フォーラムへの返信
-
投稿者投稿
-
ありがとうございます。
こちらline-heightを調整された感じですかね?
チェックボックスがずれてしまうようです…! ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます。
追記:iPad(Safari、Chrome)でも同様の現象だったのでこちらも併せて共有しておきます。
お手数ですが、よろしくお願いいたします。
♥ 0Who liked: No userお返事ありがとうございます。
「テキスト入力後わずかに下の項目が動く」→なぜか端末の画面収録を使うと再現できないので、別のカメラで撮りました。inputタグで動きます。
♥ 0Who liked: No userお返事ありがとうございます。
「リンクを表示」というのは、基本的な使い方として「パネルがクリックできることを文字を出して明示するための機能」という捉え方ですね、承知いたしました。
ブロックスタイルの方も承知いたしました。
ご回答ありがとうございます。
♥ 0Who liked: No userアップデートで確認できました!
他の部分まで実装いただきありがとうございます。// ハンバーガーメニューのmenuを削除 add_filter( 'snow_monkey_get_template_part_args_template-parts/header/hamburger-btn', function( $args ) { $args['vars']['_label'] = ''; return $args; } );文字の削除はこのように処理しているのですが、同時にフックでbuttonに属性追加することってできますでしょうか?
それともJavaScriptが適切ですかね?♥ 0Who liked: No user申し訳ありません。確かに、menuの文字列は削除してました…!
アイコンのみのハンバーガーメーニューの実装は多いため、button要素自体にラベルがあった方が都合は良いですが、.c-hamburger-btn__labelとの兼ね合いがありますよね…。アコーディオンブロックの更新の件、承知いたしました。ありがとうございます!
♥ 0Who liked: No userあれ、すみません、確かにレイアウト関係なく読まれませんでした…。
headerタグをdivに変更すると読まれました。再度検証してみたところ、カスタム投稿タイプに関しては、ビューテンプレートを「デフォルト」にするとどのレイアウトでも読まれました。
 ♥ 0Who liked: No user
♥ 0Who liked: No userはい、Mac OS VoiceOverになります。HTML構造を見ても読まれない理由が分からずです…。
♥ 0Who liked: No userまーちゅうさま
ありがとうございます。
コードをスッキリさせたい場合は、アクションフックで再利用ブロックを活用するのも良いですね…!ただ私の環境だと、スラッグの編集が出来ないことと、各ブロック間の
margin-topが消えてしまうので、こちらが課題です。(まだ細かく検証してませんので見落としがあるかも)
下が再利用ブロック
♥ 0Who liked: No userGONSYさま、 キタジマ タカシさま
ご丁寧に返信、実装例までご提供くださりありがとうございます!
ちょっと色々試してみました。
>GONSY さんが書かれている設定&CSS の追加までは同じ…
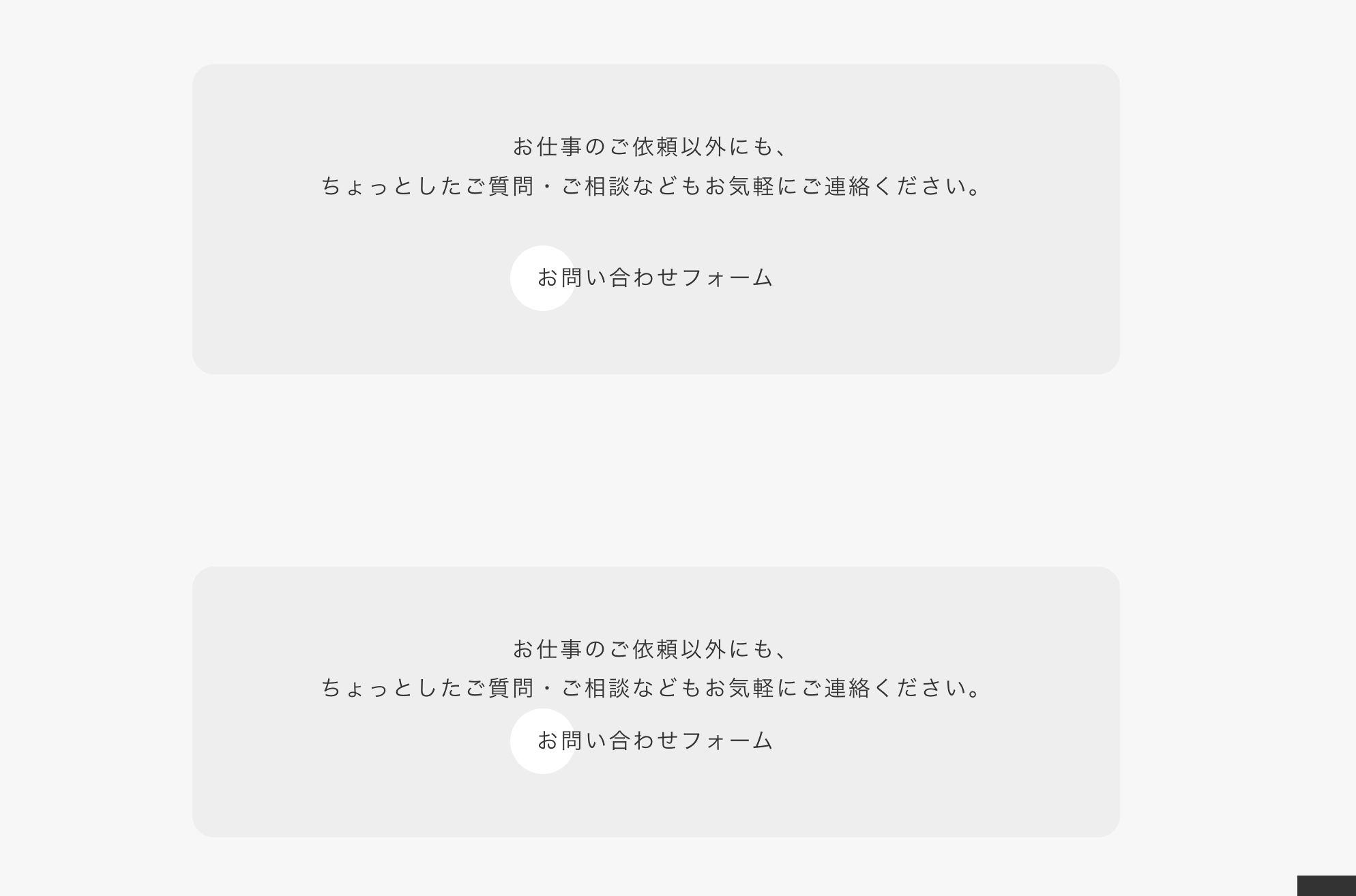
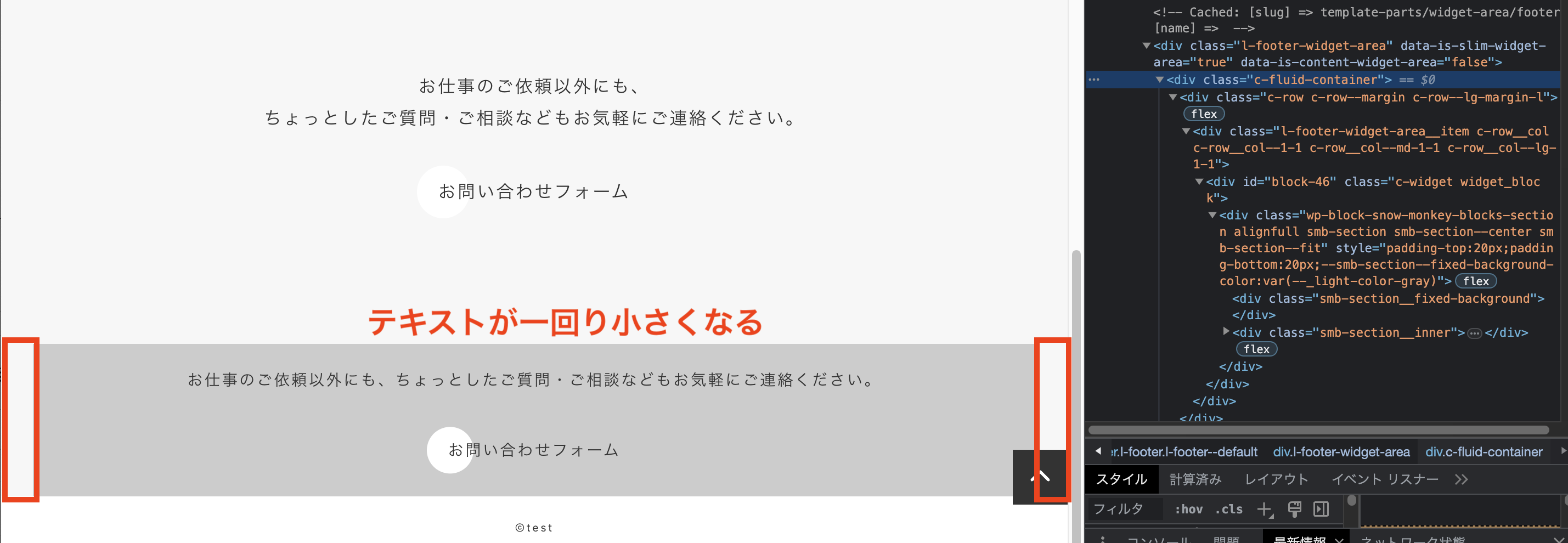
ウィジェットからだとセクションブロックの全幅は左右に余白が空いてしまい、テキストが一回り小さくなります。

これは
c-fluid-containerが親にあるため左右のpaddingの打ち消しが必要ですが、他のブロックにも影響しないよう、フッターの全幅のセクションブロックにのみ効かせるよう少し工夫が必要でした。--_font-size-levelが-1になっているのでこちらも打ち消しが必要です。他にウィジェットを挟むことでブロックに影響ありそうな箇所があるかもしれません。
もう1つの実装方法は、固定ページで下書きを作ってパーツ化し、アクションフックでパーツ化した固定ページを丸ごと出力する方法です。
/* footerに固定ページ設置 */ add_action( 'snow_monkey_prepend_footer', function () { /* 特定のページを指定して固定ページの内容を表示 */ if (!is_page('contact')) { $new_query = new \WP_Query( [ 'pagename' => 'footer_cta',/* 作成したページのスラッグ */ 'post_type' => 'page',/* 固定ページを指定 */ 'post_status' => ['draft']/* 下書きページの指定 */ ] ); if ($new_query->have_posts()) { while ($new_query->have_posts()) { $new_query->the_post(); the_content(); // 固定ページの内容を表示 } wp_reset_postdata(); // ループ後にリセット } } } );こちらだと、footerタグ直下に固定ページのブロックが直接設置されるので、HTMLもシンプルになりウィジェットも別で実装できます。(ショーケースのサイトはこの方法?)
結局それなりのコードの記述が必要であり、どの方法が良いかなといった感じではありますね…。
-
投稿者投稿
