フォーラムへの返信
-
投稿者投稿
-
「しまなみ」だと、モリサワのフォントなので「TypeSquare」か、Xserver、もしくはさくらインターネットあたりをお使いなんでしょうか?
Webフォントはデザインに欠かせないですね!Snow Monkey Fomrsを埋め込んだ固定ページのソースを見ると、完了画面の要素が見当たらなかったので、JavaScriptなどで動的に表示しているんだと思います。(たぶん)
それによって、Webフォントが読み込まれず、欠けてしまっているのかもしれませんね。
思いつく対策としては・・・- フォームを設置するページに、完了画面で使用する文章全文を段落ブロックなどで入れ、CSSで非表示(display:none)にしておく。
あらかじめ読み込ませておけば、文字化けは防げるかもしれない
- 送信完了の画面を別の固定ページにつくり、送信後に飛ばす(方法は以下のトピックを参照してください)
2番目が間違いないかもしれませんね。
ぜひお試しください。たしかに気になりますねぇ。なおしたいですね!
こちらで似たようなスライダー構成(PC用スライダーブロック→スマホ用スライダーブロック)で試してみましたが、“素”のSnow Monkeyだと、同じ症状は確認できませんでした。らぶせれさんは、画像関連のプラグインや遅延読み込みの設定などは使用されてますか?
PC用スライダー・1枚目の画像あたりのソースコード、私が試したものと異なってました。らぶせれさん
<div class="smb-spider-slider__figure-wrapper"> <img class="spider__figure lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="一竜小野スタイル" data-image-id="132" data-src="https://ichiryuono.co.jp/wp-content/uploads/ss01-1.jpg" /> <noscript> <img class="spider__figure" src="https://ichiryuono.co.jp/wp-content/uploads/ss01-1.jpg" alt="一竜小野スタイル" data-image-id="132" data-eio="l" /> </noscript> </div>わたし(ドメイン部分は変更してます)
<div class="smb-spider-slider__figure-wrapper"> <img class="spider__figure" src="https://example.com/snowmonkey/wp-content/uploads/2021/06/kaitlyn-baker-vZJdYl5JVXY-unsplash.jpg" alt="" data-image-id="381"/> </div>もしかしたらですが、
lazyloadのクラス名がついたimgタグにあるインラインイメージ(gif)が一瞬表示されているとか?そのあたりが怪しいと踏んでますが、検証しきれないため、使用されているプラグインリスト、【カスタマイズ】の設定などもご提示いただいたほうが解決策が見いだせるかもしれません。プラグインからmy SnowMonkeyが消えてしまうということが起こってしまいました…。
状況からの想像ですが、my-snow-monkey.phpの先頭に記述している、プラグイン情報(以下のコード)あたりが怪しいです。
この情報がまるっとないと、プラグインフォルダがサーバーに残っていても、WordPressの【プラグイン】リストには表示されなくなると思います。
同じ症状は経験をしたことがないので、明確な対応方法はわからないのですが、トラブルが起こる前の状態にいったん戻したほうがいいと思います。/** * Plugin name: My Snow Monkey * Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコードを書いてください。 * Version: 0.2.1 * * @package my-snow-monkey * @author inc2734 * @license GPL-2.0+ */♥ 0いいねをした人: 居ませんありがとうございます!確かに画像ファイルを小さくするプラグインを導入した際にWebpに変換されるようになっていました。このような弊害があるのですね。
ですね。
表示に変化を加えたり、機能を追加するプラグインは、どんなテーマでも何らかの影響を及ぼすことはあるので、面倒ですが、プラグインを1つ有効化するごとに表示や動作確認などをされたほうがいいと思います。
原因も突き止めやすいです。カスタマイズ画面では問題なく表示されるのはどのような理由なのでしょうか???
GONSYさんの教えてくださったコードを追加CSSに書き加えたら余計なpaddingは解消されました。代わりにカスタマイズ画面上ではアイキャッチ画像が表示されなくなってしまいました。。。Webpに変換してくれるプラグインが表示側のコードにだけ作用しているからだと思います。
【追加CSS】に書いたコードpadding-top: 0は、管理画面にも反映されるため、アイキャッチ画像が見えなくなってしまったようですね。取り急ぎの回避方法としては、いずれかになると思います。
- 表示に影響の出ない画像プラグインに変更する。
- 【追加CSS】を使用せず、My Snow Monkey(プラグインフォルダ)に置いたCSSを読み込ませる。
以下はstyle.cssの場合
add_action( 'wp_enqueue_scripts', 'msm_enqueue_style_script' ); function msm_enqueue_style_script() { wp_enqueue_style( 'msm_style', MY_SNOW_MONKEY_URL . '/style.css', [], filemtime( MY_SNOW_MONKEY_PATH . '/style.css' ) ); }サイト(のソースコード)を拝見したところ、画像をWebpに変換する、もしくはWebpをアップロードできるようにするプラグインをお使いでしょうか?
本来imgタグだけになっている要素の親要素にpictureが追加されたことが原因かもしれません。
※Chromeの検証機能(デベロッパーツール)で該当箇所を見ると、そのようになってました。デベロッパーツールで試しただけですが、画像の上のpaddingは、擬似要素でtopに75%が指定されていますが、それを
0にすることで空きは解消されました。.home .c-entry-summary__figure:before { padding-top: 0!important; }トップページだけに適用するため、
.homeを入れてます。
一度試してみてください。参考トピックで回答されているキタジマさんが書かれたコードとKahoさんのコードを比較したら、ちょっと違うところがありました。
snow-monkey-forms-568と指定されていますが、正しくはsnow-monkey-form-568で、formのsは不要です。
また、最後の11に次に);が抜けていましたので、画面にエラーが表示されるのであれば、そこが原因だと思います。もう一度コードを見直していただいてお試しください。
♥ 0いいねをした人: 居ませんうまく動作せず・・・です。
そうでしたか。。。
うまく動作せず、というのは、どんな状況でしょうか?- 画面にエラーが出る
- 指定したページに遷移しない
- 何も起こらない(Snow Monkey Formsの「完了」で設定した部分は出る)
ぜひ教えてください!
♥ 0いいねをした人: 居ません
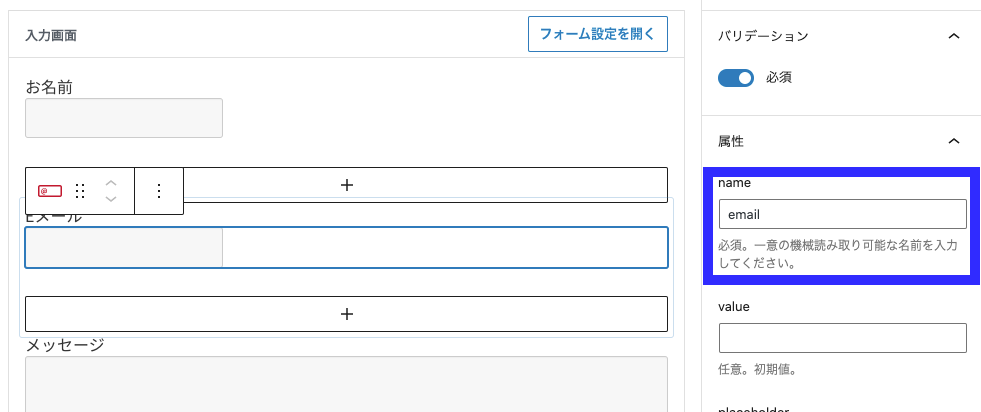
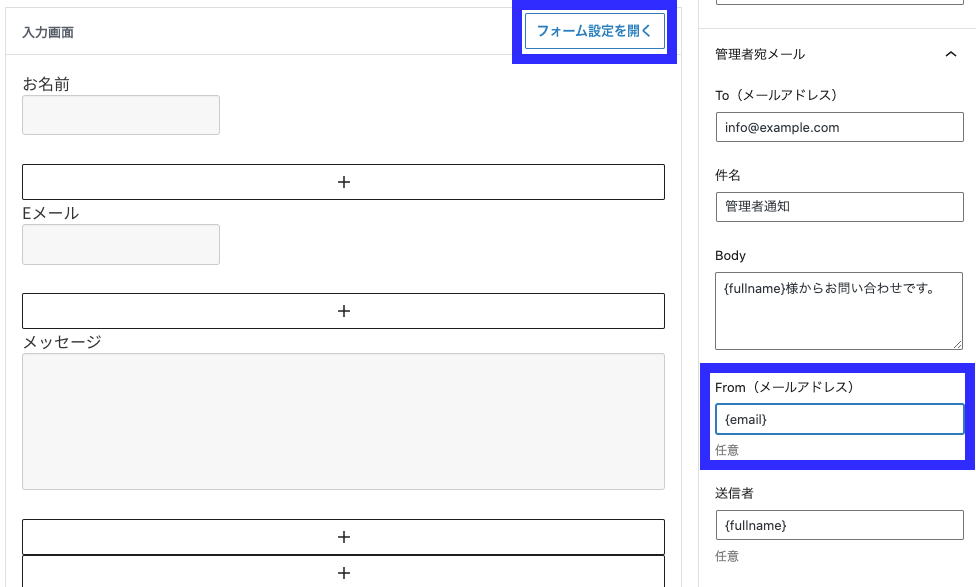
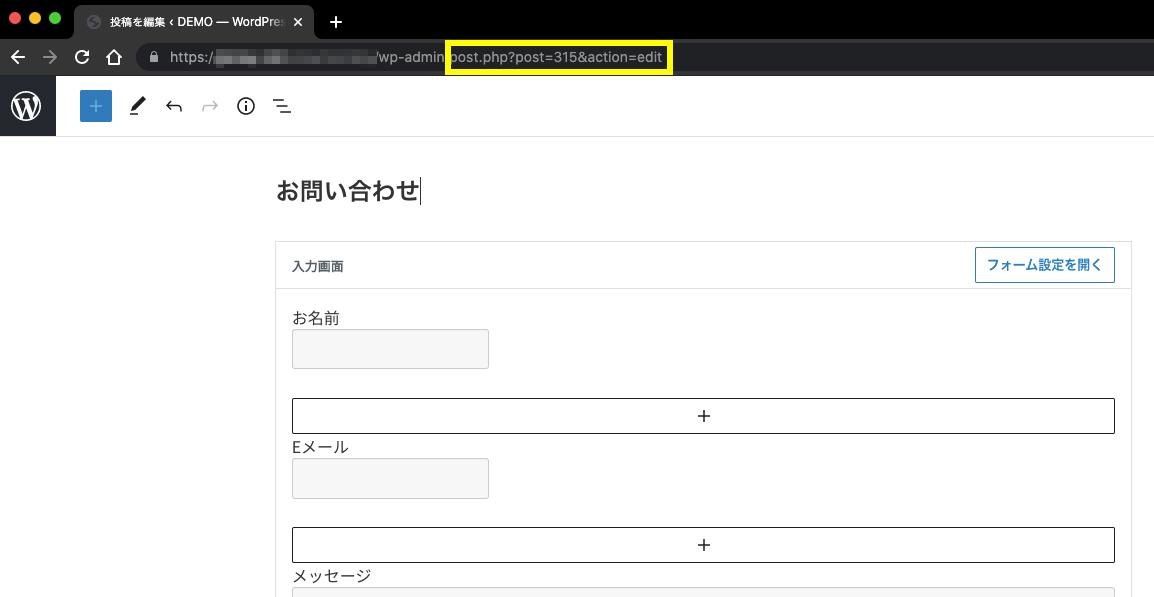
フォームを設定している画面を開いた状態で、ブラウザのURL欄を見ると、IDが記載されています。
上の画像だとIDが315なので、参考ページのsnow-monkey-form-14256の数字をsnow-monkey-form-315にすればいいと動くと思います。♥ 0いいねをした人: 居ませんWooCommerce内のすべてのワードが翻訳できるわけではないのですが、「オプションを選択」は、以下で変更できたかと思います。
My Snow Monkeyをお使いなら、my-snow-monkey.phpに以下を追加してみてください。add_filter('gettext', 'change_japanese_text', 20, 3); function change_japanese_text( $translated_text, $untranslated_text, $domain ){ switch ($untranslated_text) { case 'Select options': $translated_text = '選んで購入'; break; case 'In stock': $translated_text = '在庫があります'; break; case 'Out of stock': $translated_text = '在庫がなくなりました'; break; } return $translated_text; }caseに入る元のワードは、/wp-content/languages/plugins/woocommerce-ja.poから探してみてください。参考記事
こちらが参考になると思います。
add_action( 'snow_monkey_before_contents_inner', function() { if ( is_front_page() ) { //トップページのみ ?> <div class="sticky"> <span class="web_rsv"> <a href="https://sample01.glasscoope.com/syokaitaiken/"><p class="font-size-large font-weight-bold">初回体験</p><p class="font-size-small">予約は<br>こちらから!</p></a> </span> </div> <?php } } );こうでしょうか?
- フォームを設置するページに、完了画面で使用する文章全文を段落ブロックなどで入れ、CSSで非表示(display:none)にしておく。
-
投稿者投稿