フォーラムへの返信
-
投稿者投稿
-
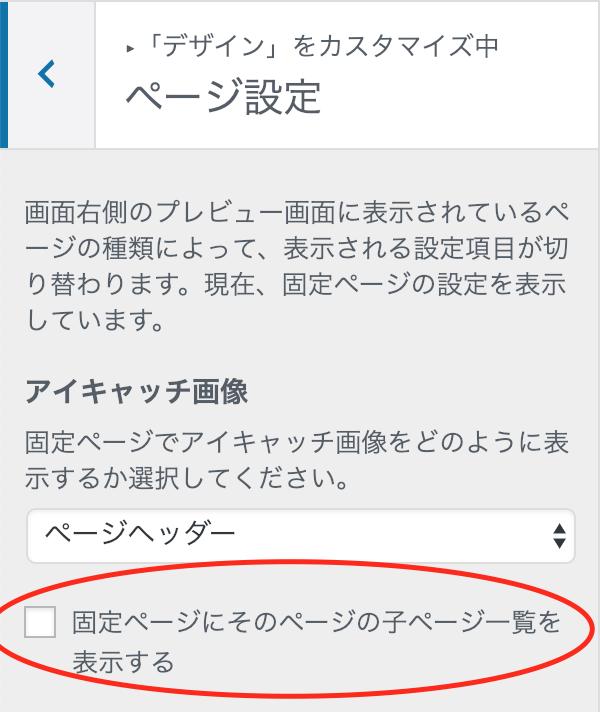
まず、子ページを持つページを開いた状態で、管理バーの「カスタマイズ」をクリックしてください(もしくは、カスタマイザーを開いて子ページを持つページに移動でも良いです)。
そして、カスタマイザー > デザイン > ページ設定 とすすむと、固定ページ用のページ設定がでますので、そこで「固定ページにそのページの子ページ一覧を表示する」のチェックを外してください。

※ちなみに、Snow Monkey v5 からは子ページ表示機能はなくなります。
また、全てのページでなく、特定の固定ページで同様に最下部の子ページリストを非表示にする方法はありますでしょうか?
WordPress5 のブロックエディター利用前提になりますが、Snow Monkey Blocks プラグインに「このページの子ページ」というブロックがあり、それを記事中にいれると、子ページがある場合は一覧が表示されるようになります。
♥ 0Who liked: No userあー、目次をクリックしたときとかじゃなくて、そのURLを直接開いたときということですよね。確かにずれちゃいますね…。ページを開いた瞬間に条件に応じて JavaScript で「表示位置をずらす」という感じかなと思います。次のアップデートで対処してみます。
♥ 0Who liked: No userありゃすみません、メニューからのデザインスキンのマニュアルページ、間違ったページにリンクしてて準備中になってますね。。。
下記が正しいマニュアルになりますが、こちらどうでしょうか?
♥ 0Who liked: No userピックアップスライダーはウィジェトですので、ウィジェトエリアに配置しないと表示されません。表示させたい場所はトップページでしょうか?おしトップページであれば、下記を参照に「ホームページの設定」をおこなったあと、「ホームページウィジェットエリア(上部もしくは下部)」にピックアップスライダーを配置してみてください。
♥ 0Who liked: No userWP_Query の仕様については僕もそんなに詳しくなくて、すみません^^;
ひとまずクローズします。♥ 0Who liked: No user良かったです!
♥ 0Who liked: No user良かったです!ではトピッククローズします。
♥ 0Who liked: No userSnow Monkey Blocks v3.0.0 からセクション背景画像ありブロックにパララックスにするチェックがつきました!
♥ 0Who liked: No userSnow Monkey Blocks v3.0.0 から対応させました!
(タイトルだけじゃなくて、内容全般のデフォルト文字色になります)♥ 0Who liked: No userSnow Monkey Blocks v3.0.0 から対応させました!
♥ 0Who liked: No userSnow Monkey Blocks v3.0.0 から対応させました!
♥ 0Who liked: No userあー良かったです^^
v5ベータも使ってみて、何かあれば報告します。
ありがとうございます、助かります。配布している beata2 よりもう少し進んだ beta3 が手元にありますので、近い内にまたそれをメンバー限定で配布します!
♥ 0Who liked: No userあ、「WPAW: 最近の投稿」じゃなくて「Snow Monkey: 最近の投稿」でしたかね。その場合はフック名が先にご提示した
inc2734_wp_awesome_widgets_recent_posts_widget_argsじゃなくて記事にあるようにsnow_monkey_recent_posts_widget_argsになります!ちなみに、複数のカテゴリースラッグを同時に指定して絞り込むことも可能な感じでしょうか?
条件は
WP_Queryと同じものを指定できます。category_nameじゃなくて、'category__in' => [ 2, 6 ],のようにカテゴリーIDで複数指定できるみたいです。♥ 0Who liked: No userSnow Monkey Blocks v3.0.1 で修正してみました。アップデートされてみてください!
♥ 0Who liked: No userぐわーすみません!!! 目次ブロックと、このページの子ページブロック、Snow Monkey v5 でしか動かないようです、僕の開発環境が v5 なので気づきませんでした。申し訳ないです。Snow Monkey v5 もなるべくはやくリリースしようと思いますので、それまでは目次ブロックの使用は控えていただくのが良いかと思います。
※一応 Snow Monkey v5 のベータ版は下記からダウンロードはできます。
♥ 0Who liked: No user -
投稿者投稿