フォーラムへの返信
-
投稿者投稿
-
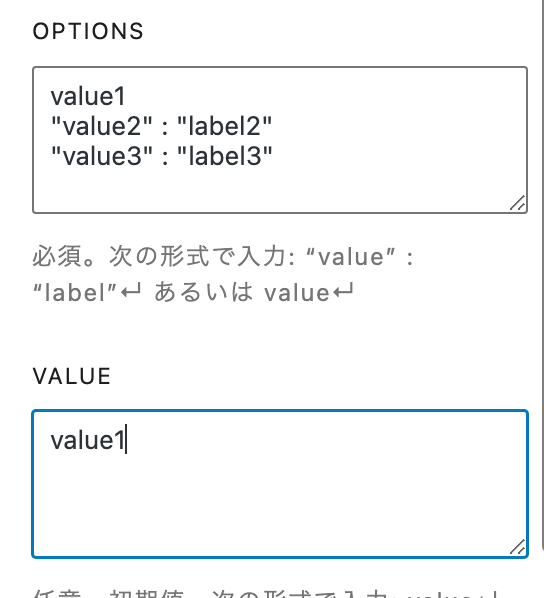
例えば画像の中のclass=”wp-block-image size-large”に:nth-child(2n)のスタイルを指定したい場合
.wp-block-image:nth-child(2n)とか.wp-block-image.size-large:nth-child(2n)とかですかね。:nth-childや:nth-of-typeはちゃんと理解していないと意図しないところにスタイルが当たってしまうので注意が必要です。基本的に、もともとついているクラス名を使ってスタイルを当てるのは、そのクラスを持つ要素すべてのスタイルを変更したいとき、と考えたほうが良いかなと思います。その部分だけ特別にスタイルを変えたいのであれば、既存のクラス名を使うのではなく、独自に追加したクラス名を使うのが良いと思います。ブロックを選択してインスペクター(設定パネル)の高度な設定のところで独自のクラス名を追加できます。
GitHub でコードを見ると
borderではなくbox-shadowになっているようですがどうですかね?デベロッパーツールで実際どういう CSS が適用されているのか確認すると良いと思います。
例えばアクセントカラーや基本文字サイズが反映されないのでしょうか?
だとすると、これらは
snow-monkey/assets/css/app/foundation/_body/_app.phpで出力されているので、ここをデバッグしてみると何かわかるかもしれません。例えばアクセントカラーであれば、このファイルの57行目を$accent_color = get_theme_mod( 'accent-color' );から
$accent_color = get_theme_mod( 'accent-color' ); var_dump( $accent_color );としてみてちゃんとアクセントカラーの設定値が画面に出力されるか確認する等。
PHP バージョンが原因かはわかりませんが、PHP バージョンの違いによる動作確認は wp-env でできそうです。
Local by Flywheel でも多分できると思います。
♥ 0Who liked: No userあーなるほどです。メガメニューに限らず普通のメニューももしかしたらそうしたほうが良いかもですね。ちょっと実際に遅延させてみて操作感を確かめてみたいと思います!
♥ 0Who liked: No user確認しました。確かにプレビュー内で遷移したり、投稿やアーカイブページを開いた状態でカスタマイザーを起動しても当該メニューが表示されませんでした。
ちょっとまだ何も原因はわかっていないのですが、ページの遷移がかなり速いのが気になりました。インストールしたてでデータが少ないから、だけなのかもしれませんが、エックスサーバーを使用されているということで、サーバー側のキャッシュ機能(Xアクセラレータ、XPageSpeed、mod_pagespeed等)を有効にされているのであれば、もしかしたらそれが原因という可能性もあるのかな?と思いました。もし初期設定ではなくてご自身で有効にされたものがあるのであれば、一度オフにして確認してみてください!
ありがとうございます! オンラインコミュニティ(Slack)の DM でいただけますか?
んーなんでしょうね…。そもそもの部分になりますが、「反映されない」というのは具体的にどのような挙動なのでしょうか? 更新ボタンは押せてウィジェット管理画面だとウィジェットが意図した通りの配置・設定になっているけどフロントには反映されていない、ということでしょうか? それともウィジェット管理画面でウィジェットの配置や設定自体ができないということでしょうか?
なお、プラグインを全て無効化し、「Classic Widgets」も無効化したことで、スノーモンキー標準機能の「WPAW: スライダー」が使えなくなってしまうのですが、これに変わる画像スライド機能はどれでしょうか。
全く同じブロックウィジェットはありませんが、Snow Monkey Blocks のスライダーウィジェットは使えます。おそらくクラシックウィジェットプラグインの影響という可能性は低いと思うので、クラシックウィジェットを有効化するでも良いと思います。
ちなみに、共有いただいた URL の WordPress に実際にログインして動作を確認させていただくことは可能でしょうか?
♥ 0Who liked: No userピックアップスライダーブロックでは実現できませんが、ピックアップスライダー(非推奨)ブロックでなら実現できます。下記のコードを My Snow Monkey か子テーマの
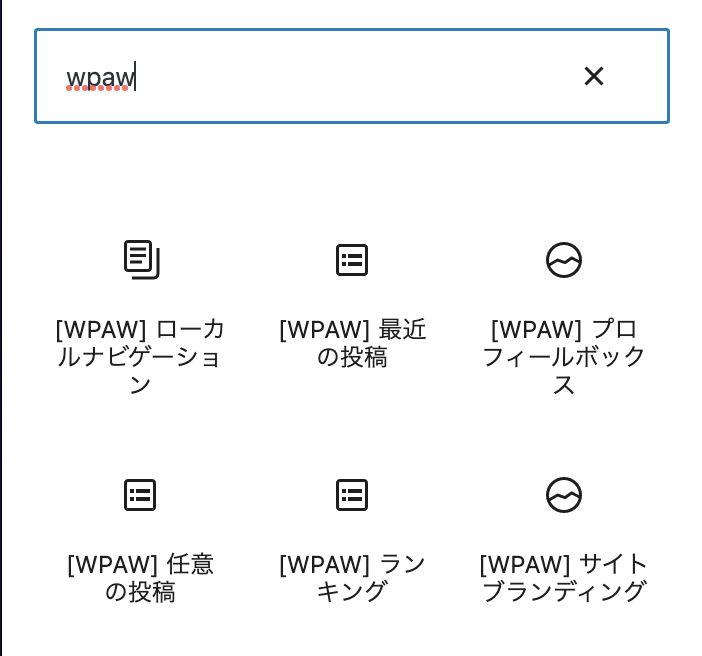
functions.phpに追加してみてください。// ピックアップスライダー(非推奨)ブロックのクエリをカスタマイズ add_filter( 'inc2734_wp_awesome_widgets_pickup_slider_widget_args', function( $query_args ) { // カテゴリーアーカイブのとき if ( is_category() ) { $queried_object = get_queried_object(); // カテゴリーの情報をクエリにマージ & pickup とカテゴリーの完全一致 $query_args['tax_query'] = array_merge( $query_args['tax_query'], [ [ 'taxonomy' => 'category', 'terms' => [ $queried_object->slug ], 'field' => 'slug', ] ], [ 'relation' => 'AND', ] ); } return $query_args; } );♥ 0Who liked: No userそれは「任意のタクソノミーの投稿」ブロックではなく「WPAW: ランキング」ウィジェットになります。本サイトでは従来のウィジェットを使用していますが、ブロックウィジェット版もあります。

ただ、現状ブロックウィジェットには任意のタクソノミーで絞り込むものはないので、最近の投稿を使って投稿タイプで絞り込むか、任意の投稿を使って手動で表示する投稿を選ぶか、という形になりますね…。
♥ 0Who liked: No user -
投稿者投稿