特定のカスタム投稿アーカイブページの設定を行うことができます。
- 管理バーの
カスタマイズもしくは、ダッシュボード > 外観 > カスタマイズをクリック。カスタマイザーが開きます。 - カスタマイザーメニューの中から設定したい項目を選びクリック。各設定パネルが開きます。


適当なカスタム投稿アーカイブページを表示した状態で、管理バーのカスタマイズをクリックし、デザイン > [カスタム投稿タイプ名]アーカイブページ設定から設定できます。
- カスタマイザーでデザイン > [カスタム投稿タイプ名]アーカイブページ設定を開く。この時、適当なカスタム投稿アーカイブページ(実際の表示画面)を表示した状態でないとメニューがあらわれないので注意してください。
- 各種項目を設定する。
公開をクリック。

ビューテンプレート
ビュー(ヘッダー/サイドバー/フッターを除いたコンテンツ部分)のテンプレートに、どのテンプレートを使用するかを選択できます。
- デフォルト
- 投稿のビューテンプレート
ページレイアウト
そのカスタム投稿アーカイブページのデフォルトページレイアウトを設定できます。
アイキャッチ画像の位置
アイキャッチ画像をどのように表示するかを選択できます。下記から選択できます。
- ページヘッダー
- ページヘッダーの上にタイトルを表示
- コンテンツの上
- なし
アイキャッチ画像
そのカスタム投稿アーカイブページのアイキャッチ画像を設定できます。
ページヘッダーの行揃え
「アイキャッチ画像」を「ページヘッダーの上にタイトル表示」にしているときに設定できます。



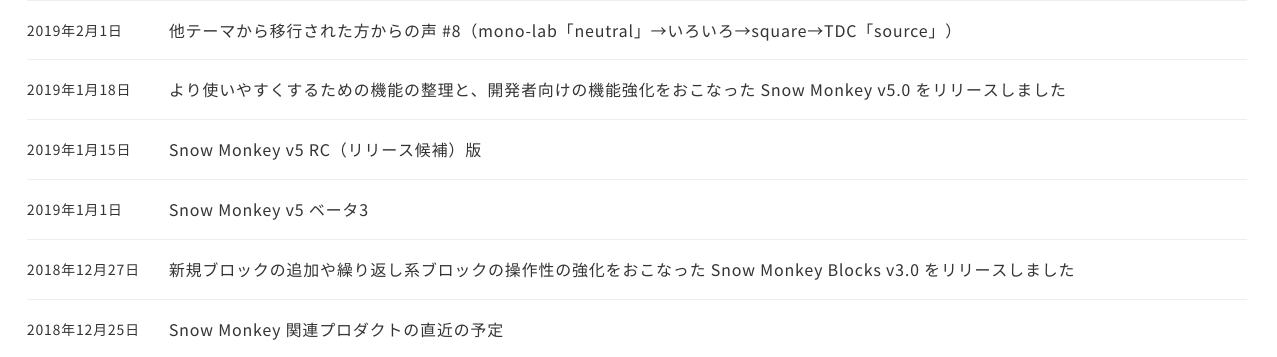
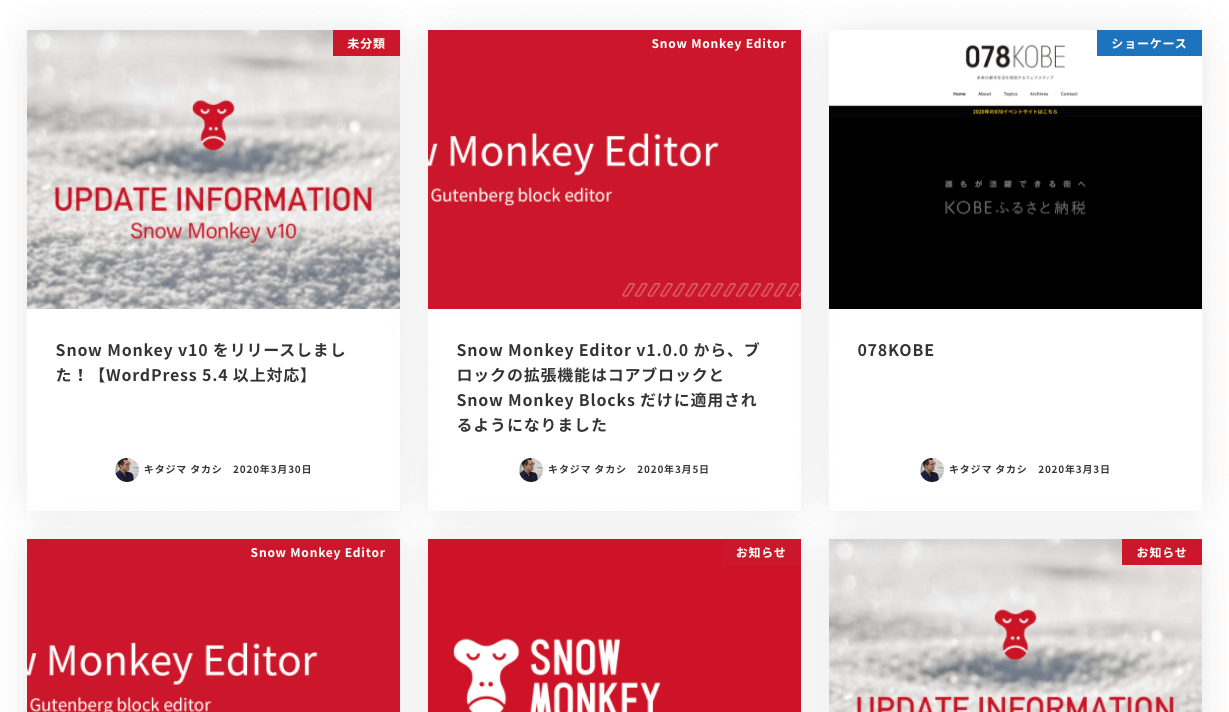
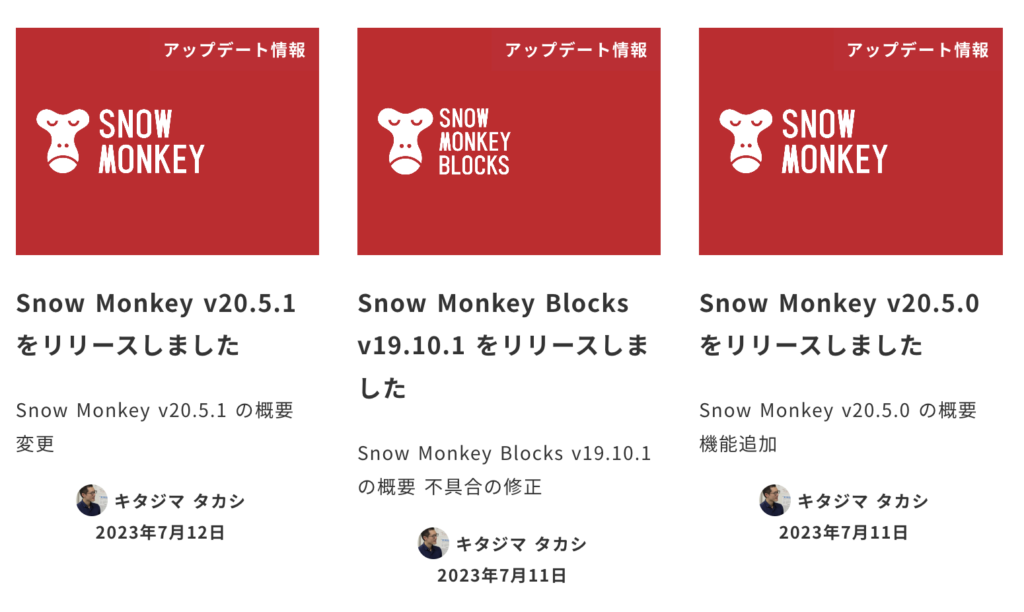
記事一覧レイアウト
記事一覧部分のレイアウト選択できます。







記事一覧の各項目間の間隔
各項目間の間隔を「デフォルト」「S」「M」「L」から選択できます。
記事一覧の各項目の著者を表示する
有効な場合、記事一覧の各項目にその記事の著者名を表示します。
記事一覧レイアウトが「テキスト」のときは表示されません。
記事一覧の各項目の公開日を表示する
有効な場合、記事一覧の各項目にその記事の公開日を表示します。
記事一覧の各項目の更新日を表示する
有効な場合、記事一覧の各項目にその記事の更新日を表示します。
記事一覧の各項目の公開日/更新日のアイコンを表示する
有効な場合、記事一覧の各項目の公開日・更新日にアイコンを表示します。
記事一覧の各項目の抜粋を表示する
有効な場合、記事一覧の各項目にその記事の抜粋を表示します。
記事一覧レイアウトが「テキスト」「テキスト2」「大きい画像」のときは表示されません。
モバイル端末時に記事一覧を1列にする
記事一覧レイアウトが「リッチメディア」「パネル」のときのみ表示されます。
記事一覧レイアウトが「リッチメディア」「パネル」の場合、モバイル端末では記事一覧が2列で表示されます。この項目にチェックすることで1列にすることができます。


