フォーラムへの返信
-
投稿者投稿
-
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】トピック立てるときはこちらの情報を入れてください。
ご質問のなかに・・・お問い合わせページ完了後のサンクスページ
とのことですが、Snow Monkey Forms を以下の方法で送信完了画面(別ページ)にジャンプさせているという認識で合ってますか?
Snow Monkeyに限らず、head内に入れるなら、以下のような感じになると思います。
add_action( 'wp_head', function () { if ( is_front_page() ) { // トップページの場合 ?> // 「タグpagevisit」の中身 <?php } elseif ( is_page( 'thanks' ) ) { // 送信完了ページのスラッグが thanks の場合 ?> // 「タグsignup」の中身 <?php } } );このトピックと同じでしょうか?
マイアカウントからダウンロードした“素”の
my-snow-monkey.zipもインストールできないんでしょうか?
もしそれができるようなら、wakaba さんの作成したmy-snow-monkey.phpのなかで、入れちゃいけない場所に全角スペースが入っているとか・・・。
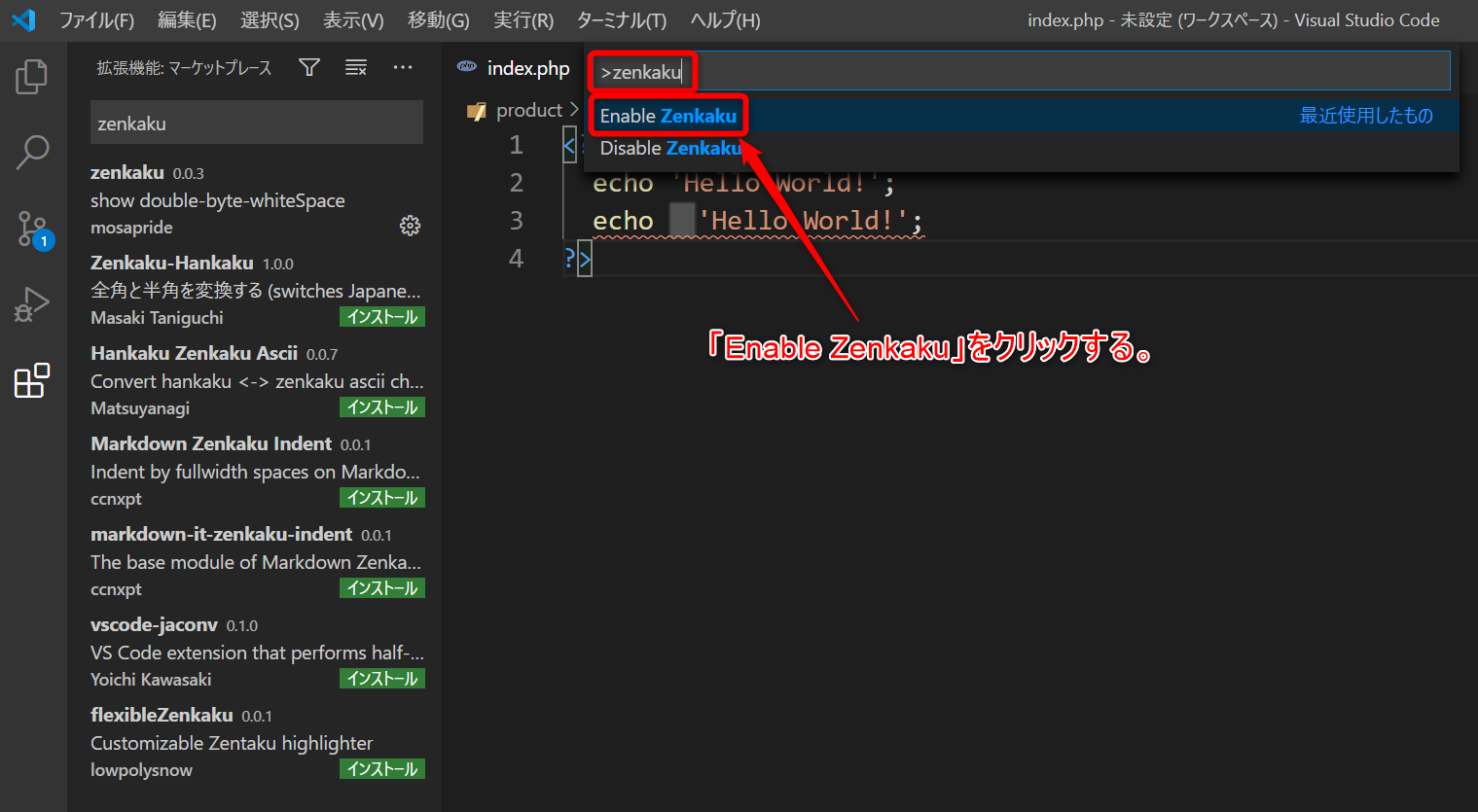
Visual Studio Codeをお使いなら、全角スペースを可視化する機能拡張があるので、それを試してみるのもいいかもです。私がシェアしたこちらの記事
functions.phpに以下を記述のコードも
my-snow-monkey.phpに追加してありますか?is_parent_slug()で検索したところ、この記事がヒットしました。
このあたりを参考にしたんでしょうか?検証はしていませんが、この記事で紹介されている方法を試してみてはいかがでしょうか?
♥ 0Who liked: No user自分がもし実装するとしたら、再利用ブロックを使ってフッターの作成、あとで編集しやすいように考えます。
前提として…
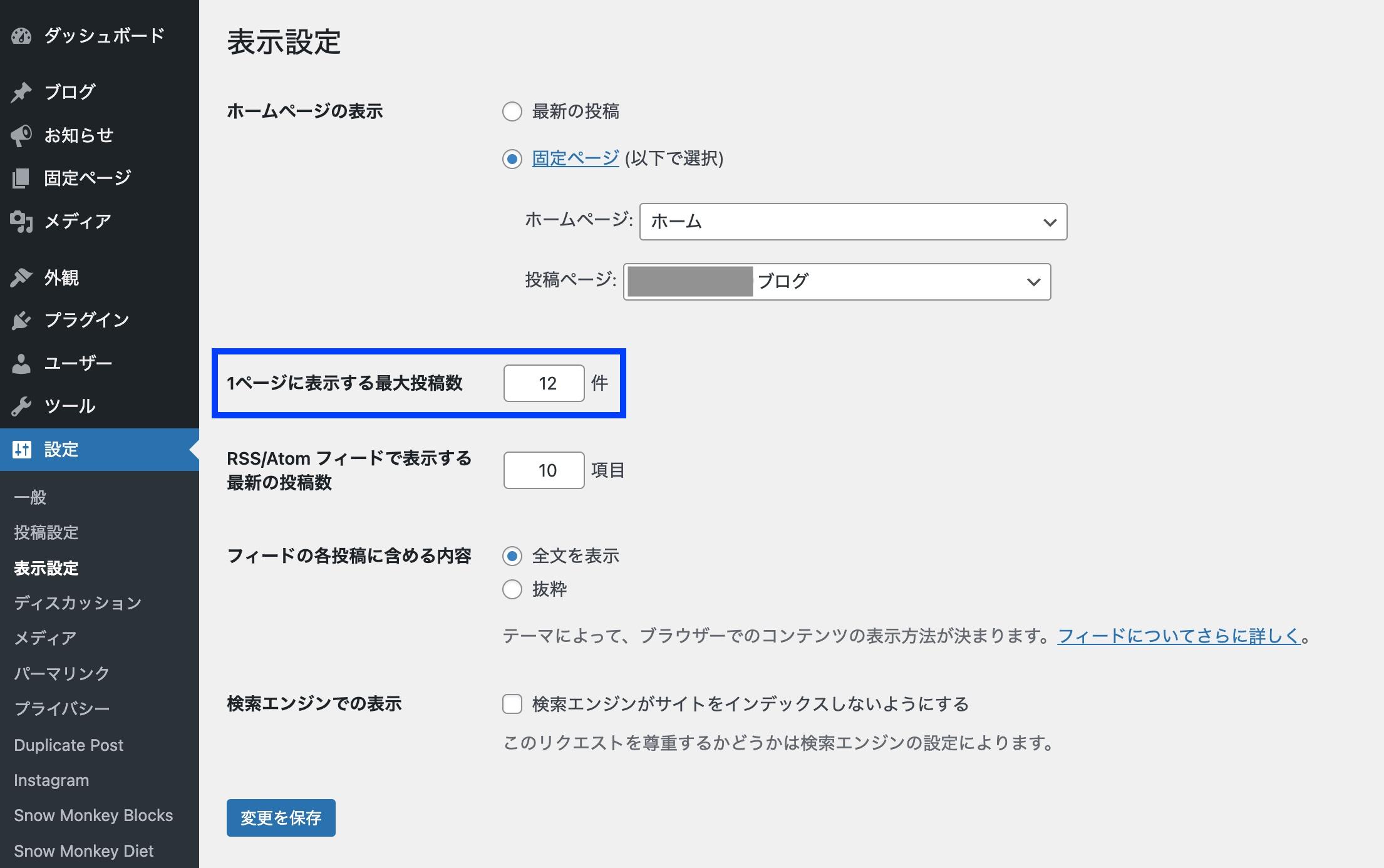
外観→カスタマイズ(カスタマイザー)→デザイン→フッターを以下のように設定します。- PC 時のフッターウィジェットエリアのカラム数:1
- タブレット時のフッターウィジェットエリアのカラム数:1
- □フッターを全幅にする にチェックを入れる
※フッターをコンテンツ幅にするなら不要
以下のいずれかのプラグインを有効化して『再利用ブロック』を左メニューに表示&ショートコードを利用できるようにします。
再利用ブロック内でフッターのレイアウトを作成→保存します。
そしてショートコードをコピー。
ウィジェットメニューの「フッター」にショートコードブロックを置き、ショートコードをペーストします。
フッター内の上下のpaddingが不要ならCSSを追記.l-footer .l-footer-widget-area { padding: 0 !important; }
こんな流れで独自のフッターを設置できると思います。
参考サイトのフッターだと 再利用ブロック内でカラムブロック(全幅)を利用すれば近いイメージになると思います。カラムの調整はしていませんが、10分程度で以下のフッターができました。
よかったら1つの方法として参考にしてください。メンテナンス性が悪いうえに、強引な方法なので不具合出るかもしれませんが、以下で実装可能かと思います。
@media screen and ( max-width: 768px ) { /* 【カバー】ブロックの「高度な設定」で指定したクラス名 */ .fixed_bg { overflow: hidden; } /* Snow Monkey Blocksで指定した画像は使用しない */ .fixed_bg .has-parallax { display: none; } /* 都合が悪いのでブロック設定で設定したオーバーレイの数値を戻す */ .fixed_bg .wp-block-cover__background { opacity: 1 !important; } /* 新たにスマホ用にオーバーレイを指定 */ .fixed_bg .wp-block-cover__background::before { background-color: #CD162C; /*任意*/ content:""; display:block; position:fixed; top:0; left:0; z-index:0; opacity: .7; /*オーバーレイの不透明度*/ width:100%; height:100%; } /* 新たに背景画像を指定 */ .fixed_bg .wp-block-cover__background::after { content:""; display:block; position:fixed; top:0; left:0; z-index:-1; width:100%; height:100vh; background-repeat: no-repeat; /* 位置は任意で調整 */ background-position: 20% center; /* 画像はPC用と同じものを使用 */ background-image:url('https://demo.gonsy.net/wp-content/uploads/2022/12/david-maunsell-nVRxhLH74iw-unsplash.jpg'); /* 適宜調整 */ background-size: 1200px; } }
実装したページ1つのCSSですべてのカバーブロックに適用させることはできませんが、参考になれば幸いです。
こちらに提示されているコードで可能だと思います。
お試しください。過去のトピックが参考になると思います。
実際に再現したサイトを制作しています。よかったらイメージの参考にしてください。このアドオンそのものですね。
 Snow Monkey Footer CTAコンバージョン率を高めるために、フッターにボタンを固定表示できるアドオン(Snow Monkey 専用のプラグ…
Snow Monkey Footer CTAコンバージョン率を高めるために、フッターにボタンを固定表示できるアドオン(Snow Monkey 専用のプラグ… snow-monkey.2inc.org
snow-monkey.2inc.org検討してみてください。
-
投稿者投稿