フォーラムへの返信
-
投稿者投稿
-
キタジマさま
返信が遅くなり大変失礼いたしました。
まずはご提案いただいた方法で実装してみました。
ありがとうございました。
♥ 1いいねをした人: 居ませんオレインさん
失礼いたしました。
仮環境で実験中でして、URLはこちらです。
Snow Monkeyはバージョン: 12.2.2です。
♥ 0いいねをした人: 居ません連投失礼いたします。

以上のようなコードで希望の位置に表示させられました。
おかげさまでSnow Monkey開発をより理解できたと思います。
今回もご丁寧にありがとうございました。
今度ともよろしくお願いします。
こちらは閉じさせていただきますね。
♥ 2いいねをした人: 居ません失礼いたしました。
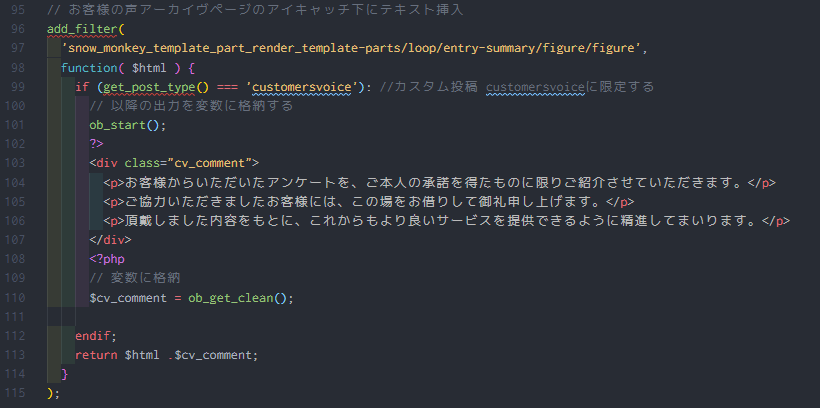
以下のようにしたところ、文章が追加されるようにはありました。

しかしこれでは、意図していた形とは異なりました。
下のスクリーンショットをご覧いただいきたいのですが、私がテキストを挿入したい位置はピンク色の枠内。
カスタム投稿一覧ページのアイキャッチ下に、テキストを追加したいです。

それが現状は、各投稿一覧の中に表示されてしまっております。
ピンクの枠内に表示させるために、どこにフィルターフックをかけるべかをご教示いただけますでしょうか?
♥ 0いいねをした人: 居ませんありがとうございます。
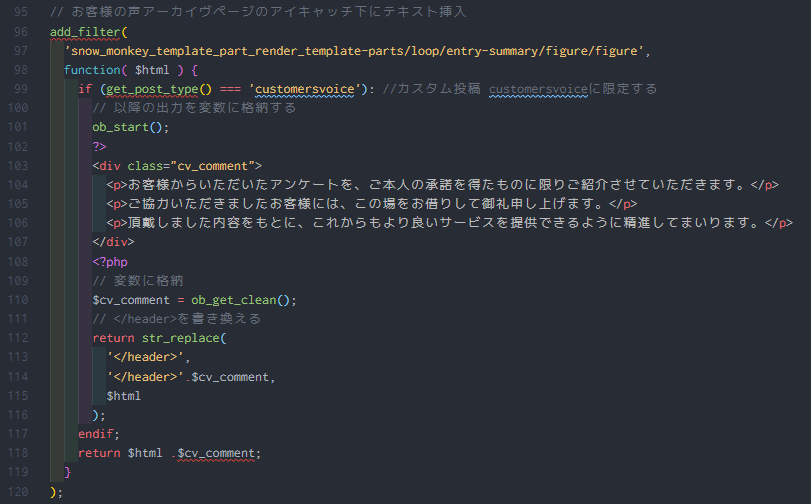
returnのところを書き換えるとは、以下のようなことでしょうか?

こうしてみたのですが、これだと動きませんでした。
また、この状態で109行目から117行目までを削除してみたところ、エラーになりました。
お手数ですが、調査いただけますと幸いです。
仮環境のURLはこちらです。
よろしくお願いいたします。
♥ 0いいねをした人: 居ませんキタジマ様
ありがとうございます。
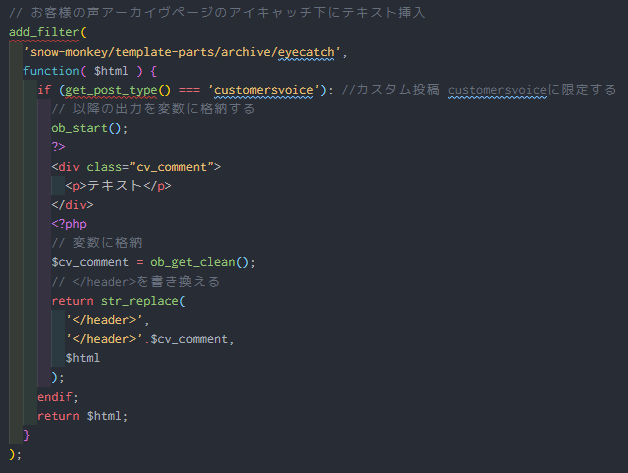
見様見真似で以下のようなコードを書いてみたのですが、まったく表示されませんでした。
恐れ入りますが、間違いをご指摘いただけますでしょうか?
お願いいたします。
 ♥ 0いいねをした人: 居ません
♥ 0いいねをした人: 居ませんありがとうございます!
意図したとおりに実装できました。
自分で考えていた以上に初歩的なミスでした…
こちら、閉じさせていただきます。
♥ 1いいねをした人: 居ません失礼いたしました!
カスタマイザー>ホームページ設定の、
「ホームページにページヘッダーを表示する」のチェックが漏れておりました。チェックを入れたら解決しました。
お騒がせして申し訳ございませんでした。
無事に解決しましたので、ここは閉じさせていただきますね。
♥ 1いいねをした人: 居ませんキタジマ様
ありがとうございます。
無事に固定ページ設定を見つけられましたが、その結果、トップページにだけアイキャッチが表示できないことがわかりました。
カスタマイザー>デザイン>固定ページ設定で、アイキャッチ画像の位置は「ページヘッダー」となっており、「事務所概要・地図」のページには、アイキャッチ画像が表示できているのですが…
♥ 0いいねをした人: 居ませんキタジマさん、ありがとうございます!
表示順を変えることが目的ですので、これだけ教えていただければ十分助かります。
ご丁寧にありがとうございました。
♥ 1いいねをした人: 居ませんオレインさん、キタジマさん
アドバイスいただき、ありがとうございました!
試してみた結果、カラムブロック×カスタムHTMLで実現可能であると判断しました。
そもそもの基本を忘れてしまっていましたが、今回の件に限らず、デザインがSnow Monkeyの仕様を想定していない場合でも、カスタムHTMLを使うことで基本的にはなんなく対応できそうですし、何よりも「開発のベースとしてSnow Monkeyを利用すること」が、如何に開発効率を高めてくれるか?を実感することができました。
おふたりの親切丁寧なアドバイスには、真剣に御礼申し上げます。
この質問はおかげさまで解決いたしましたので、ここで閉じさせていただきますが、今後も質問することが多いと思いますので、引き続きよろしくお願いいたします。
♥ 1いいねをした人: 居ませんアクツさん キタジマさん
ありがとうございます!
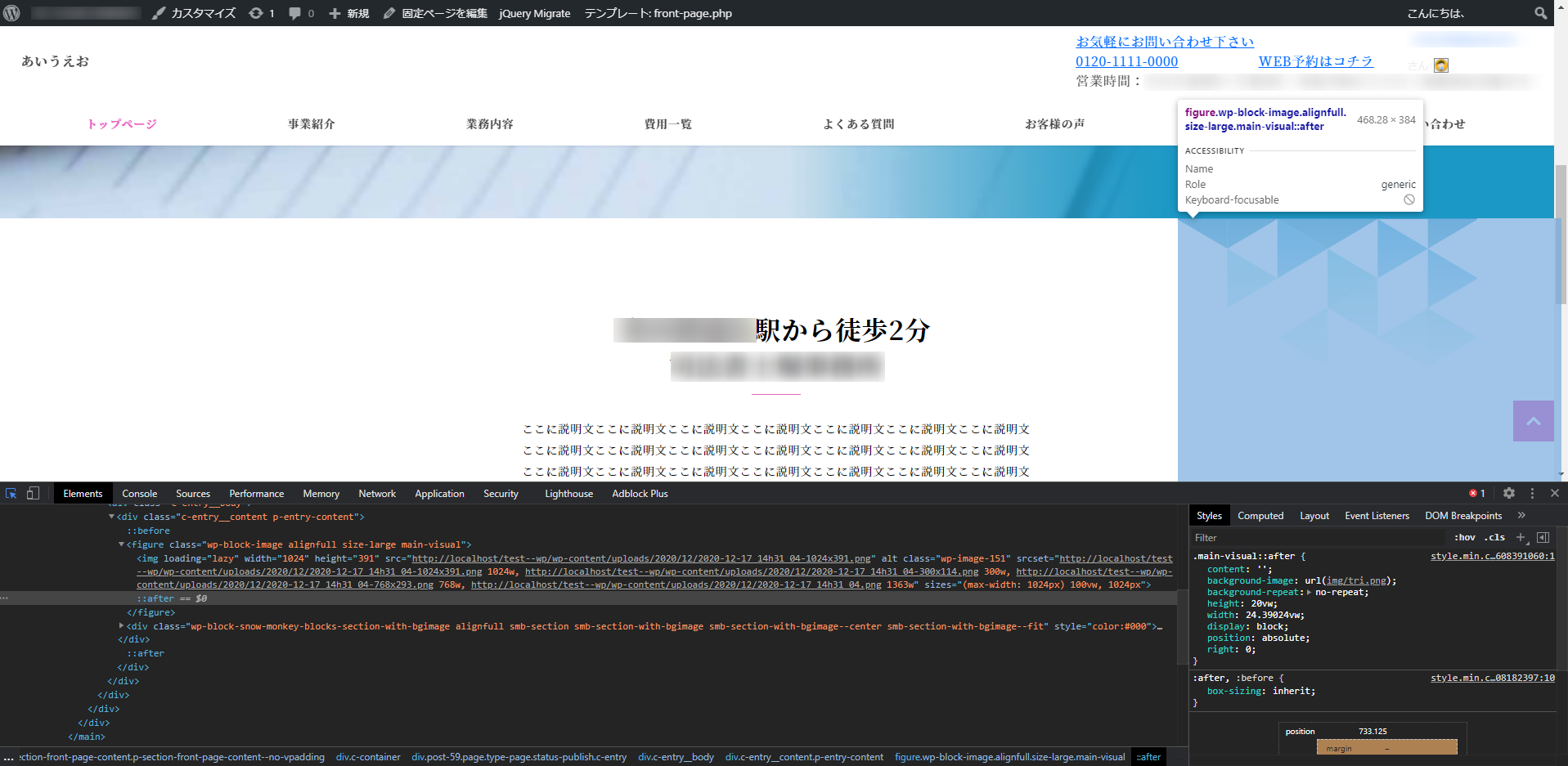
background-position で位置を固定できました。&::after { content: ''; background-image: url('img/tri.png'); background-repeat: no-repeat; height: (100vw/5); width: (100vw/4.1); display: block; position: absolute; right: 0; background-position: right 0% top 0%; }ありがとうございます!
おかげさまで解決できましたため、こちらを閉じさせていただきます。
本当にありがとうございました。♥ 1いいねをした人: 居ませんアクツ様
ありがとうございます。
以下のとおりに書き直したのですが、まだ右側に余白ができます。

.main-visual { position: relative; &::after { content: ''; background-image: url('img/tri.png'); background-repeat: no-repeat; height: (100vw/5); width: (100vw/4.1); display: block; position: absolute; right: 0; } }何が原因だと考えられますでしょうか?
♥ 0いいねをした人: 居ませんアクツ様
ありがとうございます!
アクツ様のアドバイス通り、背景色は設定で変更できました。
私としても、できるだけブロークングリッド内で実現可能なデザインになるように、クライアント様やチーム内で話を進めていければと思います。
♥ 0いいねをした人: 居ませんこちら、解決済みですので閉じさせていただきます。
本当にありがとうございました。
♥ 1いいねをした人: 居ません -
投稿者投稿
