-
投稿者検索結果
-
2021年4月15日 10:44 AM #73403
返信が含まれるトピック: すべてのページヘッダー画像をデフォルトページヘッダー画像に統一したい
2021年4月15日 10:32 AM #73400ありがとうございます! 確認したところ
strong, b { font-family: "リュウミン B-KL" !important; }という CSS が追加されており、それが影響しているみたいです。
♥ 0Who liked: No user2021年4月15日 10:30 AM #73399WordPress 5.7 からポップオーバーの位置に関する変更があって、Snow Monkey Editor のポップオーバーもそれにあわせて変更を入れたんですよね。個人的にも以前のように最初の位置から動かないほうが使いやすい…と思っているのですが、コアが動くようにしたのであればそれが標準なので、まぁそっちにあわせよう…という感じです。
♥ 0Who liked: No user2021年4月15日 9:48 AM #73393返信が含まれるトピック: 画像クリックすると画像拡大する
Easy FancyBox は使ったことがないのでわかりませんが、画像にメディアファイルへのリンクを貼るのはブロックツールバーからできますよ!
 ♥ 0Who liked: No user2021年4月14日 4:36 PM #73338
♥ 0Who liked: No user2021年4月14日 4:36 PM #73338北島 様
ご対応いただきまして、ありがとうございました!
確認いたしましたところ、画面左上に飛ぶ現象はなくなっておりました。本件の現象とはずれてしまうのですが、「位置移動」されるという点でこのような現象がありました。
最新版の仕様でしたら、失礼いたします!<手順>
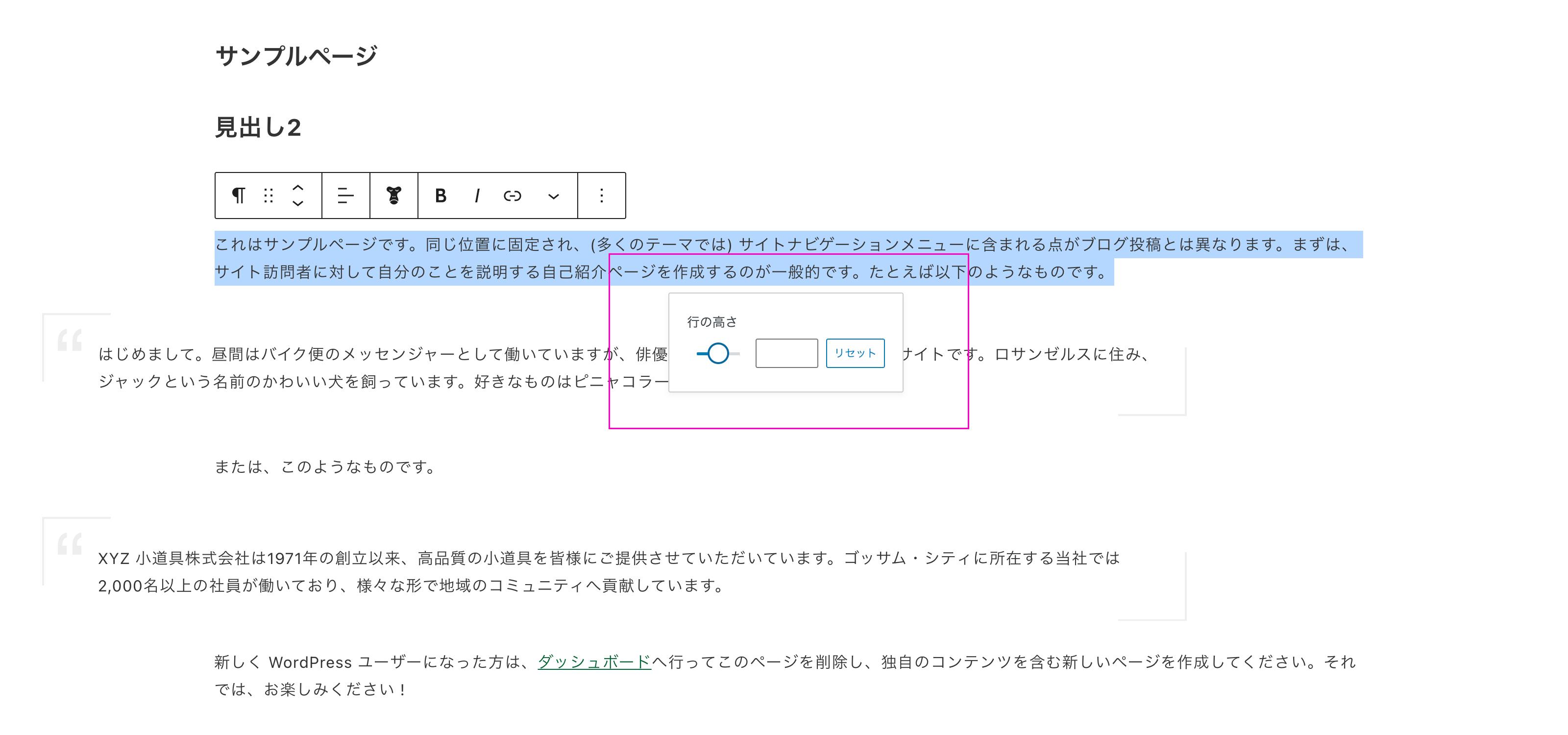
① 目的の箇所を選択後、ツールバーから「文字の高さ」を選択しポップを出します。
② テキストの長さによって、中央あたりに「ポップ」が表示されると思うのですが、
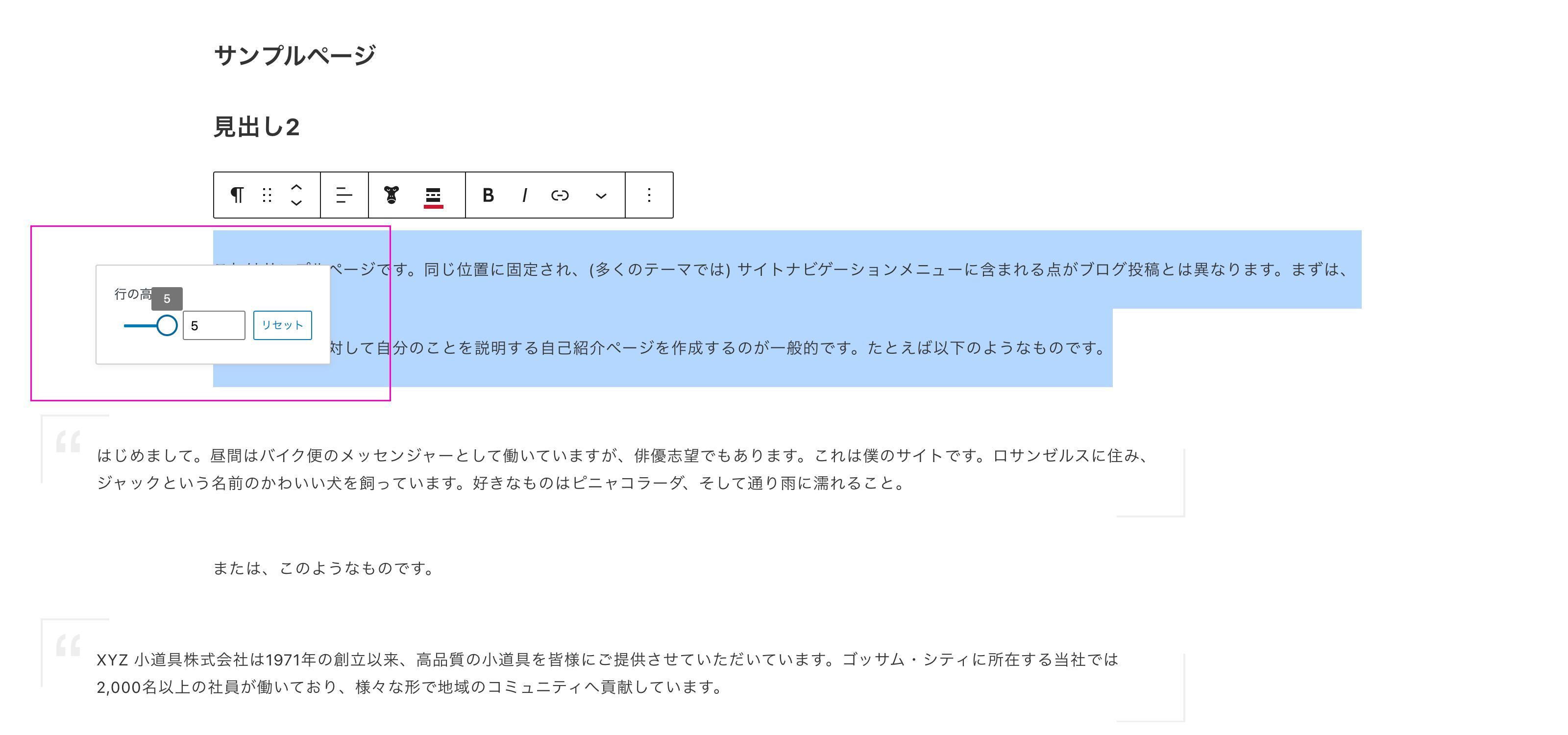
③ バー(まるいカーソル)をスライドさせていくと(MAXまで)、「ポップ」が「左側」に移動される現象があります。バージョン4.1.0ですと、スライドさせても「ポップ」は固定位置に止まっているので、もしかしたら本件の現象と関連があるのかなと思いました。
<添付>
① ポップ(中央)

② ポップ(左へ移動)
 ♥ 0Who liked: No user2021年4月14日 11:13 AM #73291
♥ 0Who liked: No user2021年4月14日 11:13 AM #73291返信が含まれるトピック: 更新日時の表示ロジック
*代筆五十嵐
@キタジマさん
v14.0.5で確認しました。
概ねOKかと。※欲を言えば、予約公開日と更新日が同じ場合(例えばAMに記事作成して午後に公開)の場合も更新日が出てしまうので、日付までしか比較しないのであれば、以下のようになるかと。こっちは参考程度にとどめてください。
if ( get_the_time( 'Ymd' ) >= get_the_modified_time( 'Ymd' ) ) { return; }秒含めて厳密に比較するためにUnix Epoch使うパターン
if ( get_the_time( 'U' ) > get_the_modified_time( 'U' ) ) { return; }♥ 2Who liked: No user2021年4月14日 9:52 AM #73269ひとまずの対処法をためしてみてもらっても良いでしょうか?
Snow Monkey のテーマディレクトリの中にある、
snow-monkey/assets/load-files-targetのフォルダを適当な名前(load-files-target_ とか)に書き換えてみてください。もしかしたらひとまずはこれで表示されるようになるかもしれません。♥ 0Who liked: No user2021年4月14日 9:38 AM #73264あ、いえ、僕の公開サーバー上と Mac 上ではちゃんと表示されていたので、Windows 上だと不具合があるのかなと思いまして。ローカル環境は Local by Flywheel でしょうか?
♥ 0Who liked: No user2021年4月14日 9:11 AM #73238バージョンは14.0.5でした
再ダウンロードしてみましたがじょうきょうはかわりませんでした
添付ファイルのようになってしまいます
♥ 0Who liked: No user2021年4月14日 12:05 AM #73214あ…確かに2回クエリ発行しちゃってるみたいですね…。
template-parts/content/entry/footer/footer.phpで発行したクエリをtemplate-parts/content/related-posts.phpに引き渡すようにすれば良いと思うのでやってみます!♥ 2Who liked: No user2021年4月13日 10:23 PM #73189返信が含まれるトピック: 吹き出しブロックをスマホでも並列のまま表示させたい
2021年4月13日 8:07 PM #73184返信が含まれるトピック: フッターサブナビゲーションがバグ
横からすみません。
.p-footer-sub-nav .c-navbar { overflow: auto; }win10 ,edgeでは解決できました。
♥ 1Who liked: No user2021年4月13日 4:16 PM #73162返信が含まれるトピック: 子テーマ使用中にカスタマイザでアクセントカラーを変更しても反映しない。
同じ問題が起きているので報告いたします。
【お使いの Snow Monkey のバージョン】 14.0.4
【お使いの Snow Monkey Blocks のバージョン】 11.0.3
【お使いの Snow Monkey Editor のバージョン】5.0.1
【お使いのブラウザ】macOS:11.2.3 Safari: 14.0.3
【当該サイトのURL】https://doga-tschool.jp
【サーバー】エックスサーバー PHP7.4.13### 発生している問題
子テーマを使用していてカスタマイザーでアクセントカラーを赤以外に変更しても反映せずデフォルトの赤のままになります。
♥ 1Who liked: No user2021年4月13日 3:45 PM #73159返信が含まれるトピック: 投稿ページで、「関連記事」と「コメント」の位置を入れ替えたい
add_filter( 'snow_monkey_get_template_part_args_template-parts/content/entry/entry', function( $args ) { $args['vars']['_display_comments'] = false; return $args; } );でデフォルトのコメントエリアを消しつつ、
template-parts/content/entry/footer/footer.phpを上書きしてコメントエリアを追加する感じですかねー。template-parts/content/entry/footer/footer.phpは結構大きいテンプレートなので、今後のメンテナンスのことを考えると個人的には上書きはあまりオススメできません。メンテナンスとカスタマイズの重要度を天秤にかけて判断してもらうと良いかなと思います。これをMy Snow Monkeyで実現する方法はありますか?
できなくはないですが、結局テンプレートを上書きすることになるので、子テーマでやったほうが素直かなと思います。
♥ 1Who liked: No user2021年4月13日 3:36 PM #73152返信が含まれるトピック: Snow Monkey Formsの入力ボタンをカスタマイズしたい
ざっくりですが、例えばこんな感じでしょうか。
.smf-button-control .smf-button-control__control { background-image: url(https://xxx/150x150.jpg); background-size: cover; background-repeat: no-repeat; background-position: 50% 50%; border: none; border-radius: 0; background-color: none; height: 150px; width: 150px; }♥ 0Who liked: No user -
投稿者検索結果

