-
投稿者検索結果
-
2018年9月11日 10:46 AM #5453
返信が含まれるトピック: コンポーネントのボタンにアフィリエイトコードを挿入したい場合
ありがとうございます、できました!
ボタンをフルサイズにしたい場合は
class=”wpac-btn wpac-btn–full mceNonEditable”
を入れる感じですね。
♥ 0Who liked: No user2018年9月10日 4:46 PM #5392返信が含まれるトピック: SnowMonkey Blocksのアラートでアイコンリストのアイコンを選択できるようにしてほしい
お返事ありがとうございます。
そうです。
例えば、ランディングページnoside marginだと下記みたいになってしまうのを解消したいのです。
後は単純に枠がほしいというのもあります。
よろしくお願いします。
 ♥ 0Who liked: No user2018年9月10日 3:52 PM #5391
♥ 0Who liked: No user2018年9月10日 3:52 PM #5391返信が含まれるトピック: SnowMonkey Blocksのアラートでアイコンリストのアイコンを選択できるようにしてほしい
普通にアイコンリストを入れると左端がツメツメになってしまうのが気になる
すみません、この部分がよくわからなかったのですが、アラートの場合は枠内に内容が入るので、その分 padding が確保されて良い、ということですかね?
♥ 0Who liked: No user2018年9月10日 9:26 AM #5381返信が含まれるトピック: 投稿のカテゴリーごとに別ページに設定したい
新着情報をカスタム投稿タイプにするのが一番確実にわける方法ではあると思います。カスタム投稿タイプはプラグインでつくることができます。
Snow Monkey はカスタム投稿タイプだとプロフィールボックスがでないとか関連記事がでないとかいろいろ違いがあって、ブログと同じような感じにするには一工夫必要です。全部このスレッドでやるとちょっと雑多になってしまうので、もしカスタム投稿タイプでやってみる場合は、あれ?となったときに都度スレッド立てて頂ければ!
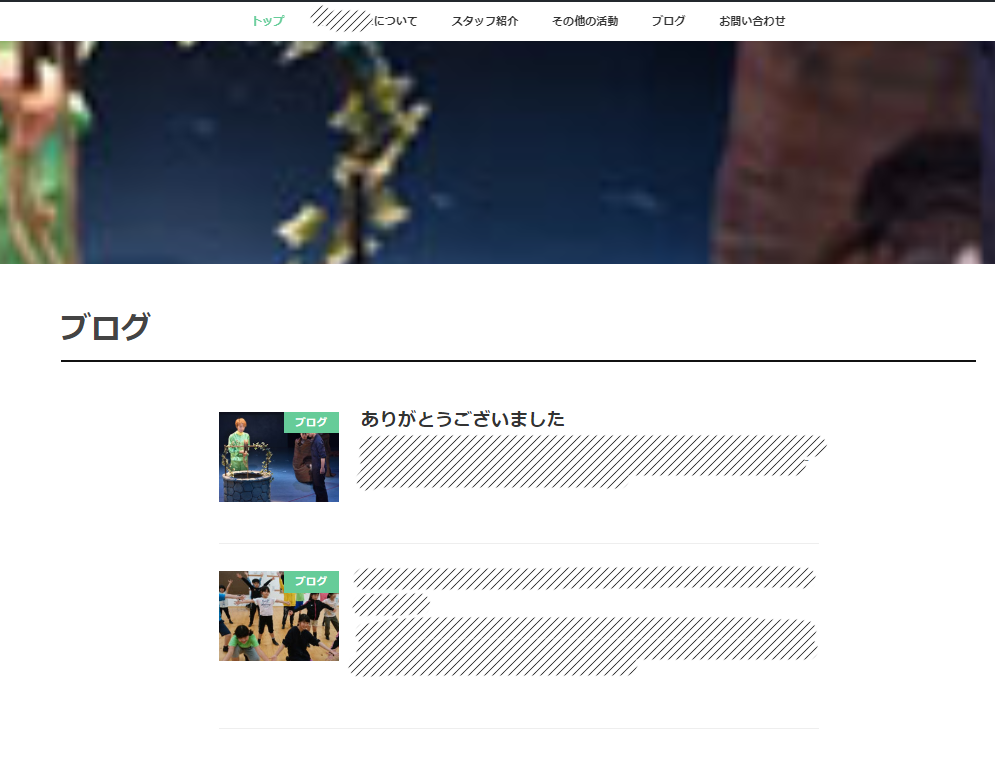
アイキャッチ画像と、h1の「ブログ」の文字を消すことができませんでした。
カスタマイザー > 追加 CSS か、子テーマの CSS に下記を追加してみてください。
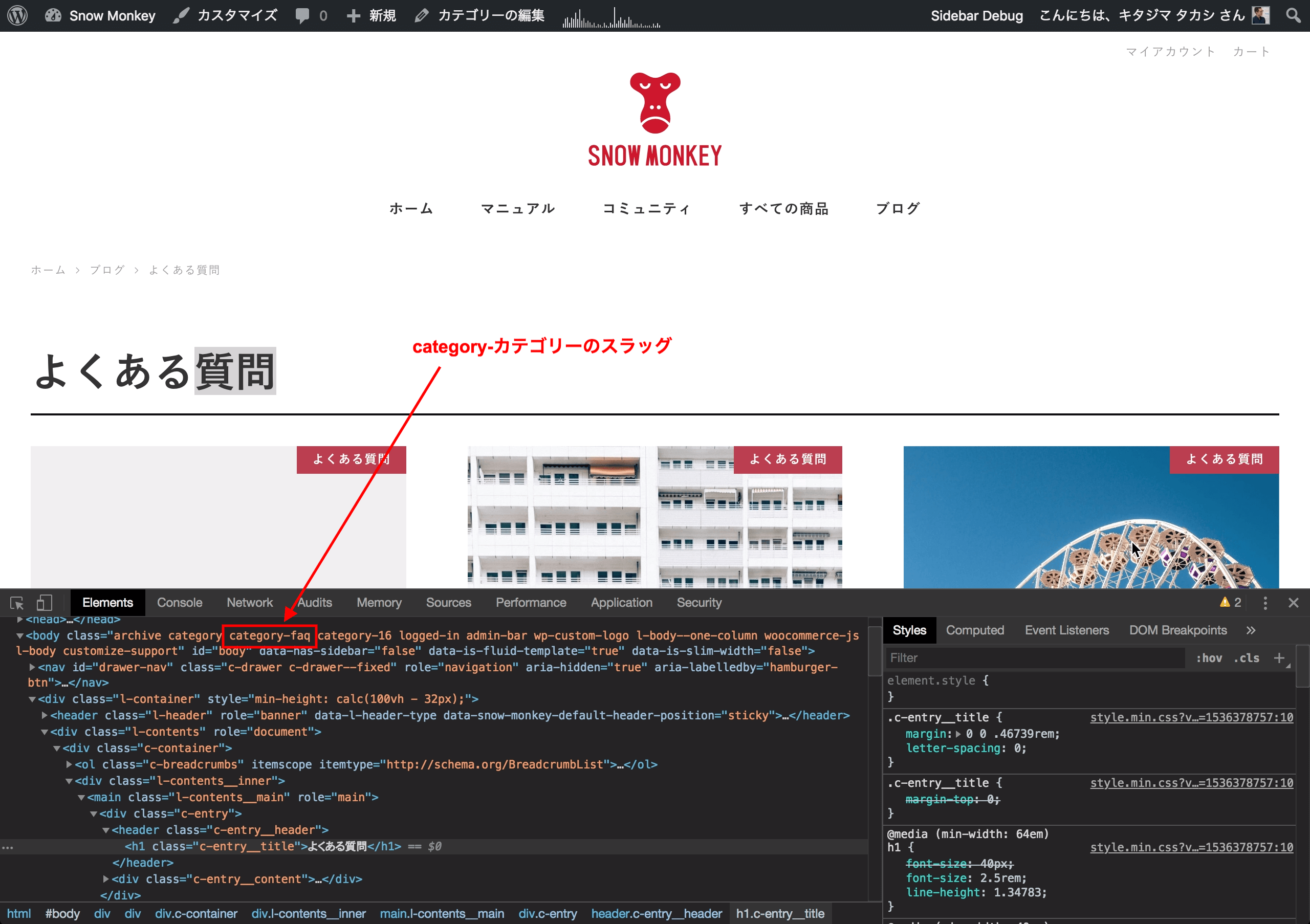
/** * スラッグが faq のページヘッダー(アイキャッチ画像)を非表示 */ .category-faq .c-page-header { display: none; } /** * スラッグが faq のカテゴリータイトルを非表示 */ .category-faq .c-entry__header { display: none; }上記はカテゴリーページのスラッグ(URL)が「faq」の場合の例です。「ブログ」というカテゴリーのものを消したいとのことなので、スラッグは「ブログ」とか「blog」になっているのではと思いますが、Chrome ブラウザのデベロッパーツールで確認するのが簡単かなと思います。

もしくはカテゴリーの編集ページでも確認できます。(ダッシュボード > 投稿 > カテゴリー > 任意のカテゴリーの編集ページを開くと「スラッグ」という項目で確認できます)
♥ 0Who liked: No user2018年9月8日 10:12 PM #5364返信が含まれるトピック: 投稿のカテゴリーごとに別ページに設定したい
早々のご返信ありがとうございました。
そうですね、キタジマさんが仰ったようなカテゴリー分けを現在はしていて、
新着情報はトップページに埋め込んでいる状態です。
ブログと新着情報を分けて欲しいという依頼でした。
一応なんとか分けることはできたのですが
もっとシンプルな方法で混ぜない方法があればと思いお聞きしました。
別な質問で、
現在、「ブログ」カテゴリーを1ページにしているのですが、追加cssで色々してみたのですが
アイキャッチ画像と、h1の「ブログ」の文字を消すことができませんでした。

もしこちらが分かりましたら教えていただきたいです。
よろしくお願いいたします。
♥ 0Who liked: No user2018年9月8日 9:19 PM #5359返信が含まれるトピック: 投稿のカテゴリーごとに別ページに設定したい
ちょっとちゃんと読み取れてなかったらごめんなさい。多分、いま下記のような構成になっていますでしょうか?
└ 投稿一覧 ├ 新着情報(というカテゴリー) ├ ブログ(というカテゴリー)WordPress はカテゴリーをつくれば自動的にそのカテゴリーのページもつくられますが、上記の形だと新着情報(というカテゴリー)のページと、ブログ(というカテゴリー)のページだけになってしまうので、僕ならこういう形にするかなと思うのですがどうでしょうか?
├ トップページ └ 投稿一覧(いわゆるブログ) ├ 新着情報(というカテゴリー) ├ カテゴリーA ├ カテゴリーB ├ カテゴリーC ├ ...ブログの中に新着情報も混ざってはしまいますが、多分これが一番シンプルでわかりやすいはずです。どうしても新着情報をブログに混ぜたくなければ、「カスタム投稿タイプ」でつくる方法もありますが、子テーマでカスタマイズしたりしないといけなくなるのでかなりハードルはあがります。
トップページとブログ一覧ページをつくる方法は下記のマニュアルを確認してみてください。
♥ 0Who liked: No user2018年9月8日 8:55 PM #5356返信が含まれるトピック: スマホメニューの横にアイコンリンクを追加したい
いつもありがとうございます。
先日投稿させていただいたこちらの内容ですが、
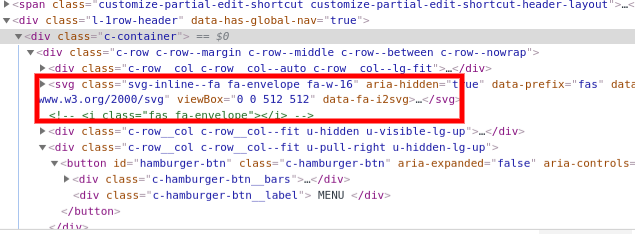
ヘッダーレイアウト 1行
ヘッダー位置 ノーマル
と言ったような限定された状況のときのみでかまいませんので、
アイコン表示を出来るようにご検討いただけないでしょうか。
たとえば、こんな感じです。

ご検討のほどよろしくお願いします。
♥ 0Who liked: No user2018年9月8日 10:28 AM #5307返信が含まれるトピック: トップを固定ページにしてコンテンツ(記事)を入れた場合にヘッダー下にスペースが開かないようにして欲しい
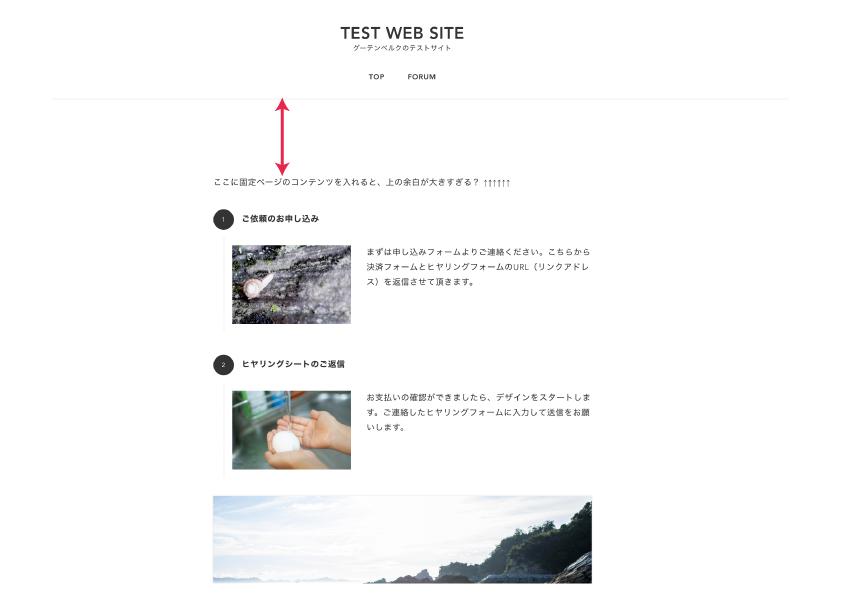
使い方にもよると思うのですが、ブログとかメディアでなく、情報サイトやマニュアルサイト的なものを作る場合は、トップを固定ページにして使うことの方が多いので、特に下記の部分(ヘッダーと固定ページ内のコンテンツ間の余白)は気になります。
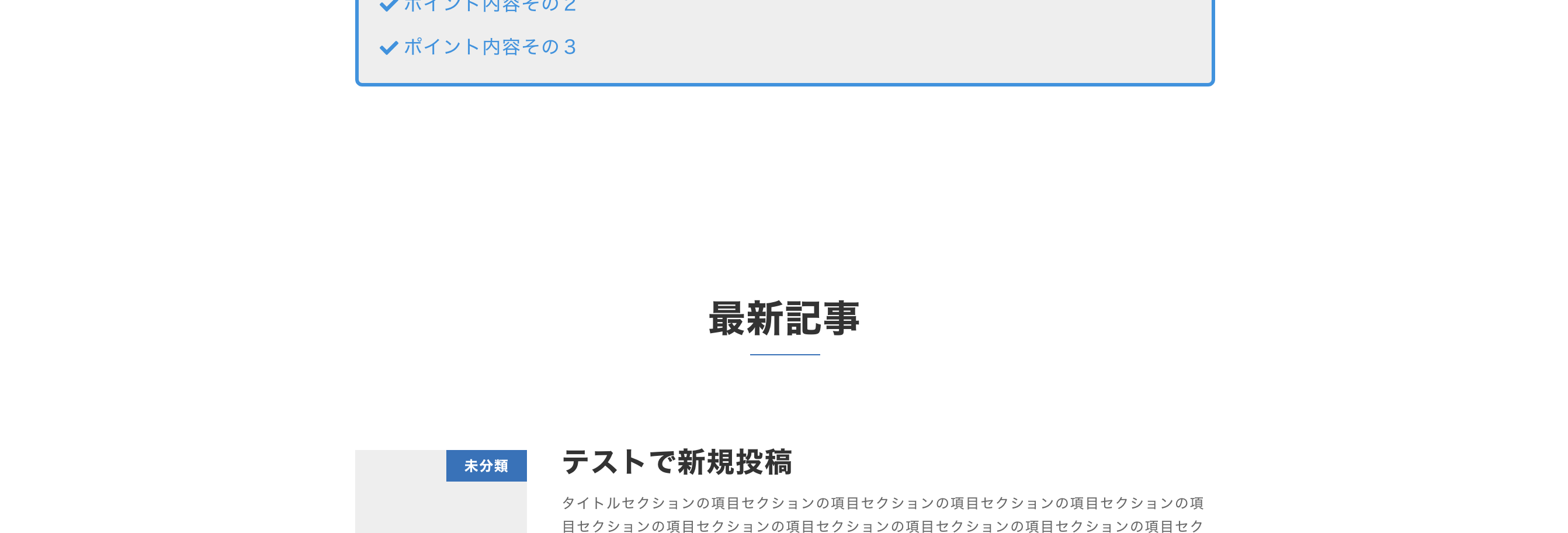
一番上の文章はSnow Monkey Blocksを使わず、固定ページのコンテンツに直接文字を入力しただけですが、グローバルメニューと文章までの余白が大きすぎるかなと思います。(赤の矢印を入れている部分)
サイドバーありにした時と同じようになれば嬉しいです。

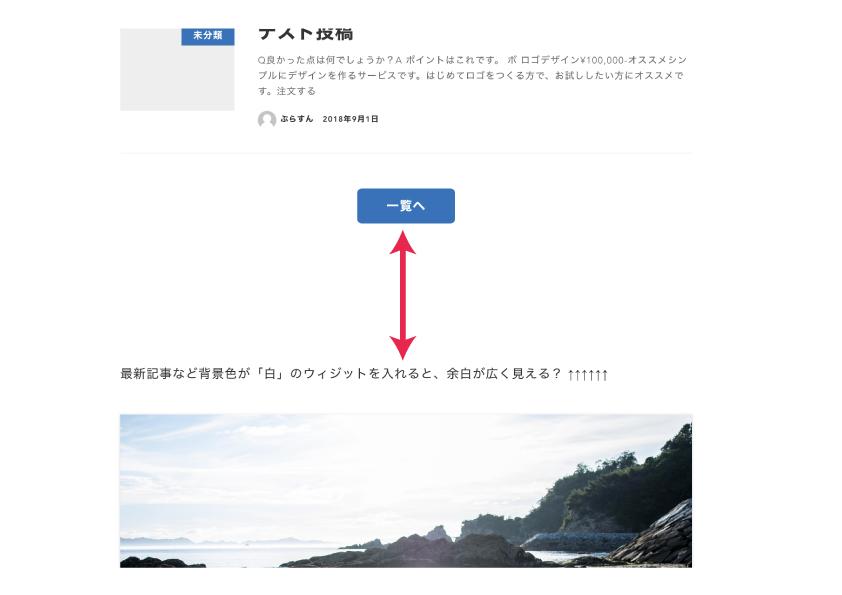
ただ固定ページのコンテンツのウィジット間の余白は、最新記事ウィジットのように背景色が白の場合は、結果的に広く見えるというだけでした。(赤い矢印の部分)
なので、ショーケースとかのようにギリギリまで背景色がついているような場合は、いい感じで表示できてます。(赤い矢印の部分)

これに関しては、最新記事ウィジットでも背景色が付けれるとか、ウィジット下部に薄い区切り線的なものが付けれるとかだと、「白背景の要素」と「白背景の要素」が並んだ時も違和感がないかなと感じます。
ちょっとやりたいことが伝わりにくくなってすいません。要するに・・・
- 固定ページでステップ式のマニュアルページや、目次(各ページへのリンクのまとめ)的なページを作って、トップページに設定したい
- かつ、上部や下部のウィジットスペースを使って「最新記事」などの情報や、「スライダー」などのビジュアル要素も表示したい。
- 結果、それぞれの要素の余白を違和感なく均等に表示したい
という感じです。
カスタマイザーで余白のオン・オフをつけることで、これが解決するのならば、あると助かります。
伝わりにくく、細かく面倒くさいことで申し訳ありませんが、よろしくお願いいたします!
♥ 0Who liked: No user2018年9月8日 8:57 AM #5281返信が含まれるトピック: スマホフッター固定メニューの背景色を変更したい
下記の CSS を貼り付けてみてください!
#ccc、#000のところは好きなカラーコードに置き換えてください。.p-footer-sticky-nav { background-color: #ccc; /* 背景色 */ } .p-footer-sticky-nav a { color: #000; /* 文字色 */ }♥ 0Who liked: No user2018年9月7日 7:57 PM #5207返信が含まれるトピック: トップを固定ページにしてコンテンツ(記事)を入れた場合にヘッダー下にスペースが開かないようにして欲しい
ありがとうございます!確認しました。
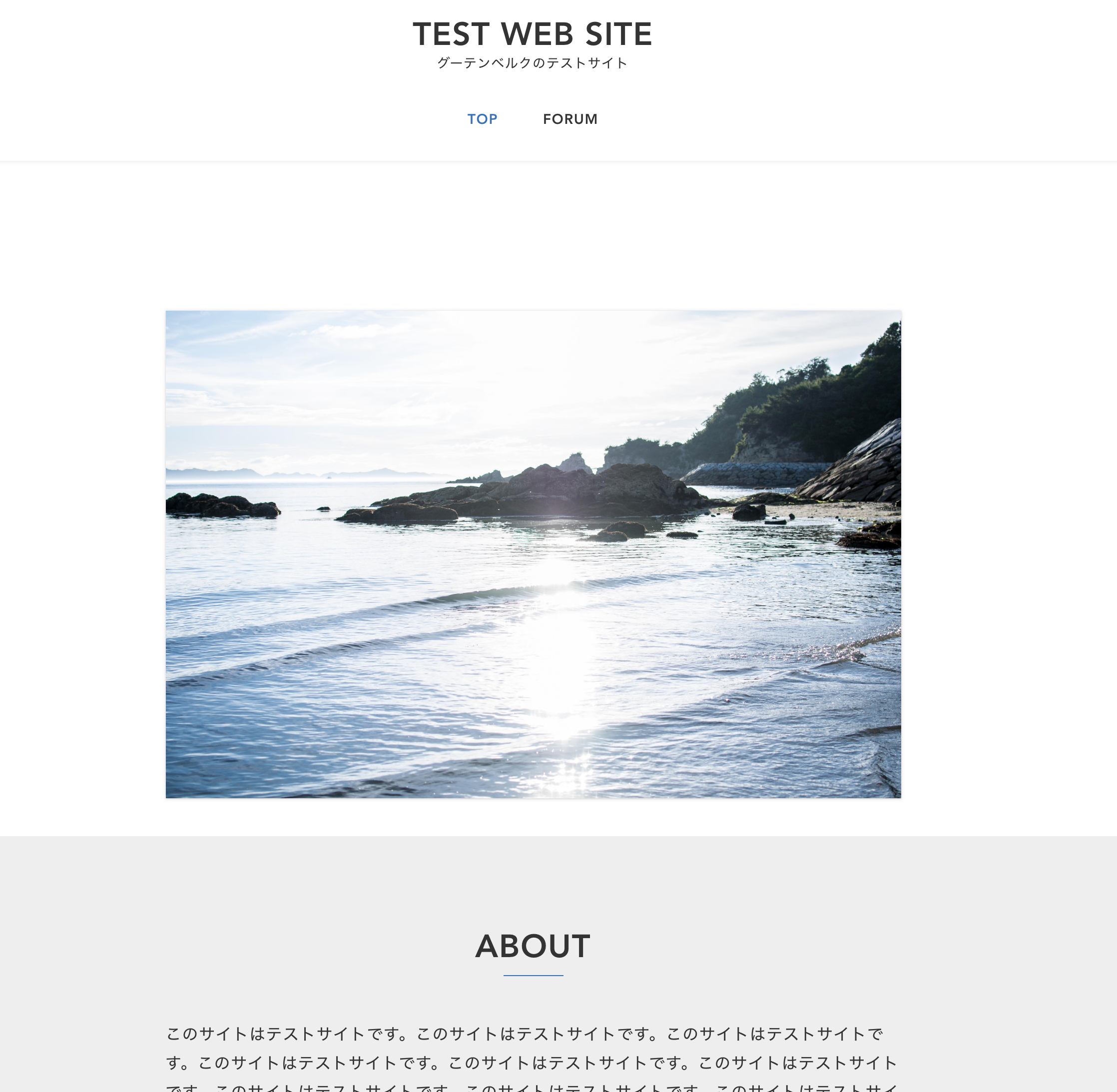
ちなみにサイドバーありのトップ固定ページの場合はこれで解決したのですが、1カラムにした場合も、グローバルナビと固定ページコンテンツの間、トップページ上部・下部ウィジットスペースと固定ページコンテンツの間が調整されていた方が良い気がするのですが、いかがでしょうか?
現状では下記のように、余白が大きくなります。(ワンカラム スリムの固定ページをTOPにした場合)

 ♥ 0Who liked: No user2018年9月7日 5:06 PM #5204
♥ 0Who liked: No user2018年9月7日 5:06 PM #5204返信が含まれるトピック: 子メニューがある時、親メニューはリンク無しにしたい
ありがとうございます。
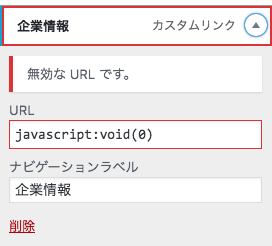
やってみたのですが、このようなエラーになります。
 ♥ 0Who liked: No user2018年9月7日 3:10 PM #5195
♥ 0Who liked: No user2018年9月7日 3:10 PM #5195返信が含まれるトピック: 子メニューがある時、親メニューはリンク無しにしたい

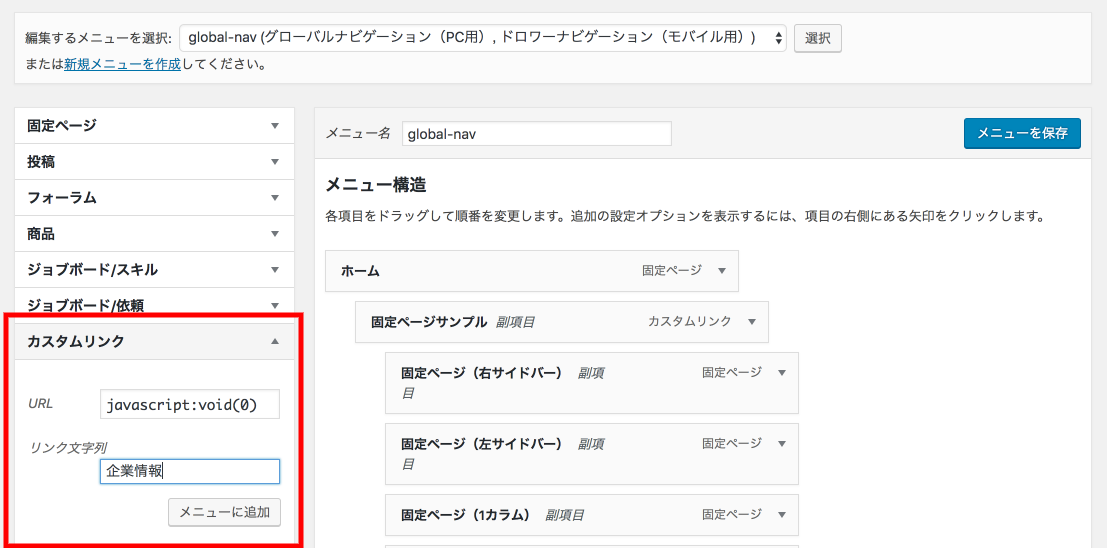
こんな感じで、固定ページじゃなくて「カスタムリンク」を URL を
javascript:void(0)として追加し、それにぶらさげる感じにしてみてください! URL がjavascript:void(0)だと、クリックしてもなにも反応しないリンクになります。♥ 0Who liked: No user2018年9月5日 12:29 PM #5089返信が含まれるトピック: 記事ページ下部、前後ページへの移動について
お返事遅くなりすみません。他テーマの状況は残念ながら知りませんが、一般的なサイトの場合、右が次へ進む(新しい記事)が普通かなと思います。
文春オンラインの連載記事
日経電子版
矢印アイコンはないですが、前後の記事を読むのところで
左が一つ前の記事、右が一つあとの記事
となっています。web担当者フォーラムも、左が前の記事、右が次の記事ですね。
Google MATERIAL DESIGNDのアイコンだと
左向き矢印:navigate_before
右向き矢印:navigate_next
となっています。オーディオ系のボタンも
右向きがskip_next
左向きがskip_previous
となっていて、右が進むイメージ、左は戻るイメージですね。一覧ページの場合、ページネーションはアーカイブのページ番号(数字が大きいほど古い)なので、意味合い的にそこと揃える必要はないかなと思いました。
ご検討くださいませ。
♥ 0Who liked: No user2018年9月4日 7:37 PM #5062返信が含まれるトピック: トップを固定ページにしてコンテンツ(記事)を入れた場合にヘッダー下にスペースが開かないようにして欲しい
SNOW MONKEY をアップデートしたら、上記の問題は解決されました!
ありがとうございます!ただ今度はトップページ上部ウィジットスペースにウィジットを入れると、固定ページ内のコンテンツとくっついてしまいます。
参考までにスクショを貼っておきます。
お手すきの時にご確認をお願いいたします。
よろしくお願いします。 ♥ 0Who liked: No user2018年9月4日 3:02 PM #5059
♥ 0Who liked: No user2018年9月4日 3:02 PM #5059返信が含まれるトピック: webフォントが一部反映されません
-
投稿者検索結果