フォーラムへの返信
-
投稿者投稿
-
本来は「オーバーレイ(上部固定)」にするとスクロールしても透明のままになるはずです。「オーバーレイ(上部固定/スクロール時背景白)」だと書いている通りスクロール時には背景が白になります。
「オーバーレイ(上部固定)」でもスクロールすると白くなってしまうのであれば、なにか設定や追加した CSS が影響している可能性があります。実際の現象を確認したいので、「コーポレートデモサイト2」に「オーバーレイ(上部固定)」を適用してもらうことは可能ですか?
♥ 0Who liked: No userメニューの右下に常時表する方法があれば教えていただけないでしょうか?
特に設定はないので、
position: fixedとかで無理やり固定するしかないと思います。ただ、固定しちゃうとヘッダーとあわせて画面のかなりの部分を専有してしまうので、閲覧の快適さ的に大丈夫でしょうか…。♥ 0Who liked: No userモバイル用ヘッダーコンテンツが表示されるページテンプレートは以下になります。もしこれら以外のページテンプレートを使用している場合は表示されません。
– 左サイドバー
– 右サイドバー
– フル幅
– 1カラム(スリム幅)
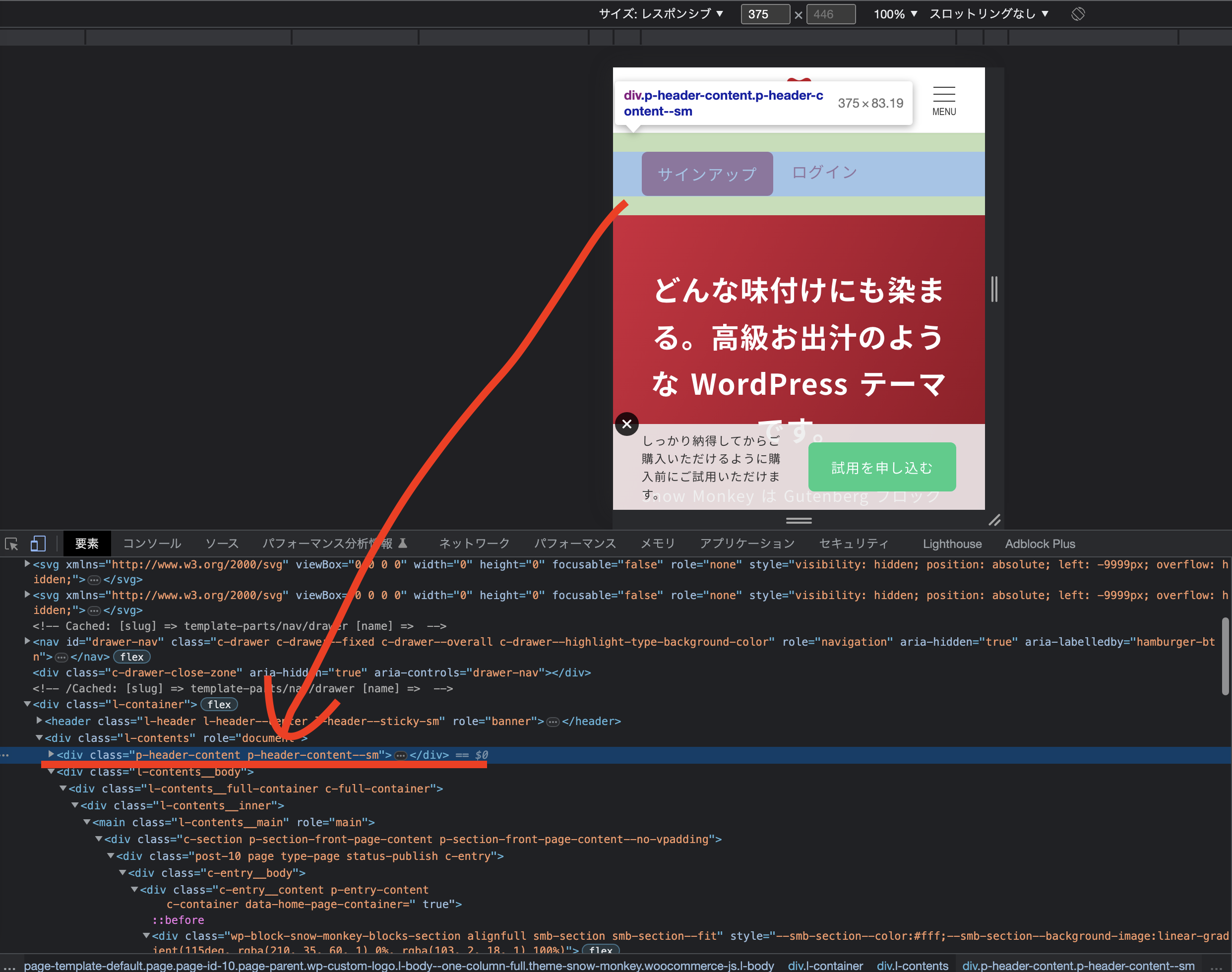
– 1カラム本来なら、下記の画像のように、
.l-contents直下に HTML が出力されるはずなのですが…。 ♥ 0Who liked: No user
♥ 0Who liked: No userちょっとまだちゃんと読めてなくて明日改めて確認しようと思っていますが、「※縦並びにした際に、画像とコンテンツの順序を指定したい」については現状でも設定があります! インスペクターにある「モバイルの並び順」を設定してみてください。
♥ 0Who liked: No userなるほど、コアのブロックの拡張は難しいんですね…
正確にいうとコアブロックの拡張ではなくてブロックスタイルに応じた設定項目の増減ですね。技術的には無理やりやればできなくはないのですが、無理やりなので今後のことを考えるとやらないほうが良いという感じです。
ただいずれにしても現状では枠線と背景色を分けることはできなさそうですかね?
こちらも CSS でできなくはないと思いますが、かなりいじらないといけないと思うので、今後のアップデートの影響を考えるとやらないほうが良いのかなと思います。
機能追加していただけるとしたら、アバターの表示・非表示や枠線・背景色のオプションなど追加していただけると嬉しいです…!
検討します!
♥ 0Who liked: No userなるほどです。
現状、折返しを CSS でいじったり全体の幅の指定をしたりしているわけではないので、中の要素に
width指定があるとか折り返し指定があるということがなければ他の要素と同じように通常通りの表示となり、見切れたりすることはありません。中身が多いとスマホサイズなどで非常に見づらくなったり、
「スマホでカラム分割しない」のチェックがない場合はスマホでも強制的にカラム分割されるため、特にラベルカラムの幅が狭くて見づらくなるということはありえます。なのでスクロール表示の機能はあっても良いかなと思いますが、仕様をどうするか悩みますね…。
スクロールさせるためには情報ブロックを画面からはみ出させる必要があるわけですが、どうやってはみ出させるかですね…。中身を全部折返しさせないというのも微妙だし、情報ブロックをスマホ画面幅より大きい幅○○pxで固定するというのも微妙ですし…。
♥ 0Who liked: No user残念ながら現状ではできません…。
でもできたほうが使い勝手が良さそうなので、今後調査してみます! ひとまず issue は立てました。
とりあえず現状ではタイトルや中身をコピペするなどして別のセクションブロックに入れ直す必要があります。
♥ 0Who liked: No user「カスタムロゴ」というのはヘッダーに表示される画像のロゴということですよね?
僕のサイトで実験したところ、
.c-site-branding__title a::after { content: "v0.3"; font-weight: normal; font-size: 16px; color:red; padding-left:0px; }できれいに表示されました。

他の CSS が邪魔しているかもしれないので、崩れているページが確認できるのであればこちらにそのページの URL を共有いただきたいです。
♥ 0Who liked: No user吹き出しの拡張で枠線や背景色の設定もできると嬉しいです…!
ブロックスタイルの場合、「スタイルをあてるかあてないか」だけで、設定を追加することができないんです…。
なので、細かくやりたい場合はやはりブロックスタイルの「吹き出し」ではなくて「吹き出しブロック」を使うほうが良いかもです(吹き出しブロックなら設定を追加することは可能です)。
吹き出しブロックに適当な CSS クラスを追加して、それでアバター画像を
display: none、その吹き出しブロックをカラムブロックなんかに入れて横に画像を並べる、というのはどうでしょうね?♥ 0Who liked: No userちょっと気になった点としては、
僕の環境では
<script type='text/javascript' src='/wp-includes/js/jquery/jquery.js?ver=3.6.3' id='jquery-core-js'></script> <script type='text/javascript' defer src='/wp-content/plugins/my-snow-monkey2/main.js?ver=1678666875' id='msm_scripts-js'></script>となっているのに対し、memime さんの環境では
<script type='text/javascript' defer id='jquery-core-js' data-type="lazy" data-src="/wp-includes/js/jquery/jquery.min.js?ver=3.6.1"></script> <script type='text/javascript' defer src='/wp-content/plugins/my-snow-monkey/scripts/main.js?ver=1678542667' id='msm_scripts-js'></script>となっています。僕の環境では jQuery には
deferがついていないのに、memime さんの環境では jQuery にもdeferがついています。deferがついちゃうと読み込み順が保証されなくなっちゃう(多分)ので、「jQuery が見つからない」というエラーがでるのだと思います。ちょっとなんで jQuery にも
deferがついてしまっているのかはわからないのですが、高速化プラグインを使ったり、他にdeferを追加するようなコードを追加していたりする可能性はありますか?また、他にも jQuery に依存する js ファイルを読み込ませていたりしますか?♥ 0Who liked: No userカスタマイザー上ではフロント(実際の公開画面)のものに加えて別の js も読み込まれている可能性があるかもしれないので、「jQuery の 読み込みを最適化する」を外した状態で公開すると、フロントでは正しく読み込まれるのかどうかが気になっての質問でした。
「jQuery の 読み込みを最適化する」にチェックをつけると機能します。
↑はカスタマイザー上での話でしょうか、あるいはフロントでの話でしょうか?
一応こちらでも全く同じコードで試してみたのですが、「jQuery の 読み込みを最適化する」チェックありなしどちらも場合でも正しく実行されました。
♥ 0Who liked: No userテストしたところ「この度は、弊社の求人にご応募いただきまして誠にありがとうございます。」という内容の自動返信メールが届きました。なのでその gmail アドレスがなにかあるんですかねー。
♥ 0Who liked: No userデベロッパーツールをみると
Uncaught ReferenceError: jQuery is not definedというエラーがでてますね。「jQuery の 読み込みを最適化する」を無効化すると改善されるのでしょうか?
♥ 0Who liked: No user可能性としては
– 管理者用メールアドレスが Gmail で、それと同じメールアドレスを「Eメール」に入力して送信しているため Gmail 側で送り元・送り先が同じということで破棄されている
– 迷惑メールフォルダに入っている
– サーバー側でなんらかのフィルタリングがされている
– セキュリティ系プラグインを使っているのであればそれでフィルタリングされているなどがあるかなと思いました。
これ、試しに僕の Gmail のメールアドレスで送信テストしてみても良いですかね?
♥ 0Who liked: No user -
投稿者投稿
