フォーラムへの返信
-
投稿者投稿
-
ありがとうございます!確かに画像ファイルを小さくするプラグインを導入した際にWebpに変換されるようになっていました。このような弊害があるのですね。
ですね。
表示に変化を加えたり、機能を追加するプラグインは、どんなテーマでも何らかの影響を及ぼすことはあるので、面倒ですが、プラグインを1つ有効化するごとに表示や動作確認などをされたほうがいいと思います。
原因も突き止めやすいです。カスタマイズ画面では問題なく表示されるのはどのような理由なのでしょうか???
GONSYさんの教えてくださったコードを追加CSSに書き加えたら余計なpaddingは解消されました。代わりにカスタマイズ画面上ではアイキャッチ画像が表示されなくなってしまいました。。。Webpに変換してくれるプラグインが表示側のコードにだけ作用しているからだと思います。
【追加CSS】に書いたコードpadding-top: 0は、管理画面にも反映されるため、アイキャッチ画像が見えなくなってしまったようですね。取り急ぎの回避方法としては、いずれかになると思います。
- 表示に影響の出ない画像プラグインに変更する。
- 【追加CSS】を使用せず、My Snow Monkey(プラグインフォルダ)に置いたCSSを読み込ませる。
以下はstyle.cssの場合
add_action( 'wp_enqueue_scripts', 'msm_enqueue_style_script' ); function msm_enqueue_style_script() { wp_enqueue_style( 'msm_style', MY_SNOW_MONKEY_URL . '/style.css', [], filemtime( MY_SNOW_MONKEY_PATH . '/style.css' ) ); }サイト(のソースコード)を拝見したところ、画像をWebpに変換する、もしくはWebpをアップロードできるようにするプラグインをお使いでしょうか?
本来imgタグだけになっている要素の親要素にpictureが追加されたことが原因かもしれません。
※Chromeの検証機能(デベロッパーツール)で該当箇所を見ると、そのようになってました。デベロッパーツールで試しただけですが、画像の上のpaddingは、擬似要素でtopに75%が指定されていますが、それを
0にすることで空きは解消されました。.home .c-entry-summary__figure:before { padding-top: 0!important; }トップページだけに適用するため、
.homeを入れてます。
一度試してみてください。参考トピックで回答されているキタジマさんが書かれたコードとKahoさんのコードを比較したら、ちょっと違うところがありました。
snow-monkey-forms-568と指定されていますが、正しくはsnow-monkey-form-568で、formのsは不要です。
また、最後の11に次に);が抜けていましたので、画面にエラーが表示されるのであれば、そこが原因だと思います。もう一度コードを見直していただいてお試しください。
♥ 0Who liked: No userうまく動作せず・・・です。
そうでしたか。。。
うまく動作せず、というのは、どんな状況でしょうか?- 画面にエラーが出る
- 指定したページに遷移しない
- 何も起こらない(Snow Monkey Formsの「完了」で設定した部分は出る)
ぜひ教えてください!
♥ 0Who liked: No user
フォームを設定している画面を開いた状態で、ブラウザのURL欄を見ると、IDが記載されています。
上の画像だとIDが315なので、参考ページのsnow-monkey-form-14256の数字をsnow-monkey-form-315にすればいいと動くと思います。♥ 0Who liked: No userWooCommerce内のすべてのワードが翻訳できるわけではないのですが、「オプションを選択」は、以下で変更できたかと思います。
My Snow Monkeyをお使いなら、my-snow-monkey.phpに以下を追加してみてください。add_filter('gettext', 'change_japanese_text', 20, 3); function change_japanese_text( $translated_text, $untranslated_text, $domain ){ switch ($untranslated_text) { case 'Select options': $translated_text = '選んで購入'; break; case 'In stock': $translated_text = '在庫があります'; break; case 'Out of stock': $translated_text = '在庫がなくなりました'; break; } return $translated_text; }caseに入る元のワードは、/wp-content/languages/plugins/woocommerce-ja.poから探してみてください。参考記事
こちらが参考になると思います。
add_action( 'snow_monkey_before_contents_inner', function() { if ( is_front_page() ) { //トップページのみ ?> <div class="sticky"> <span class="web_rsv"> <a href="https://sample01.glasscoope.com/syokaitaiken/"><p class="font-size-large font-weight-bold">初回体験</p><p class="font-size-small">予約は<br>こちらから!</p></a> </span> </div> <?php } } );こうでしょうか?
Snow Monkeyの【セクション(背景画像 / 動画)】→「スマートフォン用の背景動画」は、たぶん、375pxのとき高さ500px(程度)になるように
min-height: 75vhと指定されているようですね。動画を通じてメッセージをしっかり伝えたい、ということであれば、PC用の横長のものではなく、スマートフォン用に縦長の動画を別につくられたほうがいいかもしれません。
また、動画をダウンロードしてみたところ、ファイルサイズが80MBを超えているようです。
表示速度が著しく低下してしまうため、目安としては、10MB以下にするのが最適と言われています。
私も動画を使ったことがありますが、概ね5〜6MBです。Snow Monkey Blocksの【最近の投稿】ブロック → レイアウト「パネル」で表示されるアイキャッチ画像部分のCSSが参考になると思います。
上記の要素をデベロッパーツールで見てもらえばわかると思いますが、画像の親要素に
overflow: hidden; position: relative;がかかっていて、その要素に(:before)擬似要素で高さを指定(4:3の画像:75%)、画像(img)には、object-fit: cover;などで調整されていると思います。♥ 0Who liked: No userSnow Monkeyには、100のウェイトが使えるWebフォントがあらかじめ用意されています。(便利ですね!)
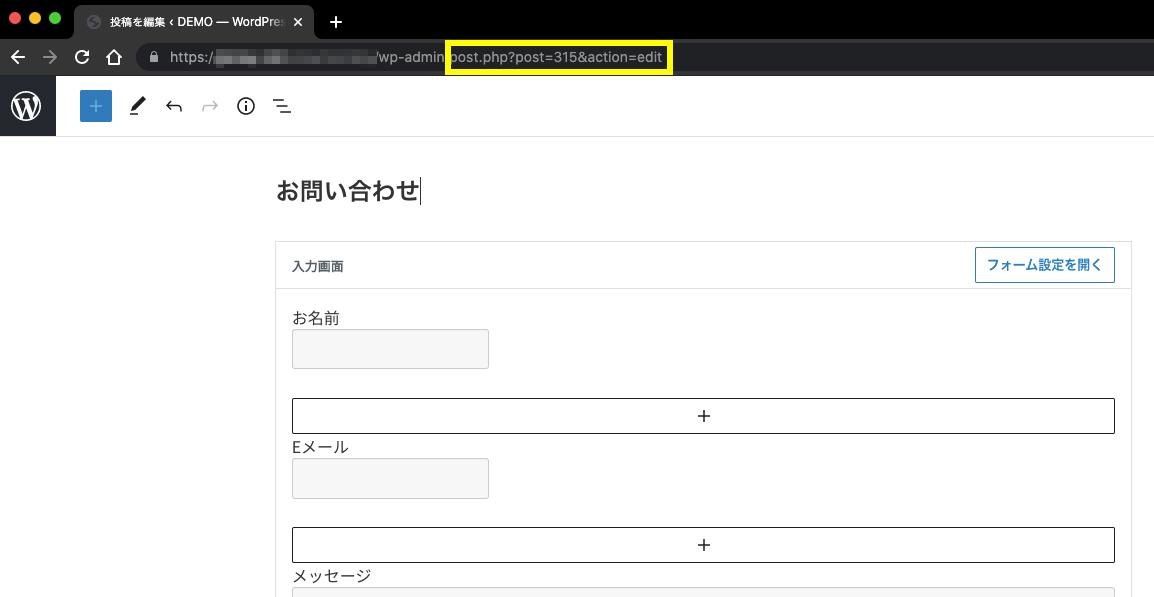
下図のように【カスタマイズ】から、“基本フォント”と“ウェイト”が選べます。
使用したいウェイトにもチェックを入れてみてください。
ただ、ページの読み込みに影響が出てしまうと思いますので、チェックを入れるのは、使用したいウェイトだけにしたほうが良さそうです。
100のウェイトがあるフォントは
- Noto Sans JP(ゴシック体)
- M PLUS 1P(ゴシック体)
- M PLUS Rounded 1c(丸ゴシック体)
です。
すでにCSSを追記されているようなので、こちらの設定だけで表示されると思います。こちらが参考になると思います!
ちょうど私も似たようなことをしていたので、強引な手法だと思いますが、以下の方法でやってみました。
- 【カスマイズ】→【デザイン】→【ヘッダー】の「PC用ヘッダー位置」は『上部固定』に設定。
モバイル用もハンバーガーメニューの常設が必要なので、同じく『上部固定』です。
同じ設定画面内の「ヘッダーレイアウト」は『中央ロゴ』としています。 - 次にグローバルナビゲーションの上にスライダーなどを設置するのは、トップページですが、スマートフォンのときはハンバーガーメニューも下がってしまうため、スマートフォン対策として、トップページ用の固定ページに、画像やスライダーなどのブロックを上部に設置し、右メニュー【表示設定(ウィンドウサイズ)】で、スマートフォンだけ表示するようにしておきます。
- 次にトップページのグローバルナビゲーションの上に設置するスライダーなどですが(推奨できる方法ではないと思います)、
snow_monkey_prepend_bodyを使いました。
※スライダーを、body直下に挿入してしまえ!という方法です。
今回はプラグイン「XO Slider」を使用しているので、生成されるショートコードを入れました。
add_action( 'snow_monkey_prepend_body', function() { if ( is_front_page() ) { // トップページのみ if ( ! wp_is_mobile() ) { // モバイルデバイスでない echo do_shortcode( '[xo_slider id="XXX"]' ); } } } );これでトップページのグローバルナビゲーションの上にスライダーが表示されました。設定で『上部固定』になっているので、ドロップナビも表示されません。
ただこのままだと、ほかのページで上部固定になってしまいますので、トップページ以外は「PC用ヘッダー位置」を『ノーマル』になるようにフィルターフックで調整します。
add_filter( 'theme_mod_header-position-lg', function( $value ) { if ( ! is_front_page() ) { return ''; // ノーマル } return $value; } );トップページだけ(スクロールした際の)ナビゲーションの見え方が異なりますが、私はこれで落ち着きました。
欲を言えば、スクロールしてナビゲーションが停止した時点で、ロゴを小さくしたりできればベターかもしれません。 -
投稿者投稿