-
投稿者検索結果
-
2021年5月21日 9:15 AM #76234
返信が含まれるトピック: transition: scale(1.2);でホバー時に画像を拡大できません
2021年5月21日 9:00 AM #76229返信が含まれるトピック: transition: scale(1.2);でホバー時に画像を拡大できません
キタジマさん、タイトルを間違えてしまいました!
正しくは、「
transform: scale(1.2);でホバー時に画像を拡大できません」です。失礼しました‼
ところで、私が試したことですが、
.smb-items__item__figure img:hover { transform: scale(1.2); } .smb-items__item__figure:hover img { transform: scale(1.2); } .wp-image-409:hover { transform: scale(1.2); }などです。いずれもうまくいきませんでした。
デベロッパーツールではinvalid property valueと表示されてしまいます。
なにかお気づきの点があれば、アドバイス頂けませんでしょうか?
ご参考までに今の記述は以下の通りです。
どうぞよろしくお願いします。/*hover時にtransform:scale()で画像を拡大表示*/ .smb-items__item__figure { width: 330px; height: 350px; padding-right: 40px; overflow: hidden; } .wp-image-409 { width: 340px; height: 350px; } .wp-image-379 { width: 340px; height: 350px; } .smb-items__item__figure img:hover { transform: scale(1.2); }♥ 0Who liked: No user2021年5月21日 12:08 AM #76221返信が含まれるトピック: WooCommerceブロックもSnow Monkeyテーマを反映して欲しい
ありがとうございます。
確認いたしました。そこで比較しやすいように。ページを二つ用意しました。
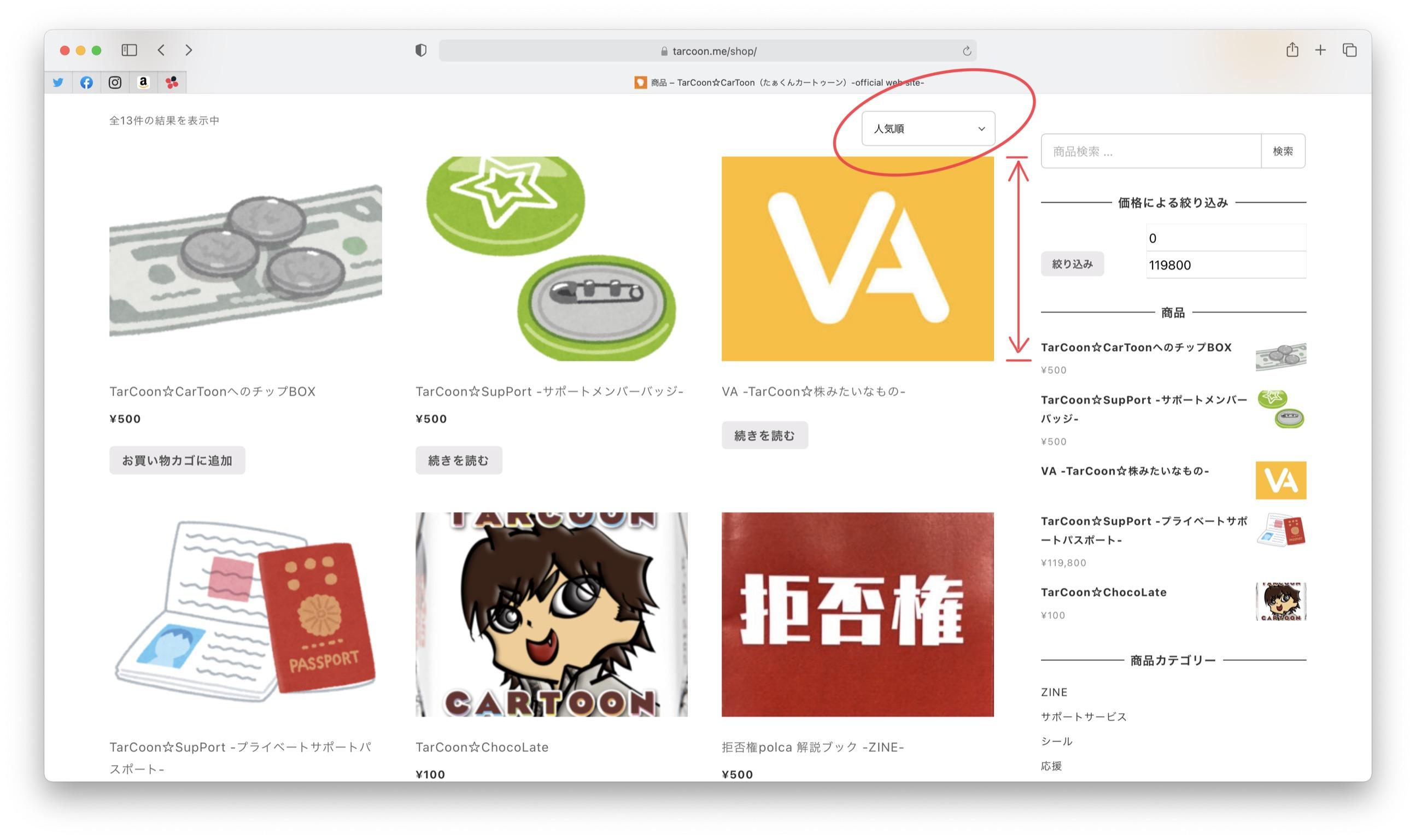
https://tarcoon.me/shop ショップトップページ一覧
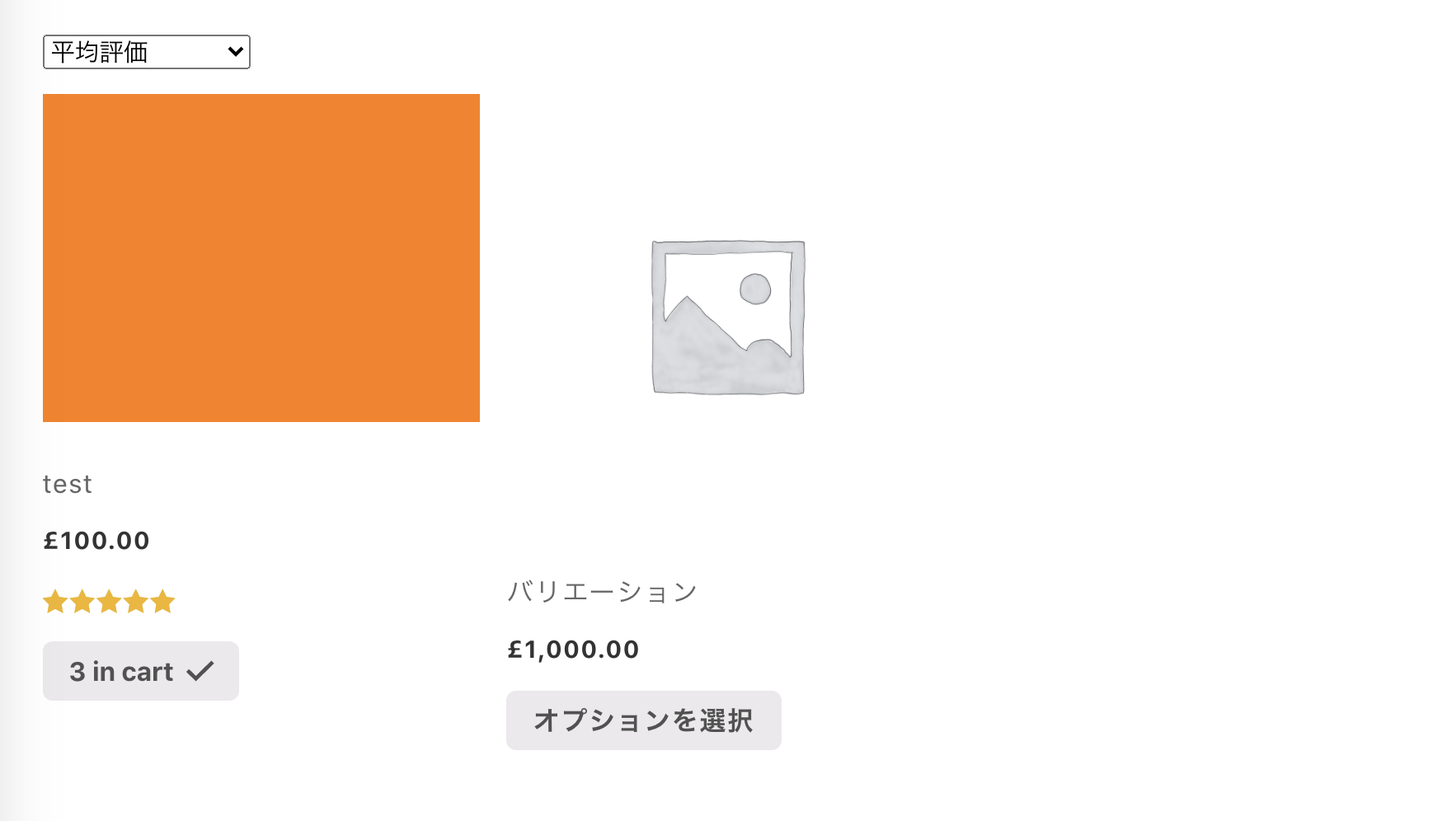
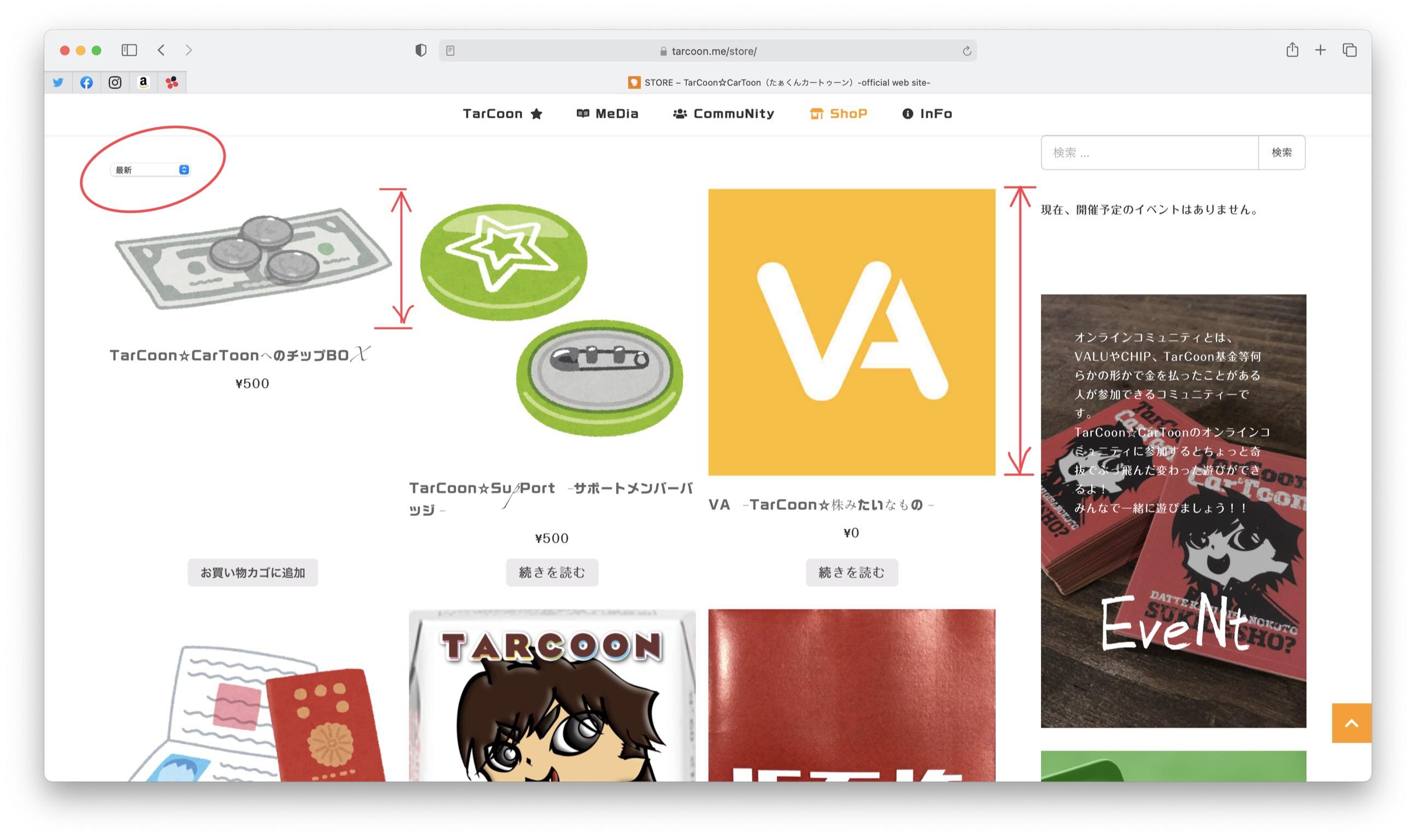
https://tarcoon.me/store 一覧系の「すべての商品」ブロックサムネイルの高さと、
並び替えのプルダウンメニューの形と位置が違っていました。こちらの方も対応していただければ嬉しくおもいます。
宜しくお願いいたします。
 ♥ 0Who liked: No user2021年5月20日 11:12 PM #76218
♥ 0Who liked: No user2021年5月20日 11:12 PM #76218返信が含まれるトピック: My Snow Monkeyでオリジナルのテンプレートパーツの読み込み方法を知りたい
Olein_jp さま
ご返信ありがとうございます。用途としましては、WP 5.5から
get_template_partにパラメーターが渡せるようになったので
ショートコードで動的にテンプレートパーツを読み込み、ブロックで構築 + 好きな場所にテンプレートパーツを挿入するためです。また、上書き用のディレクトリに配置しているのは、テンプレートパーツのファイルを同じ場所にまとめておきたいだけで、特に意味はありません。
単純にインポートするだけであれば
requreとかでいけませんでしょうか?こちら、詳しくお伺いできますでしょうか。
また、本体アップデートでファイルが消失する旨も承知しております。
ご指摘ありがとうございます。♥ 0Who liked: No user2021年5月20日 10:07 PM #76215返信が含まれるトピック: My Snow Monkeyでオリジナルのテンプレートパーツの読み込み方法を知りたい
`Snow Monkey本体に存在しないテンプレートパーツをMy Snow Monkeyのmy-snow-monkey.phpから直接呼び出したい。
plugins\my-snow-monkey\override\template-parts\original\foo.php
を呼び出すための方法がありましたらお教えください。`
上書き用のディレクトリに配置したファイルをmy-snow-monkey.phpから読み込みたいとのことですが、「読み込みたい」というのはどういった用途になるのでしょうか?
Snow Monkey 本体の template-parts 内のファイルを上書きするという用途であれば、テンプレート上書きが可能な環境にした上で、
override/template-parts/***/***.phpというような形でファイルを設置すると上書きできるはずです。単純にインポートするだけであれば
requreとかでいけませんでしょうか?また、ご存知かとは思いますが、
呼び出し方がわからないので、Snow Monkey本体に
template-parts/original/foo.php
を追加して
get_template_part(‘template-parts/original/foo);
で呼び出しています。こちらをやりますと、Snow Monkey 本体のアップデートでファイルがなくなってしまいます。
2021年5月20日 8:47 PM #76210返信が含まれるトピック: Google サーチコンソール設定について
2021年5月20日 7:05 PM #76202返信が含まれるトピック: transition: scale(1.2);でホバー時に画像を拡大できません
2021年5月20日 4:02 PM #76171返信が含まれるトピック: Google サーチコンソール設定について
んーなるほどです。なんでしょうね…。サイトの URL を共有してもらうことは難しいでしょうか?
難しい場合は、ブラウザの「ソースコードを表示」でソースコードを開いてみて
<meta name="google-site-verification" content="......." />というタグが出力されているか確認してみてください。これが出力されていない場合は Google 側で認識できないので認証に失敗します。出力されているのに認証されない場合はドメインの紐付けがうまくできていない(ドメインを設定したばかりだと ronda さんからはサイトが見えていても他の人からはまだサイトが見えないという状況はあり得ます)、なんらかの原因でカスタマイザーの内容が保存できていない、などが考えられるかなと思います。
上記も問題ない場合はちょっと僕もわからないので、HTML ファイルをサーバーにアップロードする方法などの別の方法で認証するのが良いと思います。
♥ 0Who liked: No user2021年5月20日 3:40 PM #76163返信が含まれるトピック: ドロワーナビタイプ「オーバーオール
v14.3.1 で調整してみました!
2021年5月20日 3:40 PM #76162返信が含まれるトピック: WooCommerceブロックもSnow Monkeyテーマを反映して欲しい
v14.3.1 で調整してみました!
2021年5月20日 2:14 PM #76141返信が含まれるトピック: WooCommerceブロックもSnow Monkeyテーマを反映して欲しい
2021年5月20日 2:09 PM #76140いただいたコードを試してみましたが、 l-container の前に挿入される広告枠のみなぜか消えませんでした…
上記の原因が何なのか気になりますねー。単にキャッシュとかであれば良いのですけど、Adsense 関連の script の出力自体は止められていないというのであればまた発生しそうな気がする…。
一応 Google Adnsense 関連の処理が書かれたファイルの読み込みを
is_singe()以外のときはキャンセルする、という方法もあるかなと思いました。add_filter( 'snow_monkey_pre_template_part_render_app/setup/google-adsense', function( $ret ) { if ( ! is_single() ) { return false; } return $ret; } );♥ 0Who liked: No user2021年5月20日 11:37 AM #76128Adsense 側で自動広告をオフにしてから、いただいたコードを試してみましたが、
l-containerの前に挿入される広告枠のみなぜか消えませんでした…これはコントロールするのであれば、手動でウィジェットなどで挿入した方が良いかもしれないなという感じかしてきました。。
♥ 0Who liked: No user2021年5月20日 11:19 AM #76124返信が含まれるトピック: グローバルナビゲーションのサブメニューに関して
Olein_jpさん、お世話になっております。
返信ありがとうございます。無事サブメニュー作成出来ました。大変分かりやすかったです!
トピックの方、閉じさせていただきます。♥ 0Who liked: No user2021年5月20日 10:49 AM #76122おーこれは自動広告が表示されてるっぽいですね。Adsense、前は自動広告のコードを入れないと自動広告が表示されなかったのですが、今は普通のコードでもデフォルトで自動広告になるようになってるんですよね。
snow_monkey_google_adsenseフックは普通の広告のinsタグを最終的に出力するかどうかをカスタマイズできるフックなのですが、自動広告は Google Adsense の script が読み込まれているだけで表示されるので、このフックではカスタマイズできません。add_filter( 'option_mwt-google-adsense', function( $code ) { if ( is_single() ) { return $code; } } );だとどうですかね? あるいは Adsense の管理画面で自動広告をオフにするか…。
-
投稿者検索結果