フォーラムへの返信
-
投稿者投稿
-
徳本さん、こんにちは。改めまして、先日はTwitterでもご対応いただき、ありがとうございました。^^
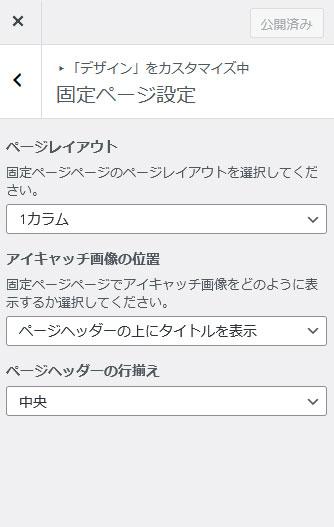
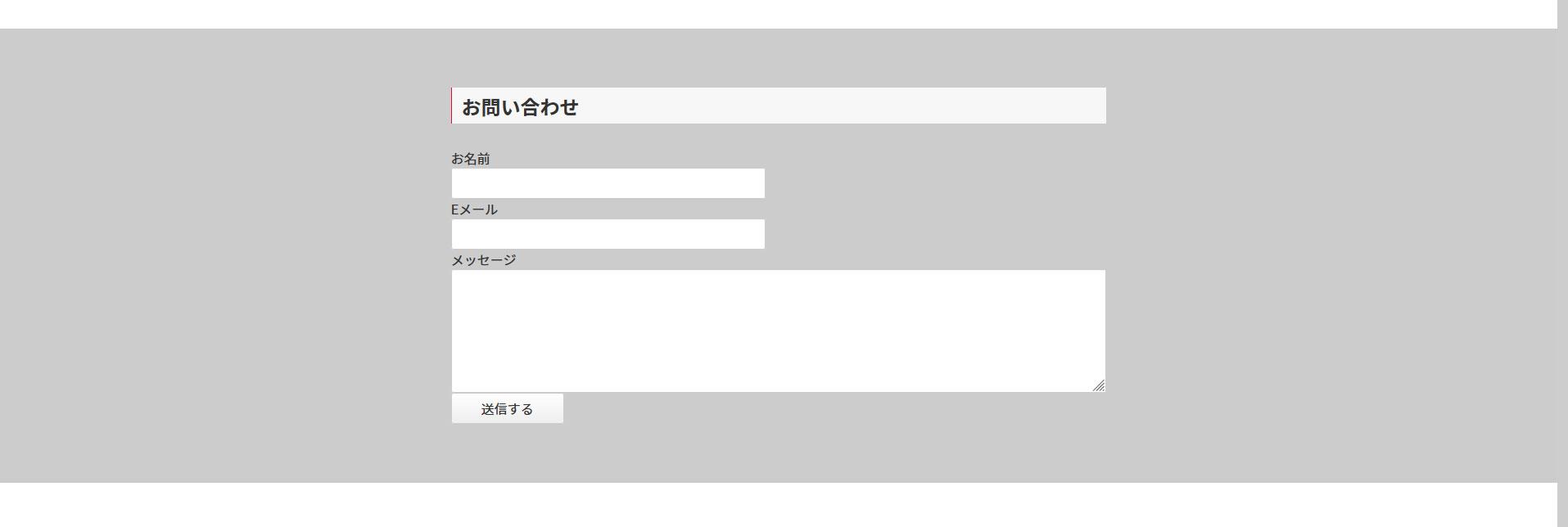
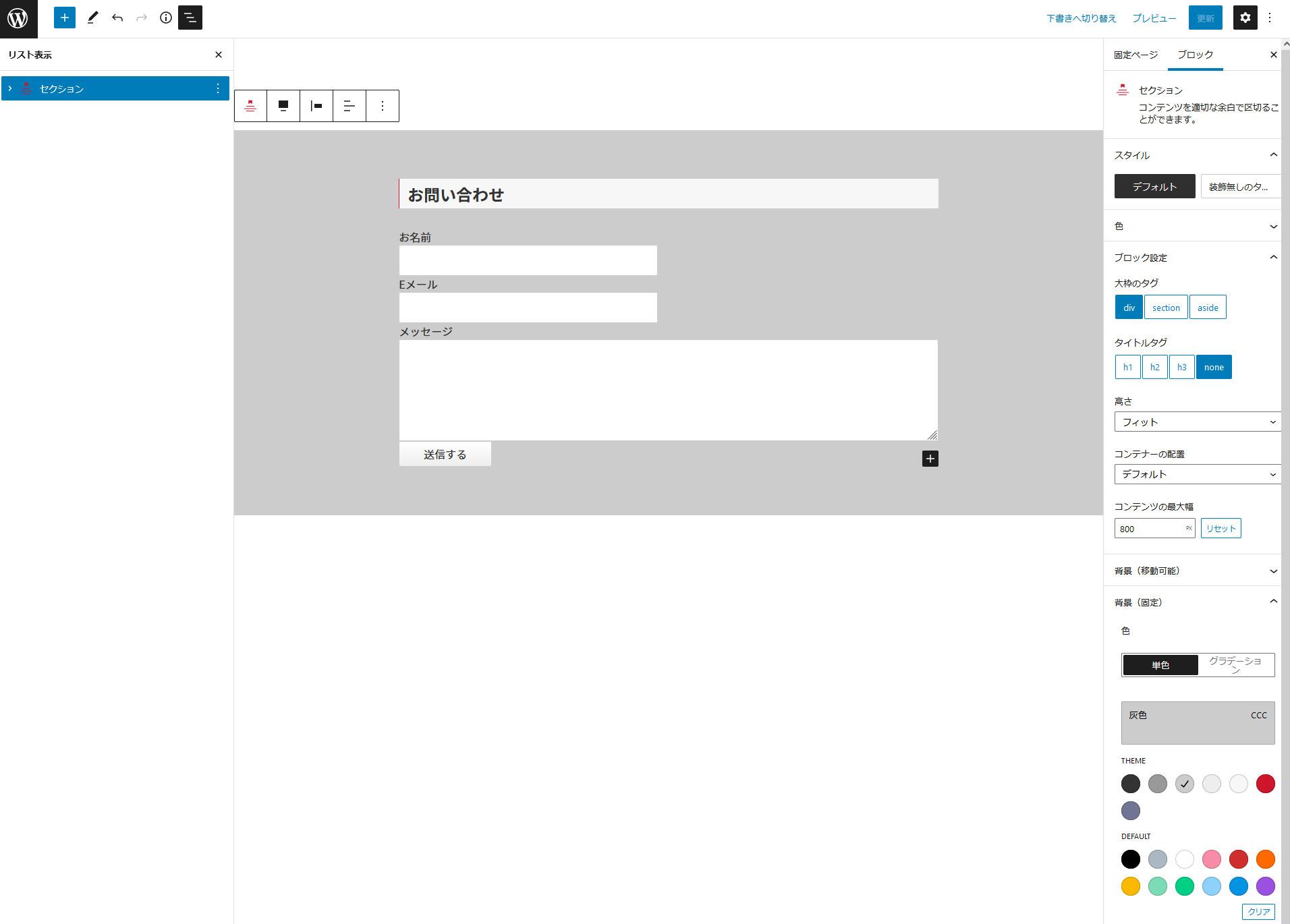
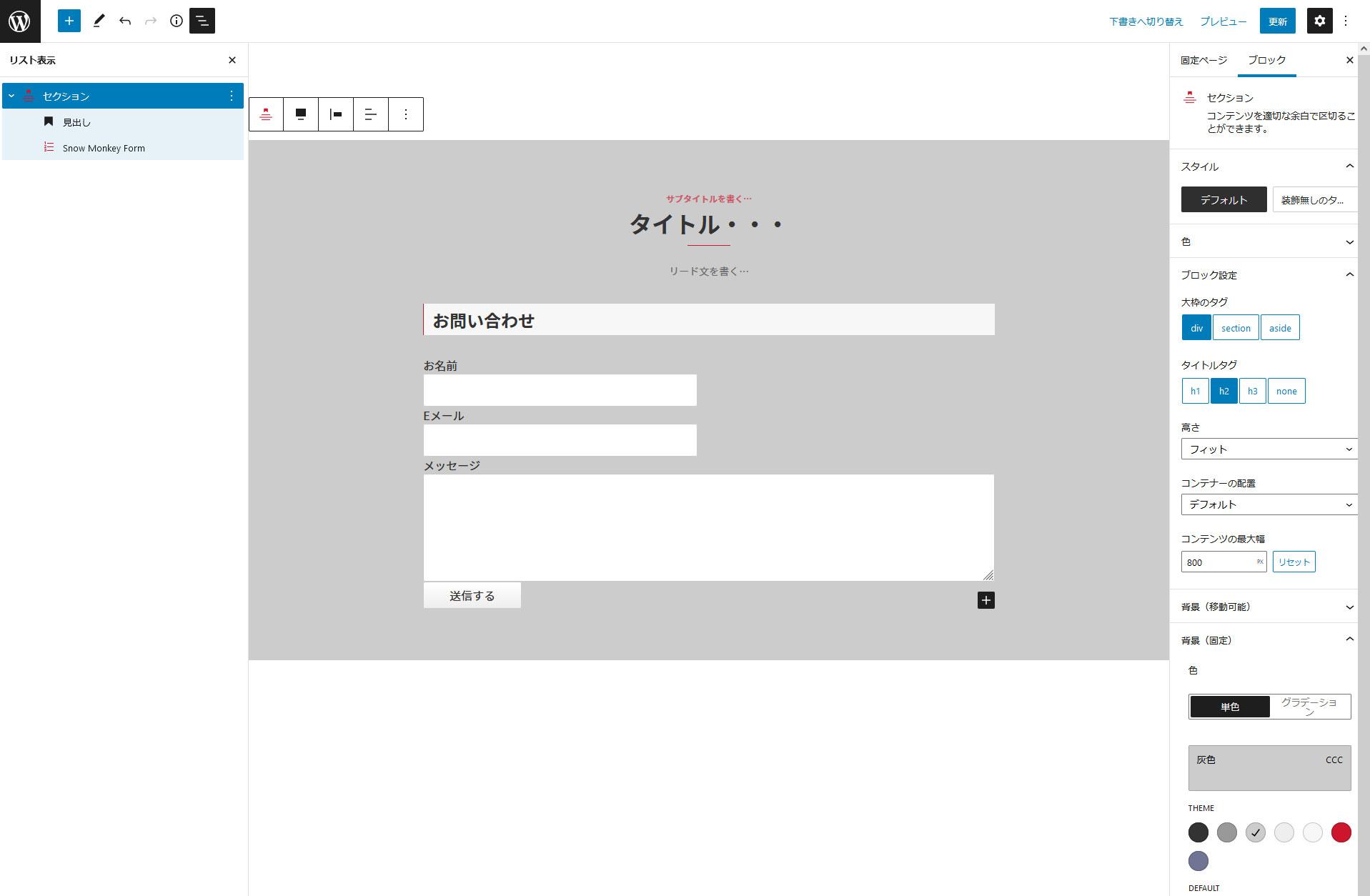
あらら、そうなのですね。。私の方はデモ環境でCSSもゼロの状態でしたので、試しに徳本さんが記述されているCSSを反映してみたところ、下記画像のとおり、それでもフォームの要素は中央に問題なく配置されていました。※加えて、管理画面でのブロックの内容も見えるようにしてみました。
反映したCSSは、
.c-entry__content { position: relative; overflow: hidden; }から
.attachment-large { border: 3px solid #ccc; }まで、です。


Snow Monkey の設定でそうなってしまっているのかまでは確認できなかったのですが、もし可能であれば一度初期状態でお試しいただいて、問題が生じる部分の切り分けができるとよいかもですね。
私の方でも、設定でそうなってしまう可能性があるのかは、引き続き確認してみようと思います。
取り急ぎのお返事で申し訳ないのですが、よろしくお願いいたします。^^megさん
私が回答したことで他の方からの回答がなくなってしまったとしたら申し訳ないと思い、CSSも考えてみました。
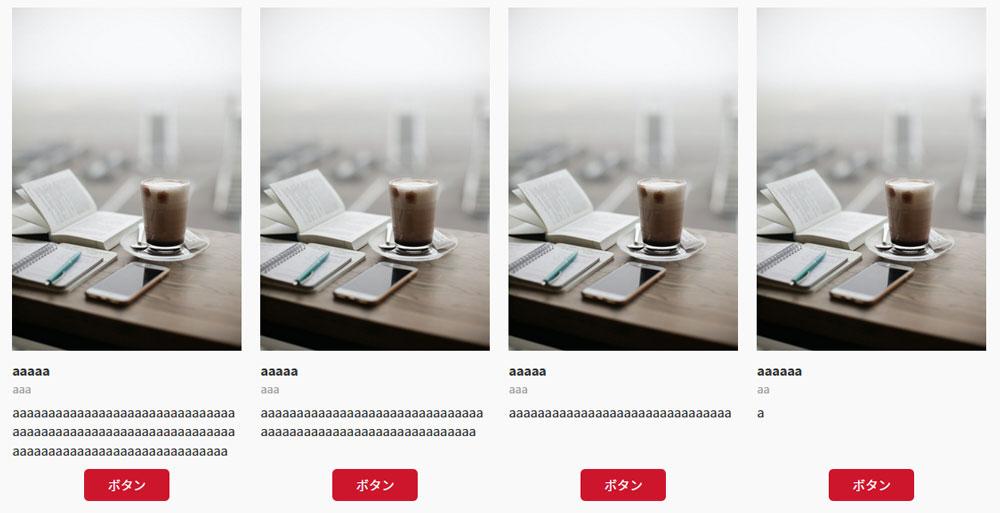
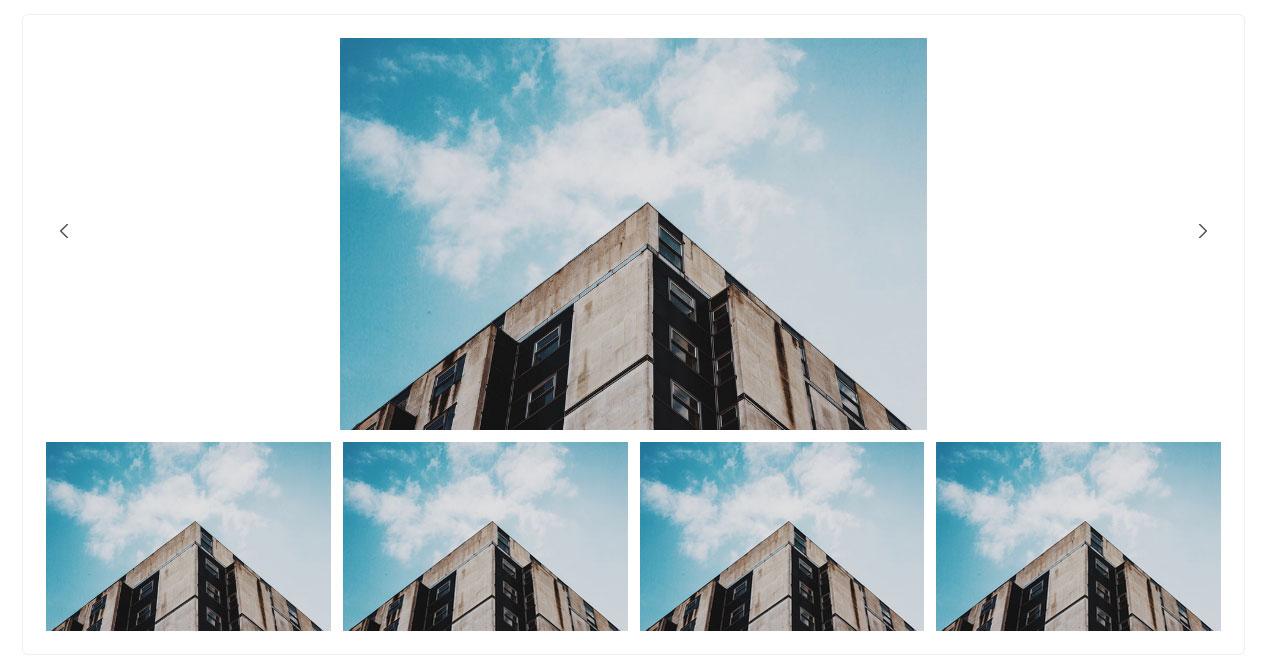
私の環境では下記CSSで添付画像のように表示されるのですが、ご要望はこんな感じで合っていますかね。
.smb-spider-slider .smb-spider-slider__figure-wrapper, .smb-spider-slider .spider__slide { flex: 1 0 100% !important; flex-wrap: wrap; overflow: hidden; position: relative; text-align: center; } .smb-spider-slider .spider__figure { max-width: none; width: 50%; } .spider__arrow[data-direction="prev"]::before { border-bottom: 1px solid #000; border-left: 1px solid #000; left: calc(50% - 5px); top: calc(50% - 5px); transform: rotate(45deg); } .spider__arrow[data-direction="next"]::before { border-right: 1px solid #000; border-top: 1px solid #000; bottom: calc(50% - 5px); right: calc(50% - 5px); transform: rotate(45deg); }割愛できるコードもありますが、元コードと比較しやすいよう、そのままにしています。
お試しいただけたら幸いです。
横から失礼します。


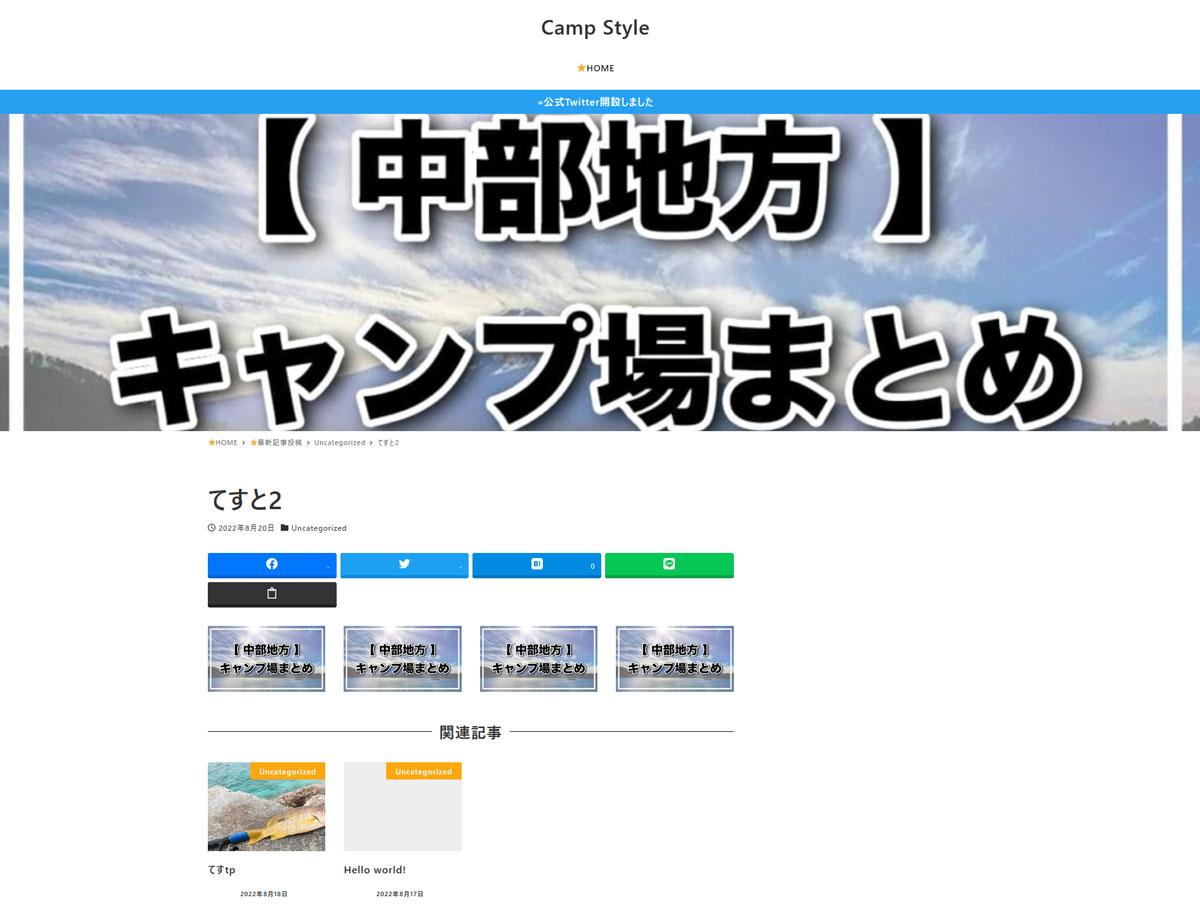
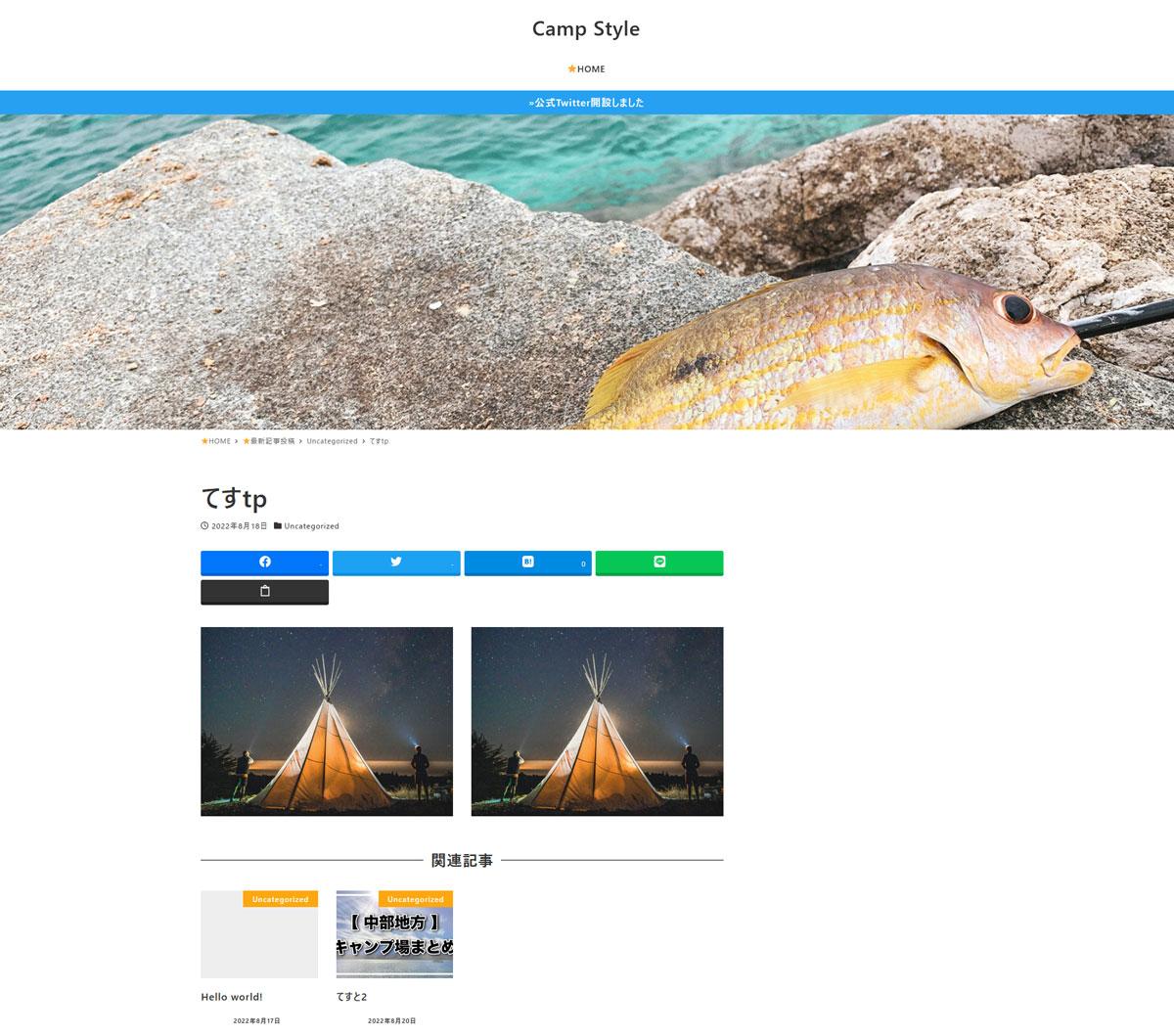
上記2つの画像の上では便宜上、上段・中段・下段の画像と表しますね。
1920×1080のモニターで表示した場合、
上段の画像は、
1枚目では1024×576(16:9)の画像が、1920×500(16:4.166・・)と上下がカットされ表示されていて、
2枚目では1700×900(16:8.47・・)の画像が、1903×500(16:4.20・・)と上下がカットされ表示されています。中段の画像は、
1枚目では1024×576(16:9)の画像が、186×104(16:9)とそのまま表示されていて、
2枚目では800×600(4:3)の画像が、400×300(4:3)と、そのまま表示されています。下段の画像は、
1枚目では768×407(4:2.119・・)の画像が、186×139(4:3)と上下に引き延ばして表示されていて、
2枚目では768×432(16:9)の画像が、186×139(4:3)で上下に引き延ばして表示されています。以上のことから、この場合中央に文字があるサムネイルでは、解決方法は以下の2つかと思います。
1.16:9で画像を作り、文字は上下で16:4以下、左右で4:3以下の範囲内に収まるよう作成する。
2.4:3で画像を作り、文字は上下で16:4以下、左右で4:3以下の範囲内に収まるよう作成する。1.2.とも、上・下のどちらともか、いずれかで見切れることにはなりますので、
今のように枠線をつけてしまうと見切れている感がでるため、枠線は用いない方が望ましいです。上記をご参考に、一度、試してみてくださいませ。
もしもですが、CSSでの方法が難しいな、PCやスマホごとの調整が厄介だな、ということがありましたら根本的な解決方法ではないのですが、発想を変えて以下の方法で対処するのもアリかなと思います。
「お問い合わせ」の文言の下に例えば(メールフォーム 受付時間24時間)等の1行を追加し、両方のボタンを2行にしてしまう。
また前のトピックのこととなりますが、クローズ後だったのこちらで失礼しますね。
情報の検索方法について、「スノーモンキー、フッターにメニューを入れる方法」で検索されたとありましたが、例えばGoogle等であれば「Snow Monkey フッター メニュー 方法」と、正式名称と空白を挟んでの単語の組み合わせがよいですし、フォーラム内であれば、「フッター メニュー」で検索されると情報に出会える確率は高まると思います。
効率よく情報に出会えるよう、いろいろと探してみてください♪
toshihito.okazaki さん
Snow Monkeyでも サーバーでも、特に設定した記憶がないということでしたら、ひょっとしたらWordpressをインストールする際に「検索エンジンがサイトをインデックスしないようにする」にチェックを入れられたのかもしれませんね。
Wordpressの管理画面から、設定→表示設定と進み、下端にある「検索エンジンでの表示」にチェックが入っていないかも、併せてご確認ください。
もしチェックが入っていたら、チェックを外してみてどうなるかをご確認いただけたらと思います。
♥ 0Who liked: No userトップページは2カラムにできているとのことなので、下記をご覧いただくとできるのではないかと思います。
またカスタマイザーのホームページ設定からアイキャッチ画像をヘッダー画像として表示することもできますが、画像上に表示したテキストを頻繁に書き換えたいということなので、その点でもこちらかなと思います。
トピックの検索で、トピックの内容にもこの記事にもたどり着けたので、調整等はいろいろとお探しいただくとよいかもです。
メールではなく電話ということですので、こちらが参考になるかと思いますね。
♥ 0Who liked: No userすでに下記トピックもごらんになられた上でのことかも知れませんが、
「js でリダイレクトさせる都合上、一瞬完了画面が見えてしまうのでご注意ください。」
ということのようですね。追伸
私はあまりしませんが、スマホのみ、とする場合は下記のようにしています。@media (max-width: 639px) { html { font-size: 14px; } }♥ 0Who liked: No user -
投稿者投稿