フォーラムへの返信
-
投稿者投稿
-
my-snow-monkey.phpに追記したほかのコードをいったんコメントアウトして、タイトルをまるごと置き換えてしまうような記述はどうでしょうか?add_filter( 'snow_monkey_template_part_render_template-parts/common/page-header', function( $html ) { if ( is_tax( 'landcat' ) || is_post_type_archive( 'land' ) ) { $html = preg_replace( '|(<h1 class="c-page-header__title">.*?</h1>)|ms', '<h1 class="c-page-header__title">土地情報</h1>', $html ); } return $html; }, 10 );♥ 0Who liked: No userこのあたりのトピックなどが参考になると思います。
例えばこんな感じのコードになるでしょうか。add_filter( 'theme_mod_header-position', function( $value ) { if ( is_front_page() ) { // オーバレイ(上部固定 / スクロール時背景白) return 'sticky-overlay-colored'; } return $value; } );ヘッダー位置の指定方法は下記のとおりです。
- 上部固定
→ sticky - オーバレイ(上部固定)
→ sticky-overlay - オーバレイ(上部固定 / スクロール時背景白)
→ sticky-overlay-colored - オーバレイ
→ overlay

また、差し出がましいようですが、ファーストビューの画像はPC用とモバイル用で別のものを用意されたほうが、より美しくなると思います。

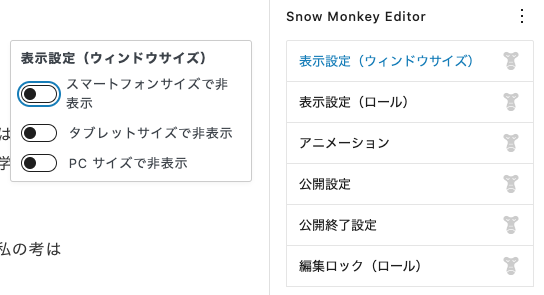
Snow Monkey Editor をインストール&有効化しておくと、ウィンドウサイズによるブロックの出し分けができるのでおすすめです。
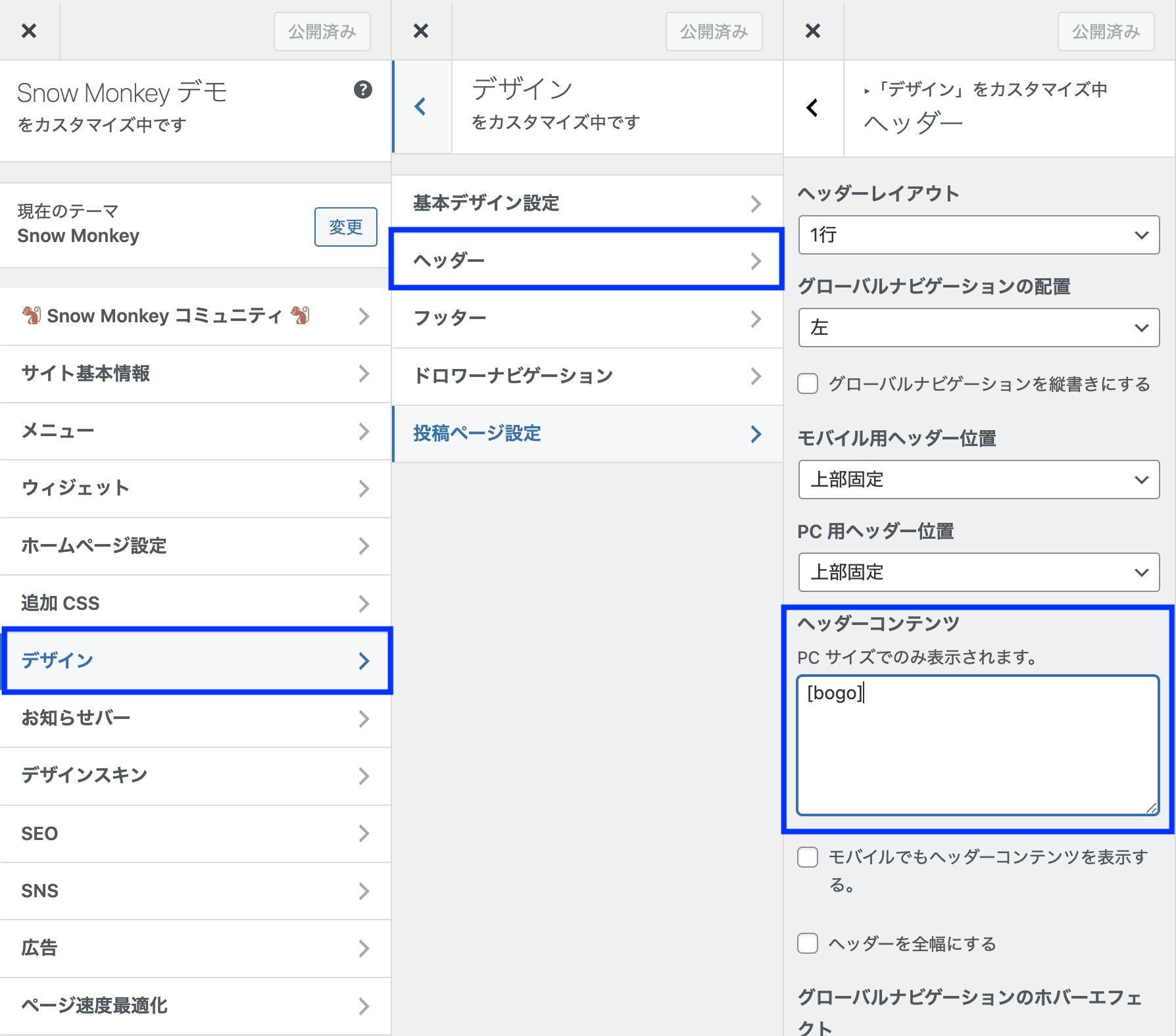
お試しくださいませー。以下は、カスタマイザーの デザイン → ヘッダー → 「ヘッダーレイアウト」 が【2行】の場合に再現する方法です。
電話番号、問い合わせのリンクは上記メニューの「ヘッダーコンテンツ」にHTMLで記述しておきます。テンプレートの部分的な書き換えなどをおこなう場合に登場するフック
snow_monkey_template_part_renderを使います。
今回はグローバルナビゲーションなので・・・
snow_monkey_template_part_render_template-parts/nav/global
これを用いればご希望の位置に要素の追加は可能だと思います。My Snow Monkey でやるのがベターかと思います。
my-snow-monkey.phpに追加するコードはこんな感じです。add_filter( 'snow_monkey_template_part_render_template-parts/nav/global', function( $html, $name, $vars ) { if ( is_front_page() ) { // トップページの場合 ?> <div class="nav_before_content"> // 変更しない場合はここに画像のURL <img src="... // 固定ページや再利用ブロックを使って内容の変更を容易にしたい場合は・・・ // <?php echo apply_filters( 'the_content', get_post( 'ページのID' ) -> post_content ); ?> </div> <?php } return ob_get_clean() . $html; }, 10, 3 );ただしこれだけだとコンテンツ幅になってしまうので、 nav_before_content をCSSで全幅にしておきます。
.nav_before_content { margin-right: calc(50% - 50vw); margin-left: calc(50% - 50vw); } /* ドロップナビを使用している場合、ドロップナビにも表示されてしまうので非表示に */ .p-drop-nav .nav_before_content { display: none; }これでイメージに近いことができると思います。
まずはご自身の環境に合わせて調整、試してみてください。ソースコードを拝見すると・・・
トップページのテンプレートが「ランディングページ(ヘッダー・フッターあり)」になっています。
それで全幅になってしまうコンテンツ幅を調整するため、【追加CSS】で.top-box { width: 74rem!important; }を指定していると思いますが、コンテンツ幅は1024pxに設定されているので、ズレが生じていると思います。
通常は何もせずに揃いますが、意図的にランディングページにしているなら、理由も提示いただいたほうが良い解決策が出てくるかと思います。もしかしたら、スマホ表示にコンテンツ部分(白背景)を全幅にしたいから?と推測しましたが、それならほかの方法で対策できるように思います。
なるほど、CSSなんですね。
ちなみにトピック開始の際に画像で貼ったフックはmy-snow-monkey.phpに記述していましたか?
その場合、my-snow-monkey(プラグイン)は有効化されていますよね?
フックでノーリアクションなのが気になりました。
私も似たような環境(カスタム投稿タイプは「Custom Post Type UI」を使用)をつくって試してみましたが、ご案内したコードで表示されました。
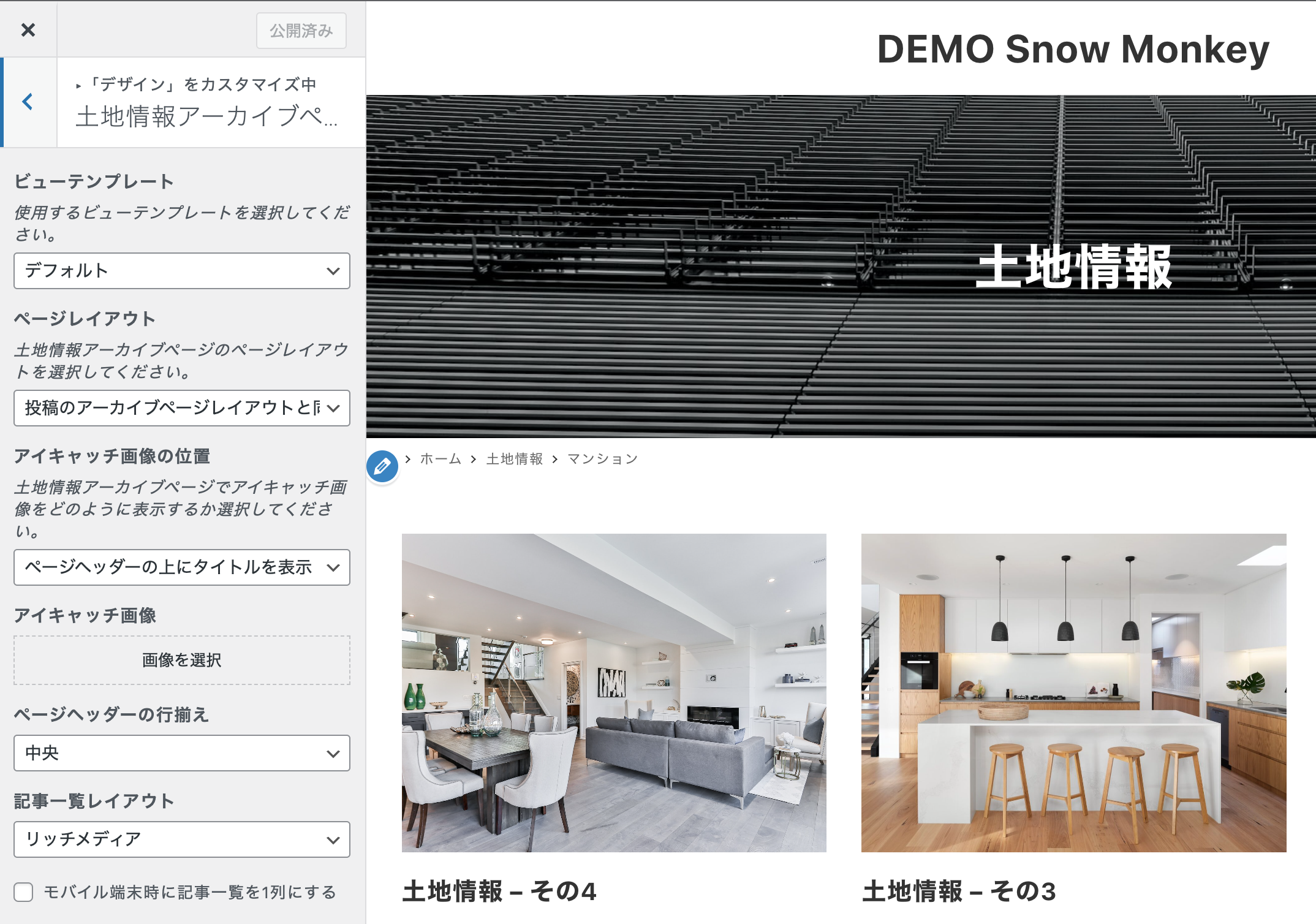
※ヘッダーの画像は、カスタマイザーの「デフォルトページヘッダー画像」で設定しています。カスタム投稿タイプのアーカイブ
カスタムタクソノミーのアーカイブ
ちなみに画像の「初生・三方原エリア多数!」はどのように入れましたか?
snow_monkey_template_part_render_template-parts/content/entry/header/header
でテンプレートの上書きをされているのでしょうか?
コードを提示いただけると解決しやすくなると思います。♥ 0Who liked: No userただ、モバイル版でも表記させたくて、「モバイル版でもヘッダーコンテンツを表示する」にチェック
この機能は比較的単純なものだといいのですが、複雑になりそうなときや自由度の高い要素を入れたい場合は「モバイル版でもヘッダーコンテンツを表示する」にチェックはいれず、フックでハンバーガーメニューの隣にショートコード
[bogo]が表示されるようにmy-snow-monkey.phpに書いちゃいます。
今回だとこんな感じです。
add_action( 'get_template_part_template-parts/header/hamburger-btn', function( ) { ?> <div class="mobile_bogo"> <?php echo do_shortcode( '[bogo]' ); ?> </div> <?php } );これだけだと並びがおかしいので、CSSで少し調整します。
※適宜調整してください。
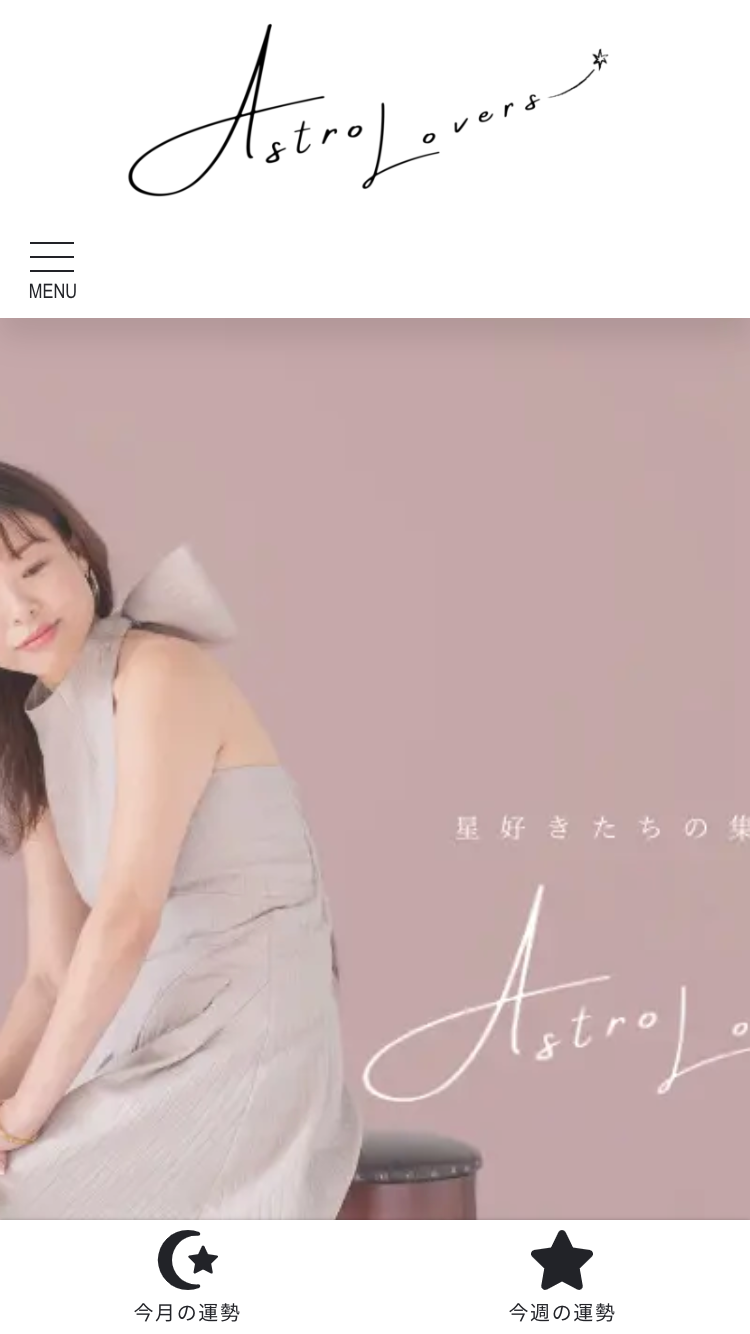
ul.bogo-language-switcher { /* 翻訳ボタンを横並びに */ display: flex; } /* 従来のハンバーガーメニューと一緒に横並びに */ .u-invisible-lg-up { display: flex; } /* bogoのボタンとハンバーガーメニューにマージン */ .mobile_bogo { margin-right: 1em; }ただ、PC版では背景色はないのですが、モバイル版だと背景色が入り、その分FVが下に下がってしまします。(本来は、FVに重なるようにロゴとハンバーガーメニューが表記されます)
これは、SnowMonkeyの仕様でしょうか。それともBogoの方でしょうか。cssで背景色を消せないか調整していますができない状態です。コンテンツ部分が下がってしまうように見えるので、これは、Snow Monkeyのスマートフォン表示時のヘッダーコンテンツを表示する部分が関係していると思います。
ここを無理やりCSSで調整するよりかは、上のような方法のほうがスマートだと思います。
お試しくださいませ。こちらのトピックで@Kmical Lightsさんが紹介している対策用コードで表示はできるようです。
⬇試してみました。
※ショートコードを利用した固定ページです。
my-snow-monkey.phpに追記したコードをご提示いただけると解決が早いと思います。
試してみたところ、こんな感じのコードで表示されました。
※ご提示の画像のように本文の下にカスタムフィールドをタイトル(パートナー)付で表示させます。
※カスタム投稿タイプの各記事に本文が入っていないと表示されません。
【環境】
WordPress:6.1.1
Snow Monkey:18.1.1
Snow Monkey Blocks:17.1.0
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/content/content', function ( $html ) { // カスタムフィールドの値を取得 $partner = get_field( 'project_partner' ); // カスタム投稿タイプ:project でカスタムフィールドに入力がある場合 if ( 'project' === get_post_type() && $partner ) { // (A) // <div class="c-entry-summary__content"> の閉じタグ(</div>)の後ろにパートナー名を配置 // カスタムフィールド(project_partner)用のHTML $partner_list = '</div> <dl class="partner_list"> <dt>パートナー</dt> <dd>' . esc_attr( $partner ) . '</dd> </dl>'; $html = str_replace( '</div>', $partner_list, // 上記の(A)に差し替える $html ); } return $html; } );
適宜調整は必要ですが、参考にしていただければと思います。こちらのトピックが参考になるかと思います。
また、Snow Monkey エキスパートのオレインさんの記事ではさらに詳しく解説されていますので参考にしてみてください。
この記事のなかで紹介されている
「フィルターフックでカスタムフィールド値を出力する」 で実現できるかと思います。
お試しくださいませ。サムネイル画像
c-entry-summary__figureあたりに表示するのはいかがでしょうか。
my-snow-monkey.phpに以下を追記
※カスタムフィールドにはカンマなしの数字入力を想定add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/figure/figure', function( $html ) { if ( 'event' === get_post_type() ) { $acf_price = get_field( 'h_price' ); return str_replace( '<div class="c-entry-summary__figure">', '<div class="c-entry-summary__figure"><p class="price">¥'. esc_attr( number_format($acf_price) ) ."(税込)</p>", $html ); } return $html; } );CSS
p.price { position: absolute; top: 0; left: 0; background-color: #389EF2; font-weight: bold; padding: 0 0.5em; z-index: 1; }これでイメージに近い表現ができると思います。
お試しくださいませ。 - 上部固定
-
投稿者投稿