フォーラムへの返信
-
投稿者投稿
-
WordPressコアのバグの可能性が高いので、5.6.2のアップデートを待つしか無さそうです。
♥ 0Who liked: No userフォーラム内で検索して、こちらをやってみましたが、よくわからなくて。。。
詳しく知りたいです。
こちらのトピックだと思うのですが、かなり細かくキタジマさんが書かれているので、これ以上詳しくというのは現状難しいと思いますので、まずは「どんなところが分からなくて詳しくアドバイスが欲しいのか」のポイントを掘り下げて共有いただけると良いかと思います。
♥ 1Who liked: No userOrz…
まぁ、ニッチな事例かつ編集画面のみでの事象なので急ぐ必要はないと思います…!w
♥ 0Who liked: No userなるほど…!
PCで27インチくらいのモニターで全幅で見る場合も発生するような時代ですからねぇ〜。なかなかそれはそれで検証大変そうですなぁ…。でも気になったのは本件だけですけどねー。
♥ 0Who liked: No user@Kmical Lights さん
ブロックを構成してるコード共有をされてみては?
その手がありましたな!
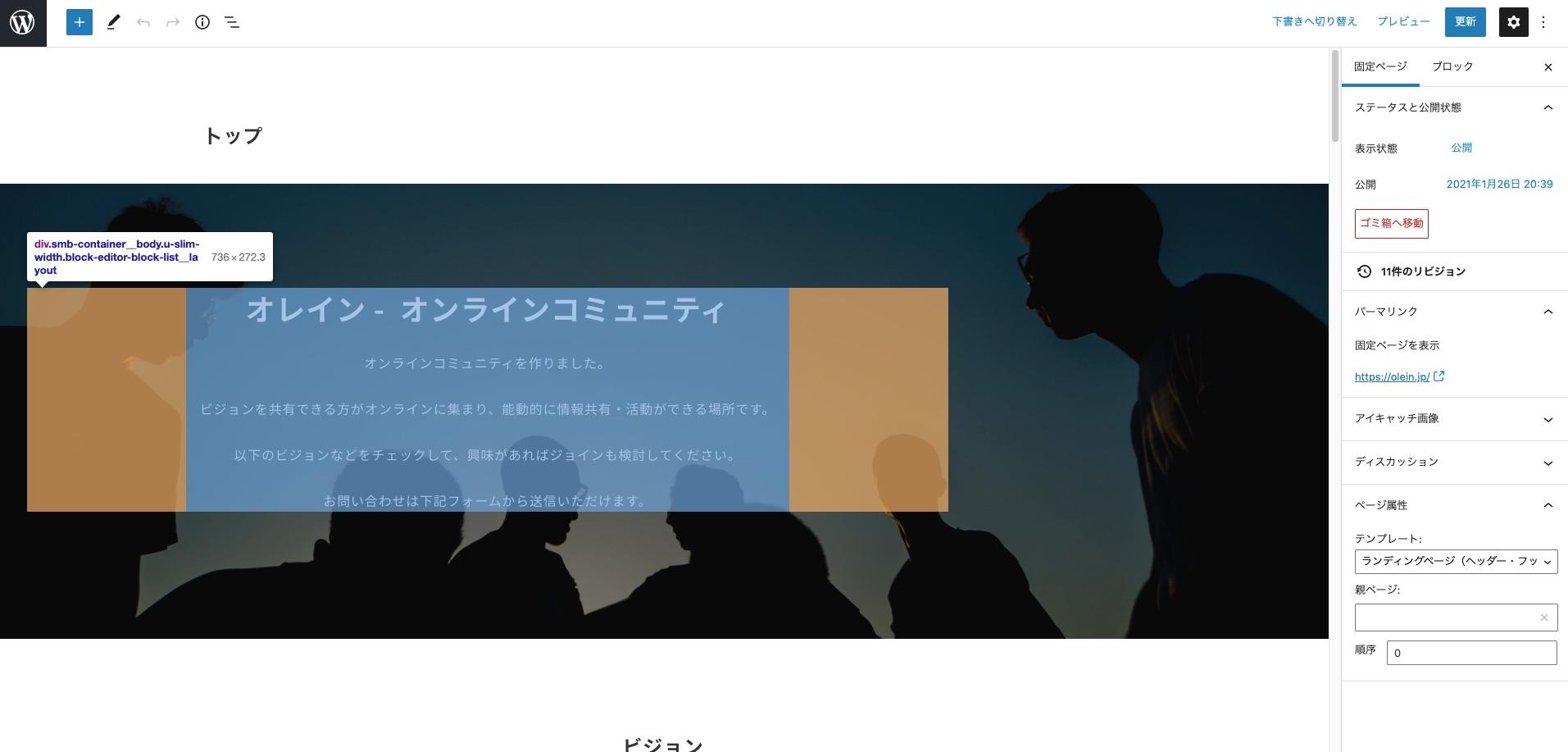
<!-- wp:cover {"url":"https://olein.jp/wp-content/uploads/2021/01/papaioannou-kostas-tysecUm5HJA-unsplash.jpg","id":22,"focalPoint":{"x":"0.48","y":"0.72"},"minHeight":555,"minHeightUnit":"px","contentPosition":"center center","align":"full"} --> <div class="wp-block-cover alignfull has-background-dim" style="background-image:url(https://olein.jp/wp-content/uploads/2021/01/papaioannou-kostas-tysecUm5HJA-unsplash.jpg);min-height:555px;background-position:48% 72%"><div class="wp-block-cover__inner-container"><!-- wp:snow-monkey-blocks/container {"isSlim":true} --> <div class="wp-block-snow-monkey-blocks-container smb-container c-container"><div class="smb-container__body u-slim-width"><!-- wp:paragraph {"align":"center","placeholder":"タイトルを入力...","fontSize":"large"} --> <p class="has-text-align-center has-large-font-size"><strong>オレイン - オンラインコミュニティ</strong></p> <!-- /wp:paragraph --> <!-- wp:paragraph {"align":"center"} --> <p class="has-text-align-center">オンラインコミュニティを作りました。<br><br>ビジョンを共有できる方がオンラインに集まり、能動的に情報共有・活動ができる場所です。<br><br>以下のビジョンなどをチェックして、興味があればジョインも検討してください。<br><br>お問い合わせは下記フォームから送信いただけます。</p> <!-- /wp:paragraph --></div></div> <!-- /wp:snow-monkey-blocks/container --></div></div> <!-- /wp:cover -->♥ 0Who liked: No user独自のCSSなどは入ってないですねー。プラグインも Snow Monkey Blocks と Formsだけにしても同様の現象が出ていますねー
こちらで見る限りでは、
.wp-block-snow-monkey-blocks-containerの方でずれているような気がします。あと、ちなみにカバーブロックが全幅にしてます。

この管理画面に招きたい…w
♥ 0Who liked: No userご確認よろしくお願いいたします!
♥ 0Who liked: No userキタジマさんが言われているように、My Snow Monkey の直下に
my-snow-monkey.phpを配置する必要があるので、その点今一度ご確認をお願いいたします。♥ 0Who liked: No userあと、
wp-content>plugins>my-snow-monkey>my-snow-monkey>style.cssこれ、おかしいですね。My Snow Monkey の中に My Snow Monkey が入ってしまっているようになっています。
これが現状であれば、
My Snow Monkey > my-snow-monkey.phpとなるようにしてください。♥ 0Who liked: No user確認ですが、プラグインの有効化はされていますでしょうか?
管理画面→プラグイン→インストール済みのプラグイン から確認してみてください。
♥ 0Who liked: No user設定ガイドに則り
参照された設定ガイドはこちらでよろしいでしょうか?
・my snow monkeyが適正に動作するか試しにstyle.cssにfont-sizeなど変更してアップロード
アップされたという
style.cssファイルですが、My Snow Monkeyの直下に入っていますか?直下というのは、
my-snow-monkey(←フォルダ) - style.css - my-snow-monkey.phpこのような位置という意味になります。
そして、念の為に
style.cssに記述されたCSSの内容も共有いただけますでしょうか?また、可能であればこちらでも確認できるURLを共有いただけますと、正確にMy Snow Monkeyが読み込めているか確認することもできますのでお知らせいただけると助かります。
♥ 0Who liked: No user個人的にですが、Snow Monkey と Search&Filter Pro でAdvanced Custom Fields で作成したフィールドを検索させているものを見たことがありますが、特段問題なく動いていました。最新バージョンでの動作は確認していませんが、それほど古いバージョンではありません。
Search&Filter Proは有料プラグインになりますので、検証できる人が限られるかもしれませんが、仮に居たとしても、もう少し情報がないと要件を把握できないと思いますので、
- Search&Filter Proの設定内容
- Snow Monkey側のカスタマイズの内容
などを共有いただけると良いかもしれませんね。
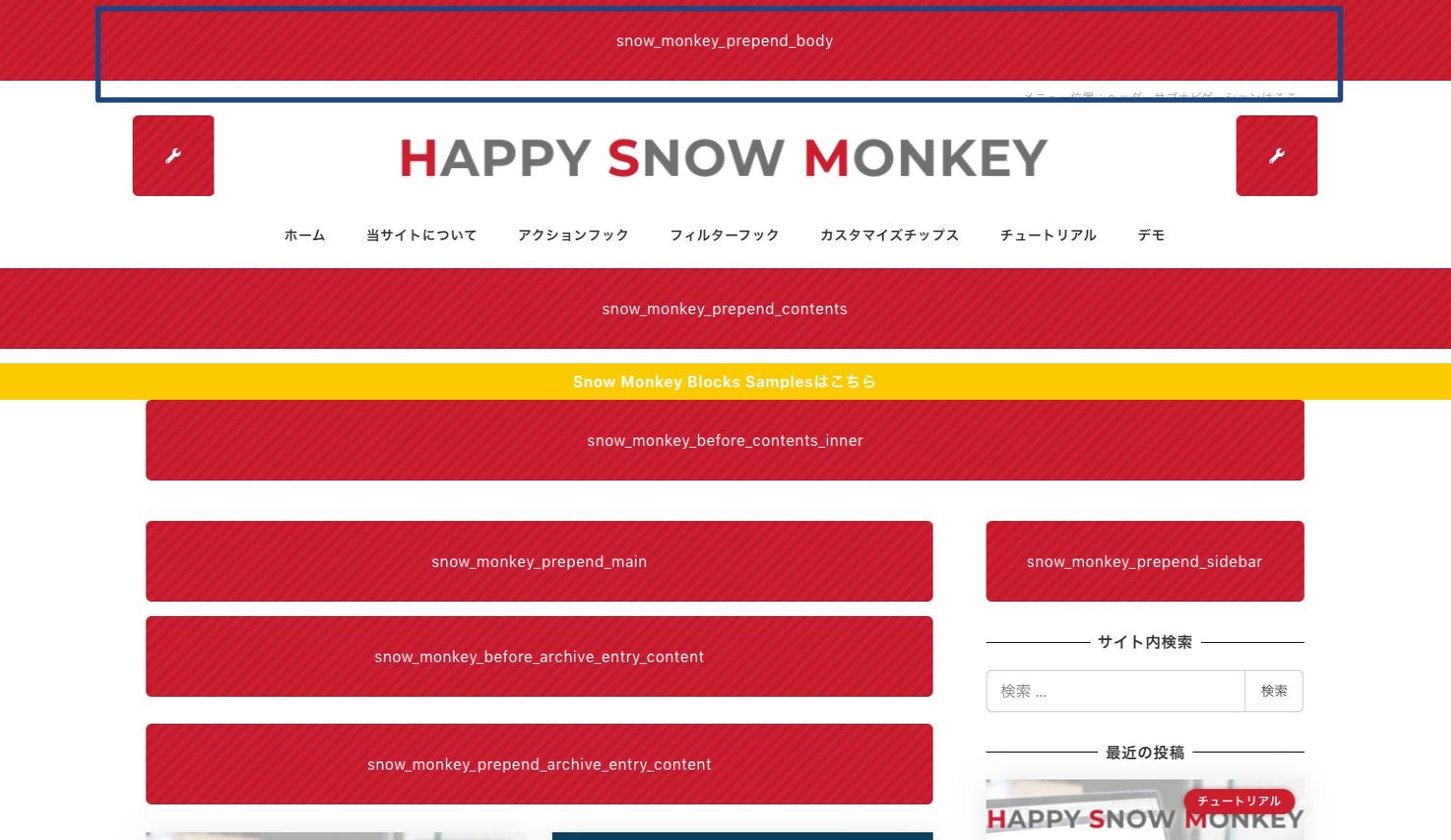
♥ 3Who liked: No usersnow_monkey_prepend_bodyというアクションフックがあるので、そちらではいかがでしょうか?手前のサイトで恐縮ですが、こちらに情報もあります。
画像を挿入されるということであれば、サンプルコードのHTML出力部分をちょっと変えるだけでいけると思います。
ご参考にどうぞ。
 ♥ 1Who liked: No user
♥ 1Who liked: No user@Y M さん
不適切な対応、失礼致しました。今後改めさせていただきます。@キタジマタカシ 氏
了解しました。認識を改めます。♥ 1Who liked: No user -
投稿者投稿



