フォーラムへの返信
-
投稿者投稿
-
Slackのオンラインコミュニティでご指摘をいただいて、理解できていなかったことが色々あったので追記です。
- この青枠(アウトライン)は、フォーカスされていることを視覚的にユーザーに伝えるフォーカス・インジケーターである
- キーボードで操作をする際など、アクセシビリティの視点でいえば表示された方がよい
- 非表示にすることは間違いではないが、理解した上で非表示にする
- また、私が上で書いたCSSだとあらゆるフォーカス線を消してしまうので、別の意味でよろしくない
私なりに調べて上記だろうと考えたのですが、ご指摘や補足などいただけると助かります。
なお、こちらの過去のトピックが大変参考になりました。
「なんじゃこの青い枠?iOSでしか出てこないからバグか何かかな?消したいなコレ。おっ、ググって見つけたコードでサクッと消えるじゃん!」という感じだったのですが、色々勉強になりました(;’∀’
タグ間違いでコードを書いておりました、失礼しました。
*:focus { outline: none; }♥ 0Who liked: No userKumai-san,
アドバイスいただいたキーワードで検索したところ、答えが見つかりました。
追加CSSに以下を記載しましたら、青枠が出なくなりました。
*:focus {
outline: none;
}ありがとうございました、トピック閉じます。
♥ 0Who liked: No userこんちは。
私も同じようなことをしていますが、以下のトピックを参考にさせていただきました。
 アイキャッチ画像でOGPも投稿一覧もきれいに表示したいタグ: 1:91, 16:9, 4:3, OGP, Twitterカード, サムネイル, 投稿一覧ペ…
アイキャッチ画像でOGPも投稿一覧もきれいに表示したいタグ: 1:91, 16:9, 4:3, OGP, Twitterカード, サムネイル, 投稿一覧ペ… snow-monkey.2inc.org
snow-monkey.2inc.orgトピック記載コードの75%(=4:3)の部分を56.25%(16:9)にしています。
ほかにも方法あると思いますが、上記ご覧になってみてください。
キタジマさん、
ありがとうございます、いただいたコードで希望通りの表示ができました!
トピック閉じます。
 ♥ 0Who liked: No user
♥ 0Who liked: No userGONSYさん、
柔軟な発想!いただいたコードでPC5列表示ができました。
自分では思いつかない考え方・違う視点をお聞きすると楽しいですね。問題解決だけでなく、こういう体験ができるのがこのフォーラムのイイところだと実感しています。
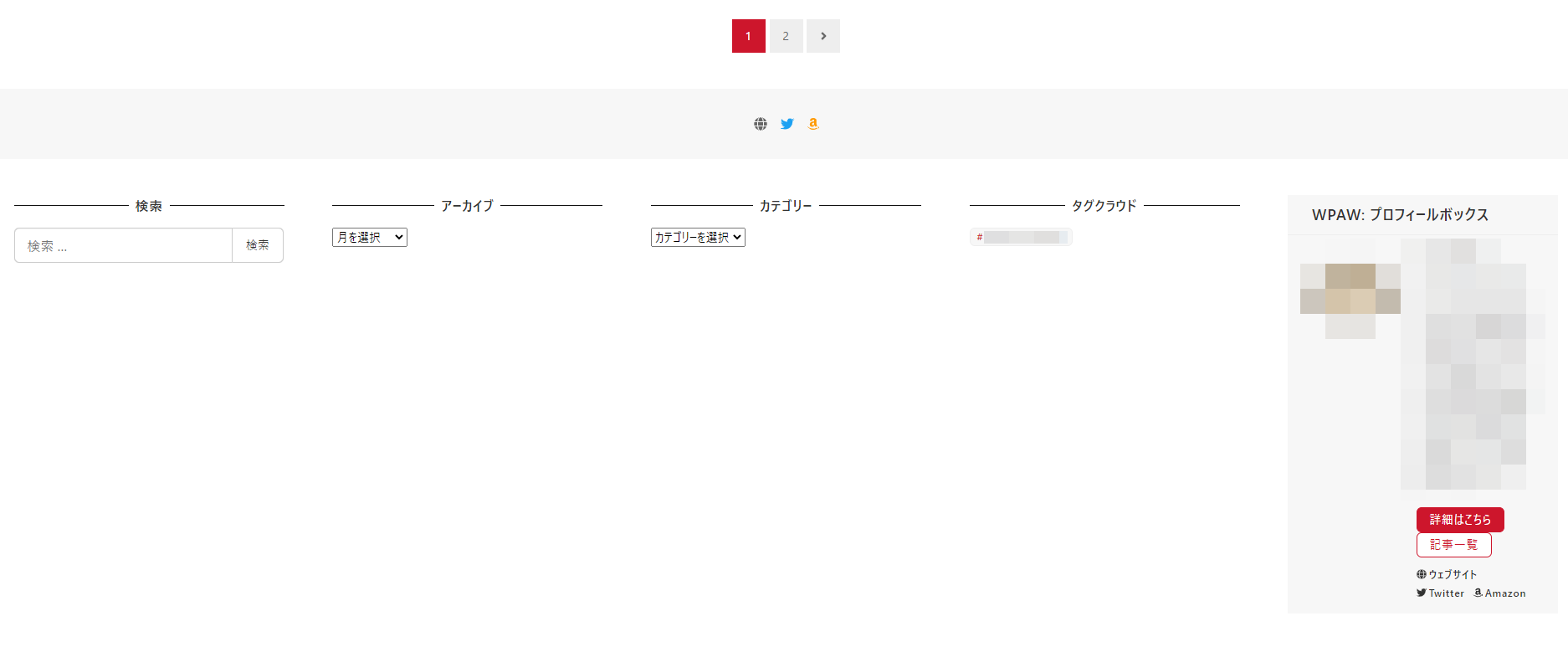
PC表示以外も5列表示になるので、頂戴したコードにメデイアクエリを足して「PC5列・スマホ1列」にしてみました。
@media (min-width: 64em) { .c-row--lg-margin-l { display: flex; } .l-footer-widget-area__item { flex: 0 1 20%; width: 20%; } }
ありがとうございました!!!
GONSYさん、
教えていただいた内容でズバリ叶えたいスタイルになりました、ありがとうございます。
全く見当違いのことをしていたので勉強になりました。メディアクエリも触りたてですが、他でも応用してみます!
@media (max-width: 480px) { #page-top { bottom: 225px; } } ♥ 0Who liked: No user
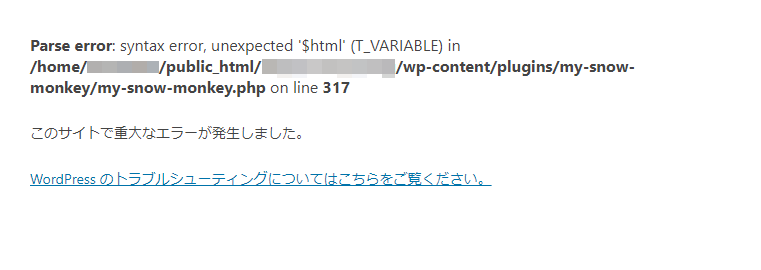
♥ 0Who liked: No user頂戴したコードを入れたところ、以下構文エラーになりました。
htmlのところかな?と思い、素人がゴニョゴニョしてみましたが解決せず。キャッチボール回数が多くてすんません!
 ♥ 0Who liked: No user
♥ 0Who liked: No userキタジマさん、
アドバイスありがとうございました。検索エンジンに伝える日付の設定を3種で変えてみましたが、変わらずでした。
私の文章に問題があったかな?と感じていますので、具体例でお伝えできればと思います。
起こっていること
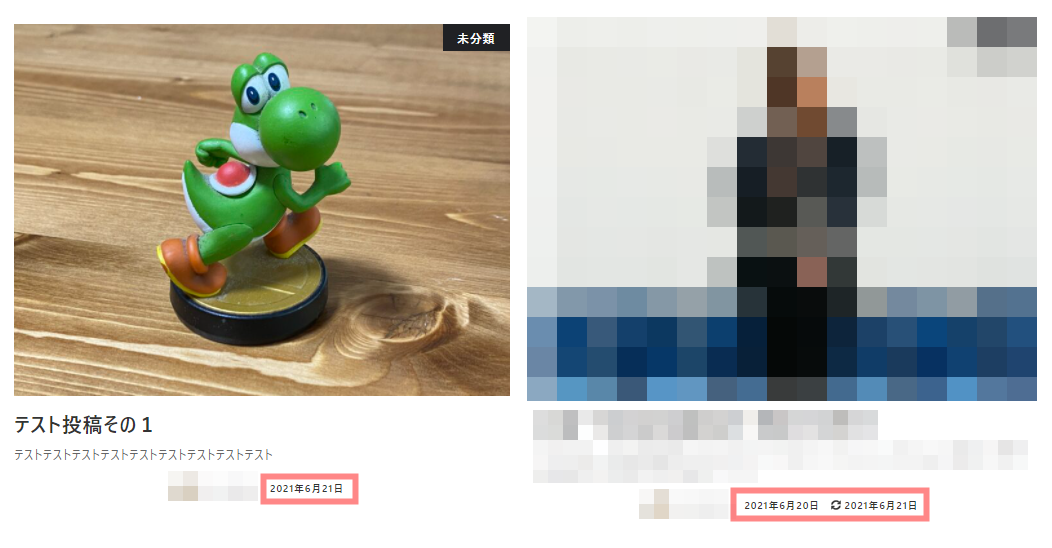
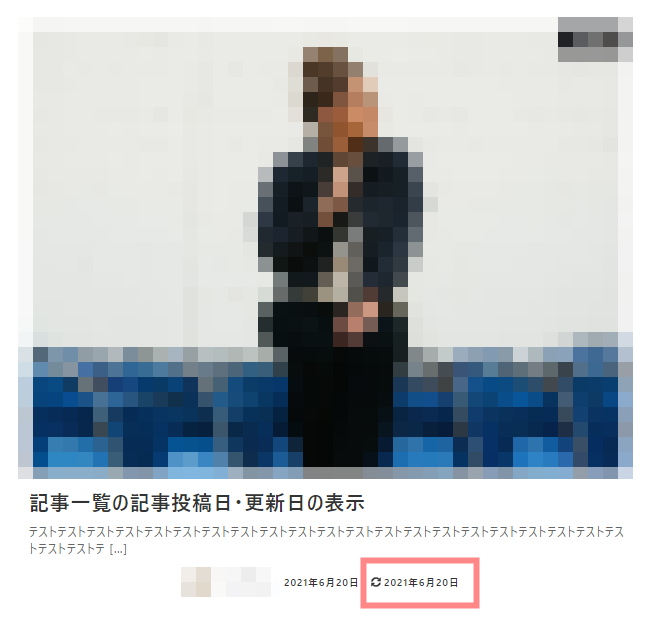
- 下記の①(1)の赤枠内です。その日1回だけの記事投稿でも、更新日が表示されます。
- 投稿記事においては①(2)の通り、そのような表示はされません。
できたらいいなと思うこと
- 記事更新がない場合は、投稿記事一覧に更新日を表示させない。
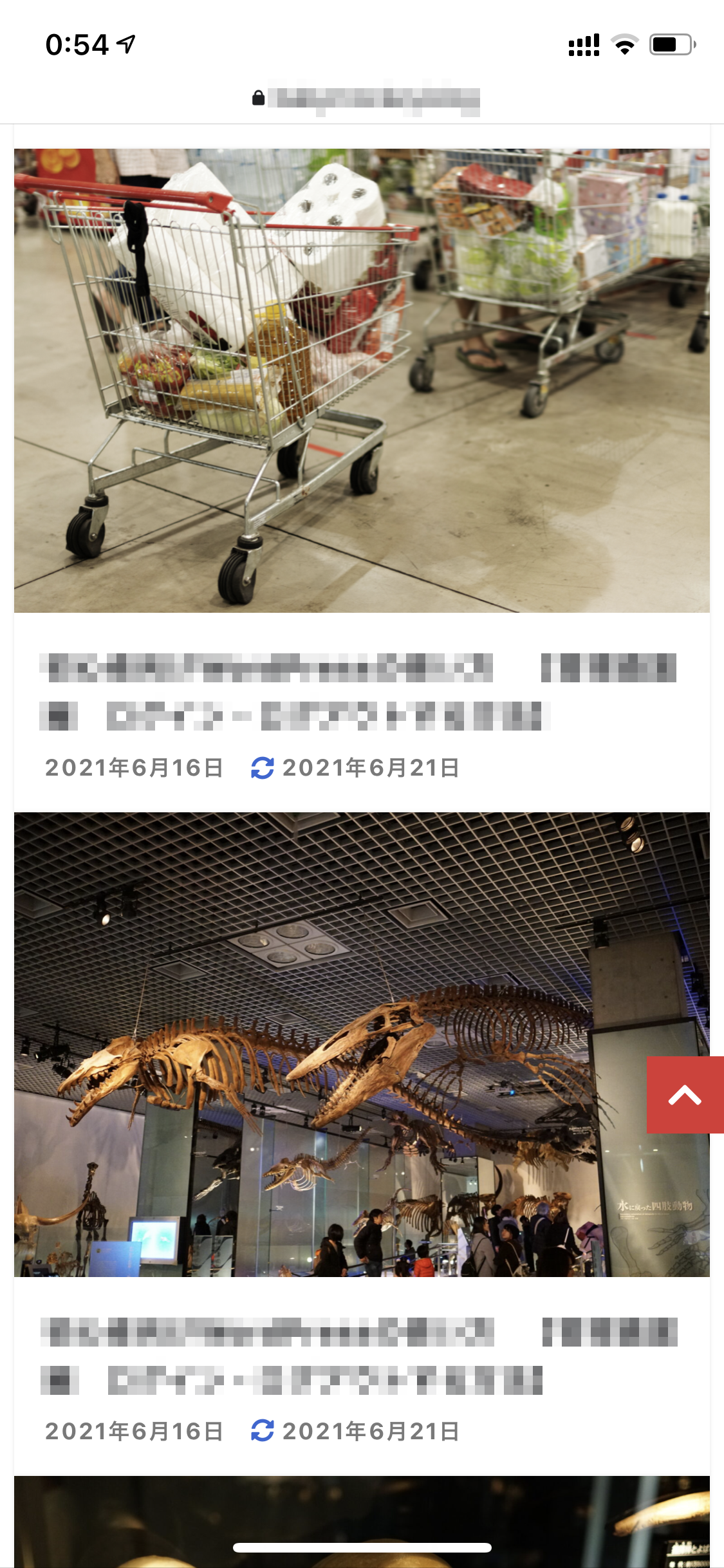
投稿日と更新日が異なる場合の画像もご参考まで②(1)(2)として添付しておきます、こちらは特段なにかが起こっているわけではありません。
①投稿日のみで記事更新をしていない場合
(1)記事一覧

(2)投稿記事

②投稿日と更新日が異なる日の場合
(1)記事一覧

(2)投稿記事
 ♥ 0Who liked: No user
♥ 0Who liked: No userキタジマさん、
該当部分を教えていただいたコードに変えて、My Snow Monkeyに追記して無事出来ました、ありがとうございました。
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/meta/meta', function( $html ) { ob_start(); ?> <li class="c-meta__item c-meta__item--modified"> <i class="fas fa-sync-alt" aria-hidden="true"></i> <?php $date_format = get_option( 'date_format' ); the_modified_time( $date_format ); ?> </li> <?php $modified = ob_get_clean(); return preg_replace( '|(<li class="c-meta__item c-meta__item--published">.*?</li>)|ms', '$1' . $modified, $html ); } );
投稿日と更新日を切り分けて表示させるルールがないので、記事更新をしていないくても強制的に更新日が表示されるので、その点理解して使用してみます。
♥ 0Who liked: No user -
投稿者投稿