フォーラムへの返信
-
投稿者投稿
-
スノーモンキー のバージョンは9です。
♥ 0Who liked: No userありがとうございます。
見落としてました。
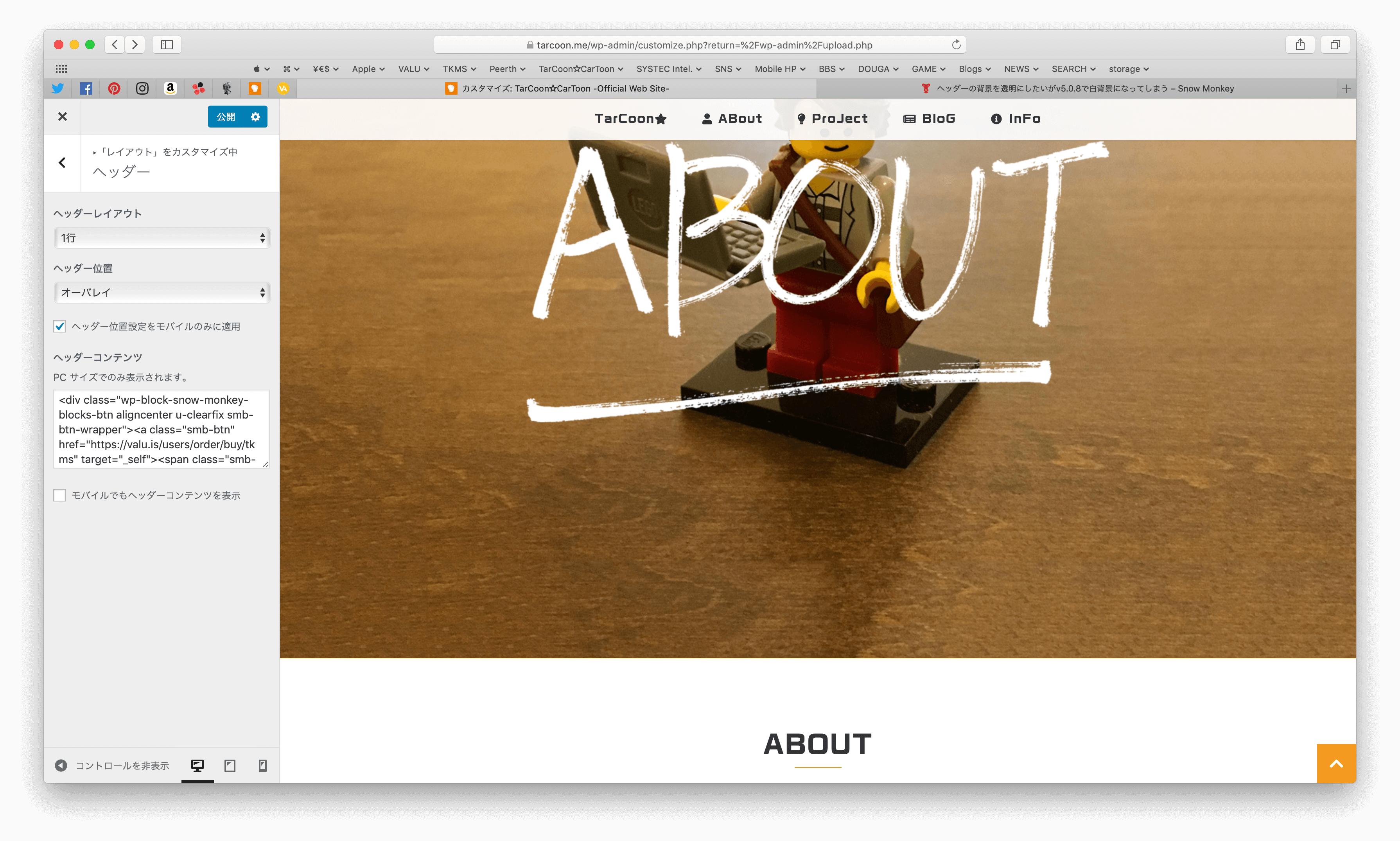
オーバーレイである必要がないのに、オーバーレイになっていましたね。
固定にしたら解決しました。
お手数おかけして申し訳ございません。ありがとうございました。♥ 0Who liked: No user【追記】
iPhone 11などのブラウザで見ると隠れる感じですね。
PCでは問題ありませんでした。
iPadも問題ありませんでした。iPhone Xや11などの場合に生じている可能性があります。
♥ 0Who liked: No user確認いたしました!早速使わせていただきました。
ありがとうございます。機能が実装されたのでトピック閉じさせていただきますね!
またよろしくお願いいたします。♥ 0Who liked: No userありがとうございます!
無事思い通りのヘッダー画像が表示できるようになりました!
とても嬉しく思います。問題が解決されましたので閉じさせていただきます。
♥ 0Who liked: No user【追記】
タグやカテゴリーページは、WooCommerceで使用する、オンラインストア内のタグやカテゴリーとなります。
よろしくお願いいたします。♥ 0Who liked: No userありがとうございます。
お陰様できちんとオンラインストアとわかるヘッダー画像を設定できそうで嬉しいです。
ページの違いを視覚的にしかも派手にできるのはとてもいいですね。
phpがまるでわからないのでとても助かります。ありがとうございました。
ただ数カ所反映できないページがございます。
- shopの固定ページ
- アイキャッチが指定できないページ
一つ目は、shopの固定ページが反映できませんでした。
二つ目はタグやカテゴリーなど、独自のアイキャッチ画像が設定できない場合はページ全体のデフォルトアイキャッチ画像が反映されてしまいます。
こちらの場合は、そもそも設定できないので仕方がないですが、できればshopの固定ページで設定したアイキャッチ画像を表示できればいいなと思うのですが可能でしょうか?
以下に参考URLを送ります。
-
-
-
-
-
-
-
OK→ https://tarcoon.me/checkout/
どうぞよろしくお願いいたします。
♥ 0Who liked: No userありがとうございます!
お陰様で、レイアウトも整いメニューが見えるようになりました。ところで、デフォルトページヘッダー画像が表示されるようになりましたが、各ページでアイキャッチ画像が指定されているページの場合は、アイキャッチ画像をヘッダーとして表示する設定にすることは可能でしょうか?
♥ 0Who liked: No userありがとうございます!できました。
閉じさせていただきます。
♥ 0Who liked: No userありがとうございます^^
♥ 0Who liked: No userv5.0.9 にアップデートして、無事に透明になりました!!!ありがとうございます。

ちなみに、スクロールしたときにでてくるメニューは「ヘッダー位置設定をモバイルのみに適用」にチェックを入れた時ないと表示されません。

チェックを外している状態だと、メニューがそのまま表示されます。

個人的にはこの状態でも構わないのですが、仕様としてはどちらが正しいのか気になったもので報告させていただきました。
♥ 0Who liked: No userやっぱり反映されませんね。
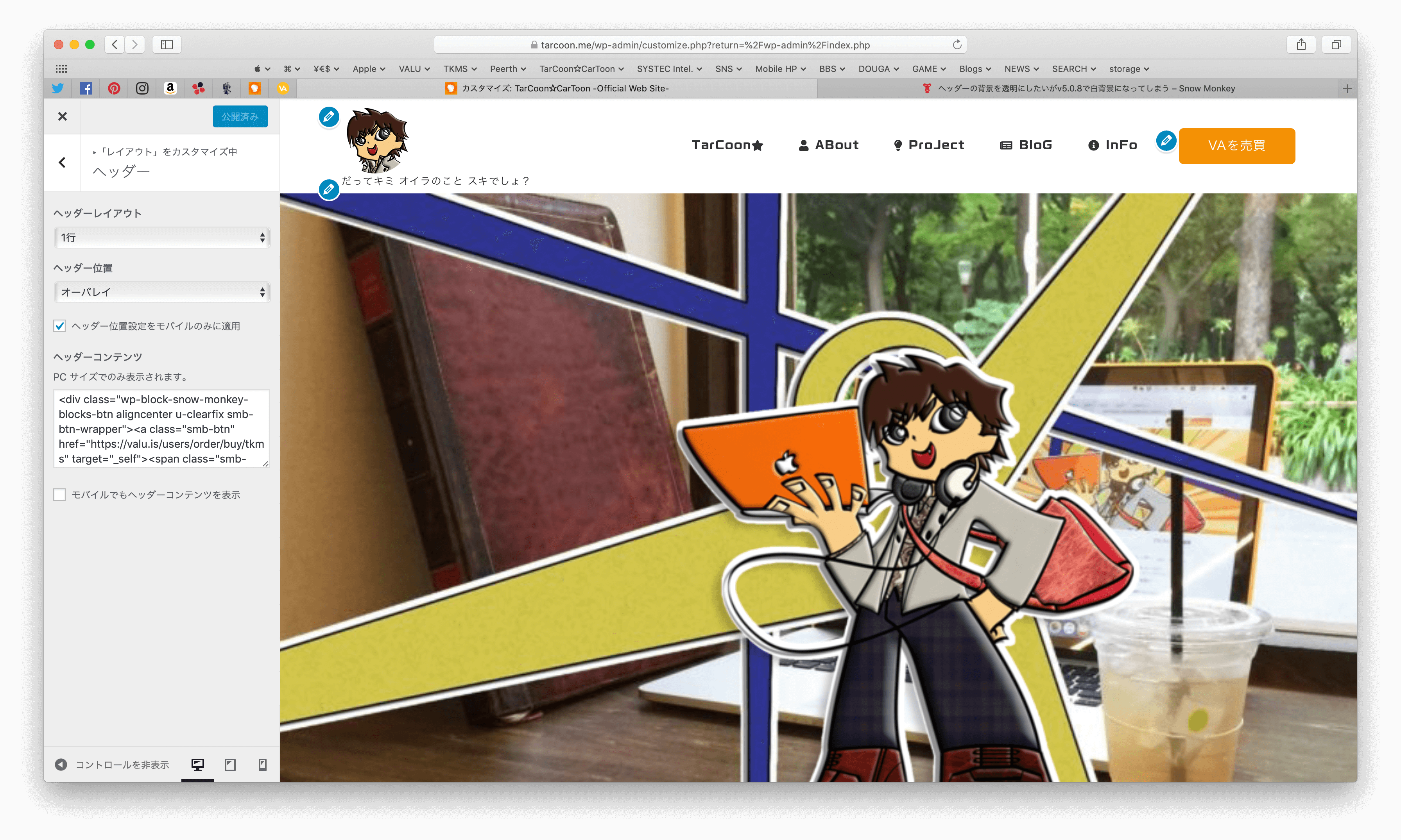
以前はここで設定して透明にしていたのですが、v5.0.8へのアップデート後にオーバレイの「ヘッダー位置」が適応されていない状態になってしまいます。


追加CSSが悪さしているか?
子テーマが悪さしているのか?
等も可能性があるかな?と思ったので、追加CSSを削除したり、子テーマではなく、snowmonkeyの親テーマに切り替えたりしましたが、やはりオーバーレイにはなりませんでした。♥ 0Who liked: No userありがとうございます。PC、スマホ、タブレットちゃんとスクロールしたときにでてくるメニューは、半透明の白になりました。
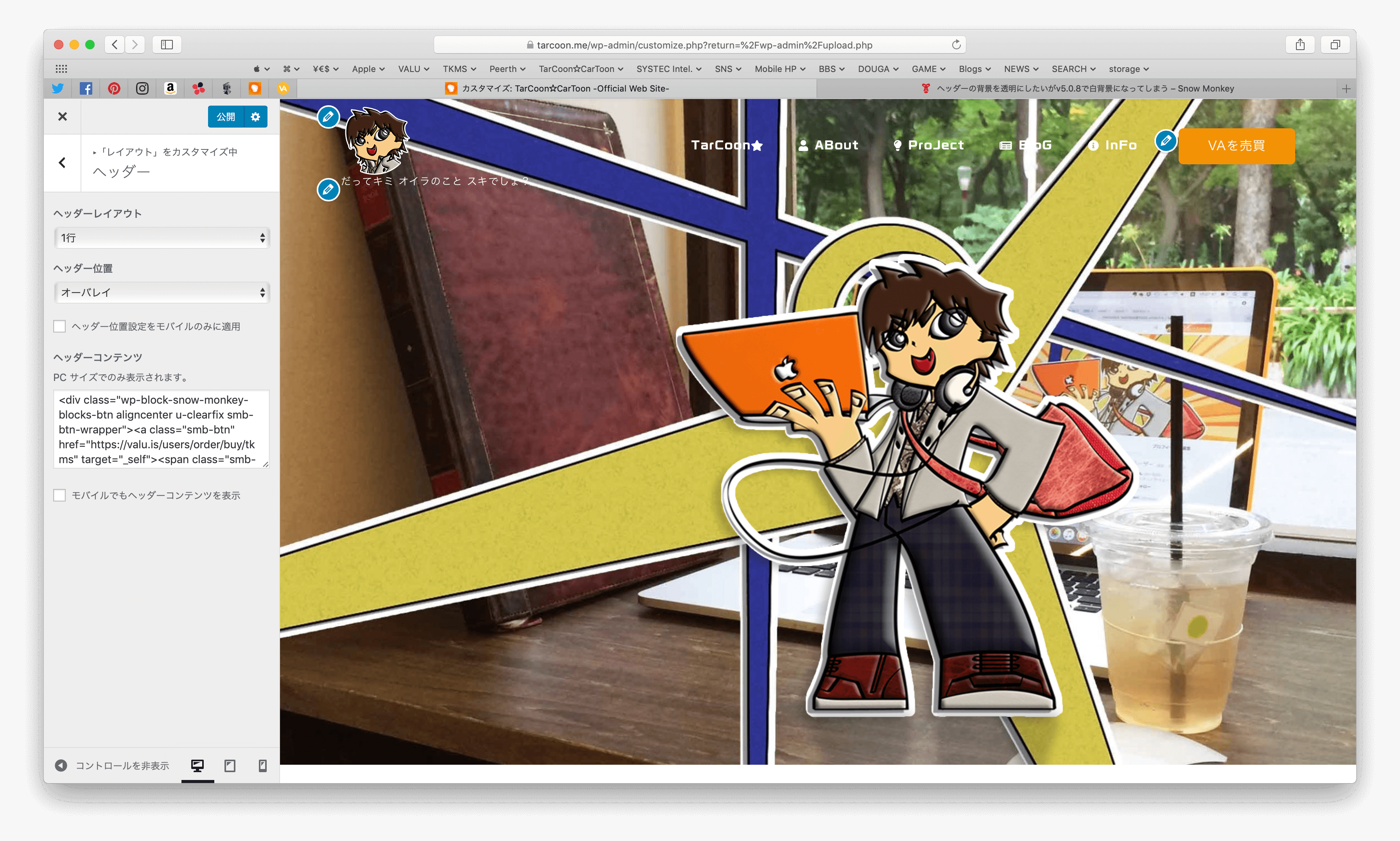
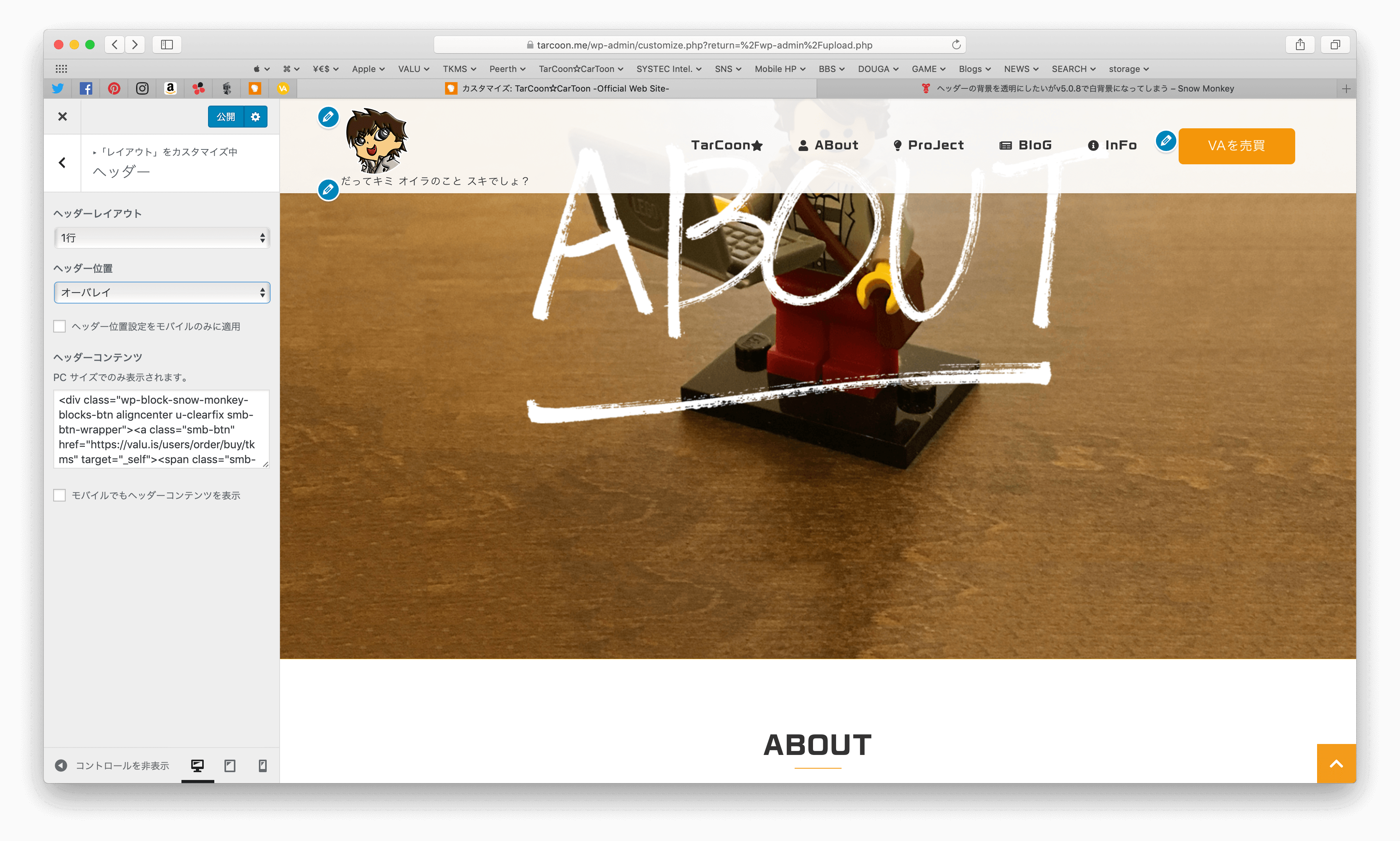
しかし、残念なことに、スクロールしていない時のヘッダー背景が透明ではありません。
・オーバレイ(コンテンツの上に重なる形で表示)
にしているのですが、白背景のヘッダーが表示されています。
こちらもスマホやタブレット表示で透明になっているので、PCで見たとき透明であってほしいと思います。(ムズカシ〜ッ><!!!)
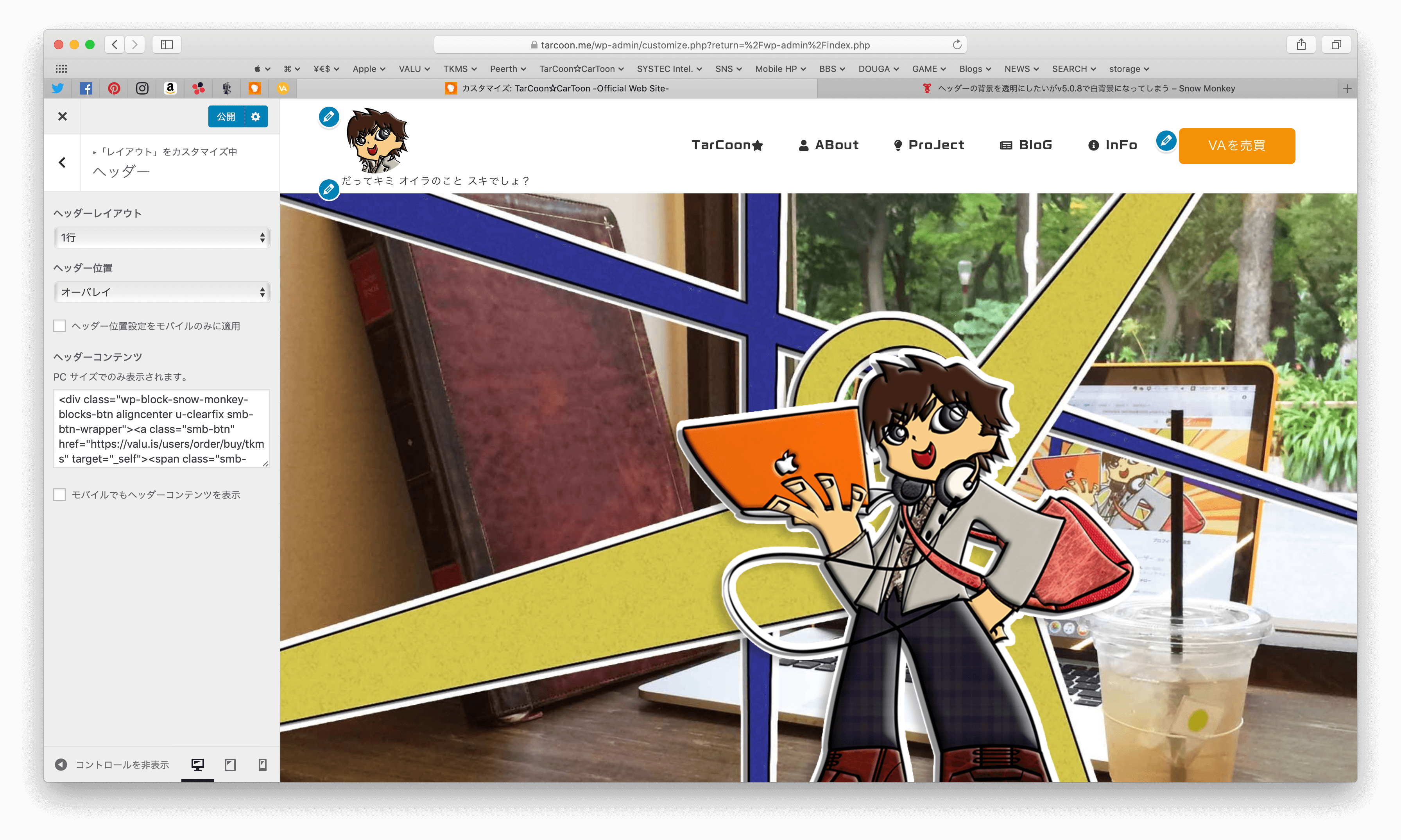
ページを開いたときは、こんな感じで透明になってほしい。
以前はこうなっていたのですが、v5.0.8にした時に白背景になったことに気づいた。お手数おかけしますがどうぞよろしくお願いします。
♥ 0Who liked: No user(追記)スクロールしたときにでてくるメニュー表示ですが、
スマホやタブレットで試した場合、スクロールしたときに白になってしまいます。
こちらの記事にあるように、
・オーバレイ(コンテンツの上に重なる形で表示)
にしているのですが反映されません。
PC、スマホ、タブレットでも
・ヘッダーは透明
・スクロールしたときは半透明の白
にしたいです。よろしくお願いします。
♥ 0Who liked: No userありがとうございます。スクロールしたときにでてくるメニューは、.l-header__drop-navで無事半透明の白になりました。
希望としましては、スクロールしていない時のヘッダー背景は完全な透明にしたいのです。
スマホやタブレット表示だと透明になっているのですが、PCで見たときには白になってしまいます。ホームページ上部は、ウィジットでショーケースを使っています。
ショーケースの画像がヘッダーの背景の下に表示されている形になるのですが、
PCの場合のみ白になってしまいます。よろしくお願いします。
♥ 0Who liked: No user -
投稿者投稿

