デザインをちょこっとカスタマイズしたい場合は、子テーマをつくるよりカスタマイザーの「追加 CSS」機能で独自に CSS を書く事で簡単でデザインのカスタマイズを行うことができます。ここではその方法をご案内します。
子テーマをつくって、子テーマの中に CSS を追加していく方法もありますが、子テーマはきちんと理解して使わないとそれなりにリスクがあるので、CSS を追加するだけですむ程度のカスタマイズであれば、この追加 CSS を使うのがおすすめです。
- 管理バーの
カスタマイズもしくは、ダッシュボード > 外観 > カスタマイズをクリック。カスタマイザーが開きます。 - カスタマイザーメニューの中から設定したい項目を選びクリック。各設定パネルが開きます。


設定方法
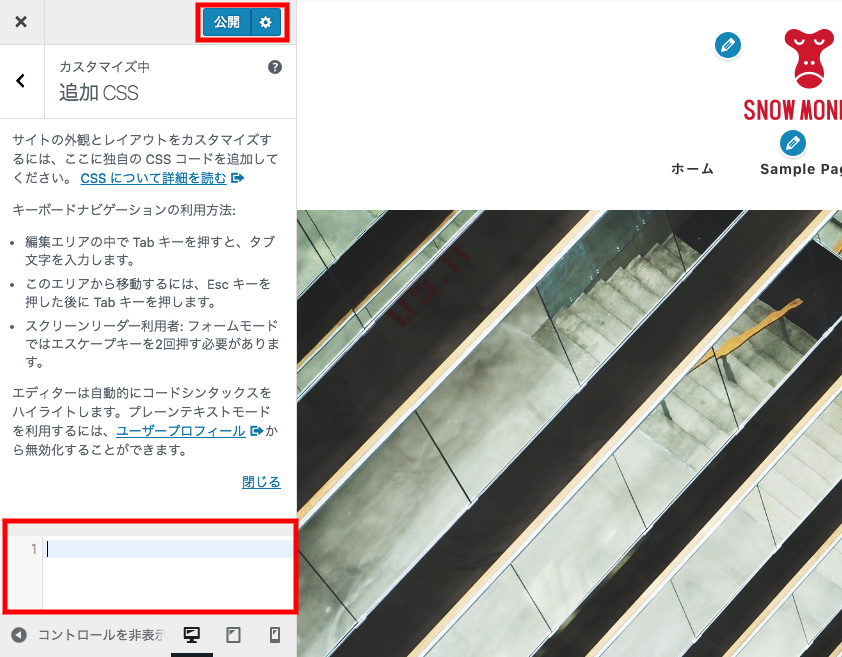
- カスタマイザーで追加CSSを開く。
- 入力欄に、任意の CSS を記述。
公開をクリック