フォーラムへの返信
-
投稿者投稿
-
こんな感じでどうでしょうか?
#drawer-nav .c-drawer__submenu { height: auto; overflow: visible; visibility: visible; display: block; margin-bottom: calc(var(--_space, 1.8rem) * -.25); margin-top: calc(var(--_space, 1.8rem) * .25); } #drawer-nav .c-drawer__toggle { display: none; }♥ 0Who liked: No user線が太くなってしまうために入れていたと思うのですが、エディター上では
.has-text-color.has-accent-color-color.wp-block-separatorなのに対し、フロントでは
.has-text-color.has-accent-color-color.has-accent-color-background-color.has-background.wp-block-separatorとなっており、エディター上では背景色が抜けてしまうのでコアの不具合な気がします。とりあえず背景色ではなく border-color で対応するように変更できないか調査してみます。
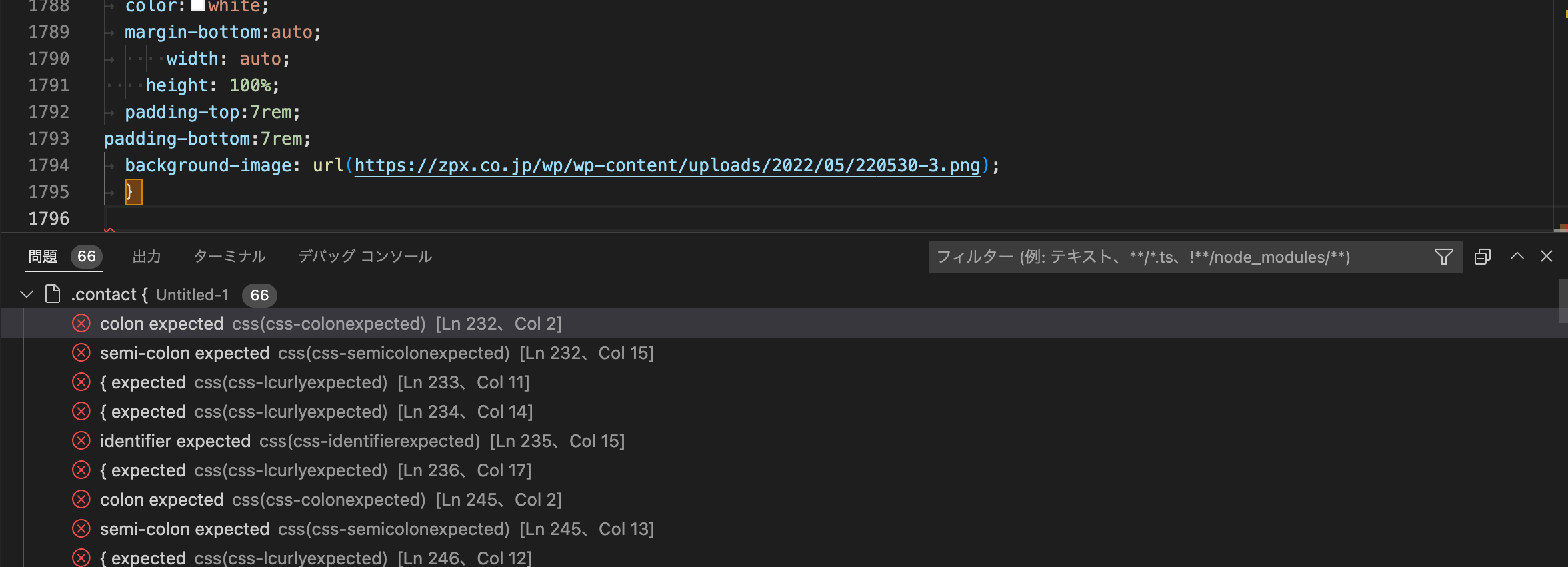
CSS をバリデーターにかけてみたら、閉じミスや、全角空白や全角括弧の使用、コロンやセミコロンの抜け、など構文ミスが多数あるようでした。

上記のスクショは VS Code のものですが、VS Code ではエディター上に CSS を貼り付けるだけでも自動的に構文エラーが表示されるので、それをもとに構文ミスを修正、再度追加 CSS に貼り付け直すというのが良いのではないでしょうか。
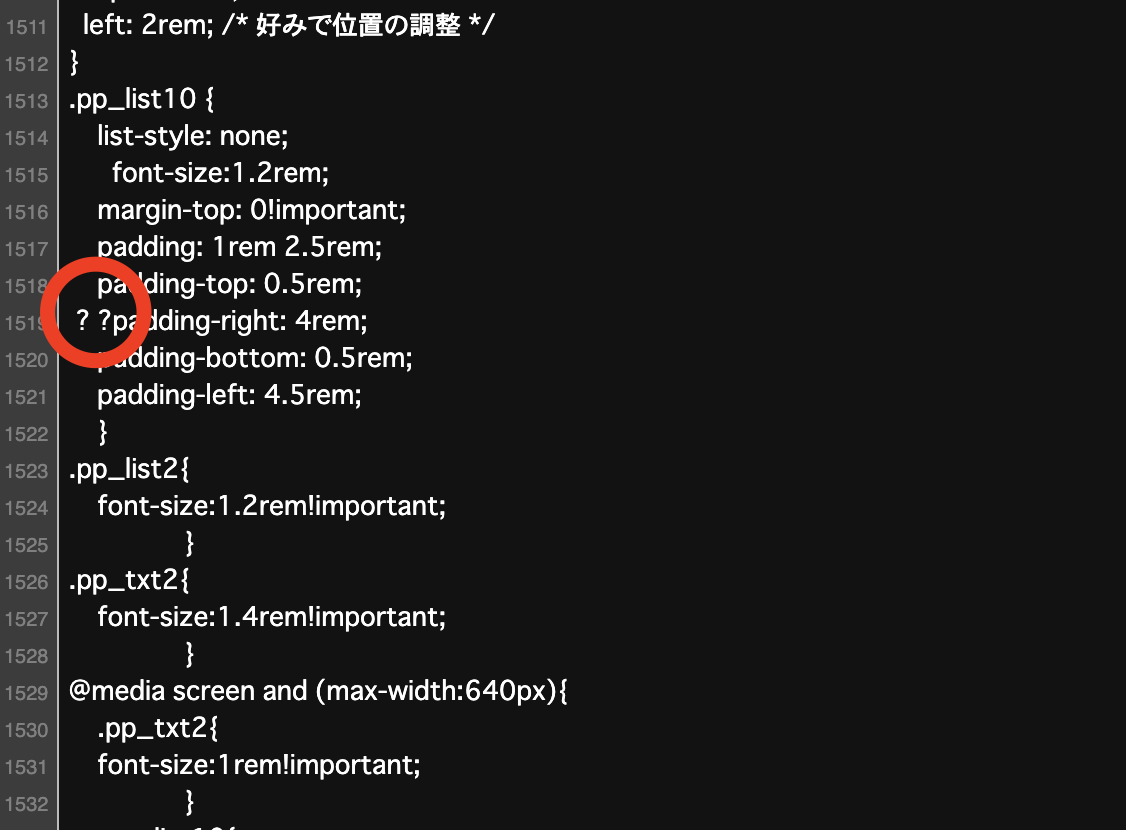
♥ 0Who liked: No userあと、ちょっと気になったのは追加 CSS に記述した CSS が出力されている部分で、コード中に「?」が多数混ざっていました。おそらくこういうものが混ざっているとうまく CSS が適用されなくなると思います。

まずはコードをきれいに整理して、どこまでが適用されていてどこからが適用されなくなっているのかを確認、適用されなくなっている部分とその前の部分に記述ミスがないかを確認、という流れで調査するのが良いと思います。
♥ 0Who liked: No user効かなくなった CSS のコードをここで共有してもらえますか?
♥ 0Who liked: No userSnow Monkey Blocks のスライダーではないみたいですね。具体的な実装はわかりませんが、ソースコードをみた感じだと Swiper のスライダーを Lazy Blocks プラグインでブロック化して使われているのかなと思いました。
なるほどです。
もう少し詳しく調査してみました。
Snow Monkey Forms は外部から不正な送信がおこなわれないように CSRF 対策をおこなっています。まずフォームを設置しているページにアクセスがあったときトークンが生成されフォームに埋め込まれるのと同時に、同じ値で cookie が発行されます。そしてフォームが送信されたときに、フォームから送信されたトークンと、保存していた cookie の値を比較します。同じ値をフォームと cookie に使っているので、通常であればこのとき同じ値となるはずですが、違う値になったときは不正に外部送信されたという判断になり「無効なアクセスです。」と表示されます。
ページキャッシュを使っている場合、フォームに埋め込まれたトークンがキャッシュされてページがリロードされてもトークンが更新されなくなるのでチェックが通らなくなってしまいます。なのでまず第一にそれを疑いました。が、WP Super Cache を使う前からということなので多分この線は低いと思います。
ただ、WP Super Cache を入れたことで問題が増えた可能性もあるので、ページキャッシュをよく理解していない場合は個人的にはアンインストールを推奨します。なお、ちょっと調べた感じだとアンインストールはボタンぽちーではなくて手順が必要なようです。現状ページの読み込み速度がかなり早いので、まだページキャッシュが表示されている可能性もあるのではないかと思います。
他の可能性がないか調べていて気づいたのですが、どうも
にアクセスしてもトークンの cookie が発行されていないようです(Chrome であればデベロッパーツール→アプリケーション→Cookie から調べられます)。cookie が発行されないとチェックが通らなくなるので、これが一番怪しい気がします。ただ、なぜ cookie が発行されないのかまではちょっとわかりませんでした。一度 Snow Monkey Forms 以外のプラグインを全て停止してみてどうなるか確認してみるとなにかわかるかもしれません。が、これも前述したページキャッシュが残っている可能性のせいかもしれないので、とりあえずは手順にそってページキャッシュを完全に消してしまってからですかね。
♥ 0Who liked: No userWP Super Cache に詳しくないので間違っているかもですが、一般的にページキャッシュはページにアクセスがあったときにキャッシュされるので、クリアしても問い合わせページにアクセスしたらまたキャッシュされてしまうと思います。
Super Cache を無効化した場合、不具合は解消されますか?
♥ 0Who liked: No userWP Super Cache とありますが、問い合わせフォームを設置しているページをキャッシュしてないですかね?
♥ 0Who liked: No user他の方がこういうときにどうやって調査するかはわかりませんが、僕であれば
– snow-monkey.zip を再度アップロードしなおす(テーマを削除するとデータが消えてしまうかもしれないので、上書きアップデート推奨)
– 全てのプラグインを無効化する
– 子テーマを使っているのであれば Snow Monkey に切り替える
– 以上、可能であればテストサーバーでテストして問題がなければ本番に適応するということをやります。
♥ 0Who liked: No userなるほどです、理解しました。
4記事しかないはずなのにそれ以上表示されますし、そもそも沖縄本島中部のタグで設定した記事もでてきてしまいます。
ここに表示されているのって、
wpp-listというクラスがついているので多分 popular posts プラグインが出力している人気記事一覧のウィジェットではないですかね? なのでまーちゅうさんが書かれているように、記事数があわないというわけではなく、そもそもタグアーカイブの記事一覧が表示されるメインエリア自体が表示されていないようです。Snow Monkey 公式サイトのタグアーカイブページは問題なく表示されているので、不具合ではなくカスタマイズの可能性が高いと思います。例えば子テーマでテンプレートを上書きしているとか、My Snow Monkey プラグインを使っていてなんらかのカスタマイズコードを追加しているということはないですか?
♥ 0Who liked: No userすみません、ちょっとよくわからないのですが、タグ記事数とタグ一覧ページの記事が合わない、というのは、まーちゅうさんが共有してくださっているようなタグアーカイブページに表示されている記事数と本来表示されるべき記事数があっていない、ということでしょうか?
その場合、本来表示されるべき記事数は何件なのでしょうか?
♥ 0Who liked: No user最新の投稿ページのURLはこちらです。
これはアーカイブページの URL ではなくてページ上のアンカーの位置ですよね? カスタム投稿であれば has_archive が false の場合はアーカイブページが生成されませんが true の場合は生成されます。アーカイブページは見れて記事だけ見れないのか、それともどちらも見れないのかが確認できればと思っての質問でした。
現状は【投稿名】に設定しています。
例えば、「日付と投稿名」に変えてみるとどうでしょうか? 僕は普段「投稿名」は使わないのでその設定に詳しくないのですが、WordPress の URL 解決の仕組み上、「投稿名」だとちょっと怪しいときが出てくるような気がします(完全に勘ですが…
♥ 0Who liked: No user -
投稿者投稿





