フォーラムへの返信
-
投稿者投稿
-
とりあえずコアのボタンブロックの場合の CSS を書いてみました。設定やカスタマイズによってはコンフリクトしてしまう可能性はあります。
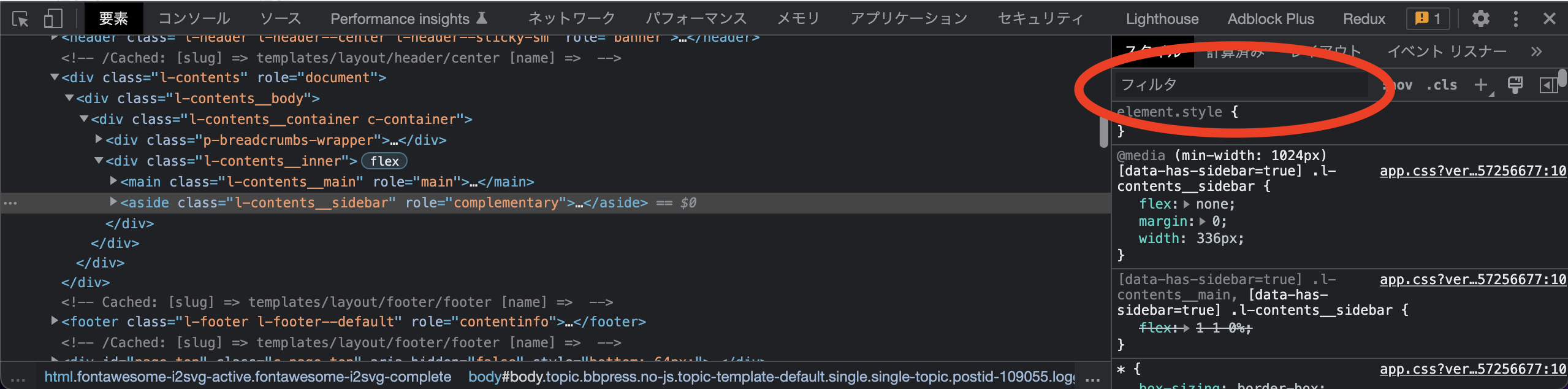
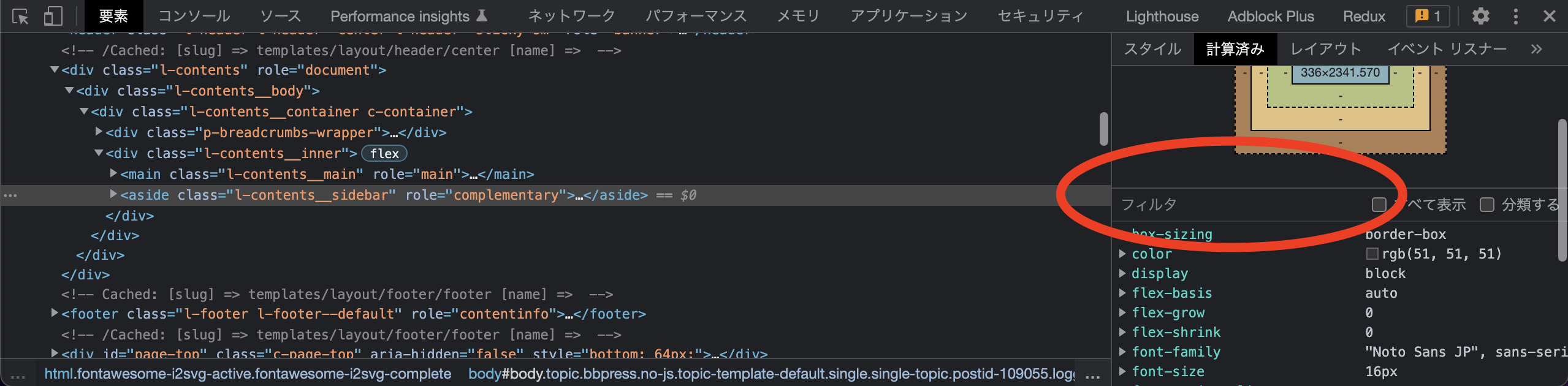
.wp-block-buttons { align-items: stretch; } .wp-block-buttons > .wp-block-button { display: flex; } .wp-block-buttons > .wp-block-button > .wp-block-button__link { display: flex; align-items: center; }♥ 0Who liked: No user僕はそういうときデベロッパーツールの「フィルタ」をよく使っています。ここに「border-top」とか入力すると該当するセレクタが絞り込まれて表示されます。

 ♥ 0Who liked: No user
♥ 0Who liked: No user僕も確認してみまましたが、オレインさんが書かれているように RSS フィードにアイキャッチ画像的なものの情報が出力されていないようだったので対応は難しいかもしれません。もしそのサービスのアイキャッチ画像の URL がページの URL と連動するようなものであればこちら側でアップデート対応することも可能かもしれません。
♥ 0Who liked: No user(「各項目のボタンの下部を揃えます」そんな機能があったとは…!)
この辺が関連トピックですね。
目安をはっきり示すのは難しいですが、一応アップデートのたびに更新情報を書いているのでそれでなんもなく想像してもらえるかなというのと、ガッツリ上書きが必要そうなところは僕ならテンプレートパーツを上書き(自分で HTML をつくる)かなと思います。この辺は個人で判断が変わってくるところだと思うので色々試してみてしっくりくるのを見つけるのが良いのかなと思います。
♥ 0Who liked: No user書いてみました。
.l-footer--footer-2 .l-footer__footer { background-color: transparent; } .l-footer--footer-2 .l-footer__footer .c-row__col--lg-fit { flex-grow: 1; } .l-footer--footer-2 .l-footer__footer .l-footer__copyright { display: flex; justify-content: flex-end; } .l-footer--footer-2 .l-footer-widget-area__item:last-child { max-width: none; flex: 1 1 auto; } .l-footer--footer-2 .l-footer-widget-area__item:last-child .menu { display: flex; flex-wrap: wrap; } .l-footer--footer-2 .l-footer-widget-area__item:last-child .menu > * { margin-top: 0; margin-right: 1em; }
CSS での上書きが増えると、テーマのアップデート時に HTML 構造や CSS が変わってしまったときは崩れたりする可能性が大きくなります。それを避けたい場合はフッターテンプレートパーツ自体を上書きしてオリジナルのフッターテンプレートパーツをつくるとか、デザイン案よりも Snow Monkey のレイアウトを優先する、などの配慮が必要になると思います。
♥ 0Who liked: No userURL を共有してもらうことはできますか?
そのほうがこちらも実際に CSS を書きながら試せるので。♥ 0Who liked: No userあ、ナビゲーションは「フッターサブナビゲーション」に割り当てて表示されているんですかね。だとしたらそれは割当をはずしていただいて、ナビゲーションメニューウィジェットを挿入してみてください。
♥ 0Who liked: No userまずフッターレイアウトを「フッター2」か「フッター3」にしてみてください。それでフッター上部にロゴ、その下部にウィジェットエリアというレイアウトにできます。
そして、住所や電話番号の部分はテキストウィジェット(ブロックの場合は段落ブロック)、メニューの部分は挿入できているということなのでそのままで良いと思います。
♥ 0Who liked: No user解決できて良かったです!解決した場合はトピックのクローズをお願いします。今回はこちらで閉じますね。
♥ 0Who liked: No userSnow Monkey および関連プラグインは常に最新の WordPress バージョンしかサポートしていません。
本来はアップデートするのが良いですが、どうしても難しいということであれば下記のトピックを参照してみてください。
最新バージョンを使うとどうですか?
♥ 0Who liked: No userこんな感じですかね?
.smb-recent-posts .c-entries { justify-content: center; }♥ 0Who liked: No user -
投稿者投稿

