フォーラムへの返信
-
投稿者投稿
-
これでどうでしょう?
/** * 投稿、投稿ページ(一覧ページ)、カテゴリー、タグのページヘッダーにタイトルを表示 * 投稿メタも表示されるのでそれは CSS で非表示にする */ add_filter( 'snow_monkey_is_output_page_header_title', function( $return ) { if ( is_singular( 'post' ) || is_home() || is_category() || is_tag() ) { return true; } return $return; } );♥ 0Who liked: No user原因がわかりました!優先順位の指定が必要だったようです。
snow_monkey_is_output_page_headerを優先度 11 で実行するようにすると表示されました。/** * WooCommerce の商品一覧ページで、ページヘッダーを表示 */ add_filter( 'snow_monkey_is_output_page_header', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() ) { if ( is_shop() || is_singular( 'product' ) ) { return true; } } return $return; }, 11 ); /** * WooCommerce の商品一覧ページでページヘッダーに表示する画像を指定 */ add_filter( 'snow_monkey_pre_page_header_image_url', function( $url ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() && is_shop() ) { return '/wp/wp-content/uploads/2018/11/header_inquiry.jpg'; } return $url; } ); /** * WooCommerce の商品一覧ページでページヘッダーにタイトルを表示 */ add_filter( 'snow_monkey_is_output_page_header_title', function( $return ) { if ( function_exists( 'is_woocommerce' ) && is_woocommerce() && is_shop() ) { return true; } return $return; } );♥ 0Who liked: No user現状ですと表示が出ないようです。
僕が上で書いた新しいコードを貼り付けても出ないということでしょうか?
ここでタイトルを背景画像の上に出す設定に切り替えることで出るようになるのですが、現状だと選択する項目が出ていないようです。
「投稿ページ」に割り当てた固定ページは、「固定ページ」という扱いではなくなるのでその選択肢はでなくなるんです。だから functions.php にコードを追加してカスタマイズする必要があります。
♥ 0Who liked: No userホームページ設定で指定出来る項目の「投稿ページ」に指定している特定の固定ページの事です。
あ、なるほどです!デフォルトでは「投稿ページ」にはタイトル表示されるようになっていないので、コードの修正が必要です。前に書いたものも次のコードに置き換えてください。
/** * 投稿、投稿ページ(一覧ページ)のページヘッダーにタイトルを表示 * 投稿メタも表示されるのでそれは CSS で非表示にする */ add_filter( 'snow_monkey_is_output_page_header_title', function( $return ) { if ( is_singular( 'post' ) ) { return true; } elseif ( is_home() ) { return true; } return $return; } );♥ 0Who liked: No userこちらの環境では発生しないので、何かが干渉しているのかもしれません。ボタンを押したときに、ブラウザのデベロッパーツールに何か JavaScript エラーがでていませんでしょうか?
♥ 0Who liked: No userすみません、「投稿ページの表示に指定している固定ページ」がちょっとわからず、どういうことでしょう?
♥ 0Who liked: No user問題は、エディタ画面では追加CSSの表示反映されないんですよね。プレビューで確認しないと駄目なのでそこだけが弱点です(>_<
子テーマをお使いなら、追加 CSS じゃなくて子テーマのスタイルシートに書いて
add_editor_style()すると反映されないですかね?追加 CSS は確認したことがなかったですが反映されないんですね…。ちょっとこれは Snow Monkey 側で対応できそうなら対応したほうが良いと思うのでちょっと調べてみます。
これを上手く使うと、吹き出しもクラス定義してあげるだけで1つずつborder等のスタイルを簡単に全部自由に変えられることに今更気づきました…。
そうなんですよ、これ結構便利ですよね。
———-
本トピックについては Snow Monkey Blocks v2.0.0 で対応したのでクローズします!
♥ 0Who liked: No userSnow Monkey Blocks v2.0.0 に追加したのでクローズします!
♥ 0Who liked: No userあーそうか、そっちですね!早とちりしてしまいました。
カスタム投稿タイプの場合は投稿のようにたくさんのウィジェットエリアはないので、必要なら子テーマをつくり、投稿のビューファイルをコピーするか必要なコードをコピペしてくる必要があります。
他にもあるかもしれませんが、下記のスレッドとかが参考になるかもしれません。
これでタイトル上とか、コンテンツ上とかのウィジェットエリアが追加されます。
ちなみに、「ローカルナビゲーションウィジェットエリア」というのはないので、サイドバー、コンテンツ上とかの適当なウィジェットエリアにローカルナビゲーションウィジェットを配置することになります。
♥ 0Who liked: No user親テーマのファイルで行っていたため、これが原因の可能性があります。
あ、親テーマを直接編集しては絶対ダメです!!!!!
これはどのテーマでも同じです。親テーマや WordPress コア、プラグインはアップデートがあります。アップデートはネットから最新のコードを落としてきて全部上書きするので、直接変更してもアップデートすると全部書いたコードが消えてしまいます。なので必ずコードを追加する場合は子テーマをつくってから、子テーマに対して行ってください。
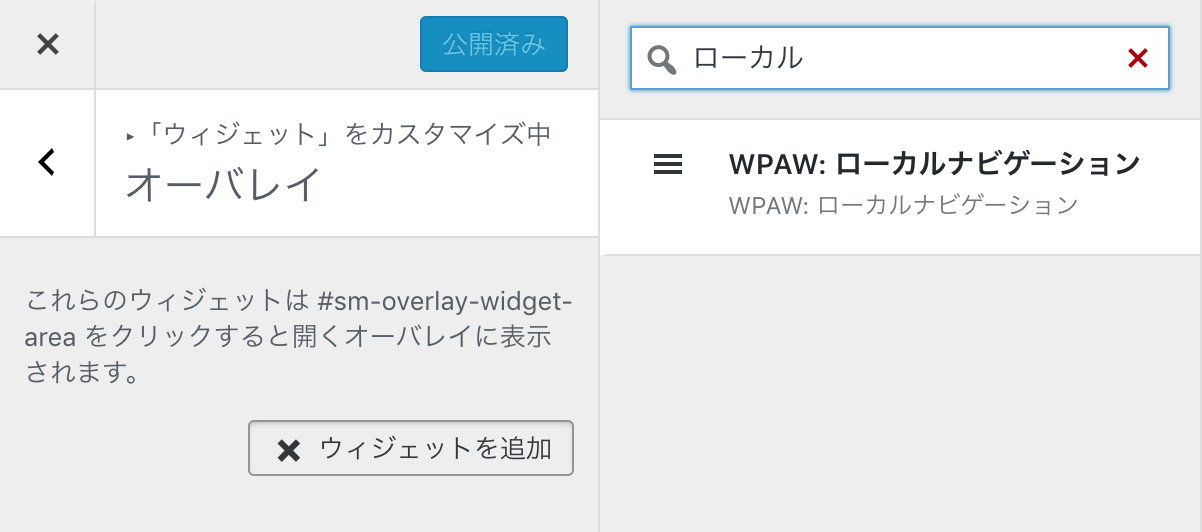
♥ 0Who liked: No userカスタマイザーにそれらしきものが表示されず
左側のウィジェット一覧に表示されないということでしょうか?下記のスクショのようにウィジェットを検索してみるとどうでしょう?

ウィジェットは追加できるけど右側のプレビューに表示されない、ということならバグだと思うので調べてみます…。
♥ 0Who liked: No user画像左の場合は、スマホ時は画像上がデフォルトが良いと思うので、この方法で良いと思います。
その方向でアップデートします!
♥ 0Who liked: No userphpは5.6を使用しております。
PHP5.6 であればシンタックスエラーの線は薄いですかねー、ちょっとエラーログの出力を見てみないとこれ以上はなんともわからないです、すみません。
メジャーアップデートの記事を昨日見たのですが、
現在WPバージョン4.9.8、Snow Monkey のバージョン4.4.33を使用しておりますが、
まだカスタマイズをそれほどしていないため、v5に上げてから試したほうが良いでしょうか?。v5 はまだ本番環境での利用は非推奨です。ガリガリカスタマイズされるならもう v5 で進めたほうが良いかもしれませんが、それほどカスタマイズしないのであれば v4.4.x でやるか、v5 が正式リリースされるのを待たれるのが良いかと思います。
ログについてはURLも出ているのでメールでの返信でも良いでしょうか?
URL 部分を伏せ字にして貼ってもらうことはできますか?
もし伏せ字にすることでエラーの意味が判別できなくなりそうでしたらメールでお願いします。♥ 0Who liked: No user上記の functions.php に入れる コードですが、どの位置に入れたら良いでしょうか?
一番下に追記するようですと表示がされなくなってしまうようです。php ファイルは必ず
<?phpで始める必要があります。もし途中で?>として閉じた場合はまた<?phpで始める必要があります。なので、もし functions.php が空であれば
<?php /** * 投稿のページヘッダーにタイトルを表示 * 投稿メタも表示されるのでそれは CSS で非表示にする */ add_filter(と書き始める、もし既になにか書いていて
?>で終わっているのであればそれを消して、一行開けて/** * 投稿のページヘッダーにタイトルを表示 * 投稿メタも表示されるのでそれは CSS で非表示にする */ add_filter(と追記する、という感じになります。
♥ 0Who liked: No user2018年12月12日 12:11 PM 返信先: Snow Monkey Blocks の「メディアと文章ブロック」のコンテンツ幅が狭くなった時の表示を、画像→文章も選べるようにしたい。 #7750@倉本さん、ありがとうございます!
@hiroe さん、オプションとしてスマホのときの画像の上下を追加すると煩雑になるので、画像左のときはスマホのとき画像が上になる、としてしまったほうがスマートかなと。細かくやりたい人は、ブロックの「追加クラス」とかを使って独自にやってもらう感じで。どうでしょう?
♥ 0Who liked: No user -
投稿者投稿

