フォーラムへの返信
-
投稿者投稿
-
v5.7.2 で、PWA + フルスクリーンでフッター固定ナビがセーフエリアにかぶる不具合を修正しました!
♥ 0いいねをした人: 居ませんどうも Safari の
flex-shrink(かflex-basisかflex-grow)のバグっぽい気がします。同じ文字列でも再現しなかったりしますし。flexをやめてabsoluteにする、くらいしか解決法が思いつかないのですが、そうしてしまうと目次内の数字が2桁以上になったときの余白問題とかがでてくるので、ちょっとどうしようかなというところです。他の解決法が思いつくまで保留します、すみません><♥ 0いいねをした人: 居ませんまだ開発環境の中だけですが、PWA + フルスクリーンでフッター固定ナビがセーフエリアにかかっている不具合を確認できたので、フッター固定ナビの下部にセーフエリア分の余白を追加しました(あと、フッター固定ナビとトップへ戻るボタンの再描画処理をちょっと調整しました)。一応これで PWA 時にフッター固定ナビがセーフエリアにかぶる問題は解決するはずです。
いくつか設定項目を設けてon/offとかで選択できても良いのかもしれないですね。
これは例えば「フッター固定ナビを常時表示する」みたいなことでしょうか?だとすれば、on にしたときに二重クリック問題が発生して、それを修正してほしいみたいな要望が別口からきたときにどうしようもないみたいなこともあるので、それはオフィシャルな対応じゃなく個別対応が良いかなと思いました。
aria-hidden属性の切り替えでopacityを0/1しているのですが、追加 CSS でopacity: 1 !importantするとか。♥ 0いいねをした人: 居ませんPWA! PWA は未確認でした…。基本は表示されてて、画面サイズが変わると消えるようになっているのですが、それだと PWA ではダメということですよね、ちょっと見てみます。
いま、PWAで確認してみたら、セーフエリア分の余白が無くなってややこしいことになっちゃいましたね。
コレって追加CSSで個別に対応出来るモノなんでしょうか…?あーなるほど…。追加 CSS でも普通に上書きできると思いますが、Snow Monkey 側で対応できればそれが良いと思うのでひとまず確認してみます。
♥ 0いいねをした人: 居ませんこれでどうでしょう?
.search .c-entries .c-meta__item:last-child { display: none; }♥ 0いいねをした人: 居ませんフック追加してみましたがどうでしょう?
/** * @param array $hierarchy * @param string $slug * @param string $name * @param array $vars * @return array */ add_filter( 'snow_monkey_member_post_view_hierarchy', function( $hierarchy, $slug, $name, $vars ) { return $hierarchy; }, 10, 4 );問題なさそうならクローズしますー
♥ 0いいねをした人: 居ませんあー理解しました、Safari でみたときになりますね。Chrome だとならないので気づきませんでした。 Safari の
inline-flexのバグなんですかねー、どうなんだろう。display: blockにすると左端に表示されるナンバリングがずれちゃうんですよね。ちょっと考えます。♥ 0いいねをした人: 居ませんすみません、スクショか、可能なら URL 教えてほしいです!
♥ 0いいねをした人: 居ませんv5.7.0 で、ツールバーがでているときだけフッター固定ナビとトップへ戻るボタンが表示される仕様に変更しました。
で、この流れなので一緒に直せたら対応頂けると良さそうなのが、トップに戻るボタンが最前面にないっぽい不具合ですかね。
お知らせありがとうございます!これもあわせて修正しました。
♥ 0いいねをした人: 居ませんv5.7.0 で修正しました!
♥ 0いいねをした人: 居ませんこれ
get_template_part()のアクションフックで実現しているのですが、プラグインだとget_template_part()使ってないので出力されないんですよね。出力されるようにするためには各プラグインで独自処理が必要で、やり方が統一できないのでどうしようかなぁというところです。プラグイン用にテンプレート読み込み&テンプレート関連フックの処理を統一できるようになにか一つ composer ライブラリつくりましょうかねー、ちょっともろもろたまっているので後回しになるかもしれませんが issue には入れておきます…!
♥ 0いいねをした人: 居ませんお返事遅くなりすみません!! いくつかやり方はあるのですが、そのお知り合いの方に教えてもらった方法がまさに Snow Monkey 的な方法でベスト・オブ・ベストであります。
これは多くの方がやりたいことだと思いますので、ちゃんと記事にせねばですね…。解決済みとのことでクローズします。
♥ 0いいねをした人: 居ません対応してみていて偶然気づいたのですが、iPhone でツールバー(であっているのかな?ブラウザ下部にでるバーです)がでていない状態でフッター固定ナビゲーションの各ボタンやトップに戻るボタンを押すと、ボタン自体は反応せずツールバーが表示され、その状態でもう一回フッター固定ナビゲーションの各ボタンやトップに戻るボタンを押すとちゃんと反応する、という挙動になっていました。
多分これかなと。
そういうことで、この問題もでてきて当初考えていた上にずらす方法ではちょっと微妙な操作感だったので、ツールバーがでていないときはフッター固定ナビゲーションもトップに戻るボタンも非表示で、ツールバーがでているときだけ表示にもなる、という感じで調整しようと思います。
♥ 0いいねをした人: 居ませんうーん、なるほど。。。となるとウィジェットエリアにまるっとつけるといいですかねー。それなら(現状では)ブロックには影響なさそうですし。各ウィジェットごとだとちょっとつらい。。。
♥ 0いいねをした人: 居ませんTablePressプラグインでショートコードを貼り付けるとか、TinyMCE Advancedで装飾ごとつくってしまうか考えたのですが、やはりgutenbergでテーブルブロックでやるのがシンプルなのかぁと思っています。
もちろん TablePress や TinyMCE Advanced が良いよ!という方もいると思います!僕はどちらも使ったことがないので、ブロックエディターのテーブルブロックでやる方法を…。
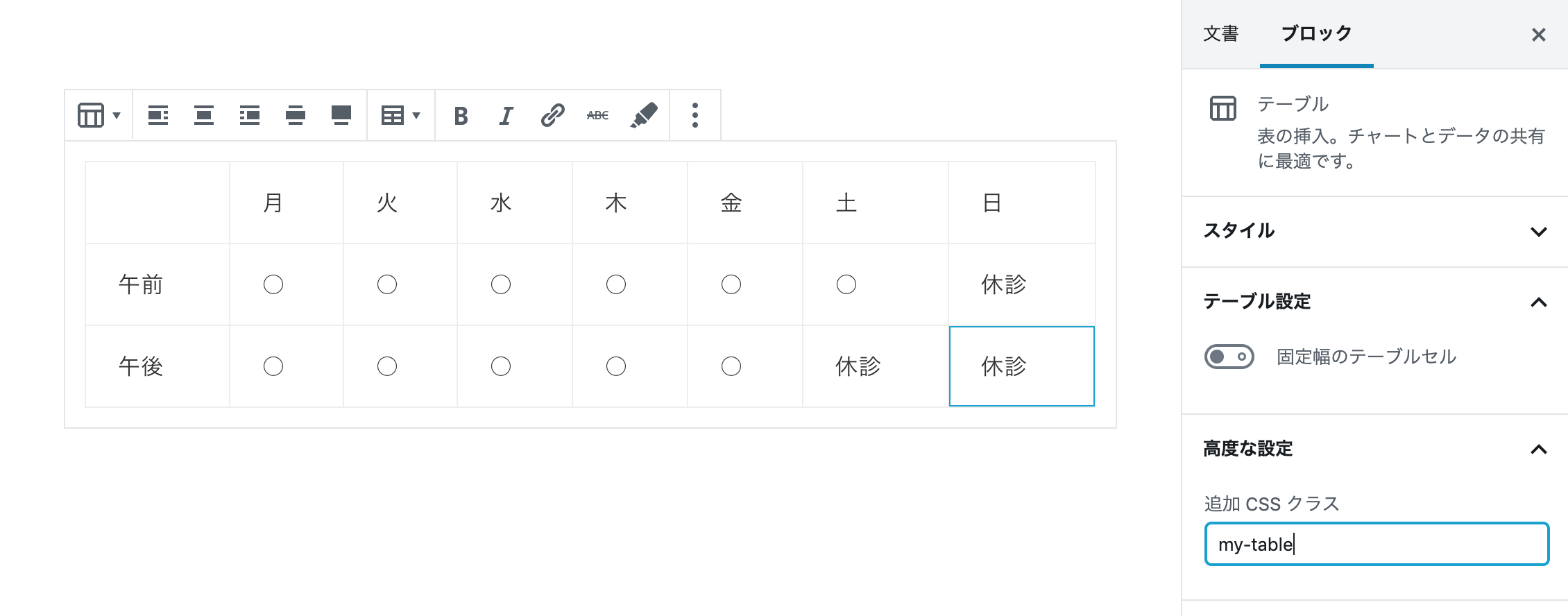
こんな感じでテーブルブロックで形をつくって、高度な設定のところに適当なオリジナルのクラス名を設定してください。

そして、下記の CSS をカスタマイザー > 追加 CSS に追加してください。クラス名が
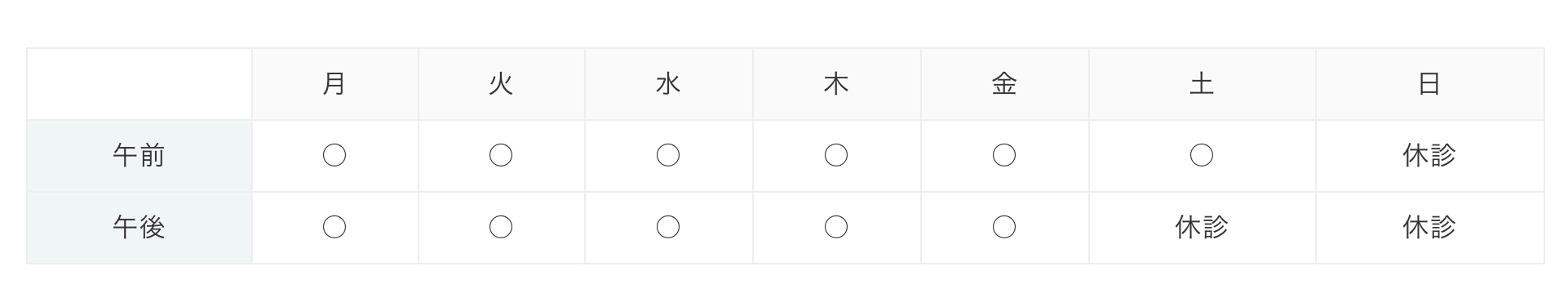
.my-tableの想定で書いていますので、クラス名を変更する場合は適当に書き換えてください。.my-table td { white-space: nowrap; background-color: #fff; text-align: center; } .my-table tr:first-child td { background-color: #fafafa; } .my-table td:first-child { background-color: #f0f5f6; } .my-table tr:first-child td:first-child { background-color: #fff; }するとこうなります。
 ♥ 1いいねをした人: 居ません
♥ 1いいねをした人: 居ません -
投稿者投稿
