フォーラムへの返信
-
投稿者投稿
-
あ、上部下部あって、その下部ですね。とりあえず下部のウィジェットの上下余白を0にするのはこんな感じです。
.l-front-page-widget-area--bottom .l-front-page-widget-area__item { margin-top: 0 !important; } .l-front-page-widget-area--bottom .l-front-page-widget-area__item .c-section { padding-top: 0; padding-bottom: 0; }ぴったり詰まるので、適当な数値を入れて良い感じにしてもらえば良いかもですね。
♥ 0Who liked: No userあ…縦向きのときの固定フッターについては対応してたかと思いますが、横向きは対応させてなかったかもです…。確認しますね。
♥ 0Who liked: No user現在検証用に使っていた Windows 機が壊れてしまっていまして、新しい環境を準備中です。IE11、Edge については環境が整い後随時修正をおこなう予定でいます。
ちなみに、表示の崩れというのは、どの部分がどのようになっていますか?(もし可能ならスクリーンショットいただけるとわかりやすいです。可能ならで結構です!)
♥ 0Who liked: No user「スライドショー」というのは「WPAW: スライダー」ウィジェットのことでしょう?
♥ 0Who liked: No userちょっとよく意図がわからなかったので質問させてください。
「固定ページをひとつ」というのは普通の固定ページ、でしょうか?特に特殊なことがしたいわけでなく、普通の固定ページをつくりたいのであれば、ダッシュボード > 固定ページ > 新規追加から作成できます。
「投稿ページを2つ」というのは一覧表示されるページを作りたいということですよね? Snow Monkey 公式サイトでいえば、
みたいな。思いつく方法は2つあって、
・「投稿」の中に「ブログ」「ニュース」という2つのカテゴリーをつくる。
・「投稿」をブログ、カスタム投稿タイプをつくってそれをニュースとして使う前者の場合、カテゴリーアーカイブは自動的につくられますので特にコードを書く必要が無いというメリットがあります。ただ、ブログとニュースが混ざった一覧ページ(つまり標準の投稿ページ)ができてしまうこと、ブログとニュースで同じレイアウトになってしまう、というデメリットがあります。
後者の場合はブログ、ニュースを別の投稿タイプとして管理できる、それぞれ異なったレイアウトにしやすいというメリットがありますが、カスタム投稿タイプを追加するコードを書いたり、ニュース用のテンプレートをつくったりしないといけません。なのでコードを書くのが苦手な方の場合はハードルが高いです。
♥ 0Who liked: No userCSS で消すほうが簡単で安全なのでその方法を案内しますね。カスタマイザー > 追加 CSS に次の CSS を貼り付けみてください。
.c-entry-summary__meta { display: none; }♥ 0Who liked: No userあぁ、iPhoneのWebビューア系のアプリ…。これ最初に実装したときから悩んでいる場所ではあるんです。スクロールしないほうが良いだろうなと思ってはいて。
スクロールさせないためには
bodyにoverflow: hiddenすれば良いと思うんですけど、本来 ドロワーメニュー(.c-drawer)とbodyは独立したコンポーネント同士なので、ドロワーメニューを開いたときにbodyを制御するというのがどうも疎になってない感じで違和感があるんですよね。なにか良い解決方法があれば良いのですが、うーん、難しく考えすぎですかねぇ…。♥ 0Who liked: No userあー、取得する方法ないですね、でも確かにできると便利そう!
アップデートして、ゲッター追加するようにしますね。♥ 0Who liked: No user直前、となると難しいかもしれませんが、head の中に入れるのは標準のフックで可能です。下記トピックを参考にしてください。
♥ 0Who liked: No userあ、このフックちょっとわかりにくいですよね。。
えと、
snow_monkey_template_part_rootはHelper::get_template_part()が呼び出すテンプレートパーツの基準ディレクトリを変更します。なので、例えばHelper::get_template_part( 'template-parts/common/copyright' );としてテンプレートパーツを呼び出した場合、
/PATH/TO/wp-content/themes/snow-monkey/template-parts/common/copyright.phpが呼び出されるわけですが、この/PATH/TO/wp-content/themes/snow-monkey/の部分を変更できる、ということになります。したがって、先の例だと、my-snow-monkey 内の配置はこうすることになります。
my-snow-monkey ├ my-snow-monkey.php └ templates └ template-parts └ loop └ entry-summary-post.php♥ 0Who liked: No userこれまだ記事も説明も書いてなかったですね。。。
例えば
my-snow-monkey/my-snow-monkey.phpに記述 &my-snow-monkey/my-snow-monkey/templatesの中にテンプレートを配置するとすると、次のようになります。add_filter( 'snow_monkey_template_part_root', function( $root, $slug, $name, $vars ) { return __DIR__ . '/templates'; }, 10, 4 );上の例だと
Helper::get_template_part()で呼び出されるすべてのテンプレートの基本ディレクトリがmy-snow-monkey/templatesになりますが、例えば$slugを使って分岐させれば特定のテンプレートのときだけ基本ディレクトリを変える、みたいなこともできます。♥ 0Who liked: No userv5.1.1 で修正してみました。ご確認おねがいします!
♥ 0Who liked: No user
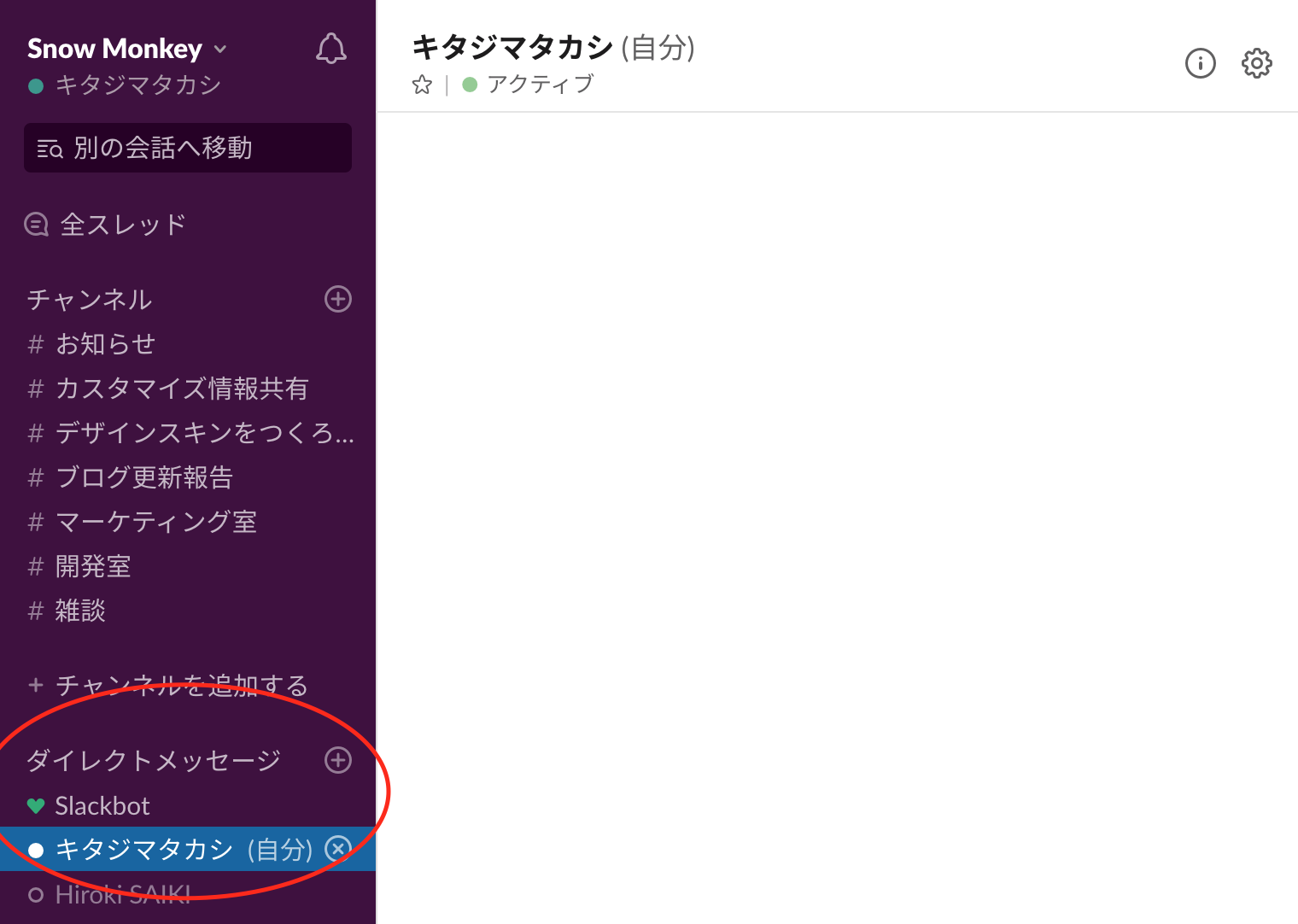
ダイレクトメッセージのところにこんな感じで僕の名前がでますでしょうか?そこから送ってもらえば僕だけに情報が届きます!
♥ 0Who liked: No userうーん、ちょっと実際のページをみてみないとわからない感じなので、実際のページの URL を教えてもらえますか?
♥ 0Who liked: No userすみません、、コードを修正してみようとしたのですが、ちょっと僕が想定していたものじゃなかったようで、手がかりが無くなってしまいました…。
僕は Clasic Editor 以外のプラグインを入れていない状態で試しているので、KUSANAGI Configure、WP KUSANAGI のなにかと干渉しているのか、それとも Snow Monkey の設定の組み合わせなどによるものなのか、ちょっとわからない状態です。
KUSANAGI のプラグインの各機能をオンオフしてみてもらうことは可能でしょうか?キャッシュ機能があるようなので、それが怪しいかも…と思ったり。もしくは、管理画面にログインさせてもらうことは可能でしょうか?直接見てみたほうが何かわかるかもしれないなと…。もし可能であれば、Slack や Messanger なりでアカウント情報を教えていただければと思います。ご検討ください!
♥ 0Who liked: No user -
投稿者投稿

