フォーラムへの返信
-
投稿者投稿
-
横から失礼します。
今しがた別のトピックでも書いたのですが、似たような印象ですのでこちらもブラウザキャッシュをクリアにすると解決するかも…と思いまして。
私の場合は、同様の不具合ではなくエラー表示でしたが。。♥ 0Who liked: No user2022年11月9日 6:10 PM 返信先: wordpress Ver6.1にて、固定ページ・投稿ページともに「エディターで予期しないエラーが発生しました」が表示されて何もできません #113505ありがとうございます!それでは閉じておきますね。
♥ 0Who liked: No userキタジマさん
ご確認ありがとうございます!ご提示いただいたCSSで解決したようです。
ざっと確認したかぎりですが、他の部分にも影響は出ていなさそうです。♥ 0Who liked: No userご返信ありがとうございます。
画像の寸法での変更が反映されなかったとのこと、承知しました。
お示しのコードは私の環境でも表示されますが、それでも画像の寸法を変更できているのでどうしてでしょうね。。他の部分への影響も気になりますが、下記CSSを記述いただくと打ち消すことができると思うのでお試しいただけますか?
.alignleft, .alignright { max-width: initial; }♥ 0Who liked: No userGONCYさん
ご丁寧にありがとうございます。お気遣い嬉しいかぎりです。恐れ入ります。
私もGONCYさんとすべて同じバージョンの環境で確認してみました。
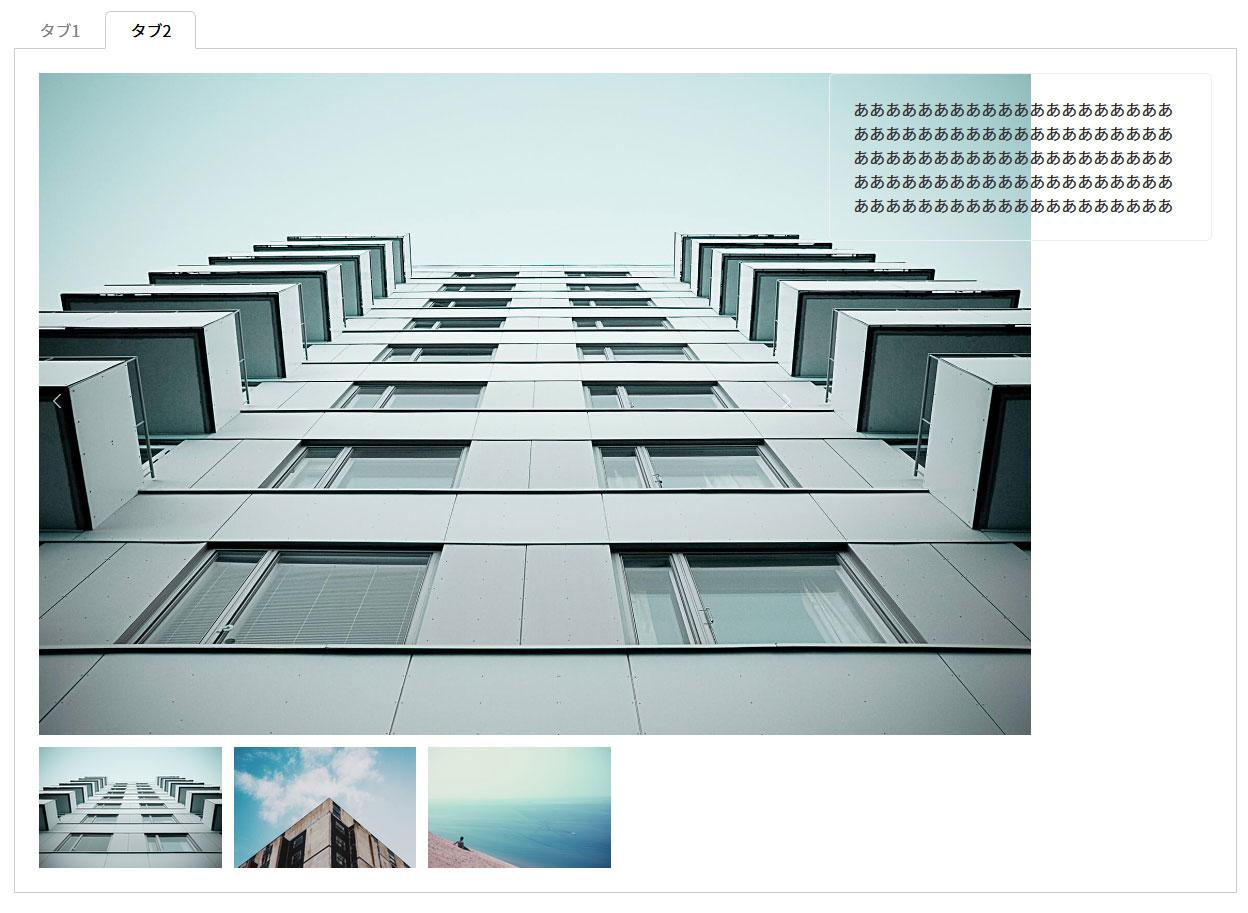
スライダーが以降のタブに侵食する状態も、タブの複製についても、ご報告のとおり再現されました。なお加えてとなりますが、タブの複製についてはスライダーブロックの入ったタブを複製して、あえてその状態で更新しても、フロントでは1つのタブ内にスライダーはひとつしか表示されませんでした。
複製したことにより、リスト表示では別のタブパネルとされていながら、編集画面ではGONCYさんもお示しのように見た目上、同じタブ内に2段で表示されているようになりますが、実際には存在していないようになっているようです。
以上取り急ぎ、ご報告しておきますね。
キタジマさん
Snow Monkey Blocks を v16.0.9 に、Snow Monkey を v17.2.6 にアップデートした状態で確認したところ、下記トピックも含めて問題ありませんでした。
もちろん念には念を入れて、ログアウトし、ブラウザを再起動して再ログインした状態で、です。^^; タブブロックでフッター下部に余白が発生しますこのトピックには13件の返信、3人の参加者があり、最後にesにより23時間、 11分前に更新されました。 14…
タブブロックでフッター下部に余白が発生しますこのトピックには13件の返信、3人の参加者があり、最後にesにより23時間、 11分前に更新されました。 14… snow-monkey.2inc.org
snow-monkey.2inc.orgキタジマさんにはお手数をかけてしまい、本当に申し訳なかったです。すみません。
tantive.slさんにも余計なやり取りの手間を増やしてしまい、すみませんでした。tantive.slさんの環境でもきっと問題ないと思いますが、ご確認の上でクローズいただけたらと思います。
ありがとうございました!
改めて検証をしてみた結果、ブラウザのリロードが関連する問題だったとわかりました。
結論としては、v16.0.8に上げることで不具合は解消されていました。
私が報告したことで、キタジマさんには余計なお時間をとらせてしまい、本当にすみません。WindowsのFirefoxとChromeの環境で検証したところ、いずれもv16.0.6の状態で先にタブブロックの方を用意しておき、その後でv16.0.8に上げた場合、キャッシュもオフでプライベート(シークレット)ウィンドウの状態であっても、編集画面やフロントを何度リロードしても、タブ1の方だけがリロードされタブ2はリロードされないため、症状が残ったままとなっていたようです。
ログアウトしてブラウザを閉じた後で、再ログインすると反映されていました。
お示しいただいたCSSが効いたように感じたのは、ブラウザを閉じていたため再ログインしたあと、すぐCSSを反映しチェックしたことで効いたと勘違いした結果でした。CSSを削除してブラウザを閉じて再ログインしても、タブ内は問題なく表示されました。
なお、先にv16.0.8に上げた状態で、後からタブを組むと当然普通に表示されますため、多くの場合は問題ないと思います。
以上のようにブラウザによるタブ1以外のリロードの問題でしたが、ブラウザの挙動を疑っていればお手を煩わすこともなかったので誠に申し訳ない次第です。心よりお詫び申し上げます。
ご対応ありがとうございます。確認したところ、ご提示いただいたCSSで改善されました!
ただtantive.slさんがv16.0.8に上げることで正常に表示されているとのことでしたので、念のため別環境でv16.0.8に上げて確認したところ、そちらではCSSを当てずに正常に表示されていました。
どちらの環境もSnow Monkey等のバージョンは同じで設定も同じはずなのですが、不可解な結果となりました…。
CSSの要不要は私の環境による問題の可能性も高いと思いますので、取り急ぎご報告しつつ引き続き原因を検証してみたいと思います。
いずれにしても、環境差でお騒がせすることになったかもしれませんので、申し訳ない次第です。
徳本さん、何度もすみません。。
上記の設定変更で幅広ほどだった左右幅が全幅に変更されたと思ったのですが、セクションの設定を変更した後のキャッシュとリロードのタイミングの問題で、挙動を勘違いをしていたようでした。失礼しました。
リロードに注意して再確認したところ、セクションの設定を全幅にしていれば、ページレイアウトを右・左のサイドバーにする以外は全幅で表示されましたので、お示しのような幅広程度の幅になるという状態を再現できませんでした。
デフォルトテンプレートなども含め、拝見するかぎり設定条件は同じように見えるのですが、なぜでしょうね。。
あまり意味はないかもですが、一応、私の方で表現できている状態のブロックのコードを共有してみますね。フォームIDはXXXとします。
出しゃばったのにスカッと解決できず板汚しとなってしまい、申し訳ないです。。
<!-- wp:snow-monkey-blocks/section {"wrapperTagName":"section","containerAlign":"","contentsMaxWidth":"800px","fixedBackgroundColor":"#ccc","align":"full"} --> <section class="wp-block-snow-monkey-blocks-section alignfull smb-section smb-section--fit"><div class="smb-section__fixed-background" style="padding-top:0;padding-bottom:0;background-color:#ccc"></div><div class="smb-section__inner"><div class="c-container"><div class="smb-section__contents-wrapper" style="width:800px"><div class="smb-section__header"><h2 class="smb-section__title">タイトル・・・</h2></div><div class="smb-section__body"><!-- wp:heading --> <h2>お問い合わせ</h2> <!-- /wp:heading --> <!-- wp:snow-monkey-forms/snow-monkey-form {"formId":XXX} /--></div></div></div></div></section> <!-- /wp:snow-monkey-blocks/section --> -
投稿者投稿