サイトロゴの設定(変更、位置、サイズ)、コピーライトの設定、サイトアイコン(favicon)などの、サイトの基本情報の設定方法についてご案内します。また、この設定はカスタマイザーから行います。
- 管理バーの
カスタマイズもしくは、ダッシュボード > 外観 > カスタマイズをクリック。カスタマイザーが開きます。 - カスタマイザーメニューの中から設定したい項目を選びクリック。各設定パネルが開きます。


サイトロゴの設定

ヘッダーおよびサイトブランディングウィジェットに表示されるロゴを設定できます(ロゴが未設定の場合はサイト名がテキスト表示されます)。
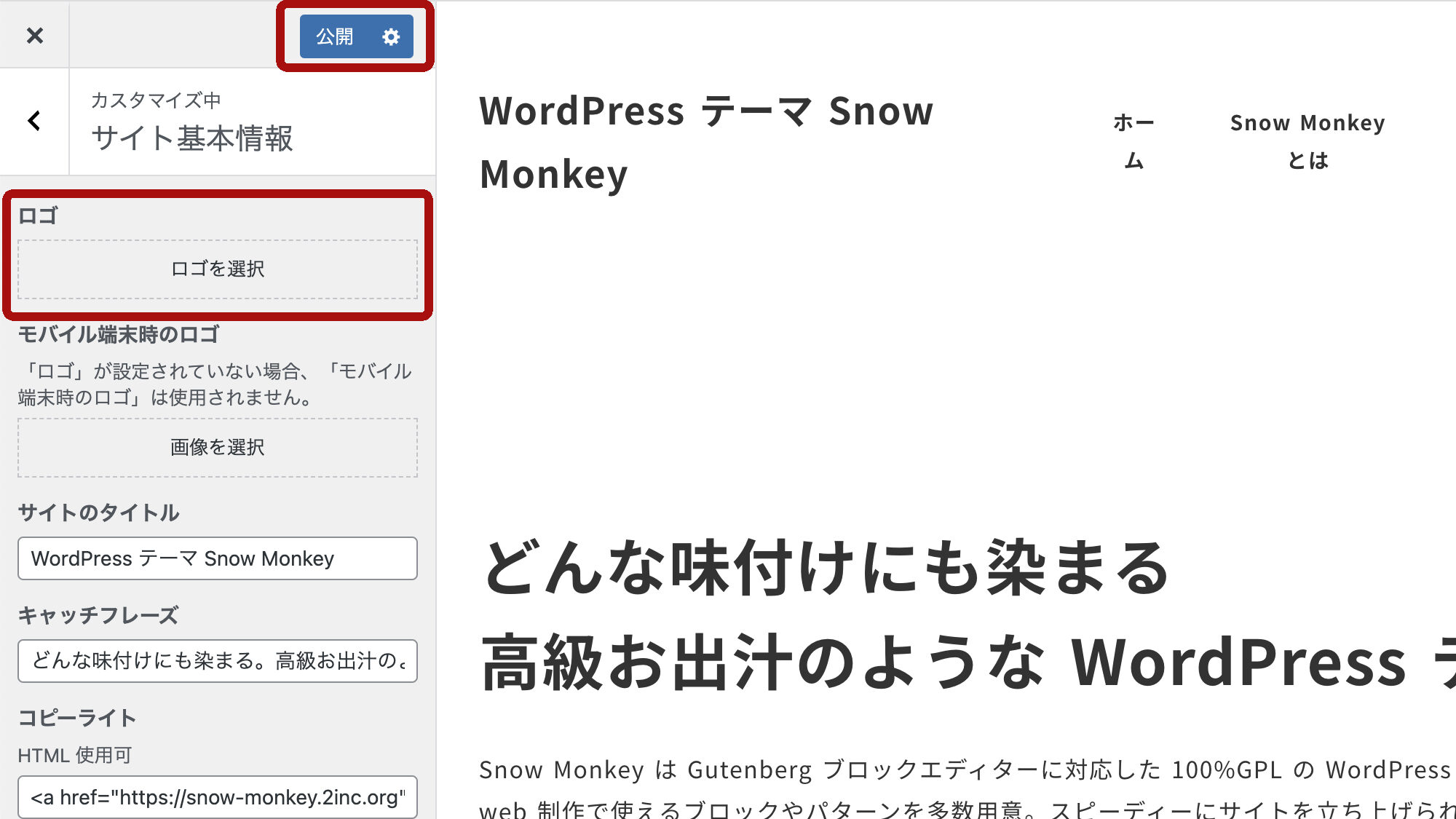
設定方法
- ロゴ欄の
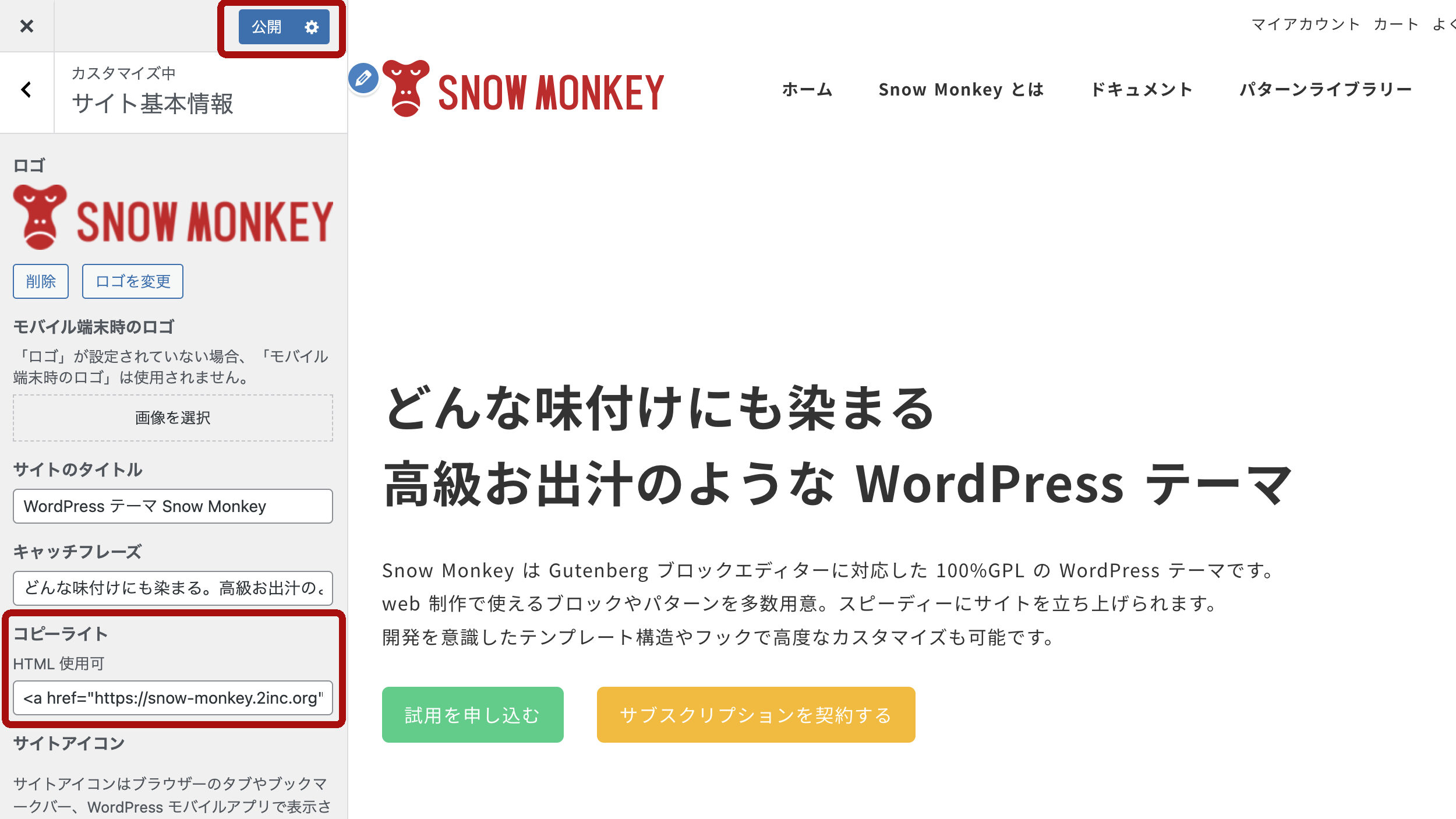
ロゴを選択をクリックして、使用したい画像を選択 公開をクリック

コピーライトの設定

フッターに表示されるコピーライト表記を変更できます。
設定方法
- コピーライト欄に表示したい文字を入力
公開をクリック

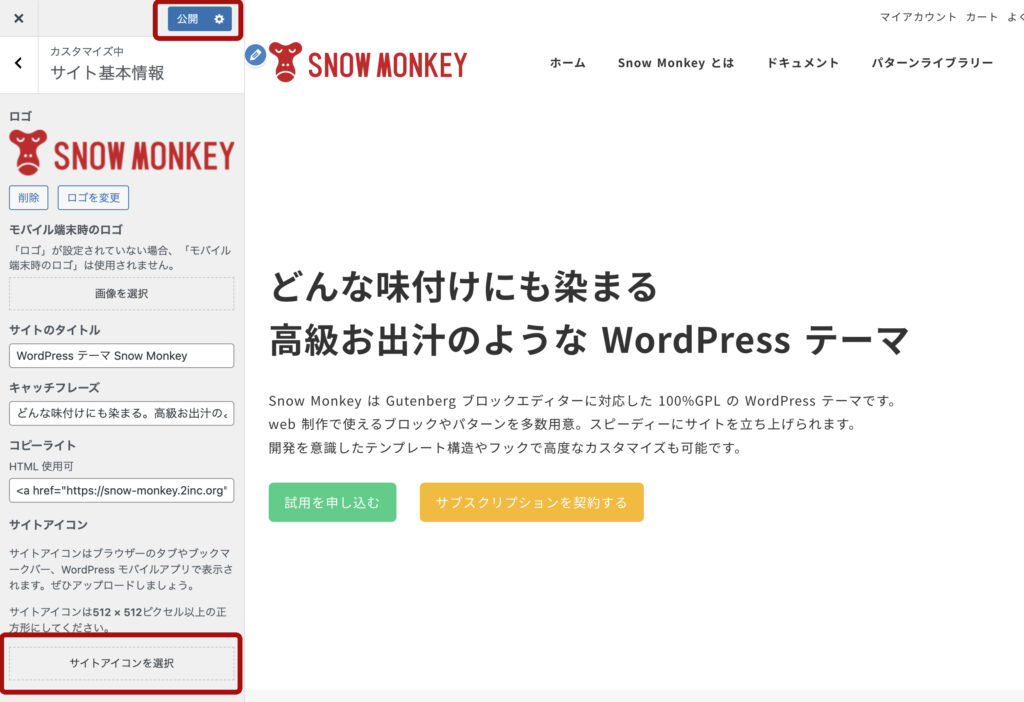
サイトアイコンの設定

サイトアイコンは favicon、スマホのアプリコンとして使用されます。アイコンは正方形で、幅・高さともに 512 ピクセル以上である必要があります。
設定方法
- サイトアイコン欄の
サイトアイコンを選択をクリックして、使用したい画像を選択 公開をクリック

サイトロゴの表示位置の変更
ロゴの表示位置を設定できます。詳しくは下記のページをご参照ください。



