フォーラムへの返信
-
投稿者投稿
-
GONSYさんに解説記事までご用意いただき、参考にさせていただきながら手をすすめている途中です。
実装例としてご用意いただいた参考ページ内に以下の記述がありますが、対象ファイルはダウンロードしたZIPファイルの中にはパッケージされていませんでした。
localnav.js には以下を記述して上記と同じフォルダにアップ
別途ダウンロード、もしくは自分で作成するファイルになりますか?
navsyncに関するその他の記事なども色々調べてみたのですが、localnav.jsに関して触れられているパートが見つけられませんでした。
SnowMonkeyのカスタマイズから、少し横にそれた質問となり大変申し訳ありません。
もしよろしければ、引き続きご対応いただけますと幸いです。
♥ 0Who liked: No userGONSYさん、いつもありがとうございます。
またデモ付きの詳しい解説まで感謝します。解説サイトを参考に一度トライしてみます!
※念のため実装できるまでこちらのトピックは開けておきます。ご了承ください。
♥ 0Who liked: No userオレインさん、お忙しい期間中にも関わらずありがとうございます。
ご提示いただいたコードで、無事やりたいデザインが実現しました!>恐らく特別なケースやニーズがあるのだと思うのですが、一般的に考えると「アイキャッチ画像に設定している画像を削除すれば良い」となるかなと思いまして、もしかしたら運用部分でカバーできるものなのかお聞かせいただければと思います。
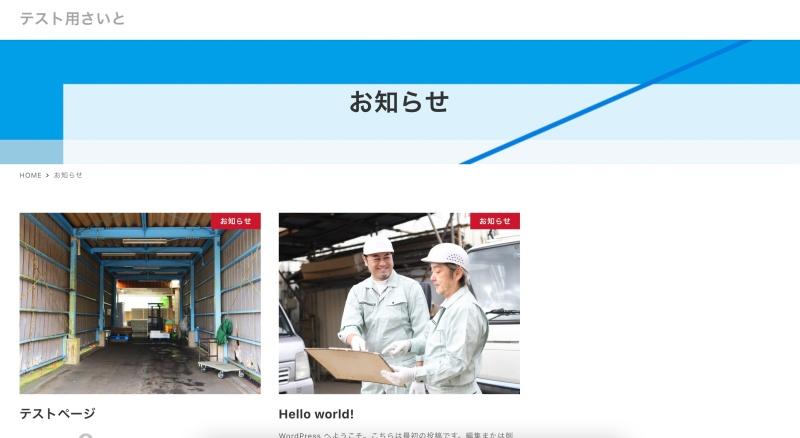
昔ながらの「細めのヘッダー画像上にページタイトルが重なったデザイン」をクライアント様が希望されたことがベースにあります。
単純に考えると
・CSSで画像の高さを調節
・カスタマイザーで「ヘッダーの上にタイトル」
・デフォルトヘッダーに任意の画像を設定すれば、上記のデザインは可能です。
ただしそうすると、
・記事一覧でリッチメディアの画像が空白
・ogp画像がない状態になってしまいます。
上記を満たしたくてアイキャッチを設定すると、当然デフォルトページヘッダー画像で設定した画像はアイキャッチ画像に置き換わってしまい、頭を悩ませていた次第です。
うまく伝わりますでしょうか。
過去にトピックを立てられたかたも、おそらく同様のニーズに基づいて質問されたのだと思います。
カスタマイザーに「デフォルトページヘッダー画像」と「デフォルトアイキャッチ画像」の両方の設定が用意されているのは、逆になぜだろう?とかなり悩んでいました💦
添付画像はやりたかったデザインのイメージです。
テストサイトですが、おかげさまで実現しました。ご参考まで。

 ♥ 0Who liked: No user
♥ 0Who liked: No userオレインさん!
ありがとうございます!!無事反映できました!!
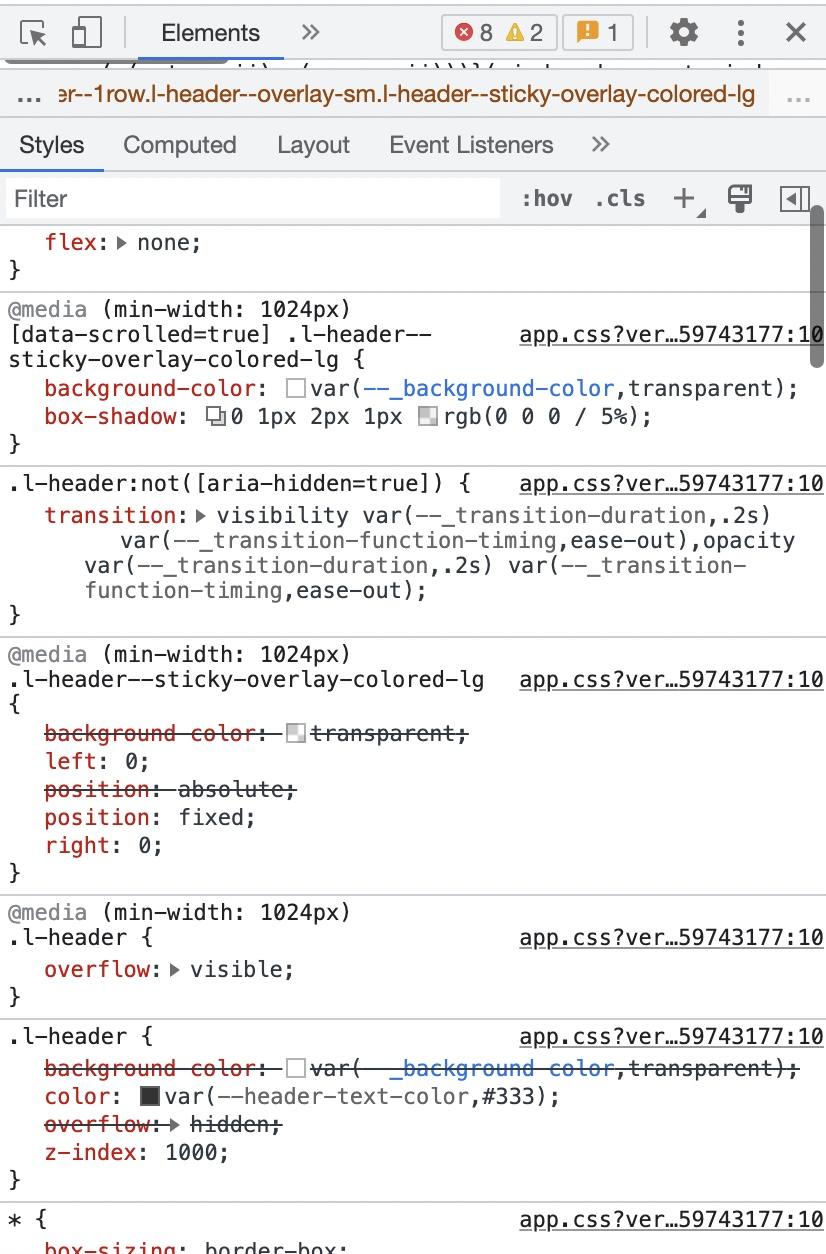
[data-scrolled=true] .l-header { color:#00A0E9; }♥ 0Who liked: No userオレインさん、ありがとうございます。
[aria-hidden="false"]を追加すれば、条件を分岐させることができるのですね。
ただすみません。
教わった方法では、意図するタイミングで文字色を変更することができませんでした。検証ツールを開いて上部固定のメニューが出てくる瞬間の .l-header__drop-nav というCSSクラスがついている要素を確認してみてください。>aria-hidden が true と false で切り替わっていることが確認できるはずです。
こちら確認してみたのですが、「オーバーレイ(上部固定/スクロール時背景白)」の設定だと、教えていただいた箇所のクラスはfalseには切り替わらないようです。
ヘッダーの設定が「オーバーレイ」または「ノーマル」に設定した場合は、反映されることは確認できました。
できれば「オーバーレイ(上部固定/スクロール時背景白)」の見た目(左にロゴ、右にメニュー、スクロール時背景白)で設定できると嬉しいのですが…
ちなみに下記がスクロール前で

こちらがスクロール後です。

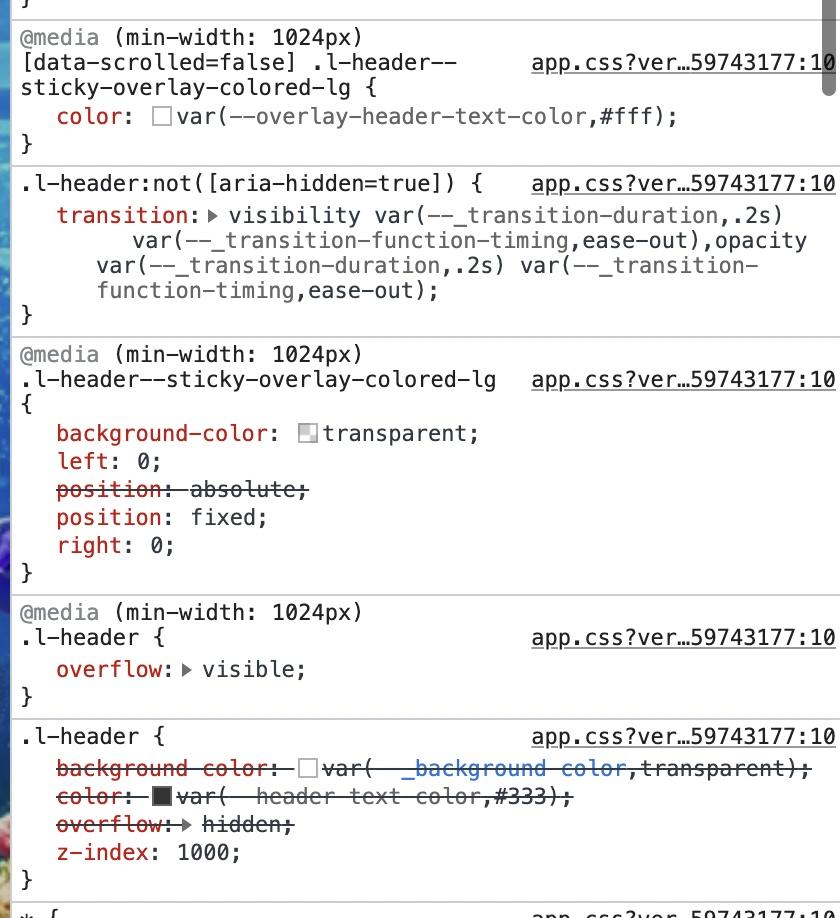
いっそ、元のCSSファイルで上記の
.l-header { background-color: var(--_background- color,transparent); color: var(--header-text-color,#333); overflow: hidden; z-index: 1000; }の
color: var(--header-text-color,#333);の部分を書き換えてしまおうかとも思ったのですが、
それでは根本的な解決にはならないですよね…。お手数ですが、もう少しお付き合いいただけると嬉しいです。
♥ 0Who liked: No user上記で一つ情報が抜けていました。
固定ページのテンプレートは、「ランディングページ(スリム幅)」を選択し、
セクションやカバーは「幅広」にしています。***
解決ではないのですが、いろいろ試行錯誤をして、
下記の方法でイメージする形を作ることはできました。・背景画像と色を指定するカバーを一番下にひく
・wp-block-coverクラスに背景画像と色を指定
・カバーの上にセクションを載せてコンテンツを作成これが正解なのかがわからないのと、
もっといい方法があるかもしれないので、
もう少しだけスレッドを閉じずに置いておきます。♥ 0Who liked: No user -
投稿者投稿
