フォーラムへの返信
-
投稿者投稿
-
サブディレクトリに置いてるってことですよね?
https://gonsy.net/は、サブディレクトリにWordPress本体を置いて、表示はルートにしてます。ただ、以下のサブドメインのサイトは直下にWordPressを置いてるんですが、「CSSをheadに出力する」の設定が反映されるものとされないものがあります。
反映されてるサブドメイン
https://demo.gonsy.net/反映されないサブドメイン
https://shop.gonsy.net/♥ 0Who liked: No userキタジマさん、さっそくの回答ありがとうございます。
んーなにか設定の組み合わせによるバグがあるのですかねー。
同じサーバーで動いている別サイトでは適用されるのもあるので、そうかもしれないですね。。。
ただ、Snow Monkeyシリーズのプラグインのみ有効化していて、カスタマイザーの設定をしていないサイトでCSSがインラインにならないもの(以下のサイト)もあったので、原因はカスタマイザーの設定だけではなさそうな気もします。一部の CSS だけではなくて、全部の CSS に反映されていないのですかね?
Snow Monkey由来のCSSすべてに反映されていませんでした。
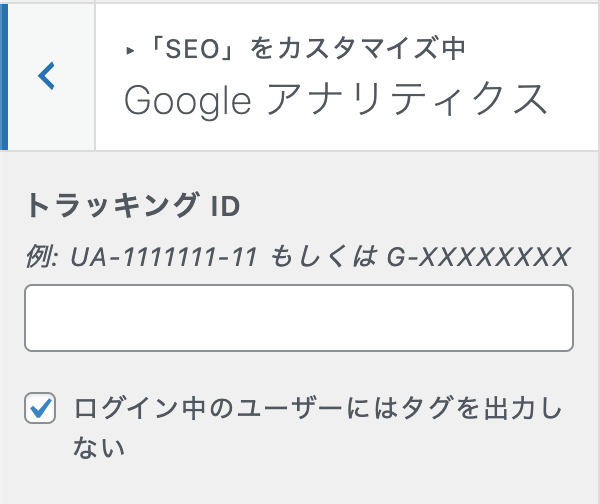
「CSS を head に出力する」にチェックをした後に
該当箇所に
var_dump( get_theme_mod( 'output-head-style' ) );を追加したらint(1)が表示されました。(以下)テストサイト
WordPress 5.8
Snow Monkey 15.6.3
Snow Monkey Blocks 12.3.1
Snow Monkey Editor 6.0.1♥ 0Who liked: No user林淳一さん、こんばんは。
カスタマイザーではできないと思います。
フックで対応されていたんじゃないでしょうか?倉橋広典さん、こんばんは。
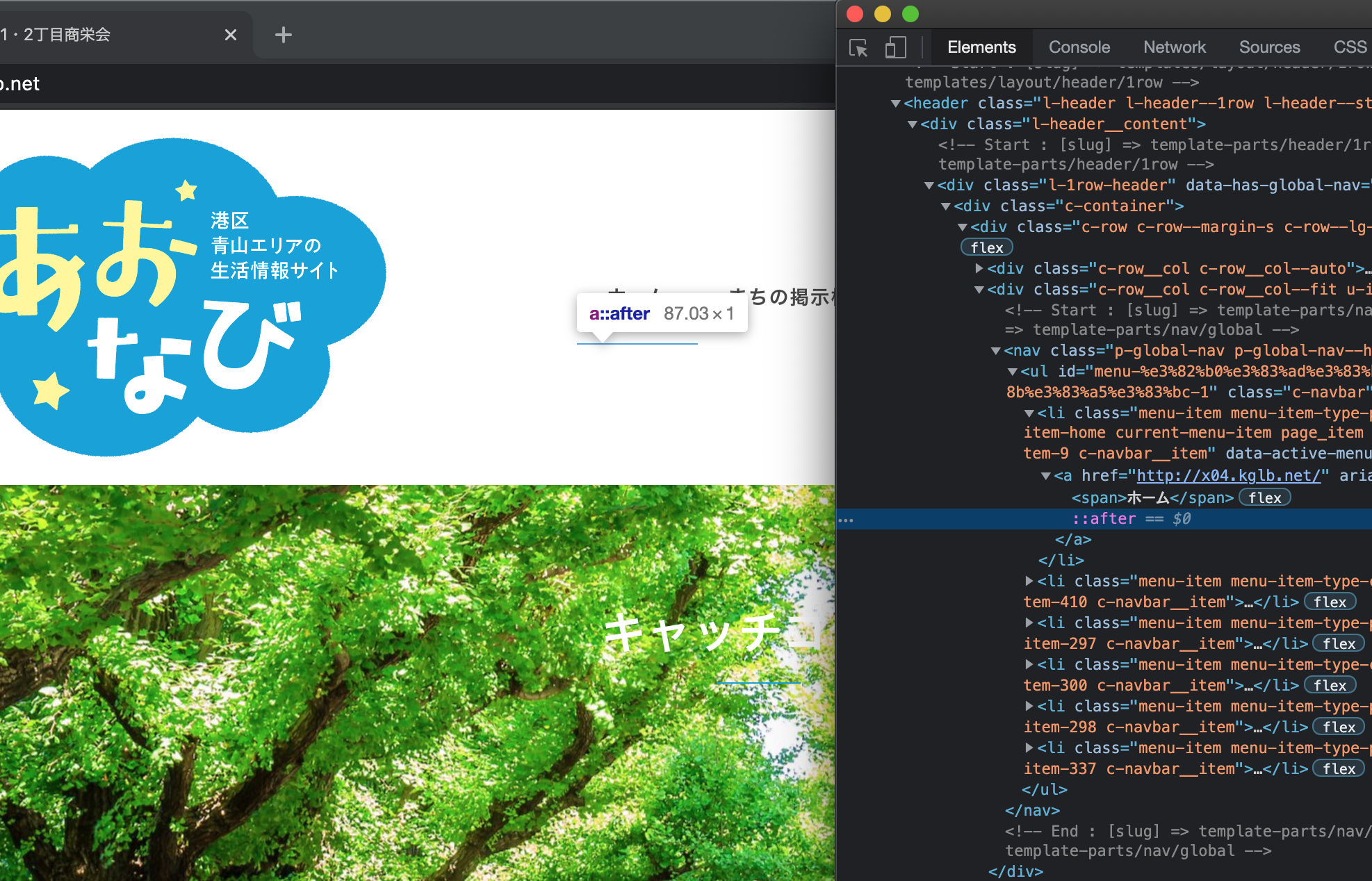
Snow Monkeyは、どの要素もワンクリックで遷移するようになっていると思いますので、ご自身で追加されている
my-snow-monkey内のstyle.cssを見直されるのはいかがでしょうか?例えば以下のように1024pxから:hoverを適用
@media ( min-width: 64em ) { .panels .smb-panels__item:hover .smb-panels__item__figure::before { /* ホバー時に文字浮き出して見えるようにscaleで拡大 */ -webkit-transform: scale(1.4); transform: scale(1.4); opacity: 1; } .panels .smb-panels__item:hover .smb-panels__item__figure img { /* ホバー時に画像を拡大 */ -webkit-transform: scale(1.2); transform: scale(1.2); } }また、JavaScriptで:hoverを無効化する方法もあるようです(未検証)。
一度お試しくださいませ(^^
♥ 0Who liked: No user前の似た内容のトピックの延長でしょうか?
解決されていたり、その質問が不要になった場合は閉じたほうが良いと思います。今回の場合は、以下のプラグインを利用して、再利用ブロックでメニューをリストブロックなどで作成。これらのプラグインはショートコードが発行されるので、それをウィジェットに入れると、実現できると思います。
ショートコードはお嫌いでしょうか?(笑)ショートコード化する意味はなんでしょう? メニューにいれるならメニューブロックをウイジットに追加するだけでいけるとおもうのですが….
メニューブロックや旧来のナビゲーションメニューウィジェットだと(意図したHTMLになっていないため)カスタマイズが面倒になるので、シンプルなHTML構造にしてテーマの影響(CSSなど)を受けにくくするためです。
カスタムメニューで作成するので、不要なページや追加したいページも編集がしやすいです。
また、ショートコードにしておくと、別の場所(例えばサイドバーのないサイトマップページとか)でも使い回しができたりするので、便利なこともあります。
という1つのアイディアです(^^Snow Monkeyエキスパートのオレインさんが、自身のブログに、このトピックに関して、丁寧かつ詳しく実装方法を書いてくれてますのでご紹介しておきますね。
ぜひお試しくださいませー。市岡歩夢さん、こんにちは。
ほかにも方法はあるかと思いますが、こちらでご希望のことができると思います。
カスタム投稿タイプ名は
member。
Advanced Custom Fieldsのカスタムフィールド(設定)は- カスタムフィールド名:spec
- フィールドタイプ:テキストエリア
- 改行:なにもしない
投稿画面でのカスタムフィールドの入力は
選手経歴______________ 出身地_________________ ポジション___________ 一言____________と、改行しています。
これらを前提として、my-snow-monkey.phpに以下を追記/** * 【最近の投稿】(シンプル)投稿タイプ「メンバー」のみカスタムフィールド"spec"を表示 */ add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/content/content', function ( $html ) { if ( 'post' == $post_type ) { return $html; } if ( 'member' == get_post_type() ) { return sprintf( '<div class="c-entry-summary__content">%1$s</div>', nl2br( esc_html( get_field( 'spec' ) ) ) ); } return $html; }, 10, 4 ); /** * CPT"member"のシングルページにカスタムフィールド"spec"を表示 */ add_action( 'snow_monkey_prepend_entry_content', function() { if ( is_single() && 'member' === get_post_type() ) { ?> <div class="member_spec"> <p><?php echo nl2br( esc_html( get_field( 'spec' ) ) ); ?></p> </div> <?php } } );これでどうでしょうか?
お試しください。川勝翔太さん、こんばんは。
カスタム投稿タイプで新規投稿する際にあらかじめブロックを挿入するのは、こちらの記事が参考になると思います。
この記事の
core/headingがコアブロックの見出しを指しているので、Snow Monkey Blocksであれば、例として「価格メニューブロックの場合、どこかに
['snow-monkey-blocks/price-menu'],を追加すると、新規作成時にブロックだけは配置できると思います。
中身を入力させたい場合は、ちょっと複雑になりますね。
price-menuなど、判定するブロック名は、プラグインsnow-monkey-blocksのblockの中にあるフォルダ名だと思います。私も過去にチャレンジしましたが、パターンで呼び出したほうが簡単なので、この方法はやめました。
-
投稿者投稿