フォーラムへの返信
-
投稿者投稿
-
なるほど!別途プラグインを入れたらよかったんですね。
上記アクションフックをmy snow monkeyに追加して、プラグインで生成されたショートコードを追加したらうまくいきました。すごい・・・1行1行の意味を理解しながら書くクセをつければ、僕程度になら絶対なれると思いますよ!
私からしたら神様みたいな方ですよ・・・おっしゃる通りしっかり意味を理解しながら頑張ってみます。
これでクローズで結構です。ありがとうございました。♥ 0Who liked: No user早速のご対応ありがとうございます。
こんなにスラスラコードが書けるってすごいです。Wordpress初心者ですが、いつかキタジマさんのようになれるといいなぁ。プラグインをインストールし、なんとかコピー出来てうまくいきました。
フロントページにサイドバーを入れた状態でアイキャッチだけ大きくスライダーなどウィジェットを使えるのが一番いいのですが、現状ではウィジェット大きく使うにはシングルページにして、ブロックエディタでカラム分けをするしかなく、ブロックエディタのカラム分けだと、中央でカラム分けされてしまって、左右どちらかに寄せてサイドバーのように使うってことができないんですよね。上記ご説明のウィジェットエリア以外のエリアにウィジェットを配置するのは難易度が高いのですよね・・・他の方法としてはElementorなどで左右非対称のカラム分けをつくるかですよね。
アドバイスがあればご教示いただきたいです。♥ 0Who liked: No userあれ?サンプルページはうまくいってますね。
新規に作ったホーム(フロントページ)は表示されていないです。
こちらも固定ページのはずなんですが、なにか設定が間違っているのでしょうか。♥ 0Who liked: No userんーなんでしょう、この項目は、カスタマイザーのプレビュー画面が固定ページの場合にしか表示されません。固定ページ以外のページを開いていたりはしないでしょうか?
うーん、確かに固定ページなんですが、他に検証方法はありませんでしょうか。
必要ならログインIDとパスワードをお教えいたしますのでご指示ください。そうですね、別トピックが好ましいです。ただ、ウィジェットを既存のウィジェットエリア以外の場所に表示するのは結構コードを書かないといけないのでハードルは高いと思います。
なるほど!こちらは難しそうなのでまたの機会にいたします。
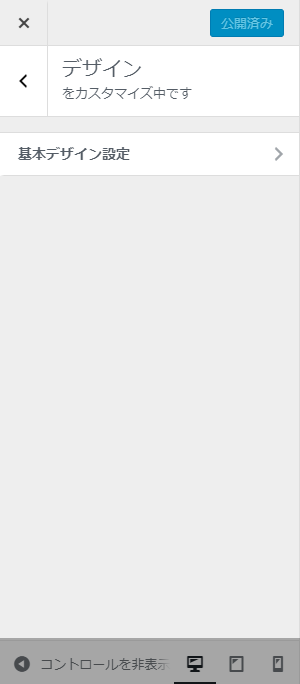
♥ 0Who liked: No userそうです。ただ添付画像の通り、デザインにページ設定の項目がでないんです。何か設定漏れでしょうか。
あと、アイキャッチ画像ではなく、スライダーなどのウィジェットをアイキャッチ画像として貼り付けたい場合は、これは別スレッドに質問したほうがいいですか、。
 ♥ 0Who liked: No user
♥ 0Who liked: No user上記、変なURLを貼り付けてしまったようで申し訳ございません。
うまくいきましたのでクローズで結構です。
よろしくお願いいたします。♥ 0Who liked: No user(URL)管理者により削除ですです!ばっちり高さが揃いました。
いつも素人な質問に答えてくださり、ほんと助かっています。
今後ともよろしくお願いいたします。♥ 0Who liked: No userできました。
ありがとうございます。
Chromeの検証を使ってClassを調べるのにいまいち慣れておらず、blockの追加CSSクラスにクラス名を新規に
書いてカスタムクラスを当ててみたのですがうまくいかず・・・
初歩的な質問でお手数おかけいたしました。♥ 0Who liked: No userなるほど分かりました。
ありがとうございます。それではトピックをクローズしておきますね!
♥ 0Who liked: No userご回答ありがとうございます。
今回はElementorは使わない方向でやってみます。
ちなみにランディングページとフル幅の違いって何でしょうか。
♥ 0Who liked: No userうまくいきました!ばっちりです。
ここでは、直接クラス名を指定しておりましたが、追加cssクラスを作ればよかったのですね。
ありがとうございました。
♥ 0Who liked: No userTablePressプラグインでショートコードを貼り付けるとか、TinyMCE Advancedで装飾ごとつくってしまうか考えたのですが、やはりgutenbergでテーブルブロックでやるのがシンプルなのかぁと思っています。
どのクラスにcssを当てるのか、カスタマイザーcssを使うか、mysnowmonkyを使うのか、子テーマを作らなければならないのか、その辺りがよく分かっていません。cssの場所もChromeの検証画面で探してみたのですが構造がよく分かっていなくて・・・
素人な質問で恐縮ですがよろしくお願いいたします。
♥ 0Who liked: No userキタジマさま
返信ありがとうございます。
>今は特に何もせずに、勝手に折り返しされるようになっています。
承知しました。ヘッダーメニューの文字数や数が多い場合に2段のメニューになるとか、ブレークポイントが可変してタブレット用のハンバーガーメニューに変わるといった仕様の設定があるのかどうか知りたかったのです。
ちなみに、作成中のサイトはメニュー数が10個あって、一般的には視認性の悪いサイトになっておりましたので、メニュー数を4〜7ぐらいにして、残りはサブメニュー化しようと思っております。
ご説明ありがとうございました。スッキリしました。
本投稿はこれでクローズで結構です。
今後共よろしくお願いいたします。
♥ 0Who liked: No user -
投稿者投稿
