フォーラムへの返信
-
投稿者投稿
-
キタジマさま
承知しました。
どちらのメールアドレスに連絡するとよろしいでしょうか?
また、どこまでの権限が必要になりますか?お手数をおかけしすみません。
よろしくお願いいたします。♥ 0Who liked: No userキタジマさま
ご返信ありがとうございます。
この引用のデザインはSnowMonkeyのCSSが当たった状態なのですね。
Snow Monkey Dietプラグインは使用しておりません。
ちなみに、カスタマイズの「基本デザイン」の設定は添付画像の通りです。
他に手がかりになりそうな点があれば確認します。
よろしくお願いいたします。♥ 0Who liked: No user丁寧なご対応ありがとうございます。
詳細度が変更になっているのですね。
CSSは扱えますので、下記を調べてみました。【試してみました】
試しに外部CSSに !important を付けてみたのですが、こちらもNGでした。【デベロッパーツール】
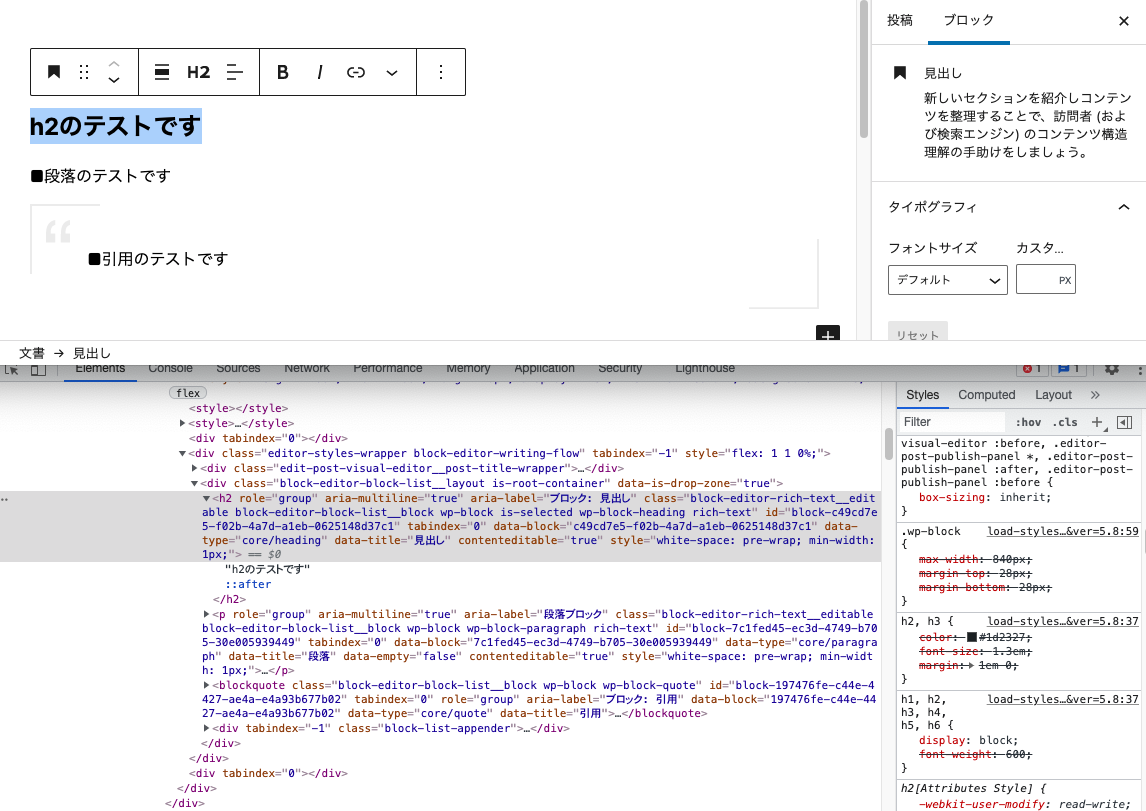
デベロッパーツールで見てみたところ、投稿画面で追加CSSは当たっていませんでした(取り消された形跡もありませんでした)。
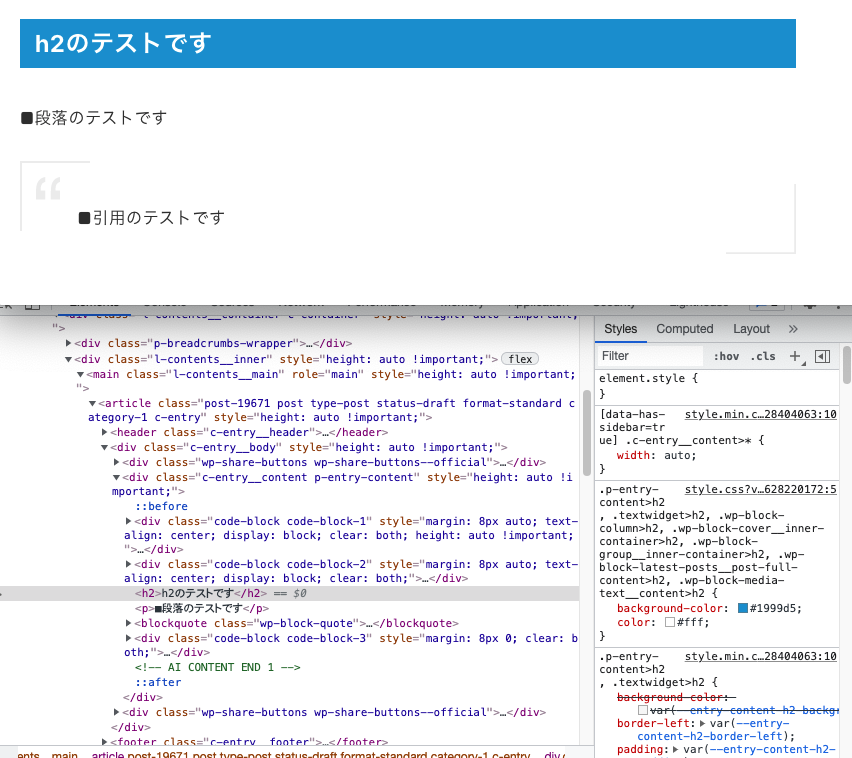
実際のページには当たっています。【気になる点】
●投稿画面では、SnowMonkey本体のh2・h3のCSSも効いていない(背景グレー&縦棒のデザインのCSSが存在していない。取り消された形跡もありません)(カスタマイザーで「標準」を選択しています)
●段落テキストの色もSnowMonkyのグレーではなく、真っ黒に見えます。
●「引用」はカッコのデザインが当たっています。
●なんとなくですが、投稿画面ではSnowMonkey本体のCSS・外部CSS共に効いておらず、全てがデフォルトになっているように見えます。【画像添付します】
1)投稿画面のキャプチャ

2)実際のページのキャプチャ

こちらで何か分かりますでしょうか?
お手数をおかけしすみませんが、よろしくお願いいたします。♥ 0Who liked: No userキタジマさま
ご返信ありがとうございます!
当初のコードでOKなのですね。参考にしたソースコードが「更新日を追加する」ものでしたので、
「c-meta__item–published」と入った部分は、必要ないものと思っておりました。
(なんとなく「更新日」に関係しそうで……。)このコードで使っていきます。
お手数をおかけしすみません。
ありがとうございました!♥ 0Who liked: No userキタジマさま
早速のご返信ありがとうございます。
下記で試してみたのですが、表示されていた「公開日」が消えてしまいました。
コメント数は表示されています。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/meta/meta', function( $html ) { ob_start(); ?> <li class="c-meta__item c-meta__item--comments__number"><span> <?php echo get_comments_number(); ?> </span>コメント</li> <?php return ob_get_clean(); } );上下に入っていたulタグが消えてしまうようです。
<div class="c-entry-summary__meta"> <ul class="c-meta">原因わかりますでしょうか?
お手数をおかけし申し訳ありません。よろしくお願いいたします。
♥ 0Who liked: No userキタジマさま
ご返信ありがとうございます!
この場合は、子テーマを触るが推奨になるのですね。
アップデートに合わせて子テーマをメンテナンスしていくのも、頻度的になかなか難しいと思いますので、悩ましいところです。
関連記事自体を別のプラグインで表示することで対応できないかも考えてみます。
ご丁寧なご対応、ありがとうございました!
♥ 1Who liked: No userキタジマさま
ご返信ありがとうございます。
結構ややこしい問題なのですね。コメントエリア・関連記事の上下にウィジェットを追加する可能性を考えると、
・関連記事エリアをそのままで、コメントエリアをその上に移す
のが良さそうと感じました。
これをMy Snow Monkeyで実現する方法はありますか?
もしくは、ここは手を入れない方が良いでしょうか?♥ 0Who liked: No userOlein_jp様
Snow Monkeyは最近触り始めたのですが、
使えば使うほど便利な機能が埋蔵されていて驚きます。他のテーマとは少し考え方が違うので、戸惑うことも多いのですが、
(ファイル構造だったり、プラグインでのカスタマイズだったり)
使い込むごとに便利さを享受できるものと思っています。このフォーラムも様々な知見が得られて、とても良い場ですね。
理解がまだまだですので、もっと触っていきたいと思います。このたびは本当にありがとうございました!
♥ 1Who liked: No userOlein_jp様
ありがとうございます!
はい、カスタム投稿タイプを作成し、そこで使えるカスタムタクソノミーを作成しました。
> ご自身で調べられたという姿勢がとても素敵ですね!お疲れさまです!
ヒントを頂けたのでなんとかなりました!
今後、フック関連の扱い方を含めて、理解を深めたいと思います。
「SnowMonkeyには至るところにフックが仕込まれている」とどこかで目にした気がしますので、これらを自在に扱えるようになると、もっと幅が広がるのだと思っています。本当にありがとうございました!
♥ 1Who liked: No userOlein_jp様
再度、丁寧なご解説、ありがとうございます!
ご指摘の通り、カスタム投稿タイプの中に、カスタムタクソノミー(カテゴリー)を作っていました(日本語合ってますかね……)。
その場合、いただいたソースだとうまく動かなかったのですが、下記のようにすると想定する動きになりました。
news_categoryが、タクソノミースラッグ、
news2020が、カスタム投稿タイプ内で使うカテゴリーのスラッグです。add_action( 'snow_monkey_before_archive_entry_content', function() { if ( is_tax('news_category','news2020') ) { ?> <p>news2020カテゴリーのトップテストテスト</p> <?php } } );「is_categoryがカテゴリーの条件である」、と教えていただいたので、カスタムタクソノミーのカテゴリーの場合の条件文はどうなるのかを調べることができました。ありがとうございます。
この条件文は問題ありそうでしょうか?
♥ 0Who liked: No userKmical Lights様
こんなアドオンがあったのですね!
他にも便利そうなアドオンのラインナップ、知りませんでした。
今回に限らず、さまざまな実装のために頭に入れておきたいと思います。
ありがとうございます。♥ 0Who liked: No userOlein_jp様
丁寧なご解説、ありがとうございます!
カスタム投稿タイプの記事一覧に、任意のテキストを表示させることができました。
もう一つお聞きしたいのですが、
カスタム投稿タイプの「任意のカテゴリーの記事一覧のみ」にテキストを表示したい場合は、どのように記述するとよろしいでしょうか?教えていただいた方法で、
には表示できたのですが、
このディレクトリに表示する方法が分かりませんでした……。
条件分岐を下記のようにしてみたのですが、
表示できませんでした。if ( is_post_type_archive(‘news2020’) )
if ( is_post_type_archive(‘news_category/news2020/’) )フック関係はこれから勉強しなければならない部分で、理解が追いついていなく恐縮です。
♥ 0Who liked: No userキタジマさま
ご返信ありがとうございます。
なるほど、WordPress5.5のバグなのですね。「/forms」での入力方法、確認いたしました。
動画までいただき、ありがとうございます!こちらで制作を進めたいと思います。
♥ 1Who liked: No userキタジマさま
早速の解決方法のご提示、ありがとうございました!
こちらの方法で試したところ、問題なくテキストの選択ができるようになりました。解決しましたので、トピック閉じさせていただきます。
ありがとうございました。♥ 1Who liked: No user -
投稿者投稿
