フォーラムへの返信
-
投稿者投稿
-
ありがとうございました。
上記の方法で実行できました。
♥ 0Who liked: No userお返事ありがとうございます。
・改廃方法について
function.phpで表示をするより、小テーマでテンプレートを改廃したほうが、自由度や改廃のしやすさは有るのかな?というイメージでいますが、
その場合、テーマファイルを小テーマのディレクトリにコピーコピーして、表示位置を改廃するという流れになりますでしょうか。・アイキャッチ画像について
アイキャッチは背景としての用途の割合が高いため、
背景として用途ではない、記事一覧画面での記事画像でカスタムフィールドを使用するイメージでいます。
この場合、category.phpのファイルを改廃すれば良いでしょうか?♥ 0Who liked: No userお返事大変遅くなりました。
案内いただいた修正で「普通のカテゴリー表示」の部分が消え、希望する通りの表示になりました。
トピックを閉じさせていただきます。
ありがとうございました。
♥ 0Who liked: No userありがとうございました。
テーマ名の表示を変更するプラグインを入れていたことが影響していたようでした。
一旦表示を戻し、無事表示されるようになりました。
トピックを閉めさせていただきます。
♥ 0Who liked: No userありがとうございます。
URLをメールにて送信いたしました。
ご確認お願いいたします。
♥ 0Who liked: No userチェックしております。
現在は表示チェックのために2件投稿データがあり、それぞれ以下のカテゴリーを設定しています。1)t●●●で始まるスラッグの投稿には全てにチェックを入れています。
2)試しにc●●●で始まるスラッグの投稿には、親のカテゴリーにはチェックをぜす、
子のみにチェックすると、正しく表示されました。チェックしたものは親も含めて全て表示されるのであれば、親のチェックを外せば良いかなというところですね。
ただ、一番下に全てのチェックしたカテゴリーの一覧が表示されている状態です。
♥ 0Who liked: No userお手数かけます!
以下の構造になっています。
事業
-グローバルプロモーション
-国内・地方プロモーション
-自治体・公共機関商材事例
-360/ VR
-WEB
-イベントブース
-デジタルサイネージ
-ノベルティ
-パンフレット
-ポスター・チラシ
-動画・映像親C
-C-1こちらが追加したfunctions.phpへの貼り付け方に問題がある場合もあるので、
その場合検証し辛いかと思いますので、念の為 functions.phpファイルをメールにて別送信しておきますね。よろしくおねがいします!
♥ 0Who liked: No userありがとうございました。
試してみましたところ、親のカテゴリーについてはA、Bともにカテゴリー名が正しく表示されています。
ただ、子カテゴリーについては、一番最後に表示されている親カテゴリーに、親を含めた、子カテゴリすべてのカテゴリーがまとめて表示されている状態になっています。
この後何かCSSでの指定が必要となりますでしょうか?
※カテゴリーの指定については全てのカテゴリーを指定して確認している状態です。
◆図にするとこんな感じです。
親A
親B
親C 親A 子A-1 子A-2 子A-3 親B 子B-1 子B-2 子B-3♥ 0Who liked: No userカスタマイズ>追加CSSに入力した際には反映されるのですが、子テーマのCSS ファイルだとCSSが反映されない感じです。
また、cssには冒頭にTheme Name等とその下にCSSの記述があります。
宜しくお願いします。/* Theme Name: Snow Monkey Child Theme URI: https://snow-monkey.2inc.org Template: snow-monkey Author: inc2734 Author URI: https://2inc.org Tags: editor-style,featured-images Version: 4.4.41.1545382304 Updated: 2018-12-21 17:51:44 */ .center{ text-align: center; } h2.title_section{ position: relative; margin-bottom: 1.5em; border-left: 0px; padding: 0; background-color: transparent; } h2.title_section.lv2{ font-size: 2rem; } .title_ruby{ display: block; margin-top: 10px; padding:0px; color: #3D8019; font-size: 1.4rem; } .title_ruby.lv2{ font-size: 1rem; } .title_ruby.line:after { content: ''; position: absolute; left: 0; right: 0; width: 30px; height: 5px; background-color: #3D8019; margin: auto; }♥ 0Who liked: No userお返事遅くなりました!
現時点では子までで要件を満たします。
よろしくおねがいします。
♥ 0Who liked: No userお返事ありがとうございます。
制作実績を掲載するページを作成しており、プロジェクトごとに投稿し、関係する商材と事業カテゴリーをつけて絞り込んでアーカイブが見れるようにしようとしています。
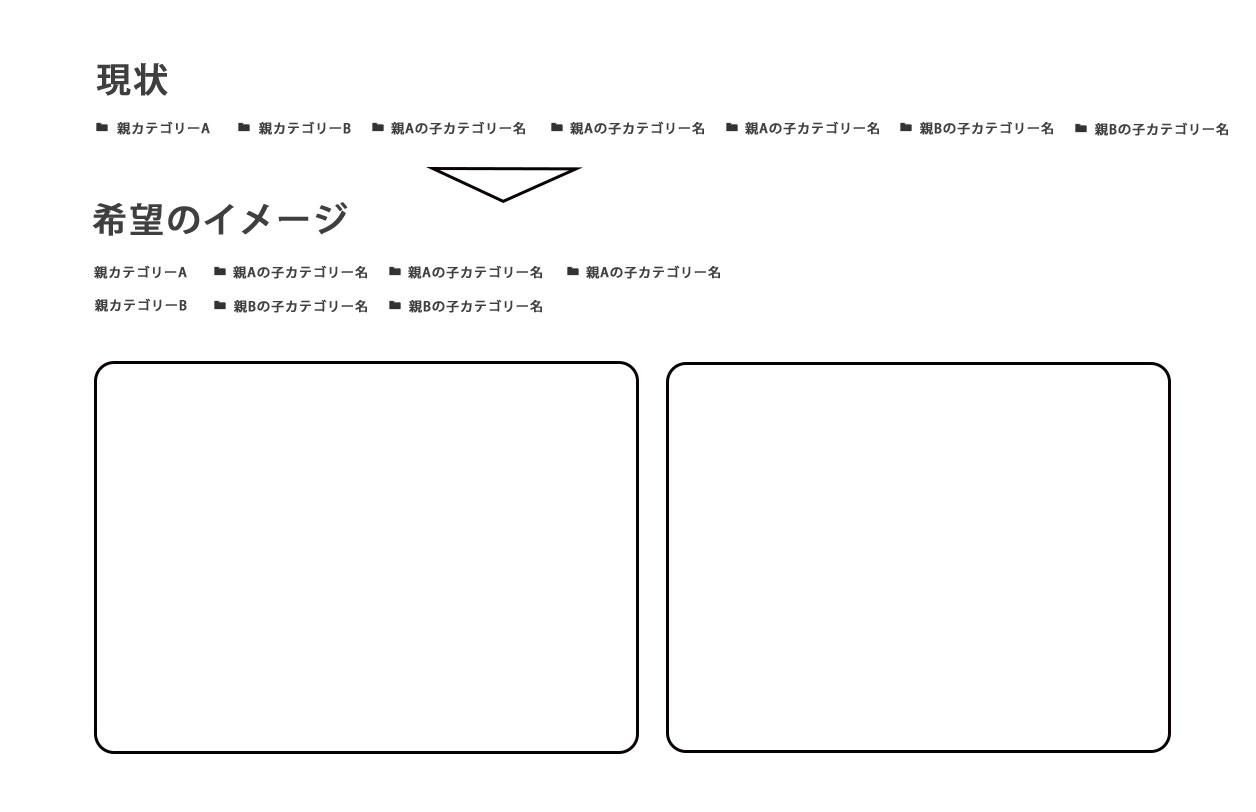
イメージとしては以下のように親のカテゴリーを見出しにして、このカテゴリーが別れて出るようにしたいと思っています。
このようなイメージで伝わりますでしょうか・・よろしくおねがいします。
 ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます。
検索の仕方が悪かったのか見つけられず質問してしまいました。
ありがとうございました。
♥ 0Who liked: No userありがとうございました!お返事が遅くなりすみません!
ご丁寧に色々と情報も追加してくださりありがとうございました。
コアのカラムブロックというのはWP5のブロック機能(だったかな?)の事でしょうか?
まともに使う気になれず手を出してませんが、やはりレスポンシブに対応していないんですね。Page Builder by SiteOriginの機能の一部を使用していましたが、どうも入れ子が多重になり、ソースが汚くなる感覚が強いので、何か方法があればと思ったのですが、HTMLで組むのもありかもですね。
Google Maps Gutenberg Blockのプラグインも試してみようと思います。
ありがとうございました。
♥ 0Who liked: No userWordPress 5.0に更新することで、プラグインをインストールすることができました。
ありがとうございました。
トピックを閉じさせていただきます。
♥ 0Who liked: No userお手間取らせてすみません。
現状やりたいと思いっていることは以下のとおりです。現状は固定ページタイトルのルビの表示が、カスタムフィールドに対応していない状況と認識しております。
1)投稿ページ(一覧ページ)のページヘッダーに何を表示するか
⇒固定ページのタイトルとルビ(ルビのみ未表示)
※前回お伝えした、固定ページを介して投稿一覧を表示しているページです。2)カテゴリー、タグアーカイブのページヘッダーに何を表示するか
⇒固定ページのタイトルとルビ(完了)3)投稿のページヘッダーに何を表示するか
⇒投稿のページのタイトル(完了)4)その他のページでページヘッダーに表示したいものがあれば
⇒固定ページのタイトルとルビ(ルビのみ未表示)1)と4)は同じかもしれませんが、念の為記載しておきます。
ご確認よろしくおねがいします。
♥ 0Who liked: No user -
投稿者投稿
