トップページやお問い合わせでは、ローカルナビゲーションのメニューがURLで指定してあり、該当ページに移動すると#からはじまるページ内リンクに切り替わります。
ちなみに、同じ場所に配置しているメニューが2つ存在するので、メンテナンス性は悪いです。
もっとスマートな方法があると思いますが、私のレベルだとこの程度の方法しか見いだせません。。。2022年9月17日 7:17 PM #111134返信が含まれるトピック: グローバルナビのカレント表示(下線)をアンカー先に合わせることは可能でしょうか
HOMEは、メニュー設定のカスタムリンクで設定していますか?
通常のページとしてメニューに登録していると、その領域にいても.navsync-menu-highlightが付与されませんので、必ずカスタムリンクのメニュー項目から
URL → #home
ナビゲーションラベル → HOME
として追加ください。
テストページをアップデートしましたので、もう一度ご覧ください。2022年9月17日 7:12 PM #111132返信が含まれるトピック: グローバルナビのカレント表示(下線)をアンカー先に合わせることは可能でしょうか
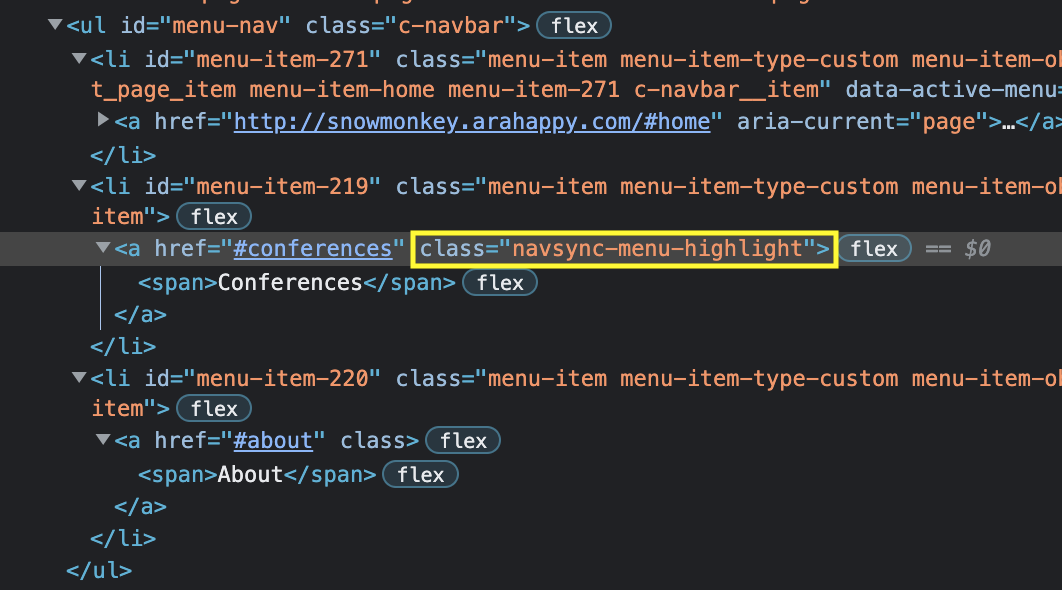
検証ツールで確認したら、ナビゲーションの指定した領域に入ると、ちゃんとCSS( navsync-menu-highlight )がついてますので、このクラス名に合わせて下線の調整をしてあげればいいと思います。
/* わたしのデモページのCSS */ ul#menu-main_nav li a { position: relative; transition: background-color 0.3s ease-in-out; } ul#menu-main_nav li a.navsync-menu-highlight::after { position: absolute; left: 0; content: ''; width: 100%; height: 4px; background-color: #000; bottom: 0; } -
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: テキストの行の高さと背景色の幅が異なる
【お使いの Snow Monkey のバージョン】17.2.6
【お使いの Snow Monkey Blocks のバージョン】16.0.9
【お使いの Snow Monkey Editor のバージョン】8.0.2
【お使いのブラウザ】Google chrome
【当該サイトのURL】お世話になっております。
表題の件で、「段落」ブロックにテキストを入力し、Shift+Enterでブロック内改行を行い、文字サイズや背景色などを設定しています。
その際、通常は背景色は文字の周りをある程度余白を持って設定され、行同士の高さもそれほど高くなく表示されると思うのですが、稀に背景色の上下の高さが文字の高さと同じ?くらいのギリギリに設定され、その分行同士の間の余白が広くなる…という現象が起こります。
一度現象が発生すると文字サイズや背景色などの書式設定をクリアして再度設定しても駄目で、すべて消去しやり直すとうまくいくこともあるのですが、うまくいかないときもあり…
その場合は違う文言を仮に入力(「テキストテキストテキスト…など」)して各書式を設定、書式設定がうまくいったら間に本来の文言を入力して要らない仮テキスト部分を削除…などと対応しています。
一応上記のように色々と試せば正常にすることもできるのと、どういった条件下で発生するのが再現できないので対応も難しいかと思うのですが、何か検証できるようでしたらご確認お願いいたします。