フォーラムへの返信
-
投稿者投稿
-
「WPAW:任意のタクソノミーの投稿」ウィジェットだと、特定のカテゴリーの投稿だけを表示できますが、それはどうでしょうか?
一応、「WPAW:最近の投稿」でやる場合も書いておくと、子テーマの functions.php に下記のコードを追加するとどうでしょうか。
add_filter( 'inc2734_wp_awesome_widgets_recent_posts_widget_args', function( $args ) { $args['category_name'] = 'news'; // カテゴリースラッグで指定 return $args; } );♥ 0Who liked: No userサイト拝見しました。
PHP のコードはちゃんと動いて CSS を読み込もうとしてますが、ファイルが無いとでています。
(サイトを開いて、Chrome のデベロッパーツール > Console とかをみると 404 エラーが確認できるかと思います)なので、正しい位置に CSS ファイルを置けば適用されるようになるかと。
♥ 0Who liked: No userあー、意味がわかりました。あれですね、追加したカテゴリー表示以外に、「普通のカテゴリー表示」が消えずにでちゃってますね。うーん、実行順かなぁ…。
remove_action( 'snow_monkey_entry_meta_items', 'snow_monkey_entry_meta_items_categories', 40 );の部分を、
add_action( 'after_setup_theme', function() { remove_action( 'snow_monkey_entry_meta_items', 'snow_monkey_entry_meta_items_categories', 40 ); } );に書き換えるとどうでしょう?
♥ 0Who liked: No user実際にどれとどれにチェックしているか教えてください。スクリーンショットでもかまいません。
♥ 0Who liked: No user
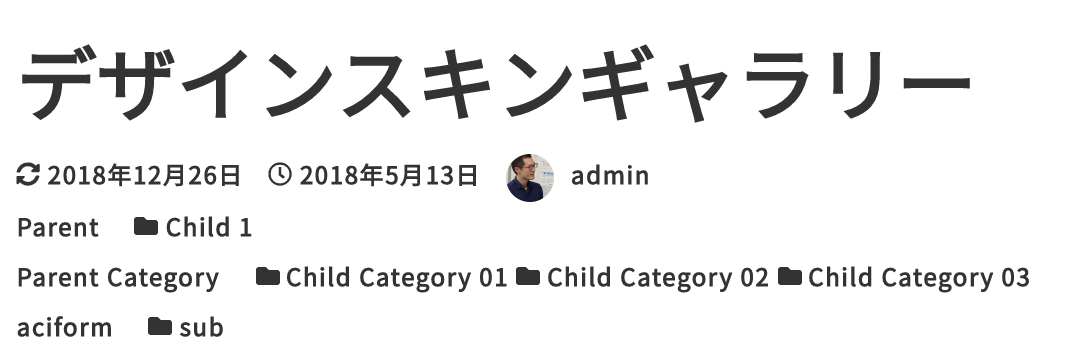
僕の環境で試してみたところ、上記のように表示されました。多分 HTML の構造的に CSS の問題ではないと思うので、実際にどのようなカテゴリがあって、どのカテゴリにチェックしているかを教えてもらえますか?こちらの環境で同じカテゴリをつくり再現してみます。
♥ 0Who liked: No userあれ…(TT
ちょっと確認します。♥ 0Who liked: No userすみません、書き込み見逃していました。
このスタイルの記述だと詳細度の問題はなさそうですね。提示いただいたコードを見た感じでは問題が無い気がしていて、ちょっとこれ以上は実際のサイトをみないとわからないので、サイトの URL を教えて頂くことは可能でしょうか?
♥ 0Who liked: No user子テーマの functions.php に下記のコードを貼り付けてください。
/** * 子カテゴリーを選択するという前提で、親: 子、子 という形で表示させる */ function my_snow_monkey_entry_meta_items_categories() { $categories = get_the_terms( get_the_ID(), 'category' ); if ( ! $categories ) { return; } $new_categories = []; foreach ( $categories as $category ) { if ( ! $category->parent ) { $new_categories[ $category->term_id ] = []; } else { $new_categories[ $category->parent ][] = $category; } } ?> <?php foreach ( $new_categories as $parent_id => $child_categories ) : ?> <?php $parent_category = get_term( $parent_id, 'category' ); ?> <li class="c-meta__item c-meta__item--categories" style="display: block; padding-left: 0"> <a href="<?php echo esc_url( get_term_link( $parent_category ) ); ?>"><?php echo esc_html( $parent_category->name ); ?></a> <?php foreach ( $child_categories as $child_category ) : ?> <i class="fas fa-folder" aria-hidden="true"></i> <a href="<?php echo esc_url( get_term_link( $child_category ) ); ?>"><?php echo esc_html( $child_category->name ); ?></a> <?php endforeach; ?> </li> <?php endforeach; ?> <?php } remove_action( 'snow_monkey_entry_meta_items', 'snow_monkey_entry_meta_items_categories', 40 ); add_action( 'snow_monkey_entry_meta_items', 'my_snow_monkey_entry_meta_items_categories', 40 );♥ 0Who liked: No userコード的には間違ってない気がするのですが、ブラウザのソース表示で CSS ファイル自体が読み込まれていないかを確認してもらえますか? functions.php をみると、
wp-content/themes/子テーマ/style.cssが読み込まれているはずです。もし読み込まれているのに反映されていない場合は詳細度の問題だと思いますので、具体的にどのような CSS を書いて反映されていないのかを教えてください。
♥ 0Who liked: No userなるほどです!情報共有ありがとうございます。
トピッククローズします。♥ 0Who liked: No userありがとうございます!コードみてみたら、追加CSS?か何かで消されてる気がします。下記のコードです。
/* table of contents */ .c-entry__content .contents-outline ol ol { display: none; }多分カスタマイザーの追加CSSの中だと思うので、確認してもらって、あったら消してみてください!
♥ 0Who liked: No userちなみに原因はなんでしたか? やはり wp-config.php の記述でしたでしょうか?
可能なら後学のために教えていただきたいです!♥ 0Who liked: No userこちらの環境で確認したのですが、h3 も表示されました。よろしければ、適当な h2、 h3 があるページに目次ブロックを入れてもらって、そのページを見せてもらうことはできますでしょうか?
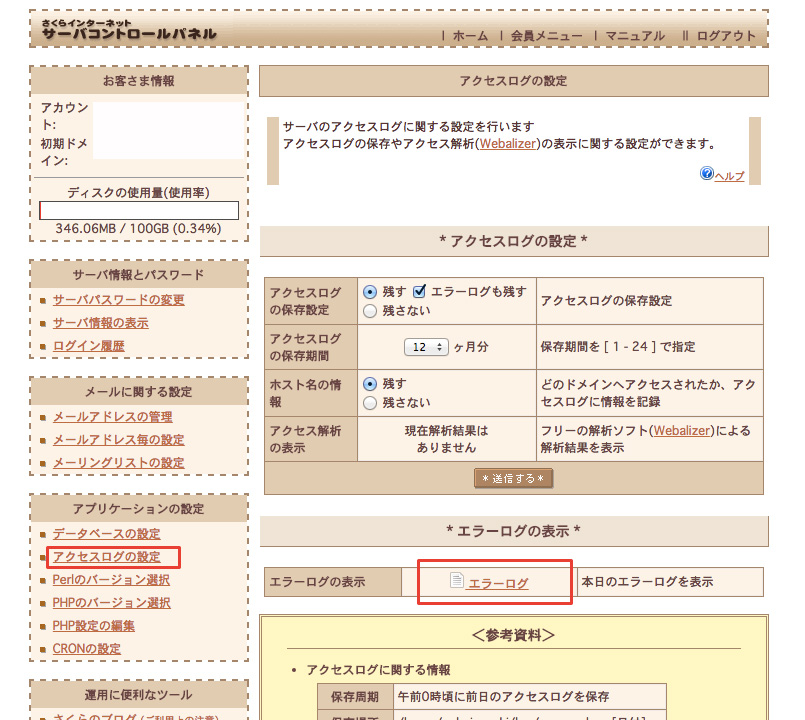
♥ 0Who liked: No user500 Internal Server Error だと、サーバーのエラーログになんらか詳細がでているのではないかと思います。それでどの辺が怪しいかわかるのではないかと。
♥ 0Who liked: No user何度かリロードしてるとちゃんと表示されるときもあるみたいですね…。読み込みのタイミングとかでそうなるのかもしれませんね。とりあえず、下記の CSS をカスタマイザーの追加 CSS か、子テーマの CSS ファイルに追加してみるとどうでしょうか?
.wp-block-embed-facebook .fb_iframe_widget, .wp-block-embed-facebook .fb_iframe_widget > span { max-width: 100% !important; }♥ 0Who liked: No user -
投稿者投稿