フォーラムへの返信
-
投稿者投稿
-
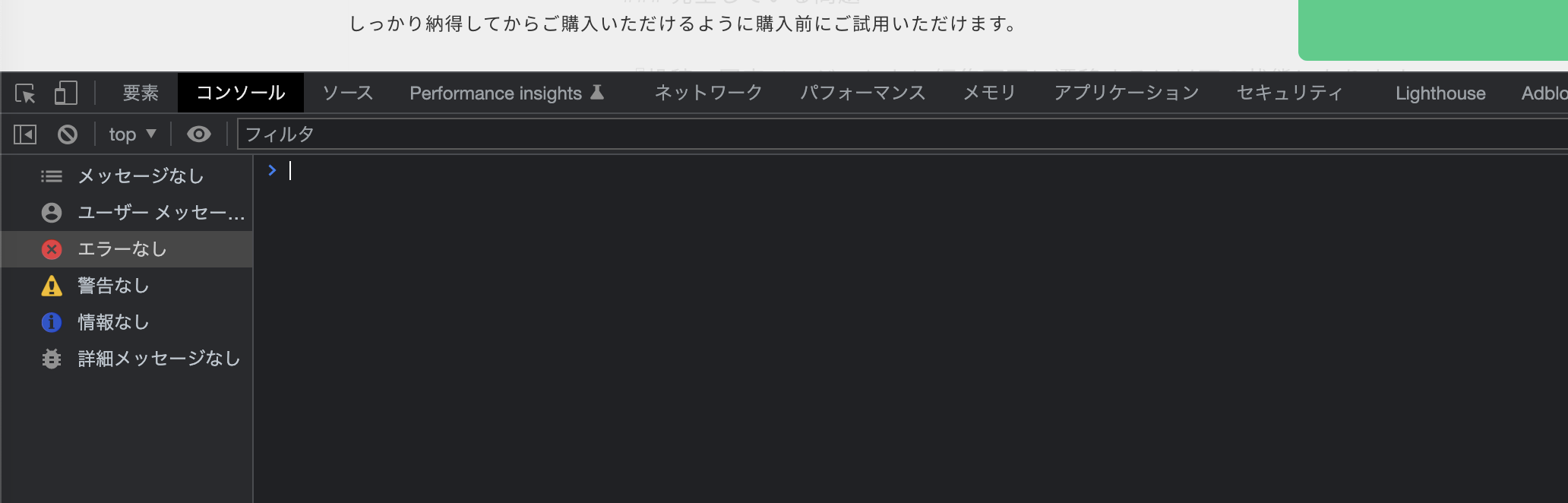
カスタマイザーの画面を開いたとき、デベロッパーツールのコンソールになにかエラーがでていませんか?
※ちなみにトラブルが発生しているサイトでは、
「プラグインエディタ」でPHPが編集できない(真っ白になる)問題も起きています。これは JavaScript 側ではなくて PHP 側かもしれませんね…。その場合はサーバーのエラーログでなにかエラーが確認できるかもしれません。
♥ 0Who liked: No user2022年11月9日 3:51 PM 返信先: wordpress Ver6.1にて、固定ページ・投稿ページともに「エディターで予期しないエラーが発生しました」が表示されて何もできません #113483そのプラグインを試したことがないのでなんともわからないのですが、例えば REST API が制限されていればブロックエディターは使えないと思います。
そのプラグインを有効化していても、Snow Monkey Blocks/Editor を停止すれば動く、Snow Monkey Blocks が有効化されていても Snow Monkey テーマ以外のテーマであれば動く、ということであれば Snow Monkey 側で調整がかのうかもしれませんが、いずれの場合も動かないのであればそのプラグインに問題があると思います。
♥ 0Who liked: No user2022年11月9日 11:59 AM 返信先: wordpress Ver6.1にて、固定ページ・投稿ページともに「エディターで予期しないエラーが発生しました」が表示されて何もできません #113460スクショありがとうございます! ちょっとこちらでは同様の現象が確認できないのでもう少し教えてください。
– 既存ページの編集でも新規作成でもどちらも同じ現象が発生しますか?
– 投稿でも固定ページでも発生しますか?
– もし Snow Monkey 関連のプラグイン以外を使用している場合、それらを全て停止しても発生しますか?
– 子テーマを利用している場合、子テーマから Snow Monkey に切り替えても発生しますか?♥ 0Who liked: No user2022年11月9日 11:31 AM 返信先: wordpress Ver6.1にて、固定ページ・投稿ページともに「エディターで予期しないエラーが発生しました」が表示されて何もできません #113445この現象がおこったとき、デベロッパーツール(Mac だとブラウザのメニューの表示 → 開発 / 管理 → デベロッパーツールで開けます)のコンソールにはどのようなエラーがでていますか?

また、Snow Monkey はアップデート済みとのことですが、【お使いの Snow Monkey のバージョン】 が未記入だったので一応 Snow Monkey のバージョンも教えてください。
♥ 0Who liked: No userSnow Monkey Forms v5.0.1 で修正をいれてみましたがどうでしょうか?
♥ 0Who liked: No user完全にミスです、すみません! 報告助かります。原因調査して修正入れます。
♥ 0Who liked: No userこのサイトではならないっぽい&JKDECOR さんのサイトでもスマホではなるけど PC ではならない(レスポンシブの CSS が影響しているわけではなく CSS ファイルの読み込み自体が変わる?)という謎な挙動がおこっているようで、ちょっと現段階では具体的な原因はわからないのですが、現象が発生するときは不要な CSS の読み込みが発生しているようなので、とりあえずそれを止めてしまえば良いかもしれません。
My Snow Monkey か、子テーマをお使いであれば子テーマの
functions.phpに下記の PHP コードを貼り付けてみてください。add_filter( 'snow_monkey_blocks_enqueue_fallback_style', '__return_false' );♥ 0Who liked: No useradd_action( 'snow_monkey_prepend_body', function() { ?> <div class="c-page-effect" data-page-effect="fadein" aria-hidden="false"> <div class="c-page-effect__item"> <div class="c-circle-spinner"></div> </div> </div> <?php } );上記がローディングを追加している部分ですね。なので現象はこのローディング処理の不具合なのかなと思うのですが、これを調査・修正するのは時間がかかるので、お急ぎ or ローディングが不要であればこの部分のコードを削除されると良いかと思います!
コードを追加していなければ本来表示されないはずですが、表示されているということはどこかにコードが追加されているか、Snow Monkey とは関係のないプラグイン等で追加されている可能性もあると思います。
そのサイトの URL をここに共有してもらうことはできますか?
♥ 0Who liked: No user詳しく調査していませんが、WordPress 6.1 からの仕様みたいです。
ふむふむ、どうやら段落ブロック横の『+』ボタンを削除したのは不具合ではなく意図的なものだったみたい。
ただ、かなり戸惑ってる人が多いということがすでに話し合われていて、もしかしたら11/16にくる6.1.1で戻してくれるかも…?https://t.co/pdOswZGAXy https://t.co/fMh7lJ5D7M pic.twitter.com/uXAkYTiUgN
— 了🌊SWELL | Arkhe開発 (@ddryo_loos) November 4, 2022
♥ 0Who liked: No userいただいたコードですが「ショートコード」がわからなかったため、次のように書き換えました。
ショートコードは
[video src="https://..."]みたいに書いたら自動的に良い感じの HTML に変換して表示してくれる機能のことです。そのプラグインやテーマが用意してくれていないと使えないので、VK Filter Search にそもそもあるのかというところですね…。ここに絞り込み検索フォームのhtmlコード
生の HTML を貼り付けただけだと、検索キーワードやセレクトボックスの状態が検索結果画面とかに引き継がれないのではないかなと思います。
ただこうすると初期のアーカイブページを出したときに、検索フォームが2つになってしまいます・・・。
VK Filter Search のほうでアーカイブページに表示するオプションをオフにしたら良いのではないですかね?
Snow Monkey Blocks v17.0.2 で修正してみました。アップデートして確認してみてください!
♥ 0Who liked: No userこちらは設定済みです。
なるほど。となるとやっぱりアクションフックで突っ込むしか無いかもですね…。VK Filter Search を使ったことがないので詳しくないのですが、例えばショートコードがあるならこんな感じで出せるのではないかと思います。条件分岐は調整が必要かもです。
add_action( 'snow_monkey_before_archive_entry_content', function() { if ( is_post_type_archive( 'foo' ) ) { echo do_shortcode( '[ショートコード]' ); } } );こちらは検索フォームになにも設定せずにユーザーが誤って「検索ボタン」を押した場合のことで、
こちらではそれも検索結果画面になってますね…。ログイン状態で変わったりするのですかねー。

Snow Monkey Blocks v17.0.0 で修正してみました!
♥ 0Who liked: No user -
投稿者投稿
